您好,登录后才能下订单哦!
今天小编给大家分享的是css实现显示和隐藏的方法,相信很多人都不太了解,为了让大家更加了解,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css实现显示隐藏的方法:1、使用display属性,语法“display:none|block;”隐藏和显示html元素;2、使用visibility属性,语法“visibility:hidden|visible”隐藏和显示html元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在平时的开发过程中,总是会遇到一些文字在特定的场景下显示或者隐藏来达到我们想要的效果,css中display和visibility语法,他们都可以隐藏和显示html元素。看起来貌似一样,但是他们还是有一定的区别的。
首先先来看一下display和visibility的属性
display属性设置元素的显示方式,对应脚本特性为display,可选值为none、block和inline,各值的说明如下:
none:隐藏元素,不保留元素显示时的空间。
block:块方式显示元素。
inline:以内嵌方式显示元素。
visibility属性设置是否显示元素,对应的脚本特性为visibility,可选值为inherit、hidden和visible,各值的说明如下:
inherit:继承父元素的visibility属性设置。
hidden:隐藏元素,但保留其所占空间。
visible:显示元素(默认值)。
使用的时候的说明:
display:none;时隐藏该html元素,确切的说,是在浏览器中消除该元素,不占屏幕的空间。若其下有其他元素,就会上移到该空间区域。
dispaly:block;显示已经隐藏的html元素,如果别的元素占有了该空间时,他将下移,空间重新别原来的元素占有。
visibility:hidden;隐藏该元素,真正的隐藏,但他还占有那块空间。
visibility:visible;让元素显示。
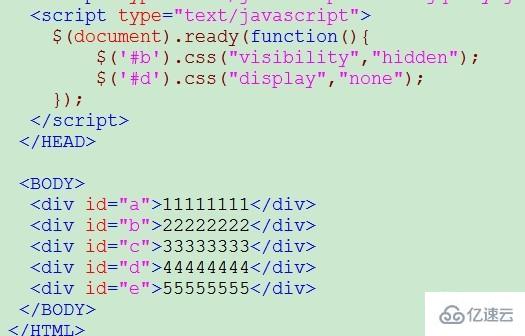
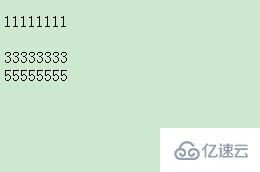
下面写了一个简单的例子,看一下效果:


将第二行隐藏后依然占据着原来的位置,将第四行隐藏后,不占据原来的位置。
关于css实现显示和隐藏的方法就分享到这里了,希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。