жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•з”ЁJavaScriptи®©дҪ зҡ„зҪ‘йЎөж”ҫзғҹиҠұпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
马дёҠе°ұиҰҒиҝҮжҳҘиҠӮдәҶпјҢеӨ§еҹҺеёӮйҮҢдҫқ然жҳҜдёҚеҮҶзҮғж”ҫзғҹиҠұиҝҷз§Қз©әж°”жұЎжҹ“зҡ„дёңиҘҝзҡ„пјҢжғіеҝөе°Ҹж—¶еҖҷеңЁиҮӘ家йҷўеӯҗйҮҢж”ҫиҠұзҡ„еҝ«д№җж—¶е…үпјҢеӨ§еҹҺеёӮйҮҢзҡ„е°ҸжңӢеҸӢ们жҳҜдҪ“дјҡдёҚеҲ°иҝҷз§Қеҝ«д№җдәҶгҖӮдҪҶдҪңдёәеүҚз«Ҝе·ҘзЁӢеёҲпјҢиҝҷйҡҫдёҚеҖ’жҲ‘们пјҢдёӢйқўе°ұж•ҷеӨ§е®¶еҰӮдҪ•з”ЁJSеңЁзҪ‘йЎөйҮҢж”ҫзғҹиҠұгҖӮ
еңЁ codepen йҮҢжҗңзҙў вҖңfireworksвҖқ еҸҜд»ҘжҗңеҲ°еҗ„з§ҚдҪҝз”ЁJSе®ҢжҲҗзҡ„зғҹиҠұж•ҲжһңгҖӮжҲ‘д»ҠеӨ©еҲҶдә«зҡ„д»Јз ҒпјҢд№ҹжҳҜеҸӮиҖғиҮӘе…¶дёӯдёҖдёӘгҖӮ

иҝҷеҲҶд»Јз Ғз»ҸжҲ‘дҝ®ж”№еҗҺпјҢе·Із»ҸжӨҚе…ҘеҲ°вҖңжҲ‘зҲұжҺҳйҮ‘вҖқзҡ„иқҢиҡӘжұ еЎҳдёӯпјҢеҸӘиҰҒеҸ‘йҖҒвҖңж–°е№ҙеҝ«д№җвҖқпјҢвҖңжҳҘиҠӮеҝ«д№җвҖқпјҢе°ұеҸҜд»ҘеңЁжұ еЎҳйҮҢж”ҫзғҹиҠұдәҶгҖӮ
иҝҷзҜҮж–Үз« зңӢе®ҢпјҢдҝқиҜҒдҪ еңЁд»»дҪ•е№іеҸ°пјҢз”Ёд»»дҪ•иҜӯиЁҖйғҪеҸҜд»ҘеҶҷеҮәжқҘж”ҫзғҹиҠұзҡ„ж•ҲжһңгҖӮ
е…ҲеҲӣе»әдёҖдёӘCanvas
е…Ҳж–°е»әдёҖдёӘе’ҢзҪ‘йЎөеҸҜи§ҶеҢәеӨ§е°ҸдёҖж ·зҡ„canvasпјҢ并且йҖҡиҝҮзӣ‘еҗ¬жҳҫзӨәеҢәзҡ„resizeдәӢ件пјҢжқҘж”№еҸҳcanvasзҡ„еӨ§е°ҸгҖӮ
var canvas = document.getElementById('myCanvas'); var context = canvas.getContext('2d'); function resizeCanvas() { canvas.width = window.innerWidth; canvas.height = window.innerHeight; } function clearCanvas(){ context.fillStyle = '#ffffff'; context.fillRect(0,0,canvas.width, canvas.height); } window.addEventListener('resize', resizeCanvas, false); resizeCanvas();ж”ҫзғҹиҠұд№ӢеүҚзҡ„з»ғд№
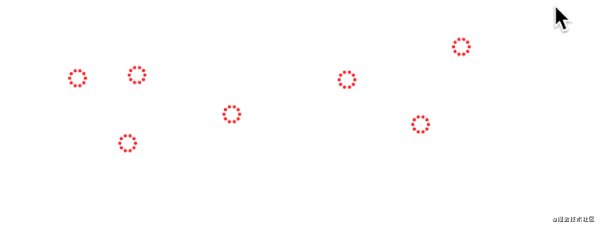
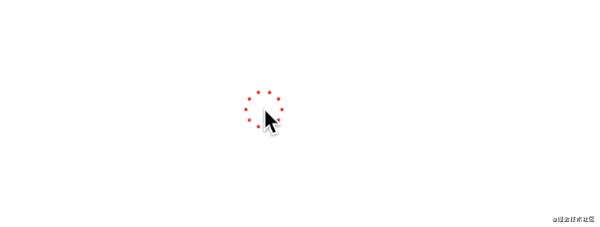
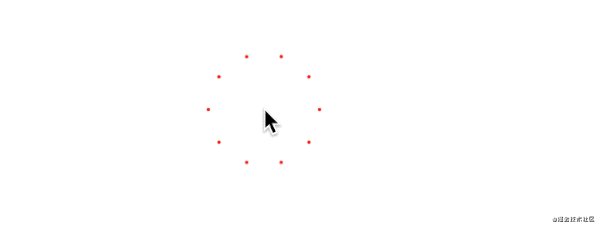
зғҹиҠұйғҪжҳҜд»ҺдёҖдёӘзӮ№зҲҶзӮёпјҢдјҙйҡҸзқҖдёҚеҗҢзҡ„еј§еәҰж•ЈејҖпјҢжүҖд»ҘжҲ‘们е…Ҳз»ҳеҲ¶еҮ дёӘе°ҸеңҶзӮ№пјҢзҺҜз»•зқҖдёҖдёӘеңҶеҝғгҖӮжңүзӮ№еғҸloadingзҡ„е°ҸеңҲеңҲгҖӮиҝҷе…¶е®һе°ұжҳҜзғҹиҠұжңҖејҖе§Ӣзҡ„зҠ¶жҖҒ...

function mouseDownHandler(e) { var x = e.clientX; var y = e.clientY; drawFireworks(x,y); } function drawFireworks(sx,sy) { var count = 10;//зғҹиҠұзІ’еӯҗж•°йҮҸ var radius = 10;//зғҹиҠұзҺҜз»•еҚҠеҫ„ for(var i = 0 ;i<count;i++){ var angle = 360/count*i;//зғҹиҠұзІ’еӯҗи§’еәҰ var radians = angle * Math.PI / 180;//зғҹиҠұзІ’еӯҗеј§еәҰ var vx = sx+Math.cos(radians) * radius; var vy = sy+Math.sin(radians) * radius; var size = 2; context.beginPath(); context.arc(vx, vy, size, 0, Math.PI*2, false) context.closePath(); context.fillStyle = "#ff0000"; context.fill(); } } document.addEventListener('mousedown', mouseDownHandler, false);д»ҘдёҠд»Јз Ғзҡ„еҗ«д№үеӨ§е®¶еә”иҜҘйғҪжҮӮеҜ№дёҚеҜ№?дҪҶзҺ°еңЁжІЎжңүеҠЁз”»пјҢдёҖзӮ№д№ҹдёҚеғҸзғҹиҠұгҖӮеҲ«зқҖжҖҘпјҢжҲ‘们马дёҠе°ұи®©е®ғ们еҠЁиө·жқҘгҖӮ
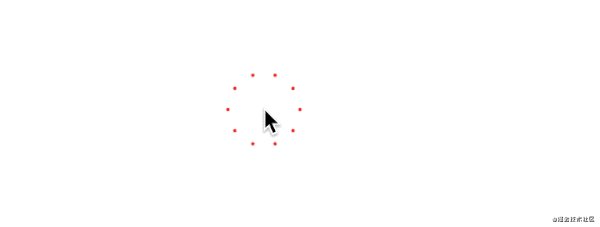
еҠЁиө·жқҘе…¶е®һе°ұжҳҜдёҚж–ӯзҡ„еҺ»з»ҳеҲ¶дёҖдёӘеҖјд»Һе°ҸеҸҳеӨ§зҡ„еңҶеҝғеҚҠеҫ„...иғҪжҳҺзҷҪеҗ§пјҢдёҚж–ӯзҡ„з»ҳеҲ¶жңүдёӨз§Қж–№жі•пјҢsetIntervalе’ҢrequestAnimationFrameпјҢдёӨз§Қж–№жі•йғҪеҸҜд»ҘгҖӮ
setInterval
дјҳзӮ№пјҡеҸҜд»ҘжҜ”иҫғе®№жҳ“зҡ„и®ҫе®ҡеҠЁз”»зҡ„з»ҳеҲ¶йў‘зҺҮгҖӮ
var radius = 0;//еңҶеҝғеҚҠеҫ„ function fire(x,y){ function tick() { drawFireworks(x,y);//з»ҳеҲ¶зғҹиҠұ radius++;//еҚҠеҫ„дёҚж–ӯеҸҳеӨ§ } setInterval(tick,30);//жҜҸ30жҜ«з§’з»ҳеҲ¶дёҖж¬Ў }requestAnimationFrame
дјҳзӮ№пјҡз»ҳеҲ¶йў‘зҺҮи·ҹжөҸи§ҲеҷЁз”»йқўзҡ„з»ҳеҲ¶еҗҢжӯҘгҖӮ
var radius = 0; function fire(x,y){ function tick() { drawFireworks(x,y); radius++; requestAnimationFrame(tick); } tick(); }
жҳҜдёҚжҳҜе·Із»ҸжңүзӮ№ж„ҹи§үдәҶ?
дҪҶзңҹе®һзҡ„зғҹиҠұиӮҜе®ҡдёҚдјҡиҝҷд№Ҳеҗ¬иҜқпјҢ规规зҹ©зҹ©зҡ„дҝқжҢҒеј§еәҰе’ҢйҖҹеәҰпјҢжүҖд»ҘжҲ‘们иҰҒеҠ е…ҘдёҖдәӣйҡҸжңәеӣ еӯҗгҖӮ
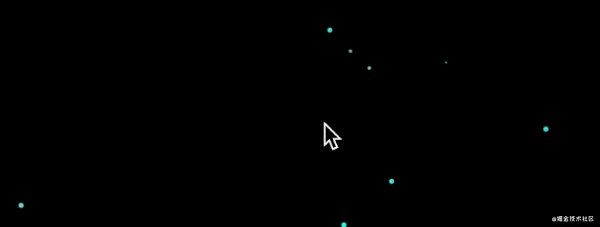
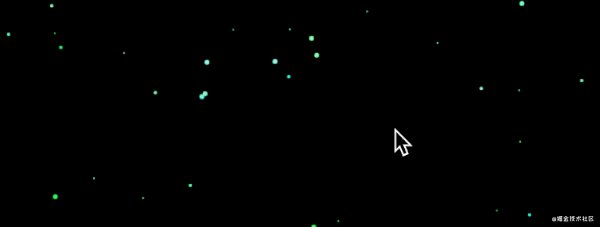
var rid; function fire(x,y){ createFireworks(x,y); function tick() { drawFireworks(); rid=requestAnimationFrame(tick); } cancelAnimationFrame(rid); tick(); } var particles=[]; function createFireworks(sx,sy){ particles=[]; var hue = Math.floor(Math.random()*51)+150; var hueVariance = 30; var count = 100; for(var i = 0 ;i<count;i++){ var p = {}; var angle = Math.floor(Math.random()*360); p.radians = angle * Math.PI / 180; p.radius = 0; p.sx = sx; p.sy = sy; p.speed = (Math.random()*5)+.4; p.size = Math.floor(Math.random()*3)+1; p.hue = Math.floor(Math.random()*((hue+hueVariance)-(hue-hueVariance)))+(hue-hueVariance); p.brightness = Math.floor(Math.random()*31)+50; p.alpha = (Math.floor(Math.random()*61)+40)/100; particles.push(p); } } function drawFireworks() { clearCanvas(); for(var i = 0 ;i<particles.length;i++){ var p = particles[i]; p.vx = p.sx+Math.cos(p.radians) * p.radius; p.vy = p.sy+Math.sin(p.radians) * p.radius; p.radius += 1+p.speed; context.beginPath(); context.arc(p.vx, p.vy, p.size, 0, Math.PI*2, false); context.closePath(); context.fillStyle = 'hsla('+p.hue+', 100%, '+p.brightness+'%, '+100+')'; context.fill(); } }
еҫҲз»ҡдёҪзҡ„еҜ№дёҚеҜ№?зҺ°еңЁжҲ‘们еҶҚз»ҷе®ғеҠ е…ҘдёҖзӮ№зғҹйӣҫжӢ–е°ҫзҡ„ж•Ҳжһң~
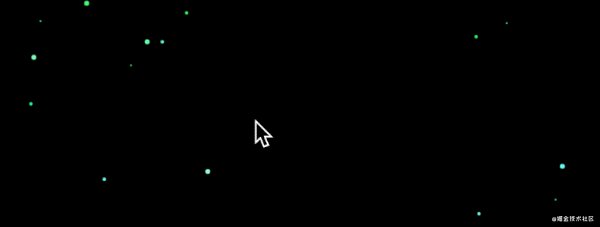
function tick() { //tips:жіЁж„Ҹж–°еҠ е…Ҙзҡ„иҝҷ4иЎҢд»Јз Ғ context.globalCompositeOperation = 'destination-out'; context.fillStyle = 'rgba(0,0,0,'+10/100+')'; context.fillRect(0,0,canvas.width,canvas.height); context.globalCompositeOperation = 'lighter'; //tipsend drawFireworks(); rid=requestAnimationFrame(tick); }
дёәдәҶжӣҙеҶҷе®һпјҢжҲ‘们继з»ӯеҚҮзә§гҖӮ
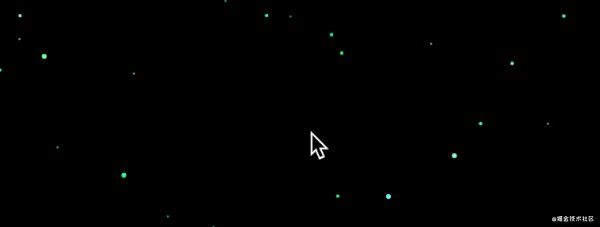
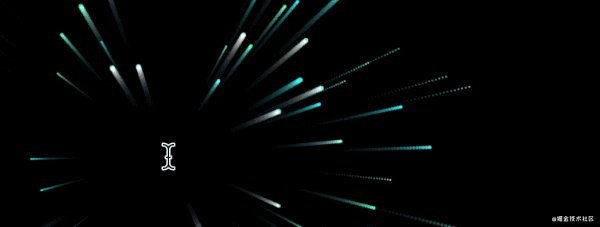
зҺ°еңЁеҠ е…ҘдёҖдәӣйҮҚеҠӣзҡ„еҪұе“ҚпјҢи®©зғҹиҠұзІ’еӯҗзҡ„移еҠЁйҖҹеәҰи¶ҠжқҘи¶Ҡ慢并且慢慢дёӢиҗҪж¶ҲеӨұгҖӮ
var vx = Math.cos(p.radians) * p.radius; var vy = Math.sin(p.radians) * p.radius + 0.4; p.x += vx; p.y += vy; p.radius *= 1 - p.speed/100; p.alpha -= 0.005;

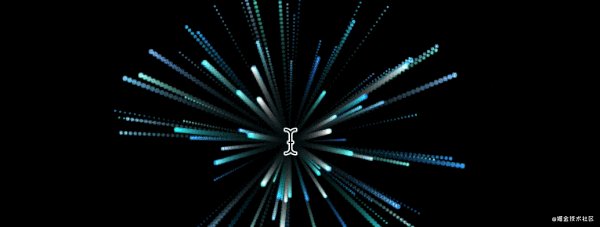
зҺ°еңЁиҝҷдёӘзғҹиҠұзңӢиө·жқҘжҳҜдёҚжҳҜе°ұеҫҲжңүзғҹиҠұзҡ„ж„ҹи§үдәҶпјҢеҪ“然еҗ„з§ҚеҸӮж•°дҪ иҝҳеҸҜд»Ҙжӣҙз»ҶиҮҙзҡ„еҠ е…ҘдёҖдәӣеҸҳйҮҸгҖӮжҜ”еҰӮз»ҳеҲ¶дёҖдёӘзӮ®з«№пјҢд»ҺзӮ®з«№еӨ„еҗ‘еӨ©з©әеҸ‘е°„гҖӮжңҖеҗҺжүҚжҳҜзғҹиҠұ...иҝҷдәӣе°ұдәӨз»ҷеӨ§е®¶иҮӘе·ұеҺ»е®һзҺ°еҗ§гҖӮ

еңЁChromeйҮҢж–°е»әдёҖдёӘд№ҰзӯҫпјҢеӨҚеҲ¶д»ҘдёӢд»Јз ҒпјҢзІҳиҙҙеҲ°зҪ‘еқҖдёҖж ҸпјҢ然еҗҺдҝқеӯҳгҖӮ
javascript:!(function() {var cdom = document.createElement("canvas");cdom.id = "myCanvas";cdom.style.position="fixed";cdom.style.left = "0";cdom.style.top = "0";cdom.style.zIndex=-1;document.body.appendChild(cdom);var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d');function resizeCanvas() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;}window.addEventListener('resize', resizeCanvas, false);resizeCanvas();clearCanvas();function clearCanvas(){context.fillStyle = '#000000';context.fillRect(0,0,canvas.width, canvas.height);}function mouseDownHandler(e) {var x = e.clientX;var y = e.clientY;fire(x,y);}var rid;function fire(x,y){createFireworks(x,y);function tick() {context.globalCompositeOperation = 'destination-out'; context.fillStyle = 'rgba(0,0,0,'+10/100+')'; context.fillRect(0,0,canvas.width,canvas.height); context.globalCompositeOperation = 'lighter';drawFireworks();rid=requestAnimationFrame(tick);}cancelAnimationFrame(rid);tick();}var particles=[];function createFireworks(sx,sy){particles=[];var hue = Math.floor(Math.random()*51)+150;var hueVariance = 30;var count = 100;for(var i = 0 ;i<count;i++){var p = {};var angle = Math.floor(Math.random()*360);p.radians = angle * Math.PI / 180;p.x = sx;p.y = sy;p.speed = (Math.random()*5)+.4;p.radius = p.speed;p.size = Math.floor(Math.random()*3)+1;p.hue = Math.floor(Math.random()*((hue+hueVariance)-(hue-hueVariance)))+(hue-hueVariance);p.brightness = Math.floor(Math.random()*31)+50;p.alpha = (Math.floor(Math.random()*61)+40)/100;particles.push(p);}}function drawFireworks() {clearCanvas();for(var i = 0 ;i<particles.length;i++){var p = particles[i];var vx = Math.cos(p.radians) * p.radius;var vy = Math.sin(p.radians) * p.radius + 0.4;p.x += vx;p.y += vy;p.radius *= 1 - p.speed/100;p.alpha -= 0.005;context.beginPath();context.arc(p.x, p.y, p.size, 0, Math.PI*2, false);context.closePath();context.fillStyle = 'hsla('+p.hue+', 100%, '+p.brightness+'%, '+p.alpha+')';context.fill();}}document.addEventListener('mousedown', mouseDownHandler, false);})();
д»ҘдёҠе°ұжҳҜеҰӮдҪ•з”ЁJavaScriptи®©дҪ зҡ„зҪ‘йЎөж”ҫзғҹиҠұпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ