жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪҝз”ЁCocosCreatorжҖҺд№ҲеҲ¶дҪңдёҖдёӘеҫ®дҝЎе°ҸжёёжҲҸпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
ең°еқҖпјҡ https://mp.weixin.qq.com/debug/wxagame/dev/devtools/download.html?t=2018115пјҢж №жҚ®йңҖиҰҒйҖүжӢ©зӣёеә”зҡ„зүҲжң¬гҖӮ
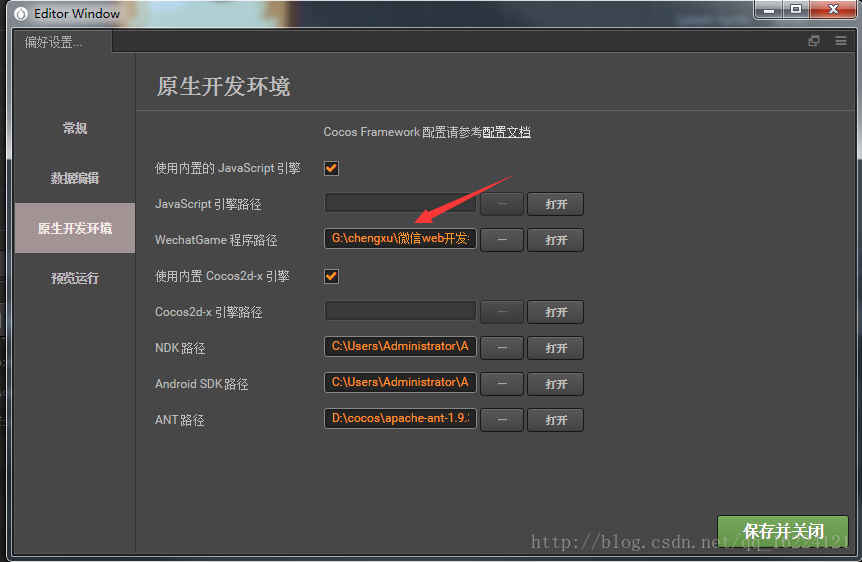
йҖүжӢ©Cocos Creator --> еҒҸеҘҪи®ҫзҪ® --> еҺҹз”ҹејҖеҸ‘зҺҜеўғпјҢй…ҚзҪ®WechatGameзЁӢеәҸи·Ҝеҫ„пјҢзӮ№еҮ»дҝқеӯҳ并关й—ӯгҖӮ

дёӢйқўзҡ„з•Ңйқўпјҡ

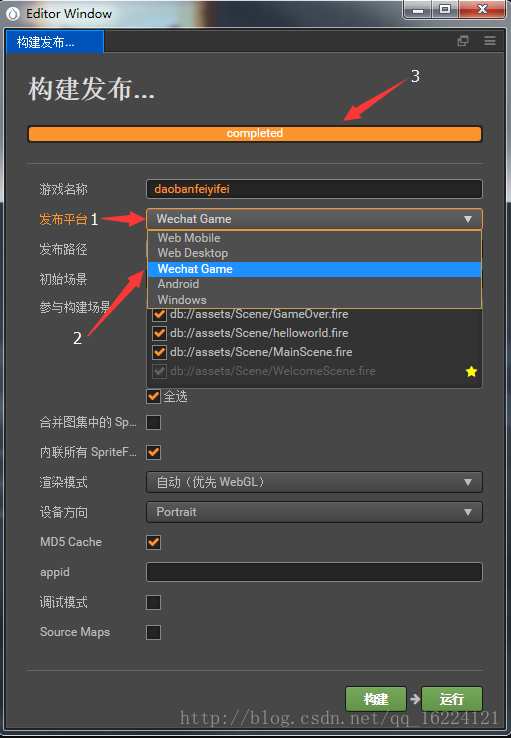
жёёжҲҸеҗҚз§°ж №жҚ®йңҖиҰҒиҮӘе·ұеҶҷе…ҘпјҢеҸ‘еёғе№іеҸ°жӮ¬зқҖWechat GameпјҢappidеҸҜд»ҘжҡӮж—¶дёҚеЎ«еҶҷпјҢеӣ дёәеҫ®дҝЎе°ҸжёёжҲҸжҳҜеҸҜд»Ҙж”ҜжҢҒж— appidзҡ„и°ғиҜ•пјҢдҪҶжҳҜдјҡжңүеҠҹиғҪеҸ—еҲ°йҷҗеҲ¶гҖӮж №жҚ®йЎ№зӣ®йңҖиҰҒпјҢйҖүжӢ©еҲқе§ӢеңәжҷҜд»ҘеҸҠеҸӮдёҺжһ„е»әзҡ„еңәжҷҜгҖӮMD5 Cacheзҡ„еӢҫйҖүпјҢж №жҚ®е®ҳж–№ж–ҮжЎЈпјҢжҳҜдёәдәҶиҝӣиЎҢзүҲжң¬жҺ§еҲ¶пјҲдёҚжҳҺзҷҪе°ұе…ҲеӢҫдёҠпјҢдёӢж–Үдјҡз”Ёеҫ—еҲ°пјүгҖӮиҜҰз»ҶеҶ…е®№еҸҜд»ҘеҸӮиҖғе®ҳж–№ж–ҮжЎЈгҖӮ еҪ“дҪ зңӢеҲ°з®ӯеӨҙ3жҢҮеҗ‘зҡ„еҶ…е®№жҳҫзӨәcompletedпјҢеҲҷиЎЁзӨәе·Із»Ҹжһ„е»әжҲҗеҠҹдәҶгҖӮеӣ дёәжҲ‘жҳҜзӣҙжҺҘжһ„е»әжҲҗеҠҹпјҢжІЎйҒҮеҲ°д»Җд№Ҳж„ҸеӨ–жғ…еҶөпјҢжүҖд»ҘжҳҜдёҚжҳҜжңүеқ‘пјҢжҲ‘е°ұдёҚжё…жҘҡдәҶпјҢеҰӮжһңйҒҮеҲ°дәҶй—®йўҳпјҢжңҖзӣҙжҺҘзҡ„еҠһжі•е°ұжҳҜдҪҝз”Ёcreatorзҡ„helloworldе·ҘзЁӢиҝӣиЎҢзј–иҜ‘пјҢеҰӮжһңжІЎжңүзј–иҜ‘жҲҗеҠҹпјҢе°ұжЈҖжҹҘдёӢиҮӘе·ұзҡ„зҺҜеўғжҳҜдёҚжҳҜй…ҚзҪ®зҡ„жңүй—®йўҳгҖӮ дёҖеҲҮOKпјҢзӮ№еҮ»иҝҗиЎҢгҖӮ
еҰӮжһңдҪ жҳҜ第дёҖж¬Ўжү“ејҖпјҢдјҡзңӢеҲ°дёӢйқўзҡ„з•Ңйқўпјҡ

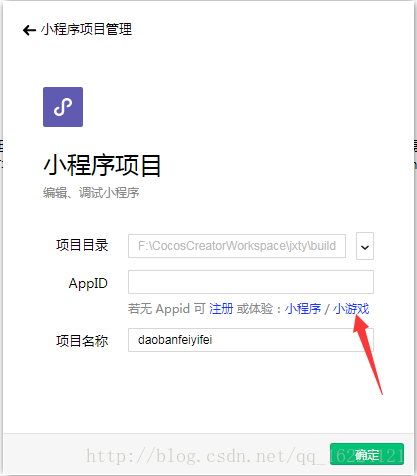
йҖүжӢ©е°ҸзЁӢеәҸйЎ№зӣ®пјҢиҝӣе…ҘдёӢйқўзҡ„з•Ңйқў

йҖүжӢ©йЎ№зӣ®зӣ®еҪ•пјҢ(йЎ№зӣ®и·Ҝеҫ„)\пјҲйЎ№зӣ®еҗҚз§°пјү\build\wechatgameпјҢеҰӮжһңжңүappIdпјҢзӣҙжҺҘеЎ«еҶҷпјҢд№ҹеҸҜд»ҘжіЁеҶҢпјҢжҲ‘еҸӘжҳҜеҒҡдёҖдёӘdemoпјҢи¶ҹи¶ҹйӣ·пјҢжүҖд»ҘзӣҙжҺҘйҖүжӢ©е°ҸжёёжҲҸпјҢзӮ№еҮ»зЎ®е®ҡгҖӮ

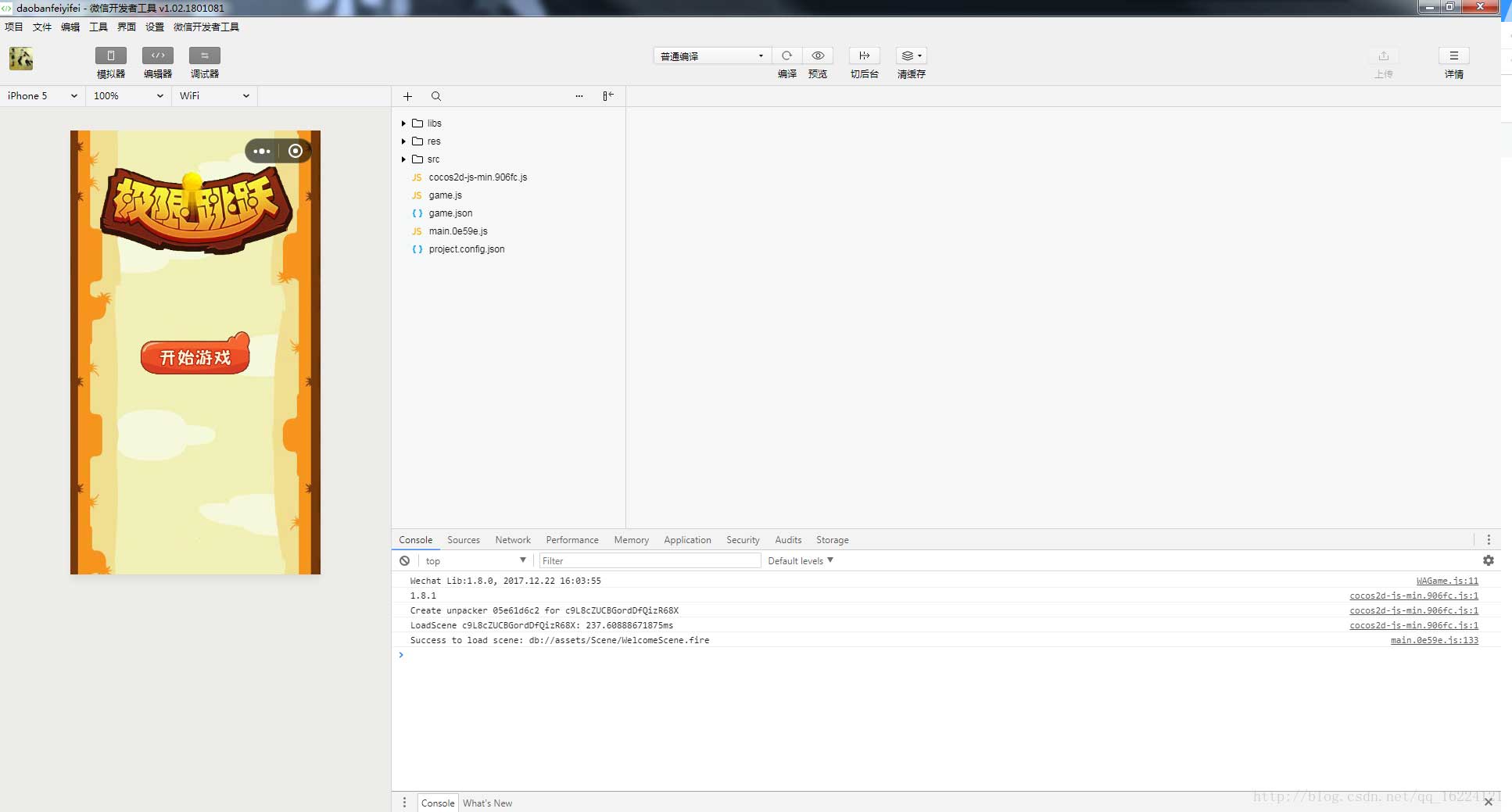
иҝҷж—¶еҖҷдҪ е°ұеҸҜд»ҘзңӢеҲ°дҪ зј–иҫ‘зҡ„жёёжҲҸз•ҢйқўдәҶпјҢдҪ д№ҹеҸҜд»ҘзӣҙжҺҘеңЁз•ҢйқўдёҠзӣҙжҺҘжёёжҲҸпјҢжЈҖйӘҢдёӢжёёжҲҸжңүжІЎжңүй—®йўҳгҖӮйЎәдҫҝз»ҷе°ҸзҷҪжҺЁиҚҗдёӘж•ҷзЁӢпјҢ http://www.byjth.com/CocosCreator/66.htmlй—ӯзңје°ұеӨ©й»‘зҡ„еҚҡе®ўпјҢеҫҲйҖӮеҗҲе°ҸзҷҪеӯҰд№ жҖҺд№ҲдҪҝз”ЁcreatorеҺ»еҒҡжёёжҲҸпјҢеҸӘзңӢж•ҷзЁӢжҳҜжІЎз”Ёзҡ„пјҢйҮҚзӮ№иҝҳжҳҜеӨҡеӯҰеӨҡеҒҡгҖӮиҝҷдёӘжёёжҲҸе°ұжҳҜз…§зқҖд»–зҡ„ж•ҷзЁӢж’ёеҮәжқҘзҡ„гҖӮ
еҸҜд»ҘеңЁе·Ҙе…·дёҠзҡ„е·Ұдҫ§жЁЎжӢҹеҷЁз•ҢйқўзңӢеҲ°иҝҷдёӘе°ҸжёёжҲҸзҡ„иҝҗиЎҢгҖӮ
еҸҜд»ҘйҖҡиҝҮеҫ®дҝЎзҡ„жү«дёҖжү«еңЁжүӢжңәдёҠдҪ“йӘҢдҪ зҡ„第дёҖдёӘе°ҸжёёжҲҸгҖӮдҪҶжҳҜжңүдёҖдёӘйңҖиҰҒжіЁж„Ҹзҡ„ең°ж–№пјҢеҰӮжһңжҢүз…§иҝҷдёӘж•ҷзЁӢжқҘиө°зҡ„иҜқпјҢдҪ еҸҜиғҪдјҡйҒҮеҲ°иҝҷдёӘй—®йўҳпјҲ д»Јз ҒеҢ…еӨ§е°Ҹдёә xxxx kbпјҢдёҠйҷҗдёә 4096 kbпјҢиҜ·еҲ йҷӨж–Ү件еҗҺйҮҚиҜ• пјүпјҢеҰӮжһңиҝҗж°”еҘҪпјҢеҢ…дҪ“еӨ§е°ҸжӯЈеҘҪе°ҸдәҺ4096kbпјҢйӮЈе°ұеҸҜд»Ҙз”ЁжүӢжңәзҺ©зҺ©дәҶгҖӮеҘҪдәҶпјҢеҲ«зқҖжҖҘпјҢзҺ°еңЁжқҘеЎ«еқ‘гҖӮ ж №жҚ®е®ҳж–№ж–ҮжЎЈд»Ӣз»ҚпјҢеңЁе°ҸжёёжҲҸзҡ„зҺҜеўғдёӯпјҢиө„жәҗз®ЎзҗҶжҳҜжңҖзү№ж®Ҡзҡ„йғЁеҲҶпјҢе…¶дёӯе°ұжңүдёҖжқЎпјҢ е°ҸжёёжҲҸзҡ„еҢ…еҶ…дҪ“з§ҜдёҚиғҪеӨҹи¶…иҝҮ 4mbпјҢеҢ…еҗ«жүҖжңүд»Јз Ғе’Ңиө„жәҗпјҢйўқеӨ–зҡ„иө„жәҗеҝ…йЎ»йҖҡиҝҮзҪ‘з»ңиҜ·жұӮдёӢиҪҪгҖӮиҝҷе°ұжңүзӮ№е°ҙе°¬дәҶпјҢеҸӘжңү4mпјҢйӮЈе°ұеҸӘиғҪдҪҝз”ЁзҪ‘з»ңдёӢиҪҪдәҶпјҢдёҚиҰҒжӢ…еҝғпјҢеӨ„зҗҶиө·жқҘеҫҲз®ҖеҚ•пјҢеӣ дёәcocoscreatorе·Із»Ҹз»ҷжҲ‘们е°ҒиЈ…еҘҪдәҶпјҢеҸҜд»ҘзӣҙжҺҘи°ғз”ЁгҖӮ е…·дҪ“ж“ҚдҪңжӯҘйӘӨеҰӮдёӢпјҡ
еңЁжһ„е»әж—¶пјҢеӢҫйҖүmd5CacheпјҢдёҠж–Үе·Із»ҸеӢҫйҖүдәҶпјҢеҰӮжһңжІЎжңүеӢҫйҖүпјҢиҜ·йҮҚж–°buildдёҖдёӢгҖӮ
е°Ҷе°ҸжёёжҲҸеҸ‘еёғеҢ…дёӯзҡ„resж–Ү件еӨ№е®Ңж•ҙзҡ„дёҠдј еҲ°жңҚеҠЎеҷЁгҖӮ
еҲ йҷӨеҸ‘еёғеҢ…дёӯзҡ„resж–Ү件еӨ№гҖӮ
еңЁ main.js дёӯпјҢжүҫеҲ°еҜ№еә”д»Јз Ғж®ө并添еҠ REMOTE_SERVER_ROOT зҡ„и®ҫзҪ® require('libs/wx-downloader.js'); // ж·»еҠ иҝҷиЎҢд»Јз ҒпјҢе°Ҷ URL дҝ®ж”№дёәжӯЈзЎ®зҡ„ res иҝңзЁӢи·Ҝеҫ„гҖӮ wxDownloader.REMOTE_SERVER_ROOT = 'https://www.xxx.com/remote-res/'; boot();PSпјҡеҰӮжһңдҪ дёҚеӨӘдәҶи§ЈеңЁе“ӘйҮҢеҠ пјҢеңЁmainж–Ү件жҗңзҙўbootпјҲпјү;жүҫеҲ° else if ( true ) пјҢе°ұеңЁиҝҷе„ҝеҠ гҖӮеҸҰеӨ–пјҢзҪ‘з»ңең°еқҖжҢҮеҗ‘зҡ„жҳҜresзҡ„зҲ¶зӣ®еҪ•пјҢеҚіresзҡ„дёҠдёҖеұӮгҖӮдёҚиҝҮпјҢеҗҺйқўеҸ‘зҺ°еңЁgame.jsдёӢйқўд№ҹжңүиҝҷдёӘи·Ҝеҫ„пјҢжҲ‘зӣҙжҺҘеңЁйӮЈйҮҢеҶҷе…ҘдәҶзҪ‘еқҖпјҢд№ҹжҳҜokзҡ„пјҢе…·дҪ“жғ…еҶөдёҚеӨӘжё…жҘҡпјҢжҖ»д№ӢдёӨеӨ„еҶҷдёҖеӨ„е°ұеҘҪгҖӮ
еҜ№дәҺжөӢиҜ•йҳ¶ж®өжқҘиҜҙпјҢеҸҜиғҪдҪ ж— жі•йғЁзҪІеҲ°жӯЈејҸжңҚеҠЎеҷЁдёҠпјҢйңҖиҰҒз”Ёжң¬ең°жңҚеҠЎеҷЁжқҘжөӢиҜ•пјҢйӮЈд№ҲиҜ·еңЁеҫ®дҝЎејҖеҸ‘иҖ…е·Ҙе…·дёӯжү“ејҖиҜҰжғ…йЎөйқўпјҢеӢҫйҖүйЎ№зӣ®и®ҫзҪ®дёӯзҡ„ дёҚжЈҖйӘҢе®үе…ЁеҹҹеҗҚгҖҒTLS зүҲжң¬д»ҘеҸҠ HTTPS иҜҒд№Ұ йҖүйЎ№гҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ