жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
reactдәӢ件еҺҹзҗҶжҳҜжҖҺж ·зҡ„пјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ

д»ҠеӨ©жҲ‘们жқҘдёҖиө·жҺўи®ЁдёҖдёӢReactдәӢ件еҺҹзҗҶпјҢиҝҷзҜҮж–Үз« пјҢжҲ‘е°ҪйҮҸз”ЁйҖҡдҝ—з®ҖжҙҒзҡ„ж–№ејҸпјҢжҠҠReactдәӢ件系з»ҹи®Ізҡ„жҳҺжҳҺзҷҪзҷҪгҖӮ
жҲ‘们讲зҡ„reactзүҲжң¬жҳҜ16.13.1 , v17д№ӢеҗҺreactеҜ№дәҺдәӢ件系з»ҹдјҡжңүзӣёе…ізҡ„ж”№зүҲпјҢж–Үз« еҗҺеҚҠйғЁеҲҶдјҡжҸҗеҸҠгҖӮ
иҖҒ规зҹ©пјҢеңЁжӯЈејҸи®Іи§Јreactд№ӢеүҚпјҢжҲ‘们е…ҲжғіжғіиҝҷеҮ дёӘй—®йўҳ(еҰӮжһңжҲ‘жҳҜйқўиҜ•е®ҳпјҢдҪ дјҡжҖҺд№Ҳеӣһзӯ”?)пјҡ
1 жҲ‘们еҶҷзҡ„дәӢ件жҳҜз»‘е®ҡеңЁdomдёҠд№ҲпјҢеҰӮжһңдёҚжҳҜз»‘е®ҡеңЁе“ӘйҮҢ?
2 дёәд»Җд№ҲжҲ‘们зҡ„дәӢ件дёҚиғҪз»‘е®ҡз»ҷ组件?
3 дёәд»Җд№ҲжҲ‘们зҡ„дәӢ件жүӢеҠЁз»‘е®ҡthis(дёҚжҳҜз®ӯеӨҙеҮҪж•°зҡ„жғ…еҶө)
4 дёәд»Җд№ҲдёҚиғҪз”Ё return falseжқҘйҳ»жӯўдәӢ件зҡ„й»ҳи®ӨиЎҢдёә?
5 reactжҖҺд№ҲйҖҡиҝҮdomе…ғзҙ пјҢжүҫеҲ°дёҺд№ӢеҜ№еә”зҡ„ fiberеҜ№иұЎзҡ„?
6 onClickжҳҜеңЁеҶ’жіЎйҳ¶ж®өз»‘е®ҡзҡ„?йӮЈд№ҲonClickCaptureе°ұжҳҜеңЁдәӢ件жҚ•иҺ·йҳ¶ж®өз»‘е®ҡзҡ„еҗ—?

еңЁеј„жё…жҘҡreactдәӢ件д№ӢеүҚпјҢжңүеҮ дёӘжҰӮеҝөжҲ‘们еҝ…йЎ»еј„жё…жҘҡпјҢеӣ дёәеҸӘжңүеј„жҳҺзҷҪиҝҷеҮ дёӘжҰӮеҝөпјҢеңЁдәӢ件и§ҰеҸ‘йҳ¶ж®өпјҢжҲ‘们жүҚиғҪжӣҙеҘҪзҡ„зҗҶи§ЈreactеӨ„зҗҶдәӢ件жң¬иҙЁгҖӮ
жҲ‘们еҶҷеңЁJSXдәӢ件з»Ҳе°ҶеҸҳжҲҗд»Җд№Ҳ?
жҲ‘们е…ҲеҶҷдёҖж®өеҗ«жңүзӮ№еҮ»дәӢ件зҡ„react JSXиҜӯжі•пјҢзңӢдёҖдёӢе®ғжңҖз»ҲдјҡеҸҳжҲҗд»Җд№Ҳж ·еӯҗ?
class Index extends React.Component{ handerClick= (value) => console.log(value) render(){ return <div> <button onClick={ this.handerClick } > жҢүй’®зӮ№еҮ» </button> </div> } }з»ҸиҝҮbabelиҪ¬жҚўжҲҗReact.createElementеҪўејҸпјҢеҰӮдёӢпјҡ

babel.jpg
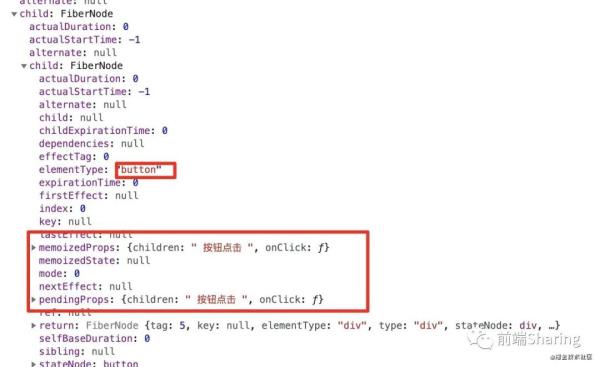
жңҖз»ҲиҪ¬жҲҗfiberеҜ№иұЎеҪўејҸеҰӮдёӢпјҡ

fiber.jpg
fiberеҜ№иұЎдёҠзҡ„memoizedProps е’Ң pendingPropsдҝқеӯҳдәҶжҲ‘们зҡ„дәӢ件гҖӮ
йҖҡиҝҮдёҠдёҖжӯҘжҲ‘们зңӢеҲ°дәҶпјҢжҲ‘们声жҳҺдәӢ件дҝқеӯҳзҡ„дҪҚзҪ®гҖӮдҪҶжҳҜдәӢ件жңүжІЎжңүиў«зңҹжӯЈзҡ„жіЁеҶҢе‘ў?жҲ‘们жҺҘдёӢжқҘзңӢдёҖдёӢпјҡ
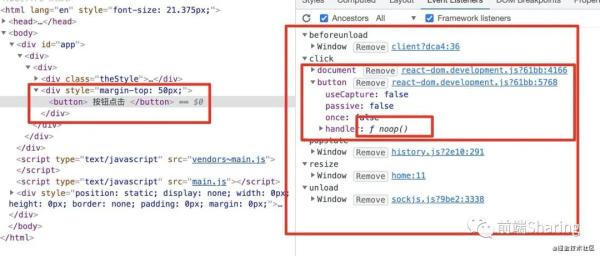
жҲ‘们зңӢдёҖдёӢеҪ“еүҚиҝҷдёӘе…ғзҙ <button>дёҠжңүжІЎжңүз»‘е®ҡиҝҷдёӘдәӢ件зӣ‘еҗ¬еҷЁе‘ўпјҹ

button_event.jpg
жҲ‘们еҸҜд»ҘзңӢеҲ° пјҢbuttonдёҠз»‘е®ҡдәҶдёӨдёӘдәӢ件пјҢдёҖдёӘжҳҜdocumentдёҠзҡ„дәӢ件зӣ‘еҗ¬еҷЁпјҢеҸҰеӨ–дёҖдёӘжҳҜbuttonпјҢдҪҶжҳҜдәӢ件еӨ„зҗҶеҮҪж•°handleпјҢ并дёҚжҳҜжҲ‘们зҡ„handerClickдәӢ件пјҢиҖҢжҳҜnoopгҖӮ
noopжҳҜд»Җд№Ҳе‘ў?жҲ‘们жҺҘзқҖжқҘзңӢгҖӮ
еҺҹжқҘnoopе°ұжҢҮеҗ‘дёҖдёӘз©әеҮҪж•°гҖӮ

noop.jpg
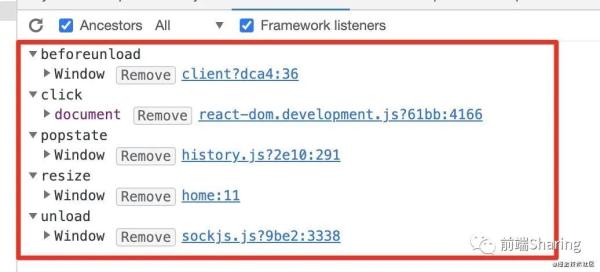
然еҗҺжҲ‘们зңӢdocumentз»‘е®ҡзҡ„дәӢ件

document.jpg
еҸҜд»ҘзңӢеҲ°clickдәӢ件被绑е®ҡеңЁdocumentдёҠдәҶгҖӮ
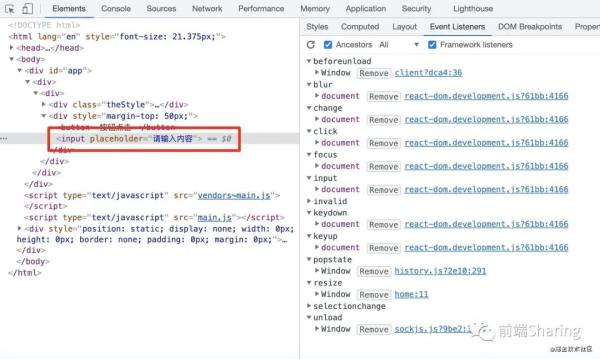
жҺҘдёӢжқҘжҲ‘们еҶҚжҗһжҗһдәӢжғ…??????пјҢеңЁdemoйЎ№зӣ®дёӯеҠ дёҠдёҖдёӘinputиҫ“е…ҘжЎҶпјҢ并绑е®ҡдёҖдёӘonChangeдәӢ件гҖӮзқҒеӨ§зңјзқӣзңӢзңӢжҺҘдёӢжқҘдјҡеҸ‘з”ҹд»Җд№Ҳ?
class Index extends React.Component{ componentDidMount(){ console.log(this) } handerClick= (value) => console.log(value) handerChange=(value) => console.log(value) render(){ return <div style={{ marginTop:'50px' }} > <button onClick={ this.handerClick } > жҢүй’®зӮ№еҮ» </button> <input placeholder="иҜ·иҫ“е…ҘеҶ…е®№" onChange={ this.handerChange } /> </div> } }жҲ‘们е…ҲзңӢдёҖдёӢinput domе…ғзҙ дёҠз»‘е®ҡзҡ„дәӢ件

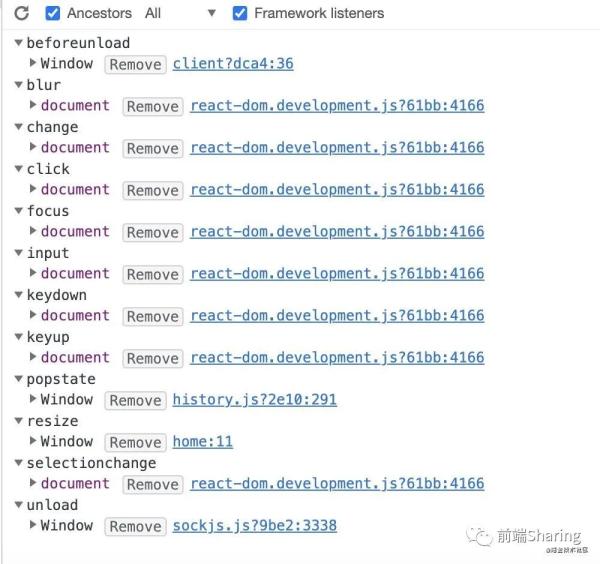
然еҗҺжҲ‘们зңӢдёҖдёӢdocumentдёҠз»‘е®ҡзҡ„дәӢ件

8E1D3BDB-ACFB-4E49-A5FF-CF990C47A60E.jpg
жҲ‘们еҸ‘зҺ°пјҢжҲ‘们з»ҷ<input>з»‘е®ҡзҡ„onChangeпјҢ并没жңүзӣҙжҺҘз»‘е®ҡеңЁinputдёҠпјҢиҖҢжҳҜз»ҹдёҖз»‘е®ҡеңЁдәҶdocumentдёҠпјҢ然еҗҺжҲ‘们onChangeиў«еӨ„зҗҶжҲҗеҫҲеӨҡдәӢ件зӣ‘еҗ¬еҷЁпјҢжҜ”еҰӮblur , change , input , keydown , keyup зӯүгҖӮ
з»јдёҠжҲ‘们еҸҜд»Ҙеҫ—еҮәз»“и®әпјҡ
в‘ жҲ‘们еңЁ jsx дёӯз»‘е®ҡзҡ„дәӢ件(demoдёӯзҡ„handerClickпјҢhanderChange),ж №жң¬е°ұжІЎжңүжіЁеҶҢеҲ°зңҹе®һзҡ„domдёҠгҖӮжҳҜз»‘е®ҡеңЁdocumentдёҠз»ҹдёҖз®ЎзҗҶзҡ„гҖӮ
в‘Ўзңҹе®һзҡ„domдёҠзҡ„clickдәӢ件被еҚ•зӢ¬еӨ„зҗҶ,е·Із»Ҹиў«reactеә•еұӮжӣҝжҚўжҲҗз©әеҮҪж•°гҖӮ
в‘ўжҲ‘们еңЁreactз»‘е®ҡзҡ„дәӢ件,жҜ”еҰӮonChangeпјҢеңЁdocumentдёҠпјҢеҸҜиғҪжңүеӨҡдёӘдәӢ件дёҺд№ӢеҜ№еә”гҖӮ
в‘Ј react并дёҚжҳҜдёҖејҖе§ӢпјҢжҠҠжүҖжңүзҡ„дәӢ件йғҪз»‘е®ҡеңЁdocumentдёҠпјҢиҖҢжҳҜйҮҮеҸ–дәҶдёҖз§ҚжҢүйңҖз»‘е®ҡпјҢжҜ”еҰӮеҸ‘зҺ°дәҶonClickдәӢ件,еҶҚеҺ»з»‘е®ҡdocument clickдәӢ件гҖӮ
йӮЈд№Ҳд»Җд№ҲжҳҜreactдәӢ件еҗҲжҲҗе‘ў?
еңЁreactдёӯпјҢжҲ‘们绑е®ҡзҡ„дәӢ件onClickзӯүпјҢ并дёҚжҳҜеҺҹз”ҹдәӢ件пјҢиҖҢжҳҜз”ұеҺҹз”ҹдәӢ件еҗҲжҲҗзҡ„ReactдәӢ件пјҢжҜ”еҰӮ clickдәӢ件еҗҲжҲҗдёәonClickдәӢ件гҖӮжҜ”еҰӮblur , change , input , keydown , keyupзӯү , еҗҲжҲҗдёәonChangeгҖӮ
йӮЈд№ҲreactйҮҮеҸ–иҝҷз§ҚдәӢ件еҗҲжҲҗзҡ„жЁЎејҸе‘ў?
дёҖж–№йқўпјҢе°ҶдәӢ件绑е®ҡеңЁdocumentз»ҹдёҖз®ЎзҗҶпјҢйҳІжӯўеҫҲеӨҡдәӢ件зӣҙжҺҘз»‘е®ҡеңЁеҺҹз”ҹзҡ„domе…ғзҙ дёҠгҖӮйҖ жҲҗдёҖдәӣдёҚеҸҜжҺ§зҡ„жғ…еҶө
еҸҰдёҖж–№йқўпјҢ React жғіе®һзҺ°дёҖдёӘе…ЁжөҸи§ҲеҷЁзҡ„жЎҶжһ¶пјҢ дёәдәҶе®һзҺ°иҝҷз§Қзӣ®ж Үе°ұйңҖиҰҒжҸҗдҫӣе…ЁжөҸи§ҲеҷЁдёҖиҮҙжҖ§зҡ„дәӢ件系з»ҹпјҢд»ҘжӯӨжҠ№е№ідёҚеҗҢжөҸи§ҲеҷЁзҡ„е·®ејӮгҖӮ
жҺҘдёӢжқҘзҡ„ж–Үз« дёӯпјҢдјҡд»Ӣз»ҚreactжҳҜжҖҺд№ҲеҒҡдәӢ件еҗҲжҲҗзҡ„гҖӮ
domе…ғзҙ еҜ№еә”зҡ„fiber TagеҜ№иұЎ
жҲ‘们зҹҘйҒ“дәҶreactжҖҺд№ҲеӮЁеӯҳдәҶжҲ‘们зҡ„дәӢ件еҮҪж•°е’ҢдәӢ件еҗҲжҲҗеӣ жһңгҖӮжҺҘдёӢжқҘжҲ‘жғіи®©еӨ§е®¶и®°дҪҸдёҖз§Қзұ»еһӢзҡ„ fiber еҜ№иұЎ,еӣ дёәеҗҺйқўдјҡз”ЁеҲ°пјҢиҝҷеҜ№еҗҺз»ӯзҡ„зҗҶи§ЈеҫҲжңүеё®еҠ©гҖӮ
жҲ‘们е…ҲжқҘзңӢдёҖдёӘд»Јз ҒзүҮж®өпјҡ
<div> <div> hello , my name is alien </div> </div>
зңӢ<div> hello , my name is alien </div> еҜ№еә”зҡ„ fiberзұ»еһӢгҖӮtag = 5

然еҗҺжҲ‘们еҺ»reactжәҗз ҒдёӯжүҫеҲ°иҝҷз§Қзұ»зҡ„fiberзұ»еһӢгҖӮ
/react-reconciler/src/ReactWorkTagsq.js
export const HostComponent = 5; // е…ғзҙ иҠӮзӮ№
еҘҪзҡ„ пјҢжҲ‘们жҡӮдё”жҠҠ HostComponent е’Ң HostTextи®°еҪ•??дёӢжқҘгҖӮжҺҘдёӢжқҘеӣһеҪ’жӯЈйўҳпјҢжҲ‘们е…ҲжқҘзңӢзңӢreactдәӢ件еҗҲжҲҗжңәеҲ¶гҖӮ
жҺҘдёӢжқҘпјҢжҲ‘们жқҘзңӢдёҖзңӢreactиҝҷд№ҲеӨ„зҗҶдәӢ件еҗҲжҲҗзҡ„гҖӮйҰ–е…ҲжҲ‘们д»ҺдёҠйқўжҲ‘们зҹҘйҒ“пјҢreact并дёҚжҳҜдёҖж¬ЎжҖ§жҠҠжүҖжңүдәӢ件йғҪз»‘е®ҡиҝӣеҺ»пјҢиҖҢжҳҜеҰӮжһңеҸ‘зҺ°йЎ№зӣ®дёӯжңүonClickпјҢжүҚз»‘е®ҡclickдәӢ件пјҢеҸ‘зҺ°жңүonChangeдәӢ件пјҢжүҚз»‘е®ҡblur , change , input , keydown , keyupзӯүгҖӮжүҖд»ҘдёәдәҶжҠҠеҺҹзҗҶжҗһзҡ„жё…жё…жҘҡжҘҡпјҢ笔иҖ…жҠҠдәӢ件еҺҹзҗҶеҲҶжҲҗдёүйғЁеҲҶжқҘжҗһе®ҡпјҡ
1 reactеҜ№дәӢ件жҳҜеҰӮдҪ•еҗҲжҲҗзҡ„гҖӮ
2 reactдәӢ件жҳҜжҖҺд№Ҳз»‘е®ҡзҡ„гҖӮ
3 reactдәӢ件и§ҰеҸ‘жөҒзЁӢгҖӮ
1 еҝ…иҰҒжҰӮеҝө
жҲ‘们е…ҲжқҘзңӢжқҘеҮ дёӘеёёйҮҸе…ізі»пјҢиҝҷеҜ№дәҺжҲ‘们еҗғйҖҸreactдәӢ件еҺҹзҗҶеҫҲжңүеё®еҠ©гҖӮеңЁи§ЈжһҗжқҘзҡ„и®Іи§ЈдёӯпјҢжҲ‘д№ҹдјҡи®ІеҲ°иҝҷеҮ дёӘеҜ№иұЎеҰӮдҪ•жқҘзҡ„пјҢе…·дҪ“жңүд»Җд№ҲдҪңз”ЁгҖӮ
в‘ namesToPlugins
第дёҖдёӘжҰӮеҝөпјҡnamesToPlugins иЈ…дәӢ件еҗҚ -> дәӢ件模еқ—жҸ’件зҡ„жҳ е°„,namesToPluginsжңҖз»Ҳзҡ„ж ·еӯҗеҰӮдёӢпјҡ
const namesToPlugins = { SimpleEventPlugin, EnterLeaveEventPlugin, ChangeEventPlugin, SelectEventPlugin, BeforeInputEventPlugin, }SimpleEventPluginзӯүжҳҜеӨ„зҗҶеҗ„дёӘдәӢ件еҮҪж•°зҡ„жҸ’件пјҢжҜ”еҰӮдёҖж¬ЎзӮ№еҮ»дәӢ件пјҢе°ұдјҡжүҫеҲ°SimpleEventPluginеҜ№еә”зҡ„еӨ„зҗҶеҮҪж•°гҖӮжҲ‘们е…Ҳи®°еҪ•дёӢе®ғпјҢиҮідәҺе…·дҪ“жңүд»Җд№ҲдҪңз”ЁпјҢжҺҘдёӢжқҘдјҡи®ІеҲ°гҖӮ
в‘Ўplugins
pluginsпјҢиҝҷдёӘеҜ№иұЎе°ұжҳҜдёҠйқўжіЁеҶҢзҡ„жүҖжңүжҸ’件еҲ—иЎЁ,еҲқе§ӢеҢ–дёәз©әгҖӮ
const plugins = [LegacySimpleEventPlugin, LegacyEnterLeaveEventPlugin, ...];
в‘ўregistrationNameModules
registrationNameModulesи®°еҪ•дәҶReactеҗҲжҲҗзҡ„дәӢ件-еҜ№еә”зҡ„дәӢ件жҸ’件зҡ„е…ізі»пјҢеңЁReactдёӯпјҢеӨ„зҗҶpropsдёӯдәӢ件зҡ„ж—¶еҖҷпјҢдјҡж №жҚ®дёҚеҗҢзҡ„дәӢ件еҗҚз§°пјҢжүҫеҲ°еҜ№еә”зҡ„дәӢ件жҸ’件пјҢ然еҗҺз»ҹдёҖз»‘е®ҡеңЁdocumentдёҠгҖӮеҜ№дәҺжІЎжңүеҮәзҺ°иҝҮзҡ„дәӢ件пјҢе°ұдёҚдјҡз»‘е®ҡпјҢжҲ‘们жҺҘдёӢжқҘдјҡи®ІеҲ°гҖӮregistrationNameModulesеӨ§иҮҙзҡ„ж ·еӯҗеҰӮдёӢжүҖзӨәгҖӮ
{ onBlur: SimpleEventPlugin, onClick: SimpleEventPlugin, onClickCapture: SimpleEventPlugin, onChange: ChangeEventPlugin, onChangeCapture: ChangeEventPlugin, onMouseEnter: EnterLeaveEventPlugin, onMouseLeave: EnterLeaveEventPlugin, ... }в‘ЈдәӢ件жҸ’件
йӮЈд№ҲжҲ‘们йҰ–е…Ҳе°ұиҰҒжҗһжё…жҘҡпјҢSimpleEventPlugin,EnterLeaveEventPluginжҜҸдёӘжҸ’件йғҪжҳҜд»Җд№Ҳ?жҲ‘们жӢҝSimpleEventPluginдёәдҫӢпјҢзңӢдёҖдёӢе®ғ究з«ҹжҳҜд»Җд№Ҳж ·еӯҗ?
const SimpleEventPlugin = { eventTypes:{ 'click':{ /* еӨ„зҗҶзӮ№еҮ»дәӢ件 */ phasedRegistrationNames:{ bubbled: 'onClick', // еҜ№еә”зҡ„дәӢ件еҶ’жіЎ - onClick captured:'onClickCapture' //еҜ№еә”дәӢ件жҚ•иҺ·йҳ¶ж®ө - onClickCapture }, dependencies: ['click'], //дәӢ件дҫқиө– ... }, 'blur':{ /* еӨ„зҗҶеӨұеҺ»з„ҰзӮ№дәӢ件 */ }, ... } extractEvents:function(topLevelType,targetInst,){ /* eventTypes йҮҢйқўзҡ„дәӢ件еҜ№еә”зҡ„з»ҹдёҖдәӢ件еӨ„зҗҶеҮҪж•°пјҢжҺҘдёӢжқҘдјҡйҮҚзӮ№и®ІеҲ° */ } }йҰ–е…ҲдәӢ件жҸ’件жҳҜдёҖдёӘеҜ№иұЎпјҢжңүдёӨдёӘеұһжҖ§пјҢ第дёҖдёӘextractEventsдҪңдёәдәӢ件з»ҹдёҖеӨ„зҗҶеҮҪж•°пјҢ第дәҢдёӘeventTypesжҳҜдёҖдёӘеҜ№иұЎпјҢеҜ№иұЎдҝқеӯҳдәҶеҺҹз”ҹдәӢ件еҗҚе’ҢеҜ№еә”зҡ„й…ҚзҪ®йЎ№dispatchConfigзҡ„жҳ е°„е…ізі»гҖӮз”ұдәҺv16Reactзҡ„дәӢ件жҳҜз»ҹдёҖз»‘е®ҡеңЁdocumentдёҠзҡ„пјҢReactз”ЁзӢ¬зү№зҡ„дәӢ件еҗҚз§°жҜ”еҰӮonClickе’ҢonClickCaptureпјҢжқҘиҜҙжҳҺжҲ‘们з»ҷз»‘е®ҡзҡ„еҮҪж•°еҲ°еә•жҳҜеңЁеҶ’жіЎдәӢ件йҳ¶ж®өпјҢиҝҳжҳҜжҚ•иҺ·дәӢ件йҳ¶ж®өжү§иЎҢгҖӮ
в‘Ө registrationNameDependencies
onBlur: ['blur'], onClick: ['click'], onClickCapture: ['click'], onChange: ['blur', 'change', 'click', 'focus', 'input', 'keydown', 'keyup', 'selectionchange'], onMouseEnter: ['mouseout', 'mouseover'], onMouseLeave: ['mouseout', 'mouseover'], ...
еҜ№дәҺдәӢ件еҗҲжҲҗпјҢv16.13.1зүҲжң¬reactйҮҮз”ЁдәҶеҲқе§ӢеҢ–жіЁеҶҢж–№ејҸгҖӮ
react-dom/src/client/ReactDOMClientInjection.js
/* 第дёҖжӯҘпјҡжіЁеҶҢдәӢ件пјҡ */ injectEventPluginsByName({ SimpleEventPlugin: SimpleEventPlugin, EnterLeaveEventPlugin: EnterLeaveEventPlugin, ChangeEventPlugin: ChangeEventPlugin, SelectEventPlugin: SelectEventPlugin, BeforeInputEventPlugin: BeforeInputEventPlugin, });injectEventPluginsByName иҝҷдёӘеҮҪж•°е…·дҪ“жңүд»Җд№Ҳз”Ёе‘ўпјҢе®ғеңЁreactеә•еұӮжҳҜй»ҳи®Өжү§иЎҢзҡ„гҖӮжҲ‘们жқҘз®ҖеҢ–иҝҷдёӘеҮҪж•°,зңӢе®ғеҲ°еә•жҳҜе№Ід»Җд№Ҳзҡ„гҖӮ
legacy-event/EventPluginRegistry.js
/* жіЁеҶҢдәӢ件жҸ’件 */ export function injectEventPluginsByName(injectedNamesToPlugins){ for (const pluginName in injectedNamesToPlugins) { namesToPlugins[pluginName] = injectedNamesToPlugins[pluginName] } recomputePluginOrdering() }injectEventPluginsByNameеҒҡзҡ„дәӢжғ…еҫҲз®ҖеҚ•пјҢеҪўжҲҗдёҠиҝ°зҡ„namesToPluginsпјҢ然еҗҺжү§иЎҢrecomputePluginOrderingпјҢжҲ‘们жҺҘдёӢжқҘзңӢдёҖдёӢrecomputePluginOrderingеҒҡдәҶеҶҷд»Җд№Ҳ?
const eventPluginOrder = [ 'SimpleEventPlugin' , 'EnterLeaveEventPlugin','ChangeEventPlugin','SelectEventPlugin' , 'BeforeInputEventPlugin' ] function recomputePluginOrdering(){ for (const pluginName in namesToPlugins) { /* жүҫеҲ°еҜ№еә”зҡ„дәӢ件еӨ„зҗҶжҸ’件пјҢжҜ”еҰӮ SimpleEventPlugin */ const pluginModule = namesToPlugins[pluginName]; const pluginIndex = eventPluginOrder.indexOf(pluginName); /* еЎ«е…… plugins ж•°з»„ */ plugins[pluginIndex] = pluginModule; } const publishedEvents = pluginModule.eventTypes; for (const eventName in publishedEvents) { // publishedEvents[eventName] -> eventConfig , pluginModule -> дәӢ件жҸ’件 пјҢ eventName -> дәӢ件еҗҚз§° publishEventForPlugin(publishedEvents[eventName],pluginModule,eventName,) } } гҖ‘recomputePluginOrdering,дҪңз”ЁеҫҲжҳҺзЎ®дәҶпјҢеҪўжҲҗдёҠйқўиҜҙзҡ„йӮЈдёӘplugins,ж•°з»„гҖӮ然еҗҺе°ұжҳҜйҮҚзӮ№зҡ„еҮҪж•°publishEventForPluginгҖӮ
/* dispatchConfig -> еҺҹз”ҹдәӢ件еҜ№еә”й…ҚзҪ®йЎ№ { phasedRegistrationNames :{ еҶ’жіЎ жҚ•иҺ· } пјҢ } pluginModule -> дәӢ件жҸ’件 жҜ”еҰӮSimpleEventPlugin eventName -> еҺҹз”ҹдәӢ件еҗҚз§°гҖӮ */ function publishEventForPlugin (dispatchConfig,pluginModule,eventName){ eventNameDispatchConfigs[eventName] = dispatchConfig; /* дәӢ件 */ const phasedRegistrationNames = dispatchConfig.phasedRegistrationNames; if (phasedRegistrationNames) { for (const phaseName in phasedRegistrationNames) { if (phasedRegistrationNames.hasOwnProperty(phaseName)) { // phasedRegistrationName ReactдәӢ件еҗҚ жҜ”еҰӮ onClick / onClickCapture const phasedRegistrationName = phasedRegistrationNames[phaseName]; // еЎ«е……еҪўжҲҗ registrationNameModules React еҗҲжҲҗдәӢ件 -> React еӨ„зҗҶдәӢ件жҸ’件жҳ е°„е…ізі» registrationNameModules[phasedRegistrationName] = pluginModule; // еЎ«е……еҪўжҲҗ registrationNameDependencies React еҗҲжҲҗдәӢ件 -> еҺҹз”ҹдәӢ件 жҳ е°„е…ізі» registrationNameDependencies[phasedRegistrationName] = pluginModule.eventTypes[eventName].dependencies; } } return true; } }publishEventForPlugin дҪңз”ЁеҪўжҲҗдёҠиҝ°зҡ„ registrationNameModules е’Ң registrationNameDependencies еҜ№иұЎдёӯзҡ„жҳ е°„е…ізі»гҖӮ
еҲ°иҝҷйҮҢж•ҙдёӘеҲқе§ӢеҢ–йҳ¶ж®өе·Із»Ҹе®ҢдәӢдәҶпјҢжҲ‘жқҘжҖ»з»“дёҖдёӢеҲқе§ӢеҢ–дәӢ件еҗҲжҲҗйғҪеҒҡдәҶдәӣд»Җд№ҲгҖӮиҝҷдёӘйҳ¶ж®өдё»иҰҒеҪўжҲҗдәҶдёҠиҝ°зҡ„еҮ дёӘйҮҚиҰҒеҜ№иұЎпјҢжһ„е»әеҲқе§ӢеҢ–ReactеҗҲжҲҗдәӢ件е’ҢеҺҹз”ҹдәӢ件зҡ„еҜ№еә”е…ізі»пјҢеҗҲжҲҗдәӢ件е’ҢеҜ№еә”зҡ„дәӢ件еӨ„зҗҶжҸ’件关系гҖӮжҺҘдёӢжқҘе°ұжҳҜдәӢ件绑е®ҡйҳ¶ж®өгҖӮ
еҰӮжһңжҲ‘们еңЁдёҖдёӘ组件дёӯиҝҷд№ҲеҶҷдёҖдёӘзӮ№еҮ»дәӢ件пјҢReactдјҡдёҖжӯҘжӯҘеҰӮдҪ•еӨ„зҗҶгҖӮ
1 diffProperties еӨ„зҗҶReactеҗҲжҲҗдәӢ件
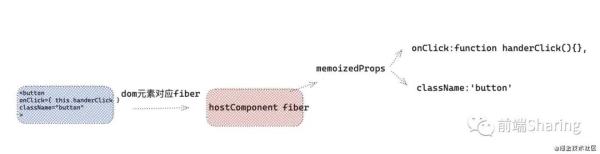
<div> <button onClick={ this.handerClick } className="button" >зӮ№еҮ»</button> </div>第дёҖжӯҘпјҢйҰ–е…ҲйҖҡиҝҮдёҠйқўзҡ„и®Іи§ЈпјҢжҲ‘们绑е®ҡз»ҷhostComponentз§Қзұ»зҡ„fiber(еҰӮдёҠзҡ„buttonе…ғзҙ )пјҢдјҡ button еҜ№еә”зҡ„fiberдёҠпјҢд»ҘmemoizedProps е’Ң pendingPropsеҪўжҲҗдҝқеӯҳгҖӮ
button еҜ№еә” fiber memoizedProps = { onClick:function handerClick(){}, className:'button' }з»“жһ„еӣҫеҰӮдёӢжүҖзӨәпјҡ

58E6A4AF-1902-42BC-9D11-B47234037E01.jpg
第дәҢжӯҘпјҢReactеңЁи°ғеҗҲеӯҗиҠӮзӮ№еҗҺпјҢиҝӣе…Ҙdiffйҳ¶ж®өпјҢеҰӮжһңеҲӨж–ӯжҳҜHostComponent(domе…ғзҙ )зұ»еһӢзҡ„fiberпјҢдјҡз”Ёdiff propsеҮҪж•°diffPropertiesеҚ•зӢ¬еӨ„зҗҶгҖӮ
react-dom/src/client/ReactDOMComponent.js
function diffProperties(){ /* еҲӨж–ӯеҪ“еүҚзҡ„ propKey жҳҜдёҚжҳҜ ReactеҗҲжҲҗдәӢ件 */ if(registrationNameModules.hasOwnProperty(propKey)){ /* иҝҷйҮҢеӨҡдёӘеҮҪж•°з®ҖеҢ–дәҶпјҢеҰӮжһңжҳҜеҗҲжҲҗдәӢ件пјҢ дј е…ҘжҲҗдәӢ件еҗҚз§° onClick пјҢеҗ‘documentжіЁеҶҢдәӢ件 */ legacyListenToEvent(registrationName, documentпјү; } }diffPropertiesеҮҪж•°еңЁ diff props еҰӮжһңеҸ‘зҺ°жҳҜеҗҲжҲҗдәӢ件(onClick) е°ұдјҡи°ғз”ЁlegacyListenToEventеҮҪж•°гҖӮжіЁеҶҢдәӢ件зӣ‘еҗ¬еҷЁгҖӮ
2 legacyListenToEvent жіЁеҶҢдәӢ件зӣ‘еҗ¬еҷЁ
react-dom/src/events/DOMLegacyEventPluginSystem.js
// registrationName -> onClick дәӢ件 // mountAt -> document or container function legacyListenToEvent(registrationNameпјҢmountAt){ const dependencies = registrationNameDependencies[registrationName]; // ж №жҚ® onClick иҺ·еҸ– onClick дҫқиө–зҡ„дәӢ件数组 [ 'click' ]гҖӮ for (let i = 0; i < dependencies.length; i++) { const dependency = dependencies[i]; //иҝҷдёӘз»ҸиҝҮеӨҡдёӘеҮҪж•°з®ҖеҢ–пјҢеҰӮжһңжҳҜ click еҹәзЎҖдәӢ件пјҢдјҡиө° legacyTrapBubbledEvent ,иҖҢдё”йғҪжҳҜжҢүз…§еҶ’жіЎеӨ„зҗҶ legacyTrapBubbledEvent(dependency, mountAt); } }legacyTrapBubbledEvent е°ұжҳҜжү§иЎҢе°Ҷз»‘е®ҡзңҹжӯЈзҡ„domдәӢ件зҡ„еҮҪж•° legacyTrapBubbledEvent(еҶ’жіЎеӨ„зҗҶ)гҖӮ
function legacyTrapBubbledEvent(topLevelType,element){ addTrappedEventListener(element,topLevelType,PLUGIN_EVENT_SYSTEM,false) }第дёүжӯҘпјҡеңЁlegacyListenToEventеҮҪж•°дёӯпјҢе…ҲжүҫеҲ° React еҗҲжҲҗдәӢ件еҜ№еә”зҡ„еҺҹз”ҹдәӢ件йӣҶеҗҲпјҢжҜ”еҰӮ onClick -> ['click'] , onChange -> [blur , change , input , keydown , keyup]пјҢ然еҗҺйҒҚеҺҶдҫқиө–йЎ№зҡ„ж•°з»„пјҢз»‘е®ҡдәӢ件пјҢиҝҷе°ұи§ЈйҮҠдәҶпјҢдёәд»Җд№ҲжҲ‘们еңЁеҲҡејҖе§Ӣзҡ„demoдёӯпјҢеҸӘз»ҷе…ғзҙ з»‘е®ҡдәҶдёҖдёӘonChangeдәӢ件пјҢз»“жһңеңЁdocumentдёҠеҮәзҺ°еҫҲеӨҡдәӢ件зӣ‘еҗ¬еҷЁзҡ„еҺҹеӣ пјҢе°ұжҳҜеңЁиҝҷдёӘеҮҪж•°дёҠеӨ„зҗҶзҡ„гҖӮ
жҲ‘们дёҠйқўе·Із»ҸйҖҸйңІдәҶReactжҳҜйҮҮз”ЁдәӢ件绑е®ҡпјҢReact еҜ№дәҺ click зӯүеҹәзЎҖдәӢ件пјҢдјҡй»ҳи®ӨжҢүз…§дәӢ件еҶ’жіЎйҳ¶ж®өзҡ„дәӢ件еӨ„зҗҶпјҢдёҚиҝҮиҝҷд№ҹдёҚз»қеҜ№зҡ„пјҢжҜ”еҰӮдёҖдәӣдәӢ件зҡ„еӨ„зҗҶпјҢжңүдәӣзү№ж®Ҡзҡ„дәӢ件жҳҜжҢүз…§дәӢ件жҚ•иҺ·еӨ„зҗҶзҡ„гҖӮ
case TOP_SCROLL: { // scroll дәӢ件 legacyTrapCapturedEvent(TOP_SCROLL, mountAt); // legacyTrapCapturedEvent дәӢ件жҚ•иҺ·еӨ„зҗҶгҖӮ break; } case TOP_FOCUS: // focus дәӢ件 case TOP_BLUR: // blur дәӢ件 legacyTrapCapturedEvent(TOP_FOCUS, mountAt); legacyTrapCapturedEvent(TOP_BLUR, mountAt); break;3 з»‘е®ҡ dispatchEventпјҢиҝӣиЎҢдәӢ件зӣ‘еҗ¬
еҰӮдёҠиҝ°зҡ„scrollдәӢ件пјҢfocus дәӢ件 пјҢblurдәӢ件зӯүпјҢжҳҜй»ҳи®ӨжҢүз…§дәӢ件жҚ•иҺ·йҖ»иҫ‘еӨ„зҗҶгҖӮжҺҘдёӢжқҘе°ұжҳҜжңҖйҮҚиҰҒе…ій”®зҡ„дёҖжӯҘгҖӮReactжҳҜеҰӮдҪ•з»‘е®ҡдәӢ件еҲ°document?дәӢ件еӨ„зҗҶеҮҪж•°еҮҪж•°еҸҲжҳҜд»Җд№Ҳ?й—®йўҳйғҪжҢҮеҗ‘дәҶдёҠиҝ°зҡ„addTrappedEventListenerпјҢи®©жҲ‘们жқҘжҸӯејҖе®ғзҡ„йқўзәұгҖӮ
/* targetContainer -> document topLevelType -> click capture = false */ function addTrappedEventListener(targetContainer,topLevelType,eventSystemFlags,capture){ const listener = dispatchEvent.bind(null,topLevelType,eventSystemFlags,targetContainer) if(capture){ // дәӢ件жҚ•иҺ·йҳ¶ж®өеӨ„зҗҶеҮҪж•°гҖӮ }else{ /* TODO: йҮҚиҰҒ, иҝҷйҮҢиҝӣиЎҢзңҹжӯЈзҡ„дәӢ件绑е®ҡгҖӮ*/ targetContainer.addEventListener(topLevelType,listener,false) // document.addEventListener('click',listener,false) } }第еӣӣжӯҘпјҡиҝҷдёӘеҮҪж•°еҶ…е®№иҷҪ然дёҚеӨҡпјҢдҪҶжҳҜеҚҙйқһеёёйҮҚиҰҒ,йҰ–е…Ҳз»‘е®ҡжҲ‘们зҡ„дәӢ件з»ҹдёҖеӨ„зҗҶеҮҪж•° dispatchEventпјҢз»‘е®ҡеҮ дёӘй»ҳи®ӨеҸӮж•°пјҢдәӢ件зұ»еһӢ topLevelType demoдёӯзҡ„click пјҢиҝҳжңүз»‘е®ҡзҡ„е®№еҷЁdoucmentгҖӮ然еҗҺзңҹжӯЈзҡ„дәӢ件绑е®ҡ,ж·»еҠ дәӢ件зӣ‘еҗ¬еҷЁaddEventListenerгҖӮ дәӢ件绑е®ҡйҳ¶ж®өе®ҢжҜ•гҖӮ
жҲ‘们жқҘеҒҡдёҖдёӢдәӢ件绑е®ҡйҳ¶ж®өзҡ„жҖ»з»“гҖӮ
в‘ еңЁReactпјҢdiff DOMе…ғзҙ зұ»еһӢзҡ„fiberзҡ„propsзҡ„ж—¶еҖҷпјҢ еҰӮжһңеҸ‘зҺ°жҳҜReactеҗҲжҲҗдәӢ件пјҢжҜ”еҰӮonClickпјҢдјҡжҢүз…§дәӢ件系з»ҹйҖ»иҫ‘еҚ•зӢ¬еӨ„зҗҶгҖӮ
в‘Ў ж №жҚ®ReactеҗҲжҲҗдәӢ件зұ»еһӢпјҢжүҫеҲ°еҜ№еә”зҡ„еҺҹз”ҹдәӢ件зҡ„зұ»еһӢпјҢ然еҗҺи°ғз”ЁеҲӨж–ӯеҺҹз”ҹдәӢ件зұ»еһӢпјҢеӨ§йғЁеҲҶдәӢ件йғҪжҢүз…§еҶ’жіЎйҖ»иҫ‘еӨ„зҗҶпјҢе°‘ж•°дәӢ件дјҡжҢүз…§жҚ•иҺ·йҖ»иҫ‘еӨ„зҗҶ(жҜ”еҰӮscrollдәӢ件)гҖӮ
в‘ў и°ғз”Ё addTrappedEventListener иҝӣиЎҢзңҹжӯЈзҡ„дәӢ件绑е®ҡпјҢз»‘е®ҡеңЁdocumentдёҠпјҢdispatchEvent дёәз»ҹдёҖзҡ„дәӢ件еӨ„зҗҶеҮҪж•°гҖӮ
в‘Ј жңүдёҖзӮ№еҖјеҫ—жіЁж„Ҹ: еҸӘжңүдёҠиҝ°йӮЈеҮ дёӘзү№ж®ҠдәӢ件жҜ”еҰӮ scorll,focus,blurзӯүжҳҜеңЁдәӢ件жҚ•иҺ·йҳ¶ж®өеҸ‘з”ҹзҡ„пјҢе…¶д»–зҡ„йғҪжҳҜеңЁдәӢ件еҶ’жіЎйҳ¶ж®өеҸ‘з”ҹзҡ„пјҢж— и®әжҳҜonClickиҝҳжҳҜonClickCaptureйғҪжҳҜеҸ‘з”ҹеңЁеҶ’жіЎйҳ¶ж®өпјҢиҮідәҺ React жң¬иә«жҖҺд№ҲеӨ„зҗҶжҚ•иҺ·йҖ»иҫ‘зҡ„гҖӮжҲ‘们жҺҘдёӢжқҘдјҡи®ІеҲ°гҖӮ
<div> <button onClick={ this.handerClick } className="button" >зӮ№еҮ»</button> </div>иҝҳжҳҜдёҠйқўиҝҷж®өд»Јз ҒзүҮж®өпјҢеҪ“зӮ№еҮ»дёҖдёӢжҢүй’®пјҢеңЁ React еә•еұӮдјҡеҸ‘з”ҹд»Җд№Ҳе‘ў?жҺҘдёӢжқҘпјҢи®©жҲ‘е…ұеҗҢжҺўзҙўдәӢ件и§ҰеҸ‘зҡ„еҘҘз§ҳгҖӮ
жҲ‘们еңЁдәӢ件绑е®ҡйҳ¶ж®өи®ІиҝҮпјҢReactдәӢ件注еҶҢж—¶еҖҷпјҢз»ҹдёҖзҡ„зӣ‘еҗ¬еҷЁdispatchEventпјҢд№ҹе°ұжҳҜеҪ“жҲ‘们зӮ№еҮ»жҢүй’®д№ӢеҗҺпјҢйҰ–е…Ҳжү§иЎҢзҡ„жҳҜdispatchEventеҮҪж•°пјҢеӣ дёәdispatchEventеүҚдёүдёӘеҸӮж•°е·Із»Ҹиў«bindдәҶиҝӣеҺ»пјҢжүҖд»ҘзңҹжӯЈзҡ„дәӢ件жәҗеҜ№иұЎeventпјҢиў«й»ҳи®Өз»‘е®ҡжҲҗ第еӣӣдёӘеҸӮж•°гҖӮ
react-dom/src/events/ReactDOMEventListener.js
function dispatchEvent(topLevelType,eventSystemFlags,targetContainer,nativeEvent){ /* е°қиҜ•и°ғеәҰдәӢ件 */ const blockedOn = attemptToDispatchEvent( topLevelType,eventSystemFlags, targetContainer, nativeEvent); }еңЁиҝҷдёӘйҳ¶ж®өдё»иҰҒеҒҡдәҶиҝҷеҮ 件дәӢпјҡ
в‘ йҰ–е…Ҳж №жҚ®зңҹе®һзҡ„дәӢ件жәҗеҜ№иұЎпјҢжүҫеҲ° e.target зңҹе®һзҡ„ dom е…ғзҙ гҖӮ
в‘Ў 然еҗҺж №жҚ®domе…ғзҙ пјҢжүҫеҲ°дёҺе®ғеҜ№еә”зҡ„ fiber еҜ№иұЎtargetInstпјҢеңЁжҲ‘们 demo дёӯпјҢжүҫеҲ° button жҢүй’®еҜ№еә”зҡ„ fiberгҖӮ
в‘ў 然еҗҺжӯЈејҸиҝӣеҺ»legacyжЁЎејҸзҡ„дәӢ件еӨ„зҗҶзі»з»ҹпјҢд№ҹе°ұжҳҜжҲ‘们зӣ®еүҚз”Ёзҡ„ReactжЁЎејҸйғҪжҳҜlegacyжЁЎејҸдёӢзҡ„пјҢеңЁиҝҷдёӘжЁЎејҸдёӢпјҢжү№йҮҸжӣҙж–°еҺҹзҗҶпјҢеҚіе°ҶжӢүејҖ帷幕гҖӮ
иҝҷйҮҢжңүдёҖзӮ№й—®йўҳпјҢReactжҖҺд№Ҳж ·йҖҡиҝҮеҺҹз”ҹзҡ„domе…ғзҙ пјҢжүҫеҲ°еҜ№еә”зҡ„fiberзҡ„е‘ў? пјҢд№ҹе°ұжҳҜиҜҙ getClosestInstanceFromNode еҺҹзҗҶжҳҜд»Җд№Ҳ?
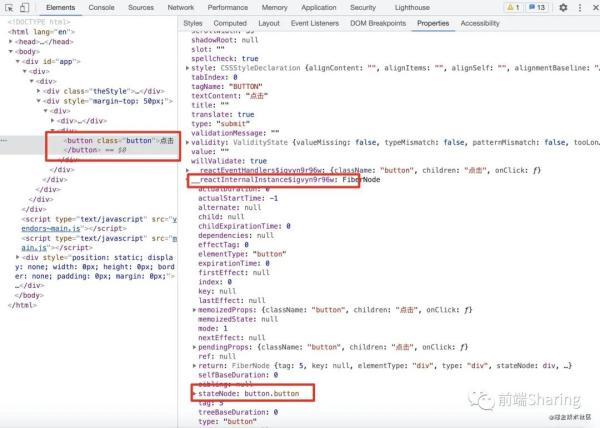
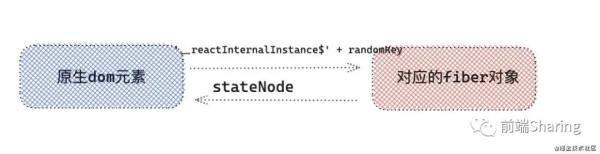
зӯ”жЎҲжҳҜйҰ–е…Ҳ getClosestInstanceFromNode еҸҜд»ҘжүҫеҲ°еҪ“еүҚдј е…Ҙзҡ„ dom еҜ№еә”зҡ„жңҖиҝ‘зҡ„е…ғзҙ зұ»еһӢзҡ„ fiber еҜ№иұЎгҖӮReact еңЁеҲқе§ӢеҢ–зңҹе®һ dom зҡ„ж—¶еҖҷпјҢз”ЁдёҖдёӘйҡҸжңәзҡ„ key internalInstanceKey жҢҮй’ҲжҢҮеҗ‘дәҶеҪ“еүҚdomеҜ№еә”зҡ„fiberеҜ№иұЎпјҢfiberеҜ№иұЎз”ЁstateNodeжҢҮеҗ‘дәҶеҪ“еүҚзҡ„domе…ғзҙ гҖӮ
// еЈ°жҳҺйҡҸжңәkey var internalInstanceKey = '__reactInternalInstance$' + randomKey; // дҪҝз”ЁйҡҸжңәkey function getClosestInstanceFromNode(targetNode){ // targetNode -dom targetInst -> дёҺд№ӢеҜ№еә”зҡ„fiberеҜ№иұЎ var targetInst = targetNode[internalInstanceKey]; }еңЁи°·жӯҢи°ғиҜ•еҷЁдёҠзңӢ

fiber_dom.jpg
дёӨиҖ…е…ізі»еӣҫ

dom_fiber.jpg
react-dom/src/events/DOMLegacyEventPluginSystem.js
/* topLevelType - clickдәӢ件 пҪң eventSystemFlags = 1 пҪң nativeEvent = дәӢ件жәҗеҜ№иұЎ пҪң targetInst = е…ғзҙ еҜ№еә”зҡ„fiberеҜ№иұЎ */ function dispatchEventForLegacyPluginEventSystem(topLevelType,eventSystemFlags,nativeEvent,targetInst){ /* д»ҺReact дәӢ件жұ дёӯеҸ–еҮәдёҖдёӘпјҢе°Ҷ topLevelType пјҢtargetInst зӯүеұһжҖ§иөӢдәҲз»ҷдәӢ件 */ const bookKeeping = getTopLevelCallbackBookKeeping(topLevelType,nativeEvent,targetInst,eventSystemFlags); try { /* жү§иЎҢжү№йҮҸжӣҙж–° handleTopLevel дёәдәӢ件еӨ„зҗҶзҡ„дё»иҰҒеҮҪж•° */ batchedEventUpdates(handleTopLevel, bookKeeping); } finally { /* йҮҠж”ҫдәӢ件жұ */ releaseTopLevelCallbackBookKeeping(bookKeeping); } }еҜ№дәҺv16дәӢ件жұ пјҢжҲ‘们жҺҘдёӢжқҘдјҡи®ІеҲ°пјҢйҰ–е…Ҳ batchedEventUpdatesдёәжү№йҮҸжӣҙж–°зҡ„дё»иҰҒеҮҪж•°гҖӮжҲ‘们е…ҲжқҘзңӢзңӢbatchedEventUpdates
react-dom/src/events/ReactDOMUpdateBatching.js
export function batchedEventUpdates(fn,a){ isBatchingEventUpdates = true; try{ fn(a) // handleTopLevel(bookKeeping) }finally{ isBatchingEventUpdates = false } }жү№йҮҸжӣҙж–°з®ҖеҢ–жҲҗеҰӮдёҠзҡ„ж ·еӯҗпјҢд»ҺдёҠйқўжҲ‘们еҸҜд»ҘзңӢеҲ°пјҢReactйҖҡиҝҮејҖе…іisBatchingEventUpdatesжқҘжҺ§еҲ¶жҳҜеҗҰеҗҜз”Ёжү№йҮҸжӣҙж–°гҖӮfn(a)пјҢдәӢ件дёҠи°ғз”Ёзҡ„жҳҜ handleTopLevel(bookKeeping) пјҢз”ұдәҺjsжҳҜеҚ•зәҝзЁӢзҡ„пјҢжҲ‘们зңҹжӯЈеңЁз»„件дёӯеҶҷзҡ„дәӢ件еӨ„зҗҶеҮҪж•°пјҢжҜ”еҰӮdemo зҡ„ handerClickе®һйҷ…жү§иЎҢжҳҜеңЁhandleTopLevel(bookKeeping)дёӯжү§иЎҢзҡ„гҖӮжүҖд»ҘеҰӮжһңжҲ‘们еңЁhanderClickйҮҢйқўи§ҰеҸ‘setStateпјҢйӮЈд№Ҳе°ұиғҪиҜ»еҸ–еҲ°isBatchingEventUpdates = trueиҝҷе°ұжҳҜReactзҡ„еҗҲжҲҗдәӢ件дёәд»Җд№Ҳе…·жңүжү№йҮҸжӣҙж–°зҡ„еҠҹиғҪдәҶгҖӮжҜ”еҰӮжҲ‘们иҝҷд№ҲеҶҷ
state={number:0} handerClick = () =>{ this.setState({number: this.state.number + 1 }) console.log(this.state.number) //0 this.setState({number: this.state.number + 1 }) console.log(this.state.number) //0 setTimeout(()=>{ this.setState({number: this.state.number + 1 }) console.log(this.state.number) //2 this.setState({number: this.state.number + 1 }) console.log(this.state.number)// 3 }) }еҰӮдёҠиҝ°жүҖзӨәпјҢ第дёҖдёӘsetStateе’Ң第дәҢдёӘsetStateеңЁжү№йҮҸжӣҙж–°жқЎд»¶д№ӢеҶ…жү§иЎҢпјҢжүҖд»Ҙжү“еҚ°дёҚдјҡжҳҜжңҖж–°зҡ„еҖјпјҢдҪҶжҳҜеҰӮжһңжҳҜеҸ‘з”ҹеңЁsetTimeoutдёӯ,з”ұдәҺeventLoop ж”ҫеңЁдәҶдёӢдёҖж¬ЎдәӢ件еҫӘзҺҜдёӯжү§иЎҢпјҢжӯӨж—¶ batchedEventUpdates дёӯе·Із»Ҹжү§иЎҢе®ҢisBatchingEventUpdates = falseпјҢжүҖд»Ҙжү№йҮҸжӣҙж–°иў«жү“з ҙпјҢжҲ‘们е°ұеҸҜд»ҘзӣҙжҺҘи®ҝй—®еҲ°жңҖж–°еҸҳеҢ–зҡ„еҖјдәҶгҖӮ
жҺҘдёӢжқҘжҲ‘们жңүдёӨзӮ№жІЎжңүжўізҗҶпјҡ
дёҖжҳҜReactдәӢ件жұ жҰӮеҝө
дәҢжҳҜжңҖеҗҺзҡ„зәҝзҙўжҳҜжү§иЎҢhandleTopLevel(bookKeeping)пјҢйӮЈд№ҲhandleTopLevelеҲ°еә•еҒҡдәҶеҶҷд»Җд№ҲгҖӮ
дёҠйқўиҜҙеҲ°ж•ҙдёӘдәӢ件系з»ҹпјҢжңҖеҗҺжҢҮеҗ‘еҮҪж•° handleTopLevel(bookKeeping) йӮЈд№Ҳ handleTopLevel еҲ°еә•еҒҡдәҶд»Җд№ҲдәӢжғ…?
// жөҒзЁӢз®ҖеҢ–еҗҺ // topLevelType - click // targetInst - button Fiber // nativeEvent function handleTopLevel(bookKeeping){ const { topLevelType,targetInst,nativeEvent,eventTarget, eventSystemFlags} = bookKeeping for(let i=0; i < plugins.length;i++ ){ const possiblePlugin = plugins[i]; /* жүҫеҲ°еҜ№еә”зҡ„дәӢ件жҸ’件пјҢеҪўжҲҗеҜ№еә”зҡ„еҗҲжҲҗeventпјҢеҪўжҲҗдәӢ件жү§иЎҢйҳҹеҲ— */ const extractedEvents = possiblePlugin.extractEvents(topLevelType,targetInst,nativeEvent,eventTarget,eventSystemFlags) } if (extractedEvents) { events = accumulateInto(events, extractedEvents); } /* жү§иЎҢдәӢ件еӨ„зҗҶеҮҪж•° */ runEventsInBatch(events); }жҲ‘жҠҠж•ҙдёӘжөҒзЁӢз®ҖеҢ–пјҢеҸӘдҝқз•ҷдәҶж ёеҝғзҡ„жөҒзЁӢпјҢhandleTopLevelжңҖеҗҺзҡ„еӨ„зҗҶйҖ»иҫ‘е°ұжҳҜжү§иЎҢжҲ‘们иҜҙзҡ„дәӢ件еӨ„зҗҶжҸ’件(SimpleEventPlugin)дёӯзҡ„еӨ„зҗҶеҮҪж•°extractEventsпјҢжҜ”еҰӮжҲ‘们demoдёӯзҡ„зӮ№еҮ»дәӢ件 onClick жңҖз»Ҳиө°зҡ„е°ұжҳҜ SimpleEventPlugin дёӯзҡ„ extractEvents еҮҪж•°пјҢйӮЈд№ҲReactдёәд»Җд№Ҳиҝҷд№ҲеҒҡе‘ў? жҲ‘们зҹҘйҒ“жҲ‘们ReactжҳҜйҮҮеҸ–дәӢ件еҗҲжҲҗпјҢдәӢ件з»ҹдёҖз»‘е®ҡпјҢ并且жҲ‘们еҶҷеңЁз»„件дёӯзҡ„дәӢ件еӨ„зҗҶеҮҪж•°( handerClick )пјҢд№ҹдёҚжҳҜзңҹжӯЈзҡ„жү§иЎҢеҮҪж•°dispatchAcitonпјҢйӮЈд№ҲжҲ‘们еңЁhanderClickзҡ„дәӢ件еҜ№иұЎ event,д№ҹжҳҜReactеҚ•зӢ¬еҗҲжҲҗеӨ„зҗҶзҡ„пјҢйҮҢйқўеҚ•зӢ¬е°ҒиЈ…дәҶжҜ”еҰӮ stopPropagationе’ҢpreventDefaultзӯүж–№жі•пјҢиҝҷж ·зҡ„еҘҪеӨ„жҳҜпјҢжҲ‘们дёҚйңҖиҰҒи·ЁжөҸи§ҲеҷЁеҚ•зӢ¬еӨ„зҗҶе…је®№й—®йўҳпјҢдәӨз»ҷReactеә•еұӮз»ҹдёҖеӨ„зҗҶгҖӮ
йҮҚзӮ№жқҘдәҶ!йҮҚзӮ№жқҘдәҶ!йҮҚзӮ№жқҘдәҶ!пјҢextractEvents еҸҜд»ҘдҪңдёәж•ҙдёӘдәӢ件系з»ҹж ёеҝғеҮҪж•°пјҢжҲ‘们е…ҲеӣһеҲ°жңҖеҲқзҡ„demoпјҢеҰӮжһңжҲ‘们иҝҷд№ҲеҶҷ,йӮЈд№ҲеӣӣдёӘеӣһи°ғеҮҪж•°пјҢйӮЈд№ҲзӮ№еҮ»жҢүй’®пјҢеӣӣдёӘдәӢ件жҳҜеҰӮдҪ•еӨ„зҗҶзҡ„е‘ўгҖӮйҰ–е…ҲеҰӮжһңзӮ№еҮ»жҢүй’®пјҢжңҖз»Ҳиө°зҡ„е°ұжҳҜextractEventsеҮҪж•°пјҢдёҖжҺўз©¶з«ҹиҝҷдёӘеҮҪж•°гҖӮ
legacy-events/SyntheticEvent.js
const SimpleEventPlugin = { extractEvents:function(topLevelType,targetInst,nativeEvent,nativeEventTarget){ const dispatchConfig = topLevelEventsToDispatchConfig.get(topLevelType); if (!dispatchConfig) { return null; } switch(topLevelType){ default: EventConstructor = SyntheticEvent; break; } /* дә§з”ҹдәӢ件жәҗеҜ№иұЎ */ const event = EventConstructor.getPooled(dispatchConfig,targetInst,nativeEvent,nativeEventTarget) const phasedRegistrationNames = event.dispatchConfig.phasedRegistrationNames; const dispatchListeners = []; const {bubbled, captured} = phasedRegistrationNames; /* onClick / onClickCapture */ const dispatchInstances = []; /* д»ҺдәӢ件жәҗејҖе§ӢйҖҗжёҗеҗ‘дёҠпјҢжҹҘжүҫdomе…ғзҙ зұ»еһӢHostComponentеҜ№еә”зҡ„fiber пјҢ收йӣҶдёҠйқўзҡ„ReactеҗҲжҲҗдәӢ件пјҢonClick / onClickCapture */ while (instance !== null) { const {stateNode, tag} = instance; if (tag === HostComponent && stateNode !== null) { /* DOM е…ғзҙ */ const currentTarget = stateNode; if (captured !== null) { /* дәӢ件жҚ•иҺ· */ /* еңЁдәӢ件жҚ•иҺ·йҳ¶ж®ө,зңҹжӯЈзҡ„дәӢ件еӨ„зҗҶеҮҪж•° */ const captureListener = getListener(instance, captured); if (captureListener != null) { /* еҜ№еә”еҸ‘з”ҹеңЁдәӢ件жҚ•иҺ·йҳ¶ж®өзҡ„еӨ„зҗҶеҮҪж•°пјҢйҖ»иҫ‘жҳҜе°Ҷжү§иЎҢеҮҪж•°unshiftж·»еҠ еҲ°йҳҹеҲ—зҡ„жңҖеүҚйқў */ dispatchListeners.unshift(captureListener); dispatchInstances.unshift(instance); dispatchCurrentTargets.unshift(currentTarget); } } if (bubbled !== null) { /* дәӢ件еҶ’жіЎ */ /* дәӢ件еҶ’жіЎйҳ¶ж®өпјҢзңҹжӯЈзҡ„дәӢ件еӨ„зҗҶеҮҪж•°пјҢйҖ»иҫ‘жҳҜе°Ҷжү§иЎҢеҮҪж•°pushеҲ°жү§иЎҢйҳҹеҲ—зҡ„жңҖеҗҺйқў */ const bubbleListener = getListener(instance, bubbled); if (bubbleListener != null) { dispatchListeners.push(bubbleListener); dispatchInstances.push(instance); dispatchCurrentTargets.push(currentTarget); } } } instance = instance.return; } if (dispatchListeners.length > 0) { /* е°ҶеҮҪж•°жү§иЎҢйҳҹеҲ—пјҢжҢӮеҲ°дәӢ件еҜ№иұЎeventдёҠ */ event._dispatchListeners = dispatchListeners; event._dispatchInstances = dispatchInstances; event._dispatchCurrentTargets = dispatchCurrentTargets; } return event } }дәӢ件жҸ’件系з»ҹзҡ„ж ёеҝғextractEventsдё»иҰҒеҒҡзҡ„дәӢжҳҜ:
в‘ йҰ–е…ҲеҪўжҲҗReactдәӢ件зӢ¬жңүзҡ„еҗҲжҲҗдәӢ件жәҗеҜ№иұЎпјҢиҝҷдёӘеҜ№иұЎпјҢдҝқеӯҳдәҶж•ҙдёӘдәӢ件зҡ„дҝЎжҒҜгҖӮе°ҶдҪңдёәеҸӮж•°дј йҖ’з»ҷзңҹжӯЈзҡ„дәӢ件еӨ„зҗҶеҮҪж•°(handerClick)гҖӮ
в‘Ў 然еҗҺеЈ°жҳҺдәӢ件жү§иЎҢйҳҹеҲ— пјҢжҢүз…§еҶ’жіЎе’ҢжҚ•иҺ·йҖ»иҫ‘пјҢд»ҺдәӢ件жәҗејҖе§ӢйҖҗжёҗеҗ‘дёҠпјҢжҹҘжүҫdomе…ғзҙ зұ»еһӢHostComponentеҜ№еә”зҡ„fiber пјҢ收йӣҶдёҠйқўзҡ„ React еҗҲжҲҗдәӢ件пјҢдҫӢеҰӮ onClick / onClickCapture пјҢеҜ№дәҺеҶ’жіЎйҳ¶ж®өзҡ„дәӢ件(onClick)пјҢе°Ҷ push еҲ°жү§иЎҢйҳҹеҲ—еҗҺйқў пјҢ еҜ№дәҺжҚ•иҺ·йҳ¶ж®өзҡ„дәӢ件(onClickCapture)пјҢе°Ҷ unShiftеҲ°жү§иЎҢйҳҹеҲ—зҡ„еүҚйқўгҖӮ
в‘ў жңҖеҗҺе°ҶдәӢ件жү§иЎҢйҳҹеҲ—пјҢдҝқеӯҳеҲ°ReactдәӢ件жәҗеҜ№иұЎдёҠгҖӮзӯүеҫ…жү§иЎҢгҖӮ
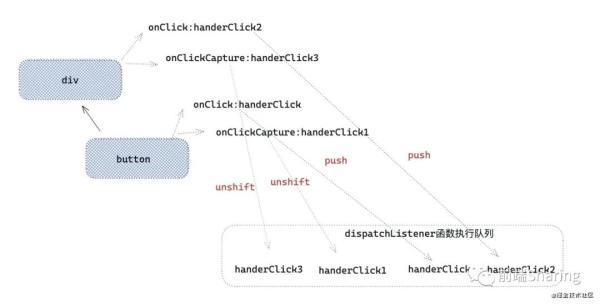
дёҫдёӘдҫӢеӯҗжҜ”еҰӮеҰӮдёӢ
handerClick = () => console.log(1) handerClick1 = () => console.log(2) handerClick2 = () => console.log(3) handerClick3= () => console.log(4) render(){ return <div onClick={ this.handerClick2 } onClickCapture={this.handerClick3} > <button onClick={ this.handerClick } onClickCapture={ this.handerClick1 } className="button" >зӮ№еҮ»</button> </div> }зңӢеҲ°иҝҷйҮҢжҲ‘们еә”иҜҘзҹҘйҒ“дёҠиҝ°еҮҪж•°жү“еҚ°йЎәеәҸдёәд»Җд№ҲдәҶеҗ§пјҢйҰ–е…ҲйҒҚеҺҶ button еҜ№еә”зҡ„fiberпјҢйҰ–е…ҲйҒҮеҲ°дәҶ onClickCapture ,е°Ҷ handerClick1 ж”ҫеҲ°дәҶж•°з»„жңҖеүҚйқўпјҢ然еҗҺеҸҲжҠҠonClickеҜ№еә”handerClickзҡ„ж”ҫеҲ°ж•°з»„зҡ„жңҖеҗҺйқўпјҢеҪўжҲҗзҡ„з»“жһ„жҳҜ[ handerClick1 , handerClick ] пјҢ 然еҗҺеҗ‘дёҠйҒҚеҺҶпјҢйҒҮеҲ°дәҶdivеҜ№еә”fiber,е°ҶonClickCaptureеҜ№еә”зҡ„handerClick3ж”ҫеңЁдәҶж•°з»„еүҚйқўпјҢе°ҶonClickеҜ№еә”зҡ„ handerClick2 ж”ҫеңЁдәҶж•°з»„еҗҺйқўпјҢеҪўжҲҗзҡ„з»“жһ„ [ handerClick3,handerClick1 , handerClick,handerClick2 ] ,жүҖд»Ҙжү§иЎҢзҡ„йЎәеәҸ // 4 2 1 3пјҢе°ұжҳҜиҝҷд№Ҳз®ҖеҚ•пјҢе®ҢзҫҺ!

FDEBA681-2E03-420B-A838-5907439837A9.jpg
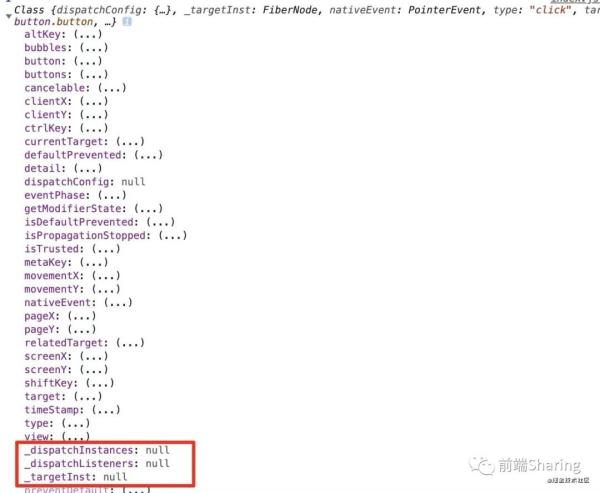
жңүзҡ„еҗҢеӯҰеҸҜиғҪеҘҪеҘҮReactзҡ„дәӢ件жәҗеҜ№иұЎжҳҜд»Җд№Ҳж ·зҡ„пјҢд»ҘдёҠйқўд»Јз ҒдёӯSyntheticEventдёәдҫӢеӯҗжҲ‘们дёҖиө·жқҘзңӢзңӢпјҡ
legacy-events/SyntheticEvent.js/
function SyntheticEvent( dispatchConfig,targetInst,nativeEvent,nativeEventTarget){ this.dispatchConfig = dispatchConfig; this._targetInst = targetInst; this.nativeEvent = nativeEvent; this._dispatchListeners = null; this._dispatchInstances = null; this._dispatchCurrentTargets = null; this.isPropagationStopped = () => false; /* еҲқе§ӢеҢ–пјҢиҝ”еӣһдёәfalse */ } SyntheticEvent.prototype={ stopPropagation(){ this.isPropagationStopped = () => true; }, /* ReactеҚ•зӢ¬еӨ„зҗҶпјҢйҳ»жӯўдәӢ件еҶ’жіЎеҮҪж•° */ preventDefault(){ }, /* ReactеҚ•зӢ¬еӨ„зҗҶпјҢйҳ»жӯўдәӢ件жҚ•иҺ·еҮҪж•° */ ... }еңЁ handerClick дёӯжү“еҚ° e :

B9180401-93FF-4EF0-A2FB-C2FA43B29550.jpg
既然дәӢ件жү§иЎҢйҳҹеҲ—е’ҢдәӢ件жәҗеҜ№иұЎйғҪеҪўжҲҗдәҶпјҢжҺҘдёӢжқҘе°ұжҳҜжңҖеҗҺдёҖжӯҘдәӢ件и§ҰеҸ‘дәҶгҖӮдёҠйқўеӨ§е®¶жңүжІЎжңүжіЁж„ҸеҲ°дёҖдёӘеҮҪж•°runEventsInBatchпјҢжүҖжңүдәӢ件绑е®ҡеҮҪж•°пјҢе°ұжҳҜеңЁиҝҷйҮҢи§ҰеҸ‘зҡ„гҖӮи®©жҲ‘们дёҖиө·зңӢзңӢгҖӮ
legacy-events/EventBatching.js
function runEventsInBatch(){ const dispatchListeners = event._dispatchListeners; const dispatchInstances = event._dispatchInstances; if (Array.isArray(dispatchListeners)) { for (let i = 0; i < dispatchListeners.length; i++) { if (event.isPropagationStopped()) { /* еҲӨж–ӯжҳҜеҗҰе·Із»Ҹйҳ»жӯўдәӢ件еҶ’жіЎ */ break; } dispatchListeners[i](event) } } /* жү§иЎҢе®ҢеҮҪж•°пјҢзҪ®з©әдёӨеӯ—ж®ө */ event._dispatchListeners = null; event._dispatchInstances = null; }dispatchListeners[i](event)е°ұжҳҜжү§иЎҢжҲ‘们зҡ„дәӢ件еӨ„зҗҶеҮҪж•°жҜ”еҰӮhanderClick,д»ҺиҝҷйҮҢжҲ‘们зҹҘйҒ“пјҢжҲ‘们еңЁдәӢ件еӨ„зҗҶеҮҪж•°дёӯпјҢиҝ”еӣһ false пјҢ并дёҚдјҡйҳ»жӯўжөҸи§ҲеҷЁй»ҳи®ӨиЎҢдёәгҖӮ
handerClick(){ //并дёҚиғҪйҳ»жӯўжөҸи§ҲеҷЁй»ҳи®ӨиЎҢдёәгҖӮ return false }еә”иҜҘж”№жҲҗиҝҷж ·пјҡ
handerClick(e){ e.preventDefault() }еҸҰдёҖж–№йқўReactеҜ№дәҺйҳ»жӯўеҶ’жіЎпјҢе°ұжҳҜйҖҡиҝҮisPropagationStoppedпјҢеҲӨж–ӯжҳҜеҗҰе·Із»Ҹйҳ»жӯўдәӢ件еҶ’жіЎгҖӮеҰӮжһңжҲ‘们еңЁдәӢ件еҮҪж•°жү§иЎҢйҳҹеҲ—дёӯпјҢжҹҗдёҖдјҡеҮҪж•°дёӯпјҢи°ғз”Ёe.stopPropagation()пјҢе°ұдјҡиөӢеҖјз»ҷisPropagationStopped=()=>trueпјҢеҪ“еҶҚжү§иЎҢ e.isPropagationStopped()е°ұдјҡиҝ”еӣһ true ,жҺҘдёӢжқҘдәӢ件еӨ„зҗҶеҮҪж•°пјҢе°ұдёҚдјҡжү§иЎҢдәҶгҖӮ
handerClick = (e) => { console.log(e.target) // button setTimeout(()=>{ console.log(e.target) // null },0)еҜ№дәҺдёҖж¬ЎзӮ№еҮ»дәӢ件зҡ„еӨ„зҗҶеҮҪж•°пјҢеңЁжӯЈеёёзҡ„еҮҪж•°жү§иЎҢдёҠдёӢж–Үдёӯжү“еҚ°e.targetе°ұжҢҮеҗ‘дәҶdomе…ғзҙ пјҢдҪҶжҳҜеңЁsetTimeoutдёӯжү“еҚ°еҚҙжҳҜnullпјҢеҰӮжһңиҝҷдёҚжҳҜReactдәӢ件系з»ҹпјҢдёӨж¬Ўжү“еҚ°зҡ„еә”иҜҘжҳҜдёҖж ·зҡ„пјҢдҪҶжҳҜдёәд»Җд№ҲдёӨж¬Ўжү“еҚ°дёҚдёҖж ·е‘ў?еӣ дёәеңЁReactйҮҮеҸ–дәҶдёҖдёӘдәӢ件жұ зҡ„жҰӮеҝөпјҢжҜҸж¬ЎжҲ‘们用зҡ„дәӢ件жәҗеҜ№иұЎпјҢеңЁдәӢ件еҮҪж•°жү§иЎҢд№ӢеҗҺпјҢеҸҜд»ҘйҖҡиҝҮreleaseTopLevelCallbackBookKeepingзӯүж–№жі•е°ҶдәӢ件жәҗеҜ№иұЎйҮҠж”ҫеҲ°дәӢ件жұ дёӯпјҢиҝҷж ·зҡ„еҘҪеӨ„жҜҸж¬ЎжҲ‘们дёҚеҝ…еҶҚеҲӣе»әдәӢ件жәҗеҜ№иұЎпјҢеҸҜд»Ҙд»ҺдәӢ件жұ дёӯеҸ–еҮәдёҖдёӘдәӢ件жәҗеҜ№иұЎиҝӣиЎҢеӨҚз”ЁпјҢеңЁдәӢ件еӨ„зҗҶеҮҪж•°жү§иЎҢе®ҢжҜ•еҗҺ,дјҡйҮҠж”ҫдәӢ件жәҗеҲ°дәӢ件жұ дёӯпјҢжё…з©әеұһжҖ§пјҢиҝҷе°ұжҳҜsetTimeoutдёӯжү“еҚ°дёәд»Җд№ҲжҳҜnullзҡ„еҺҹеӣ дәҶгҖӮ
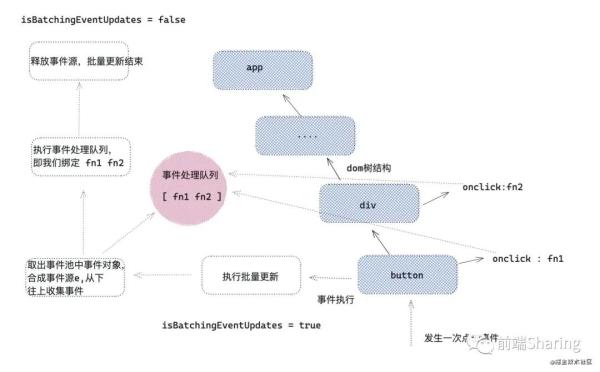
жҲ‘жҠҠдәӢ件и§ҰеҸ‘йҳ¶ж®өеҒҡзҡ„дәӢжҖ»з»“дёҖдёӢпјҡ
в‘ йҰ–е…ҲйҖҡиҝҮз»ҹдёҖзҡ„дәӢ件еӨ„зҗҶеҮҪж•° dispatchEvent,иҝӣиЎҢжү№йҮҸжӣҙж–°batchUpdateгҖӮ
②然еҗҺжү§иЎҢдәӢ件еҜ№еә”зҡ„еӨ„зҗҶжҸ’件дёӯзҡ„extractEventsпјҢеҗҲжҲҗдәӢ件жәҗеҜ№иұЎ,жҜҸж¬ЎReactдјҡд»ҺдәӢ件жәҗејҖе§ӢпјҢд»ҺдёҠйҒҚеҺҶзұ»еһӢдёә hostComponentеҚі domзұ»еһӢзҡ„fiber,еҲӨж–ӯpropsдёӯжҳҜеҗҰжңүеҪ“еүҚдәӢ件жҜ”еҰӮonClick,жңҖз»ҲеҪўжҲҗдёҖдёӘдәӢ件жү§иЎҢйҳҹеҲ—пјҢReactе°ұжҳҜз”ЁиҝҷдёӘйҳҹеҲ—пјҢжқҘжЁЎжӢҹдәӢ件жҚ•иҺ·->дәӢ件жәҗ->дәӢ件еҶ’жіЎиҝҷдёҖиҝҮзЁӢгҖӮ
в‘ўжңҖеҗҺйҖҡиҝҮrunEventsInBatchжү§иЎҢдәӢ件йҳҹеҲ—пјҢеҰӮжһңеҸ‘зҺ°йҳ»жӯўеҶ’жіЎпјҢйӮЈд№Ҳbreakи·іеҮәеҫӘзҺҜпјҢжңҖеҗҺйҮҚзҪ®дәӢ件жәҗпјҢж”ҫеӣһеҲ°дәӢ件жұ дёӯпјҢе®ҢжҲҗж•ҙдёӘжөҒзЁӢгҖӮ

evnent_click.jpg
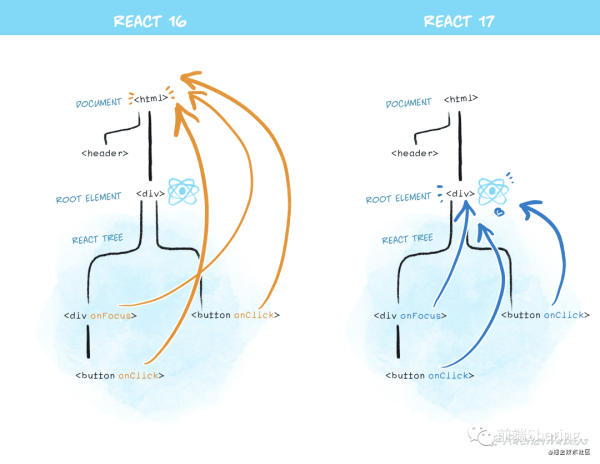
React v17 ж•ҙдҪ“ж”№еҠЁдёҚжҳҜеҫҲеӨ§пјҢдҪҶжҳҜдәӢ件系з»ҹзҡ„ж”№еҠЁеҚҙдёҚе°ҸпјҢйҰ–е…ҲдёҠиҝ°зҡ„еҫҲеӨҡжү§иЎҢеҮҪж•°пјҢеңЁv17зүҲжң¬дёҚеӨҚеӯҳеңЁдәҶгҖӮжҲ‘жқҘз®ҖеҚ•жҸҸиҝ°дёҖдёӢv17дәӢ件系з»ҹзҡ„ж”№зүҲгҖӮ
1 дәӢ件з»ҹдёҖз»‘е®ҡcontainerдёҠпјҢReactDOM.render(appпјҢ container);иҖҢдёҚжҳҜdocumentдёҠпјҢиҝҷж ·еҘҪеӨ„жҳҜжңүеҲ©дәҺеҫ®еүҚз«Ҝзҡ„пјҢеҫ®еүҚз«ҜдёҖдёӘеүҚз«Ҝзі»з»ҹдёӯеҸҜиғҪжңүеӨҡдёӘеә”з”ЁпјҢеҰӮжһң继з»ӯйҮҮеҸ–е…ЁйғЁз»‘е®ҡеңЁdocumentдёҠпјҢйӮЈд№ҲеҸҜиғҪеӨҡеә”з”ЁдёӢдјҡеҮәзҺ°й—®йўҳгҖӮ

react_17_delegation.png
2 еҜ№йҪҗеҺҹз”ҹжөҸи§ҲеҷЁдәӢ件
React 17дёӯз»ҲдәҺж”ҜжҢҒдәҶеҺҹз”ҹжҚ•иҺ·дәӢ件зҡ„ж”ҜжҢҒпјҢ еҜ№йҪҗдәҶжөҸи§ҲеҷЁеҺҹз”ҹж ҮеҮҶгҖӮеҗҢж—¶ onScroll дәӢ件дёҚеҶҚиҝӣиЎҢдәӢ件еҶ’жіЎгҖӮonFocus е’Ң onBlur дҪҝз”ЁеҺҹз”ҹ focusinпјҢ focusout еҗҲжҲҗгҖӮ
3 еҸ–ж¶ҲдәӢ件жұ React 17еҸ–ж¶ҲдәӢ件жұ еӨҚз”ЁпјҢд№ҹе°ұи§ЈеҶідәҶдёҠиҝ°еңЁsetTimeoutжү“еҚ°пјҢжүҫдёҚеҲ°e.targetзҡ„й—®йўҳгҖӮ
жң¬ж–Үд»ҺдәӢ件еҗҲжҲҗпјҢдәӢ件绑е®ҡпјҢдәӢ件и§ҰеҸ‘дёүдёӘж–№йқўиҜҰз»Ҷд»Ӣз»ҚдәҶReactдәӢ件系з»ҹеҺҹзҗҶгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎreactдәӢ件еҺҹзҗҶжҳҜжҖҺж ·зҡ„зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ