您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关css内边框怎么设置,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
方法:首先在元素中使用border属性定义边框;然后使用“box-sizing:border-box”语句设置内边框。box-sizing属性用于以某种方式定义某些元素,以适应指定区域;当值设置为“border-box”时可定义内边框。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置内边框
在CSS中,可以使用border属性配合box-sizing属性来加内边框。
border属性用于添加边框
box-sizing属性用于以某种方式定义某些元素,以适应指定区域;将属性值设置border-box值来加内边框。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.container {
width: 30em;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通边框!!</div>
<div class="box2">内边框!!</div>
</div>
</body>
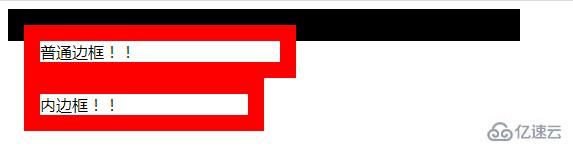
</html>效果图:

说明:box-sizing属性
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
属性值:
content-box:这是 CSS2.1 指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外
border-box:指定宽度和高度(最小/最大属性)确定元素边框。也就是说,对元素指定宽度和高度包括了 padding 和 border 。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
关于“css内边框怎么设置”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。