您好,登录后才能下订单哦!
这篇文章主要讲解了“怎么用PyQt打造具有专业外观的GUI”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用PyQt打造具有专业外观的GUI”吧!
快速创建表单:QFormLayout
如果您一直在创建表单以执行将数据输入数据库等操作,那么QFormLayout适合您。此类将小部件布置为两列布局。第一列通常显示描述预期输入的标签,第二列通常包含允许用户输入或编辑数据的输入小部件,例如QLineEdit,QComboBox或QSpinBox。
要将小部件添加到表单布局,请使用.addRow()。此方法有多种变量,但是在大多数情况下,您可以从以下两种进行选择:
.addRow(label,field)将新行添加到表单布局的底部。该行应包含一个QLabel对象(label)和一个输入小部件(field))。
.addRow(labelText,field)自动创建并添加带有labelText作为其文本的新QLabel对象。字段. field包含一个输入小部件。
这是一个使用QFormLayout对象排列小部件的示例应用程序:
import sys from PyQt5.QtWidgets import ( QApplication, QFormLayout, QLabel, QLineEdit, QWidget, ) class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout Example") self.resize(270, 110) # Create a QHBoxLayout instance layout = QFormLayout() # Add widgets to the layout layout.addRow("Name:", QLineEdit()) layout.addRow("Job:", QLineEdit()) emailLabel = QLabel("Email:") layout.addRow(emailLabel, QLineEdit()) # Set the layout on the application's window self.setLayout(layout) if __name__ == "__main__": app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())在第17行,创建一个QFormLayout对象。然后,在第19至22行上,向布局中添加一些行。请注意,在第19行和第20行,您使用方法的第二个变量,在第22行,您使用第一个变量,将QLabel对象作为第一个参数传递给.addRow()。
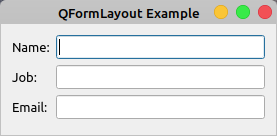
如果您运行此代码,则会在屏幕上看到以下窗口:

使用QFormLayout,可以以两列的方式组织小部件。第一列包含标签,要求用户提供一些信息。第二列显示允许用户输入或编辑该信息的小部件。
嵌套布局以构建复杂的GUI
您可以使用嵌套布局来创建复杂的GUI,而使用通用PyQt的布局管理器之一很难创建这些GUI。为此,您需要在外部布局上调用.addLayout()。这样,内部布局成为外部布局的子级。
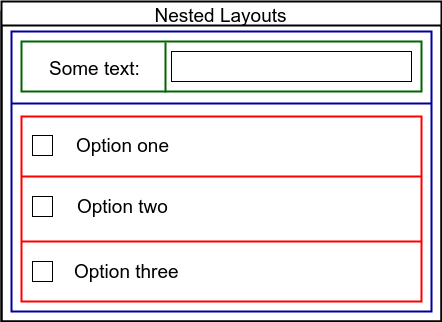
假设您需要创建一个对话框,该对话框在表单布局中显示标签和行编辑,并且在这些小部件下方您要在垂直布局中放置多个复选框。这是您的对话框外观的模型:

蓝色矩形代表您的外部布局。绿色矩形是将保留标签和行编辑的表单布局。红色矩形是用于容纳选项复选框的垂直布局。绿色布局和红色布局都嵌套在蓝色布局中,蓝色布局是垂直布局。
这是一个如何使用PyQt构建此布局的示例:
import sys from PyQt5.QtWidgets import ( QApplication, QCheckBox, QFormLayout, QLineEdit, QVBoxLayout, QWidget, ) class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("Nested Layouts Example") # Create an outer layout outerLayout = QVBoxLayout() # Create a form layout for the label and line edit topLayout = QFormLayout() # Add a label and a line edit to the form layout topLayout.addRow("Some Text:", QLineEdit()) # Create a layout for the checkboxes optionsLayout = QVBoxLayout() # Add some checkboxes to the layout optionsLayout.addWidget(QCheckBox("Option one")) optionsLayout.addWidget(QCheckBox("Option two")) optionsLayout.addWidget(QCheckBox("Option three")) # Nest the inner layouts into the outer layout outerLayout.addLayout(topLayout) outerLayout.addLayout(optionsLayout) # Set the window's main layout self.setLayout(outerLayout) if __name__ == "__main__": app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())这是您在此代码中执行的操作:
在第17行,您将创建外部或顶层布局,将其用作父布局和窗口的主布局。在这种情况下,使用QVBoxLayout是因为您希望将小部件垂直排列在窗体上。在您的模型中,这是蓝色布局。
在第19行,您创建一个表单布局来保存标签和行编辑。
在第21行,将所需的小部件添加到布局中。这等效于您的绿色布局。
在第23行,您将创建一个垂直布局来容纳复选框。
在第25至27行上,添加所需的复选框。这是您的红色布局。
在第29和30行上,将topLayout和optionsLayout嵌套在outsideLayout下。
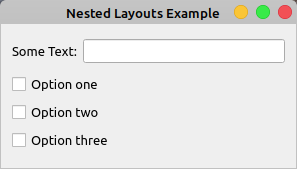
如果您运行该应用程序,则会看到类似以下的窗口:

在此应用程序中,您将两个不同的布局嵌套在外部布局下,以为窗口创建常规布局。在窗口顶部,使用水平布局放置标签和行编辑。然后,使用垂直布局在其下方放置一些复选框。
使用多页布局和小部件
到目前为止,您已经了解了如何使用传统或通用布局管理器在应用程序的窗口中排列小部件。这些布局管理器将小部件安排在单页布局上。换句话说,您的GUI将始终向用户显示相同的窗口小部件集。
有时您需要创建一个布局,以显示一组不同的窗口小部件,以响应GUI上的某些用户操作。例如,如果要为给定的应用程序创建首选项对话框,则可能需要向用户显示基于选项卡或多页的布局,其中每个选项卡或页面都包含一组不同的紧密相关的选项。每次用户单击选项卡或页面时,应用程序都会显示一组不同的小部件。
PyQt提供了一个称为QStackedLayout的内置布局以及一些方便的小部件(例如QTabWidget),这些小部件将允许您创建这种多页布局。接下来的几节将带您逐步了解其中一些工具。
创建小部件堆栈
QStackedLayout提供了一个布局管理器,该管理器允许您将小部件排列在一个堆栈上,一个放在另一个上。在这种布局中,给定时间仅可见一个小部件。
要使用小部件填充堆叠的布局,您需要在布局对象上调用.addWidget()。这会将每个小部件添加到布局内部小部件列表的末尾。您还可以分别使用.insertWidget(index)或.removeWidget(widget)在小部件列表中的给定位置插入或删除小部件。
小部件列表中的每个小部件都显示为独立页面。如果要在页面上显示多个窗口小部件,请对每个页面使用QWidget对象,并为页面窗口小部件设置适当的窗口小部件布局。如果需要获取布局中小部件(页面)的总数,则可以调用.count()。
使用QStackedLayout对象时要记住的重要一点是,您需要显式提供一种在页面之间切换的机制。否则,您的布局将始终向用户显示同一页面。要在页面之间切换,您需要在布局对象上调用.setCurrentIndex()。
这是一个示例,展示了如何使用带有组合框的堆叠式布局在页面之间进行切换:
import sys from PyQt5.QtWidgets import ( QApplication, QComboBox, QFormLayout, QLineEdit, QStackedLayout, QVBoxLayout, QWidget, ) class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QStackedLayout Example") # Create a top-level layout layout = QVBoxLayout() self.setLayout(layout) # Create and connect the combo box to switch between pages self.pageCombo = QComboBox() self.pageCombo.addItems(["Page 1", "Page 2"]) self.pageCombo.activated.connect(self.switchPage) # Create the stacked layout self.stackedLayout = QStackedLayout() # Create the first page self.page1 = QWidget() self.page1Layout = QFormLayout() self.page1Layout.addRow("Name:", QLineEdit()) self.page1Layout.addRow("Address:", QLineEdit()) self.page1.setLayout(self.page1Layout) self.stackedLayout.addWidget(self.page1) # Create the second page self.page2 = QWidget() self.page2Layout = QFormLayout() self.page2Layout.addRow("Job:", QLineEdit()) self.page2Layout.addRow("Department:", QLineEdit()) self.page2.setLayout(self.page2Layout) self.stackedLayout.addWidget(self.page2) # Add the combo box and the stacked layout to the top-level layout layout.addWidget(self.pageCombo) layout.addLayout(self.stackedLayout) def switchPage(self): self.stackedLayout.setCurrentIndex(self.pageCombo.currentIndex()) if __name__ == "__main__": app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())在第21至23行,您将创建一个QComboBox对象,该对象将允许您在布局中的页面之间进行切换。然后,在列表的组合框中添加两个选项,并将其连接到旨在处理页面切换的.switchPage()。
在.switchPage()内部,您在布局对象上调用.setCurrentIndex(),将组合框的当前索引作为参数传递。这样,当用户更改组合框中的选项时,堆叠版式上的页面将相应地更改。
在第25行上,创建QStackedLayout对象。在第27至32行上,将第一页添加到布局中,在第34至39行上,将第二页添加到布局中。每个页面都由一个QWidget对象表示,该对象以方便的布局包含多个小部件。
使一切正常运行的最后一步是将组合框和布局添加到应用程序的主布局。
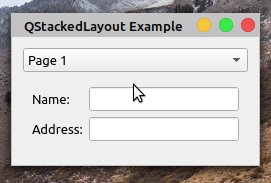
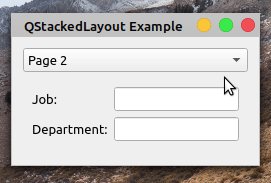
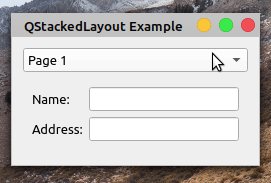
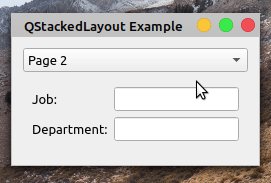
现在,您的应用程序的行为如下:

在这种情况下,您的应用程序布局中有两个页面。每个页面由一个QWidget对象表示。当您在窗口顶部的组合框中选择一个新页面时,布局将更改以显示所选页面。
除了堆叠的布局和堆叠的小部件,您还可以使用QTabWidget创建多页用户界面。您将在下一节中学习如何操作。
使用PyQt的标签小部件
在PyQt中创建多页排列的另一种流行方式是使用称为QTabWidget的类。此类提供标签栏和页面区域。您可以使用选项卡栏在页面之间切换,并使用页面区域显示与所选选项卡关联的页面。
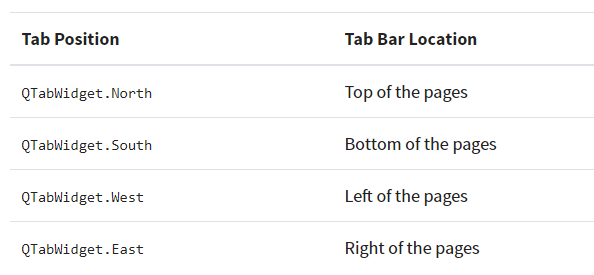
默认情况下,选项卡栏位于页面区域的顶部。但是,可以使用.setTabPosition()和四个可能的选项卡位置之一来更改此行为:

要将选项卡添加到选项卡小部件,请使用.addTab()。此方法有两个变量或重载的实现:
1、.addTab(page, label)
2、.addTab(page, icon, label)
在这两种情况下,该方法都会添加一个新标签,label为标签标题。. page必须是一个小部件,代表与手边的选项卡关联的页面。
在该方法的第二变量中,图标必须是QIcon对象。如果您将图标传递给.addTab(),则该图标将显示在标签标题的左侧。
创建选项卡小部件时的常见做法是为每个页面使用QWidget对象。这样,您就可以使用包含所需窗口小部件的布局向页面添加额外的窗口小部件。
大多数情况下,您将使用标签小部件为GUI应用程序创建对话框。这种布局允许您在相对较小的空间中为用户提供多个选项。您还可以利用选项卡系统根据一些分类标准来组织选项。
这是一个示例应用程序,显示了如何创建和使用QTabWidget对象的基础知识:
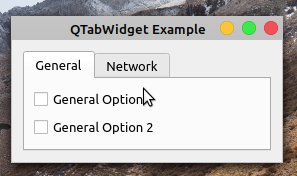
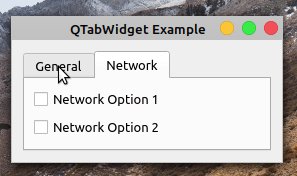
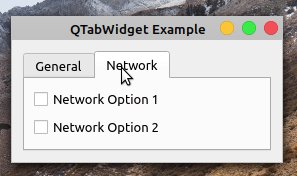
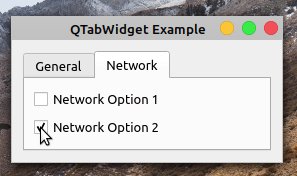
import sys from PyQt5.QtWidgets import ( QApplication, QCheckBox, QTabWidget, QVBoxLayout, QWidget, ) class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTabWidget Example") self.resize(270, 110) # Create a top-level layout layout = QVBoxLayout() self.setLayout(layout) # Create the tab widget with two tabs tabs = QTabWidget() tabs.addTab(self.generalTabUI(), "General") tabs.addTab(self.networkTabUI(), "Network") layout.addWidget(tabs) def generalTabUI(self): """Create the General page UI.""" generalTab = QWidget() layout = QVBoxLayout() layout.addWidget(QCheckBox("General Option 1")) layout.addWidget(QCheckBox("General Option 2")) generalTab.setLayout(layout) return generalTab def networkTabUI(self): """Create the Network page UI.""" networkTab = QWidget() layout = QVBoxLayout() layout.addWidget(QCheckBox("Network Option 1")) layout.addWidget(QCheckBox("Network Option 2")) networkTab.setLayout(layout) return networkTab if __name__ == "__main__": app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())在此示例中,您使用选项卡小部件向用户显示一个简洁的对话框,该对话框显示与假设首选项菜单的“常规”和“网络”部分相关的选项。在第20行上,创建QTabWidget对象。然后,使用.addTab()将两个选项卡添加到选项卡小部件。
在.generalTabUI()和networkTabUI()中,为每个选项卡创建特定的GUI。为此,您可以使用QWidget对象,QVBoxLayout对象和一些复选框来保存选项。
如果立即运行该应用程序,则屏幕上将显示以下对话框:

您有一个功能齐全的基于选项卡的GUI。请注意,要在页面之间切换,只需单击相应的选项卡。
感谢各位的阅读,以上就是“怎么用PyQt打造具有专业外观的GUI”的内容了,经过本文的学习后,相信大家对怎么用PyQt打造具有专业外观的GUI这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。