您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天就跟大家聊聊有关怎么在JavaScript中使用canvas实现七彩太阳光晕效果,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
具体内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload=function(){
var canvas=document.getElementById('canvas');
var cx=canvas.getContext("2d");
cx.fillStyle='pink';
cx.strokeStyle='pink';
for(var i=0;i<10;i++){
var g=cx.createLinearGradient(0,0,290,290);
g.addColorStop(0,'rgba(255,0,0,1)');
g.addColorStop(0.1,'rgba(255,0,0,0.5)');
g.addColorStop(0.2,'rgba(255,165,0,0.4)');
g.addColorStop(0.4,'rgba(205,255,0,0.5)');
g.addColorStop(0.6,'rgba(230,145,0,0.5)');
g.addColorStop(0.8,'rgba(0,127,255,0.5)');
g.addColorStop(0.9,'rgba(100,200,205,0.9)');
g.addColorStop(1,'rgba(0,255,255,0.5)');;
cx.fillStyle=g;
cx.beginPath();
cx.arc(i*25,i*25,i*10,0,Math.PI*2,true);
cx.closePath();
cx.fill();
}
}
</script>
</head>
<body>
<canvas id="canvas" width="600px" height="600px" ></canvas>
</body>
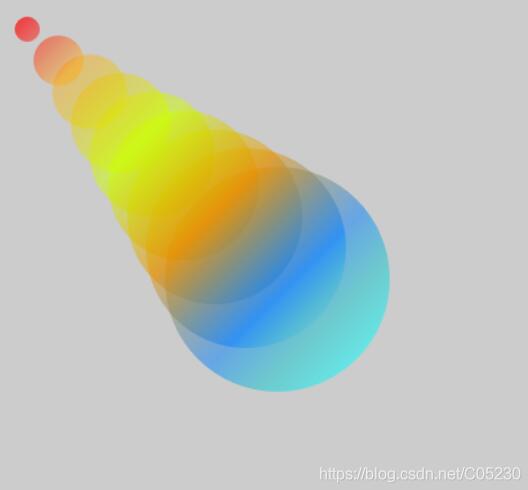
</html>效果图如下:

JavaScript是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,JavaScript是被广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。
看完上述内容,你们对怎么在JavaScript中使用canvas实现七彩太阳光晕效果有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。