您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关html中左边对齐的设置方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在html中,可以使用“float”属性来设置左边对齐,只需要给元素设置“float:left”样式即可。float属性定义元素在哪个方向浮动。在CSS中,任何元素都可以浮动;当值为left时,表示元素向左浮动。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
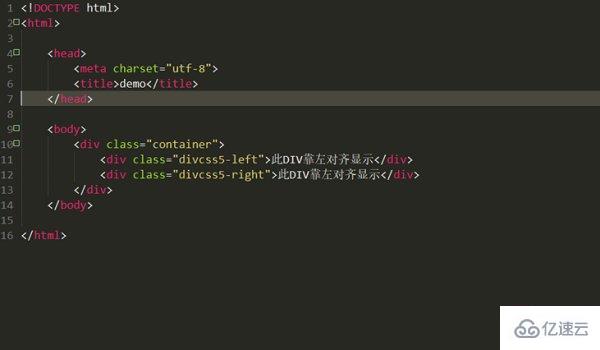
div左对齐条件与方法只需要对要靠左对齐(局左)的div样式加float:left即可,这里新建一个html文件,创建一个div容器并给它一个class属性,容器里面是两个div,一个靠左对齐,一个靠右,以示区别:

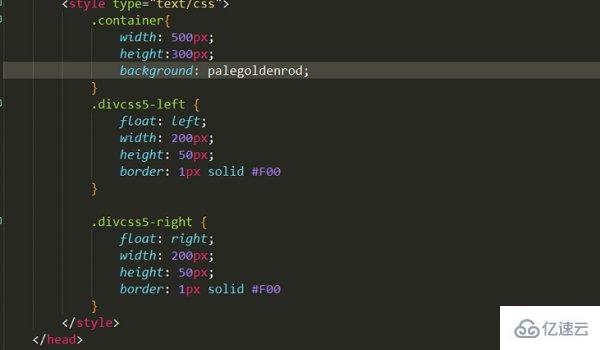
接下来设置css样式,在style标签中,设置div的float值为left,就实现左对齐了,最后在给div高度,宽度,边框属性设置值,右边的div除了float设为right,其他都是一样的:

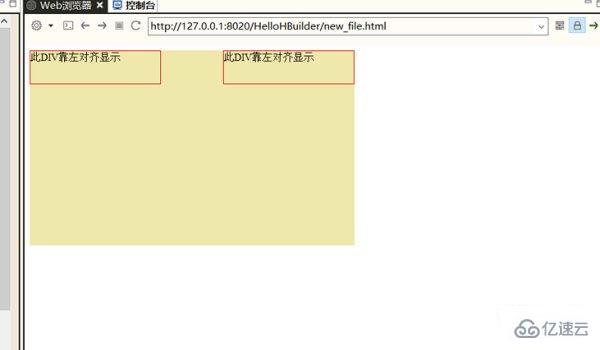
最后来到浏览器中,可以看到div在浏览器中是居左的,另一个是居右的:

关于“html中左边对齐的设置方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。