您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
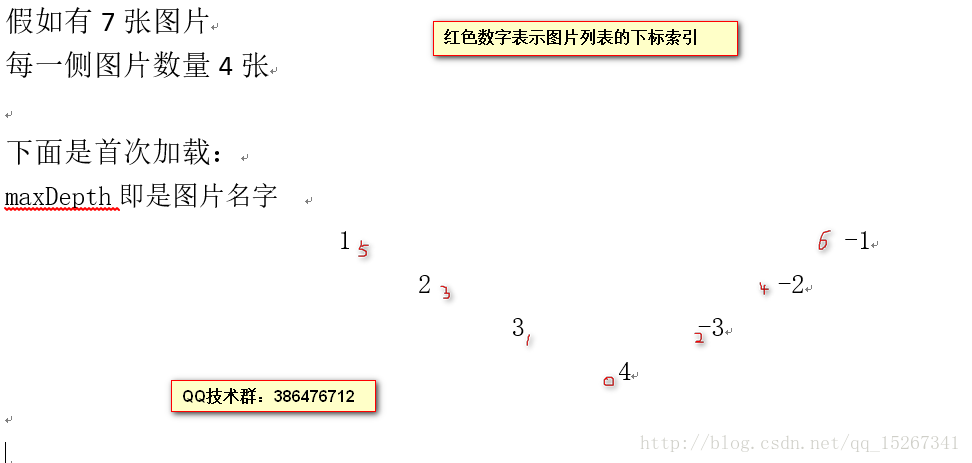
这篇文章主要介绍Unity实现3D循环滚动效果的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体内容如下

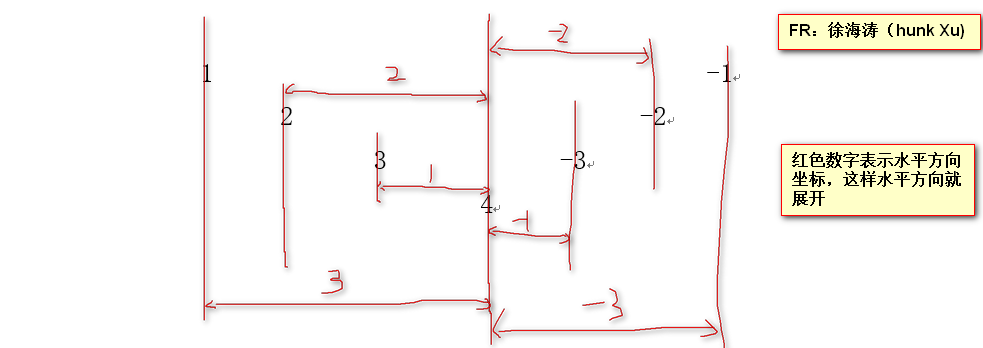
然后通过SetDepthAndPosition这个方法,实现图片的空间空间展开


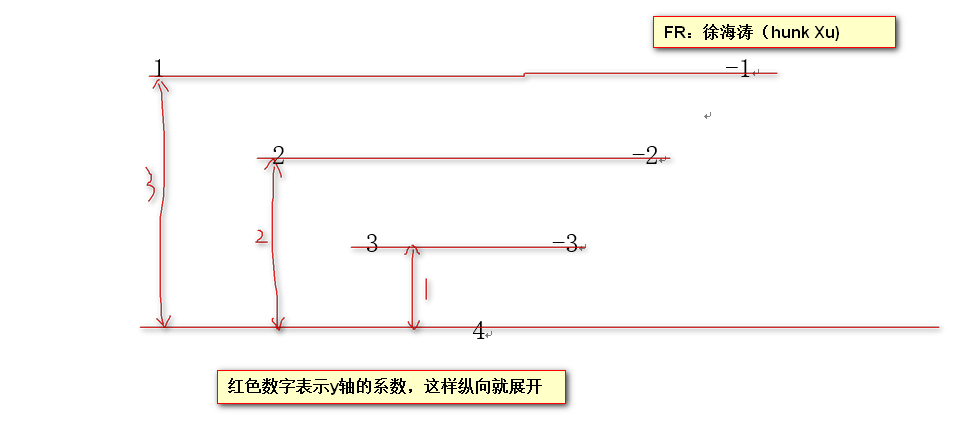
Z轴和Y轴,系数是一样的
经过上面设置,空间就摆开了

using UnityEngine;
using System.Collections;
using System.Collections.Generic;
public class SelectRole : MonoBehaviour {
public GameObject rolesObj;
private int _half = 0;//一侧的卡片数
private int _movX = 150;//X轴移动距离
private int _movY = 50;//Y轴移动距离
private int _movZ = 60;//Z轴移动距离
private int count = 3;//组件数
private List<RoleItem> _roleList = new List<RoleItem>();
// Use this for initialization
void Start () {
//加载图片
Object[] textureList = (Object[])Resources.LoadAll("Pictures");
int maxDepth = textureList.Length % 2 == 1 ? textureList.Length / 2 + 1 : textureList.Length / 2;//最大深度
_half = maxDepth;
for (int i = 0; i < textureList.Length; i++)
{
//加载角色图片预设
GameObject role = Instantiate(Resources.Load("Role", typeof(GameObject))) as GameObject;
role.transform.parent = rolesObj.transform;
role.transform.localScale = Vector3.one;
EventDelegate.Add(role.GetComponent<UIToggle>().onChange , RoleToggleChange);
RoleItem item = role.GetComponent<RoleItem>();
item.texture.mainTexture = textureList[i] as Texture;
//设置角色卡片排序命名
role.name = maxDepth.ToString();
if (i > 0)
{
//奇数设置为右边,下标为正数
if (i % 2 == 1)
{
maxDepth--;
role.name = maxDepth.ToString();
}
//偶数设置为左边,下标为负数
else
{
role.name = "-" + maxDepth.ToString();
}
}
SetDepthAndPosition(item,0,0);
_roleList.Add(item);
}
}
private void SetDepthAndPosition(RoleItem role,int dir,int index)
{
int indexDepth = 0;
//左右移动后,重新排序命名
if (dir != 0)
{
if (index*dir > _half )
indexDepth = -dir * (_half - 1);
else
indexDepth = index > -1 && index < 1 ? dir : index;
role.name = indexDepth.ToString();
}
else
{
indexDepth = int.Parse(role.name);
}
TweenPosition tp = role.GetComponent<TweenPosition>();
int x = indexDepth < 0 ? -(_half + indexDepth) * _movX : (_half - indexDepth) * _movX;
indexDepth = System.Math.Abs(indexDepth);
tp.to = new Vector3(x, (_half - indexDepth) * _movY, (_half - indexDepth) * _movZ);
role.bg.depth = count * indexDepth;
role.active.depth = 1 + count * indexDepth;
role.texture.depth = 2 + count * indexDepth;
role.GetComponent<UIToggle>().value = indexDepth == _half ? true:false;
tp.PlayForward();
}
/// <summary>
/// 左边
/// </summary>
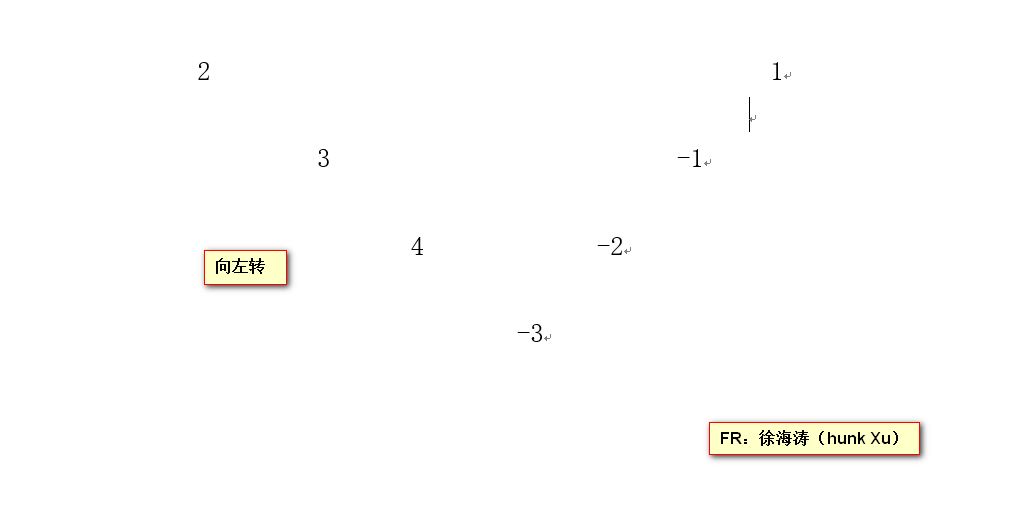
public void LeftClick()
{
//重新排列顺序
foreach (RoleItem role in _roleList)
{
int index = int.Parse(role.name);
print(index);
SetDepthAndPosition(role,1,++index);
}
}
/// <summary>
/// 右边
/// </summary>
public void RightClick()
{
//重新排列顺序
foreach (RoleItem role in _roleList)
{
int index = int.Parse(role.name);
SetDepthAndPosition(role,-1,--index);
}
}
/// <summary>
/// 鼠标选中某个角色
/// </summary>
public void RoleToggleChange()
{
if(UIToggle.current.value)
{
int index = int.Parse(UIToggle.current.name);
int moveCount = _half - System.Math.Abs(index);//移动个数
for (int i = 0; i < moveCount;i++ )
{
if (index > 0)
LeftClick();
else
RightClick();
}
}
}
}以上是“Unity实现3D循环滚动效果的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。