您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下Unity怎么实现老虎机滚动抽奖效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
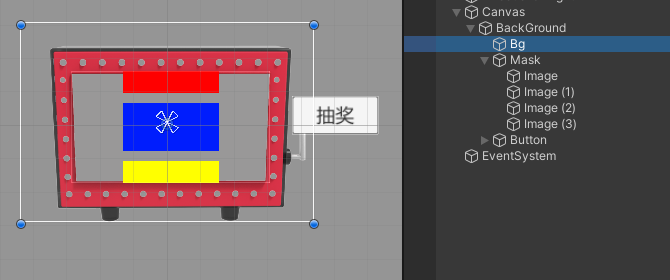
直接看下效果图吧:

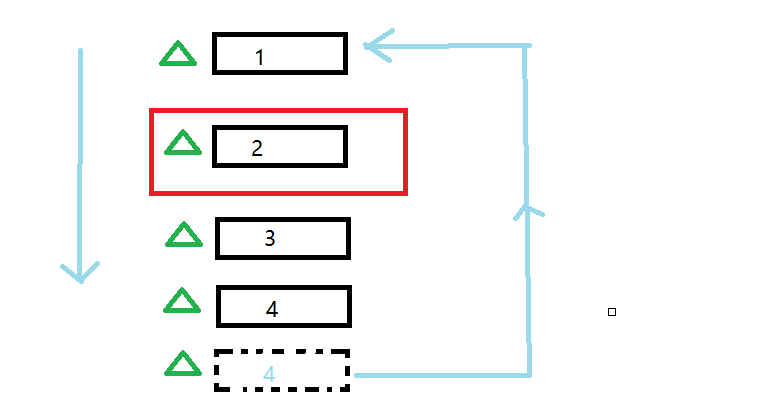
设计四张图片,五个点,每个图片同时向下一个点移动,到最后一个就回到0号点,以此循环。

创建Image命名为Bg作为电视框背景;
创建Image命名Mask并添加Mask组件作为电视框内容显示遮罩框;
创建四个Image作为滚动图片;
创建开始抽奖按钮;

PS:实际项目中可以根据需求来动态修改图片显示,以达到的控制每次抽奖奖品内容。
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
public class ScollToDraw : MonoBehaviour
{
// 抽奖按钮
public Button DrowBtn;
// 奖励图片
public Image[] ArardImgArr;
// 转盘速度
public float AniMoveSpeed = 3f;
// 进度
private float[] progress = new[] {0f, 1f, 2f, 3f, 4f};
// 转动动画位置
private Vector3[] AniPosV3 = new[]
{Vector3.up * 240, Vector3.up * 120, Vector3.zero, Vector3.down * 120, Vector3.down * 240};
// 自动暂停标识
private bool isAutoStop;
// 抽奖结束 停止刷新界面UI
private bool isStopUpdatePos;
void Start()
{
DrowBtn.onClick.AddListener(DrawFun);
isAutoStop = false;
isStopUpdatePos = false;
}
void Update()
{
if (isStopUpdatePos) return;
float t = Time.deltaTime * AniMoveSpeed;
for (int i = 0; i < ArardImgArr.Length; i++)
{
progress[i] += t;
ArardImgArr[i].transform.localPosition = MovePosition(i);
}
}
// 获取下一个移动到的位置
Vector3 MovePosition(int i)
{
int index = Mathf.FloorToInt(progress[i]);
if (index > AniPosV3.Length - 2)
{
//保留其小数部分,不能直接赋值为0
progress[i] -= index;
index = 0;
// 索引为2的到底了,索引为0的就在正中心
if (i == 2 && isAutoStop)
{
isStopUpdatePos = true;
Debug.Log("展示奖励界面...");
// todo...获取奖励数据维护
}
return AniPosV3[index];
}
else
{
return Vector3.Lerp(AniPosV3[index], AniPosV3[index + 1], progress[i] - index);
}
}
/// <summary>
/// 点击抽奖
/// </summary>
void DrawFun()
{
isAutoStop = false;
isStopUpdatePos = false;
StartCoroutine(SetMoveSpeed(2));
// DoTween 按钮下拉动画
// Transform tran = DrowBtn.transform;
//tran.DOLocalMoveY(-60, 0.2f).OnComplete(() =>
//{
// tran.DOLocalMoveY(50, 0.2f);
//
//});
}
// 抽奖动画速度控制
IEnumerator SetMoveSpeed(int time)
{
AniMoveSpeed = 10;
yield return new WaitForSeconds(time);
AniMoveSpeed = 1;
yield return new WaitForSeconds(time);
isAutoStop = true;
}
}以上是“Unity怎么实现老虎机滚动抽奖效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。