жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶThingJSзІ’еӯҗзү№ж•ҲеҰӮдҪ•е®һзҺ°йӣЁйӣӘж•ҲжһңпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
дҪҝз”ЁThingJSеҸҜд»Ҙеҝ«йҖҹзј–еҶҷзІ’еӯҗж•ҲжһңпјҢжҜ”еҰӮпјҡдёӢйӣЁгҖҒдёӢйӣӘпјҲеҸҜд»ҘжҺ§еҲ¶йӣЁйӣӘеӨ§е°ҸпјүгҖҒе–·ж°ҙгҖҒзҒ«з„°ж•ҲжһңзӯүпјҢз”ҡиҮіеҸҜд»ҘйҖҡиҝҮеҜ№жҺҘ第дёүж–№зҡ„ж•°жҚ®пјҢе®һж—¶жҺ§еҲ¶дёүз»ҙеңәжҷҜзҡ„ж•ҲжһңпјҲжҜ”еҰӮпјҡеҜ№жҺҘеӨ©ж°”жҺҘеҸЈпјүгҖӮ
ThingJS жҸҗдҫӣ ParticleSystem зү©дҪ“зұ»жқҘе®һзҺ°зІ’еӯҗж•ҲжһңгҖӮиҮӘе·ұеҲ¶дҪңзІ’еӯҗж•ҲжһңйңҖиҰҒеӣҫзүҮеӨ„зҗҶгҖҒеҶҷд»Јз ҒгҖҒ3DжёІжҹ“пјҢ жҳҜдёӘеҫҲиү°е·Ёзҡ„д»»еҠЎпјҢйңҖиҰҒжҺҢжҸЎеӨ§йҮҸ 3D з®—жі•зҹҘиҜҶпјҢиҝҳиҰҒжҺҢжҸЎ shader иҜӯиЁҖгҖӮThingJSе°ҒиЈ…дәҶзІ’еӯҗж•Ҳжһңзҡ„е®һзҺ°ж–№жі•пјҢеҮҸе°‘дәҶд»Јз ҒйҮҸе’ҢејҖеҸ‘жҠ•е…ҘпјҢжӣҙеҸ—3DејҖеҸ‘еҲқеӯҰиҖ…зҡ„ж¬ўиҝҺпјҢзӣҙжҺҘз”ЁqueryжҹҘиҜўAPIжҺҘеҸЈпјҢеңЁеңәжҷҜдёӯеҠ е…ҘзҒ«з„°ж•ҲжһңгҖӮ
ThingJSеҶ…зҪ®дёҖдәӣзІ’еӯҗж•ҲжһңеҸҜд»ҘзӣҙжҺҘи°ғз”Ё,еҸҜзӮ№еҮ»еңЁзәҝејҖеҸ‘йҖүжӢ©д»Јз Ғеқ—иҝӣиЎҢи°ғз”ЁгҖӮ
CampusBuilderпјҲеҸҲз§°жЁЎжЁЎжҗӯпјүжҗӯе»әеңәжҷҜе®ҢжҲҗеҗҺпјҢеңЁThingJSзӣҙжҺҘеҠ иҪҪurlиҝӣиЎҢдәҢж¬ЎејҖеҸ‘гҖӮ
// еҠ иҪҪеңәжҷҜд»Јз Ғ
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // еңәжҷҜең°еқҖ
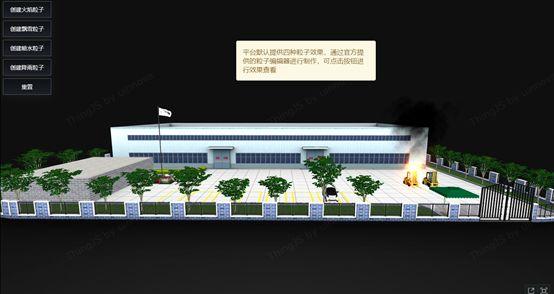
});зҒ«з„°ж•Ҳжһң

д»Јз ҒеҰӮдёӢпјҡ
/**
* йҖҡиҝҮеҲӣе»әзІ’еӯҗе®һзҺ°зҒ«з„°ж•Ҳжһң
*/
function createFire() {
resetAll();
// еҲӣе»әзІ’еӯҗ
var particle = app.create({
id: 'fire01',
type: 'ParticleSystem',
name: 'Fire',
parent: app.query('car01')[0],
url: 'https://model.3dmomoda.com/models/19061018snbajhvuzrheq9sbgwdoefuk/0/particles',
localPosition: [0, 0, 0] // и®ҫзҪ®зІ’еӯҗзӣёеҜ№дәҺзҲ¶зү©дҪ“зҡ„дҪҚзҪ®
});
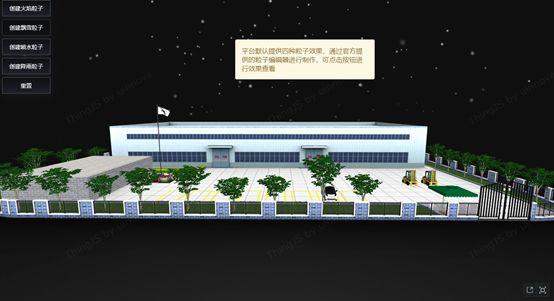
}йЈҳйӣӘж•Ҳжһң

д»Јз ҒеҰӮдёӢпјҡ
/**
* йҖҡиҝҮеҲӣе»әзІ’еӯҗе®һзҺ°йЈҳйӣӘж•Ҳжһң
*/
function createSnow() {
resetAll();
// еҲӣе»әйҷҚйӣӘж•Ҳжһң
var particleSnow = app.create({
type: 'ParticleSystem',
id: 'No1234567',
name: 'Snow',
url: 'https://model.3dmomoda.com/models/18112014q3t8aunaabahzxbxcochavap/0/particles',
position: [0, 50, 0]
});
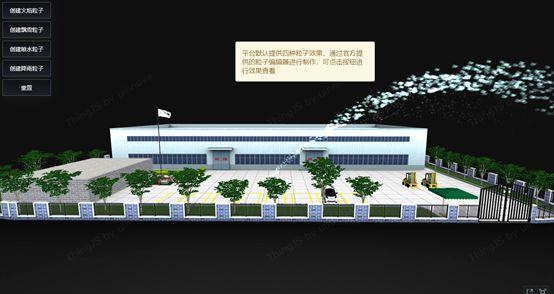
}е–·ж°ҙж•Ҳжһң

д»Јз ҒеҰӮдёӢпјҡ
/**
* йҖҡиҝҮеҲӣе»әзІ’еӯҗе®һзҺ°е–·ж°ҙж•Ҳжһң
*/
function createWater() {
resetAll();
// еҲӣе»әе–·ж°ҙж•Ҳжһң
var particle = app.create({
id: 'water01',
type: 'ParticleSystem',
name: 'Water',
url: 'https://model.3dmomoda.com/models/19081611ewlkh7xqy71uzixefob8uq1x/0/particles',
position: [0, 0, 5]
});
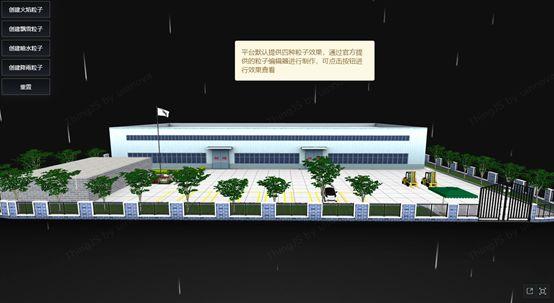
}йҷҚйӣЁж•Ҳжһң

д»Јз ҒеҰӮдёӢпјҡ
/**
* йҖҡиҝҮеҲӣе»әзІ’еӯҗе®һзҺ°йҷҚйӣЁж•Ҳжһң
*/
function createByParticle() {
resetAll();
// еҲӣе»әзІ’еӯҗ
var particle = app.create({
type: 'ParticleSystem',
name: 'Rain',
url: 'https://model.3dmomoda.com/models/18112113d4jcj4xcoyxecxehf3zodmvp/0/particles',
position: [0, 300, 0],
complete: function (ev) {
ev.object.scale = [10, 10, 10];
}
});
// и®ҫзҪ®зІ’еӯҗжңҖеӨ§еҜҶеәҰ
particle.setGroupAttribute('maxParticleCount', 1000);
// и®ҫзҪ®зІ’еӯҗжңҖе°ҸеҜҶеәҰ
particle.setParticleAttribute('particleCount', 500);
}йӣЁйӣӘеӨ©ж°”пјҢжҳҜйҖҡиҝҮзІ’еӯҗеӣҫзүҮжёІжҹ“жқҘе®һзҺ°зҡ„пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮжҺ§еҲ¶зІ’еӯҗж•°йҮҸзҡ„жңҖеӨ§еҜҶеәҰе’ҢжңҖе°ҸеҜҶеәҰжқҘе®һзҺ°йҷҚйӣЁйҷҚйӣӘйҮҸеӨ§е°ҸгҖӮ
жё…йҷӨзІ’еӯҗж•Ҳжһң
function resetAll() { // иҺ·еҸ–еҪ“еүҚе·ІеҲӣе»әзҡ„зІ’еӯҗ var particle = app.query('.ParticleSystem'); // еҲӨж–ӯеҪ“еүҚжңүж— еҲӣе»әзҡ„зІ’еӯҗ if (particle) { // еӯҳеңЁпјҢе°Ҷе·ІеҲӣе»әзҡ„зІ’еӯҗеҲ йҷӨ particle.destroy(); } }ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңThingJSзІ’еӯҗзү№ж•ҲеҰӮдҪ•е®һзҺ°йӣЁйӣӘж•ҲжһңвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ