жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚHTMLдёӯfocusжҳҜд»Җд№ҲпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
:focusйҖүжӢ©еҷЁз”ЁдәҺйҖүеҸ–иҺ·еҫ—з„ҰзӮ№зҡ„е…ғзҙ гҖӮ
:focusжҳҜдёҖдёӘдјӘзұ»пјҢе®ғйҖӮз”ЁдәҺе…·жңүз„ҰзӮ№зҡ„е…ғзҙ гҖӮ
:focusеә”з”ЁдәҺе…ғзҙ е…·жңүз„ҰзӮ№зҡ„ж—¶й—ҙеҶ…гҖӮ
еҸӘиҰҒжҳҜеҸҜд»ҘжҺҘ收键зӣҳдәӢ件жҲ–е…¶д»–з”ЁжҲ·иҫ“е…Ҙзҡ„е…ғзҙ йғҪеҸҜд»ҘдҪҝз”Ё:focus йҖүжӢ©еҷЁпјҢеӨ§еӨҡж•°жғ…еҶөдёӢ:focusйҖүжӢ©еҷЁйғҪжҳҜиў«дҪҝз”ЁеңЁй“ҫжҺҘе’ҢиЎЁеҚ•е…ғзҙ дёҠзҡ„гҖӮ
дҫӢеӯҗпјҡ
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}жіЁпјҡ:focus дҪңз”ЁдәҺ IE8,DOCTYPEеҝ…йЎ»е·ІеЈ°жҳҺ
е®һдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
input:focus {
outline: 0;
/* еҺ»йҷӨжөҸи§ҲеҷЁй»ҳи®Өж ·ејҸ */
border: 2px solid rgb(238, 175, 238);
background-color: rgb(255, 230, 192);
text-shadow: 1px 1px saddlebrown;
}
</style>
</head>
<body>
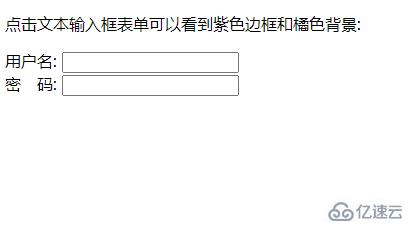
<p>зӮ№еҮ»ж–Үжң¬иҫ“е…ҘжЎҶиЎЁеҚ•еҸҜд»ҘзңӢеҲ°зҙ«иүІиҫ№жЎҶе’Ңж©ҳиүІиғҢжҷҜ:</p>
<form>
з”ЁжҲ·еҗҚ: <input type="text" name="username" /><br />
еҜҶгҖҖз Ғ: <input type="password" name="password" />
</form>
</body>
</html>ж•Ҳжһңеӣҫпјҡ

е…ідәҺHTMLдёӯfocusжҳҜд»Җд№Ҳе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ