您好,登录后才能下订单哦!
这篇文章给大家分享的是有关CSS filter中有什么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。它的值可以为 filter 函数 <filter-function> 或使用 url 添加的svg滤镜。
filter: <filter-function> [<filter-function>]* | none filter: url(file.svg#filter-element-id)
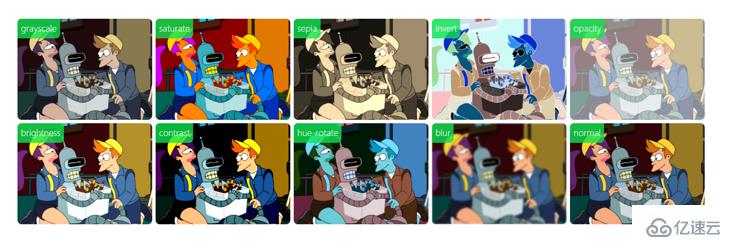
<filter-function> 可以用于 filter 和 backdrop-filter 属性。它的数据类型由下列过滤器函数之一指定。每个函数需要一个参数,如果参数无效,则滤镜不会生效。以下是对滤镜函数含义的解释:
blur():模糊图像
brightness() :让图像更明亮或更暗淡
contrast():增加或减少图像的对比度
drop-shadow():在图像后方应用投影
grayscale():将图像转为灰度图
hue-rotate():改变图像的整体色调
invert():反转图像颜色
opacity():改变图像透明度
saturate():超饱和或去饱和输入的图像
sepia():将图像转为棕褐色
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;
在给元素添加阴影的时候,我们一般采用 box-shadow 属性,通过 box-shadow(x偏移, y偏移, 模糊大小, 阴影大小, 色值, inset) 的语法形式很容易为元素添加阴影效果,但 box-shadow 也有一个缺点,就是在给透明图片添加阴影效果时,无法穿透元素,只能添加到透明图片元素的盒模型上。这个时候,filter 属性的 drop-shadow 方法就能很好的解决这个问题,用它添加的阴影可以穿透元素,而不是添加到元素的盒模型边框上。
drop-shadow 添加的阴影除了可以穿透透明元素外,阴影效果和 box-shadow 是相同的,如果浏览器支持硬件加速的话,使用 filter 添加的阴影效果会更加逼真。
drop-shadow 语法如下(它除了不支持设置 inset,其他和 box-shadow 是完全相同的):
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);
如:
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
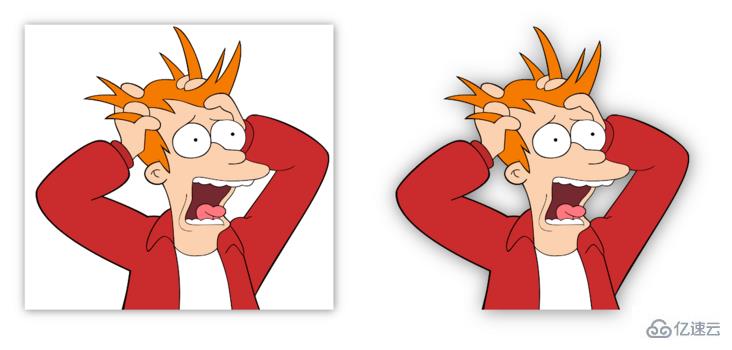
下图是分别使用 box-shadow 和 filter: drop-shadow 为透明元素添加阴影的对比:

<img class="box-shadow" src="futurama.png" /> <img class="drop-shadow" src="futurama.png" />
.box-shadow {
box-shadow: 1px 1px 15px rgba(0, 0, 0, .5);
}
.drop-shadow {
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
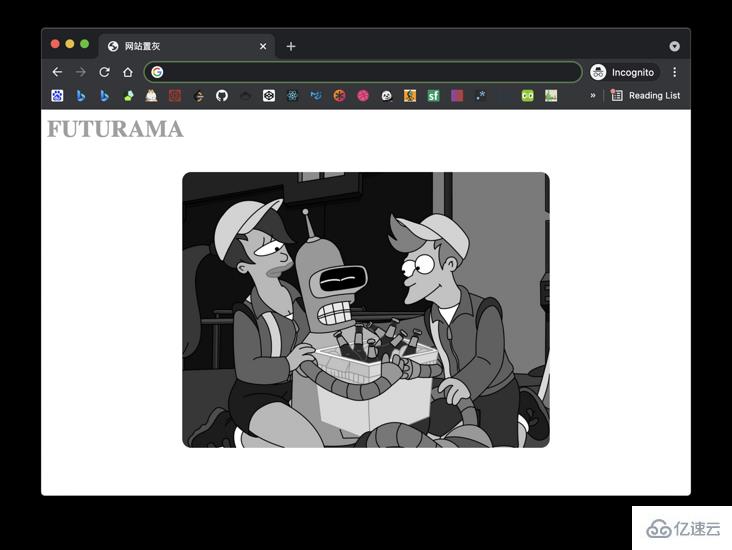
}发生重大灾害事故或其他哀悼日时,国企政府网站往往有网页全部置灰的需求。或者很多网页中有鼠标 hover 悬浮到灰色元素上时变成彩色的样式效果。此时就可以使用 filter 属性的 grayscale 方法实现,它可以调整元素灰度,通过给页面元素设置 filter: grayscale(100%) 就可将页面元素置灰。以下示例中,body 标签下有 h2 和 img 标签,未添加 filter 样式前如下所示。
<body> <h2 class="title">FUTURAMA</h2> <img class="img" width="500" src="./images/futurama.png" /> </body>

现在我们给 body 元素添加一个 .gray 类,<body class="gray"> 就可实现整个网页置灰效果。
.gray {
filter: grayscale(100%);
}
为了兼容 IE8 等其他低版本浏览器,我们可以加上浏览器前缀和 svg 滤镜。
.gray {
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: grayscale(100%);
}在做紧急置灰网页需求时,上线一段时间往往需要撤掉这个功能,我们还可以在首次上线时添加以下类似的方法,来控制置灰效果的自动上下线时间,这样到达预定时间就可自动撤去,不用走两次施工流程。
(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector('html').classList.add('gray');
}
})();brightness 方法实现元素高亮的效果,可以应用到菜单栏、图片列表 hover 效果,来强调鼠标当前悬浮或选中的内容。下面是对一组按钮菜单栏添加 brightness 和 saturate 两个方法,通过改变亮度和饱和度来高亮元素。


.container {
margin: 40px;
}
.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}毛玻璃(Frosted glass)效果,顾名思义就是类似半透明毛玻璃的效果,在 iOS 系统、Windows 10 等系统 UI 中有广泛应用,使用毛玻璃效果可以增强视觉体验。在 《CSS揭秘》 等著作中也有系统讲解,下面是我对分别使用 filter: blur 和 backdrop-filter: blur两种方法实现这种效果的总结。
有两个含有相同类名 glass 的 p 元素,它们分别被添加两个类 glass-by-filter 和 glass-by-backdrop-filter 来区分两种方法。
<div class="glass glass-by-filter"></div> <div class="glass glass-by-backdrop-filter"></div>
通用样式,设置毛玻璃元素的大小、圆角等基本样式:
.glass {
height: 300px;
width: 300px;
border: 1px groove #EFEFEF;
border-radius: 12px;
background: rgba(242, 242, 242, 0.5);
box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),
0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),
0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}filter: blur 方法,给元素添加了一个 ::before 伪类设置 blur 方法并将其置于底层实现毛玻璃效果。
.glass-by-filter {
z-index: 1;
box-sizing: border-box;
position: relative;
}
.glass-by-filter::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: inherit;
filter: blur(10px);
}backdrop-filter: blur 直接在元素上添加 blur 方法实现毛玻璃效果。
.glass-by-backdrop-filter {
backdrop-filter: blur(10px);
}实现效果如下图所示(左:filter、右:backdrop-filter):

阅读扩展:毛玻璃边框效果:https://css-tricks.com/blurred-borders-in-css
insatagram复古、版画、油画、漫画、液化、老照片、性冷淡、莫兰迪、赛博朋克、旺达幻视风格通通都可以实现!
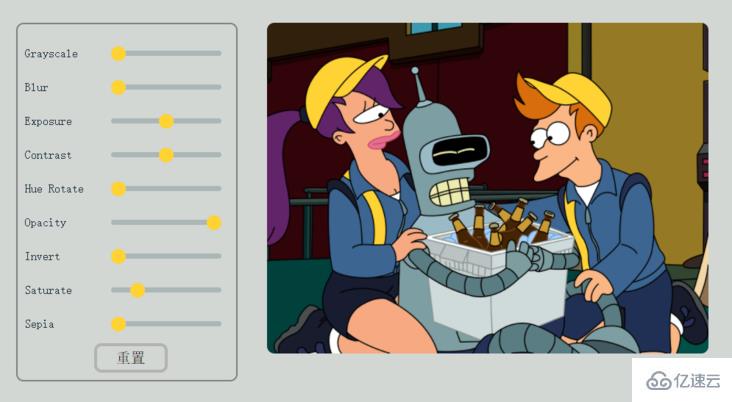
通过结合使用 filter 的所有方法,可以搭配出任意自己想要的效果。以下是一个简单的 filter 方法调节器,可以调整每个方法的值,同时实时展示图片的滤镜效果。如下图所示。

页面主要代码如下,控制区 #imageEditor 是一个 form 表单,表单每一行分别控制一种filter方法的值,展示区 #imageContainer 内部包含一个 img 元素,产生的 filter 滤镜作用在该元素上。
<form id="imageEditor"> <p> <label for="gs">Grayscale</label> <input id="gs" name="gs" type="range" min="0" max="100" value="0"> </p> <p> <label for="blur">Blur</label> <input id="blur" name="blur" type="range" min="0" max="10" value="0"> </p> <p> <label for="br">Exposure</label> <input id="br" name="br" type="range" min="0" max="200" value="100"> </p> <p> <label for="ct">Contrast</label> <input id="ct" name="ct" type="range" min="0" max="200" value="100"> </p> <p> <label for="huer">Hue Rotate</label> <input id="huer" name="huer" type="range" min="0" max="360" value="0"> </p> <p> <label for="opacity">Opacity</label> <input id="opacity" name="opacity" type="range" min="0" max="100" value="100"> </p> <p> <label for="invert">Invert</label> <input id="invert" name="invert" type="range" min="0" max="100" value="0"> </p> <p> <label for="saturate">Saturate</label> <input id="saturate" name="saturate" type="range" min="0" max="500" value="100"> </p> <p> <label for="sepia">Sepia</label> <input id="sepia" name="sepia" type="range" min="0" max="100" value="0"> </p> <input type="reset" form="imageEditor" id="reset" value="Reset" /> </form> <div id="imageContainer" class="center"> <img src="futurama.png"> </div>
function editImage() {
var gs = $("#gs").val(); // grayscale
var blur = $("#blur").val(); // blur
var br = $("#br").val(); // brightness
var ct = $("#ct").val(); // contrast
var huer = $("#huer").val(); // hue-rotate
var opacity = $("#opacity").val(); // opacity
var invert = $("#invert").val(); // invert
var saturate = $("#saturate").val(); // saturate
var sepia = $("#sepia").val(); // sepia
$("#imageContainer img").css(
"filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
$("#imageContainer img").css(
"-webkit-filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
}
// 当input值发生变化时即时应用滤镜
$("input[type=range]").change(editImage).mousemove(editImage);现在只是实现了滤镜的实时预览,后续待实现功能包括支持复杂的 svg 滤镜模版、导出下载等,完成这些步骤,以后照片添加滤镜再也不用下载其他 APP了。实例完整版代码:https://codepen.io/dragonir/pen/abJmqxM
实践证明,同一图片减小亮度和对比度及色相饱和度之后的体积与原图相比,可以减小很大一部分体积空间 2M 左右的图片经过弱化后保存,就可以压缩到 1M 左右。在网页中我们可以使用经过 弱化 的图片,然后通过 CSS filter 将其还原。这样就可以达到压缩资源体积,提升网页加载速度、提高用户体验的目的。
具体操作可阅读以下教程:
对比度交换技术:使用
CSS filter提高图像性能https://css-tricks.com/contrast-swap-technique-improved-image-performance-css-filters
从 caniuse 查询结果可以看出,css filter 属性在现代浏览器中的支持性已经很好了,除了 IE 浏览器之外,其他浏览器中大多可以正常使用,必要时可添加浏览器内核前缀。但是官网也有以下3个issue 提示,相信后续随着浏览器的升级,这些问题也会被逐步修复:
在 Safari 浏览器中,如果子元素具有动画效果,则不会被应用滤镜。
目前没有浏览器支持 drop-shadow 滤镜的 spread-radius 方法。
在 Edge 浏览器中如果元素或子元素被设置了 负值z-index,则无法应用滤镜。

本篇文章只是简单列举了几种使用 CSS filter 常用的页面效果,其实 filter 的每一种内置方法都可以有无限可能的扩展应用,如 invert 反转色同样也可以应用到 hover 效果上、调整网页sepia 褐色值可以实现护眼效果等。只要发挥想象力和创造力,filter 都可以在实践中得到很好的应用。
以下一些例子就是很好的应用,大家有兴趣可以拓展阅读学习:
毛玻璃效果 https://codepen.io/KazuyoshiGoto/pen/nhstF
破碎玻璃效果 https://codepen.io/bajjy/pen/vwrKk
使用filter实现的hover效果 https://codepen.io/nxworld/details/ZYNOBZ
反色按钮 https://codepen.io/monkey-company/pen/zZZvRp
老照片 https://codepen.io/dudleystorey/pen/pKoqa
高级版filter编辑器:https://codepen.io/stoumann/pen/MWeNmyb
最后附上一张用上面滤镜编辑器调出来的 复古莫兰迪色性冷淡油画效果 滤镜图片。(哇塞,这也太哇塞了吧,CSS 绝绝子 yyds)

感谢各位的阅读!关于“CSS filter中有什么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。