您好,登录后才能下订单哦!
本篇内容主要讲解“什么是JavaScript时间事件”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“什么是JavaScript时间事件”吧!
setTimeout(function, milliseconds) 在等待指定的毫秒数后执行函数。setInterval(function, milliseconds) setTimeout()相同,但会重复执行。
窗口对象允许在指定的时间间隔执行代码。时间间隔称为定时事件。
window.setTimeout(function, milliseconds);
window.setTimeout() 方法可以不用窗口window前缀编写。
第一个参数是要执行的函数,第二个参数指示执行前的毫秒数。
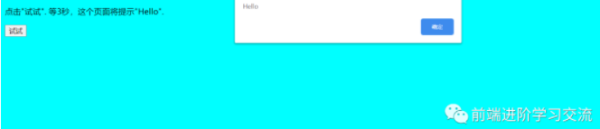
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;\"> <p>点击"试试". 等3秒,这个页面将提示"Hello".</p> <button onclick="setTimeout(myFunction, 3000);">试试</button> <script> function myFunction() { alert('Hello'); } </script> </body> </html>
clearTimeout() 方法停止指定的函数setTimeout()的执行。
语法:
window.clearTimeout(timeoutVariable)
window.clearTimeout() 方法可以不用窗口window前缀编写。
clearTimeout() 方法使用setTimeout()返回的变量。
myVar = setTimeout(function, milliseconds); clearTimeout(myVar);
如果该函数尚未被执行,则可以通过调用 clearTimeout() 方法:
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <p>点击 "试试". 等3秒。这个页面将出现一个"Hello".</p> <p>单击“停止”以阻止第一个功能执行。</p> <p>(您必须在3秒钟之前单击“停止”。)</p> <button onclick="myVar = setTimeout(myFunction, 3000)">试试</button> <button onclick="clearTimeout(myVar)">停止</button> <script> function myFunction() { alert("Hello"); } </script> </body> </html>
setInterval() 方法在给定的时间间隔内重复给定的函数。
window.setInterval(function, milliseconds);
window.setInterval() 方法可以不用窗口window前缀编写。
第一个参数是要执行的函数。
第二个参数指示每次执行之间的时间间隔的长度。
例:
执行一个称为“myTimer”的函数,每隔二秒(像一个数字表)。
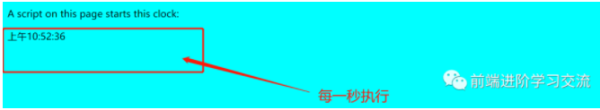
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <p>A script on this page starts this clock:</p> <p id="demo"></p> <script> var myVar = setInterval(myTimer, 1000); function myTimer() { var d = new Date(); document.getElementById("demo").innerHTML = d.toLocaleTimeString(); } </script> </body> </html> 
(一秒钟等于1000毫秒)。
clearInterval() 方法停止指定的函数setInterval()的执行。
window.clearInterval(timerVariable)
window.clearInterval() 方法可以不用窗口window前缀编写。
clearInterval() 方法使用从setInterval()返回的变量 。
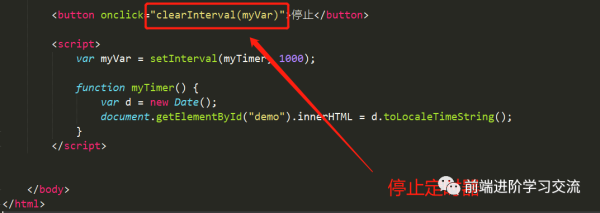
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <p>A script on this page starts this clock:</p> <p id="demo"></p> <button onclick="clearInterval(myVar)">停止</button> <script> var myVar = setInterval(myTimer, 1000); function myTimer() { var d = new Date(); document.getElementById("demo").innerHTML = d.toLocaleTimeString(); } </script> </body> </html>代码解析:

运行效果:

本文基于JavaScript基础,介绍了JavaScript 时间事件 setTimeout(),setInterval() 方法,这两种方法的语法,实际用法和区别。以及如何去启动定时器,停止定时器,通过详细案例分析。运行效果图的展示。进行了详细的讲解。代码很简单,希望能够帮助你学习。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
到此,相信大家对“什么是JavaScript时间事件”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。