您好,登录后才能下订单哦!
本篇文章给大家分享的是有关为何优先处理JavaScript中的错误,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
事情的发展并非总是如愿以偿。当出问题时,我们会经由错误得到提示。任何一位开发者都应该对错误的概念了如指掌,前端开发者一定熟知网络应用程序运行时浏览器控制台中通知错误的红色文本警示。
错误术语和异常处理机制术语在编程中的应用屡见不鲜,但它们往往交替使用。笔者认为,错误由JavaScript引擎抛出,异常处理机制则由开发者抛出。但这种情况在Java编程语言中也许不会出现,在Java中,错误属于未检验类型,在运行时出现;而异常处理机制可在运行时或编译时出现。

JavaScript中的错误类型
作为动态类型语言,JavaScript在运行前不会警示类型错误。错误虽然通常归属于JavaScript中的Error对象,但是错误可进一步分类。这些分支继承了Error对象的特点。
EvalError:表示使用全局函数eval()时抛出的错误。
InternalError:表示因内部错误而被JavaScript引擎抛出的错误。一个典型的例子:“递归方法过多”或一些东西过大的情形。
RangeError:表示数值超出范围时抛出的错误。
ReferenceError:表示引用的变量无法取消时抛出的错误。换句话说,引用的变量无法找到或无法访问。
SyntaxError:表示因输入了无效的句法,JavaScript引擎无法解释给定的代码而抛出的错误。新手们常常遇到此类错误。
Type Error:通常表示因在操作中使用了无效的数据类型,致使操作指令无法执行而抛出的错误。
URIError:表示函数encodeURI()或decodeURI()接收了无效的参数而抛出的错误。
什么是错误处理?
程序通常包括两类主要问题,程序员错误和精度问题。程序员错误指的是程序员在写代码时做了蠢事,比如说忘记使用正确的变量。精度问题是客观因素引发的问题,比如说因网速慢导致数据库连接失败。
第一类问题可以通过查找并修复得到处理,但第二类问题只能通过预防性措施或积极主动的措施得到修复。这意味着在写代码时要考虑到最坏的可能性并将它们妥善处理。这可以是在任何性质的错误发生时执行的常规操作,也可以是针对特定错误类型执行的特定操作。这种防御性措施被称为错误处理。
为何首先处理错误?
为了了解为何错误处理至关重要,我们来设想如下情境:若未能妥善处理错误,将会发生什么?设想已布置网络的应用程序未安置错误处理。有许多错误的出现在开发者预期之外,以用户尝试上传格式错误的文件为例,如果这种情况未经提前处理:
文件上传失败
用户无从得知为何会失败(除非他们能打开浏览器控制台一探究竟)
用户很可能今后因为上述问题不会访问网站
作为一名开发者无从得知为何在这种特殊情况下程序会停止运行
如果采用合适的错误处理方法,上述诸多问题就不会产生。“合适的”指的是错误产生时的适当处理方法。程序员处理了错误,但并未“合适地”处理错误,这是网络应用程序的现存问题之一。
每当错误产生,许多网站通常会显示错误信息。这理应为最终的处理方法,但是大多数缺少经验的开发者会首先采用这种方法。理想的处理方法是用合适的处理方法处理每一处错误,而非治标不治本。在实际的情境中,可能不会在特定的用户体验中考虑到所有可能的情境。
但是有时,告知用户特别的错误也许不是个好主意,因为这对于普通用户来说过于复杂。在这些情况下,可以将一个错误的代码提供给用户,他们会将代码发送给客户服务团队,这个团队能够参照错误代码指导相应的用户。
错误处理对错误记录来说至关重要,因为如果不首先处理错误,就无法记录错误。笔者认为,每一位开发者都需要精通错误记录。
错误处理的方法
下文列举了JavaScript中的错误处理方法。一些是同步的,另一些是异步的。
(1) try-catch
try-catch方法运行代码块语句并“捕获”代码块抛出的任何错误。如果在代码语句运行过程中发生错误,代码执行流将停止并移动至catch代码块中的语句,从而能够适当地处理这些错误。try-catch代码块可用于处理同步和异步代码。
try { console.log(unknownVariable); } catch (error) { console.log(error); //ReferenceError: unknownVariable isnot defined }(2) Promise catch
引入Promises令JavaScript焕然一新。当Promise抛出错误时,我们可以使用catch方法来处理该错误。这与try-catch方法相似,但是该方法中没有try代码块。

(3) Callback error
在传统Node APIs中,callback用于处理响应和错误。通常,callback的模式是callback(err,res),其中仅“err”或“res”是非空值。

如上方所示,如果异步函数失败,err参数将接收一个错误,这个错误应适当处理。
(4) Error event
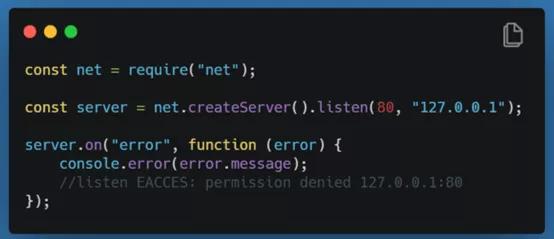
这是NodeJS中常见的事件处理模式,在错误产生的情况下会触发一个error事件。

由于80端口是HTTP的默认端口,上面的代码片段无法创建服务器,因此会抛出一个错误。
(5) Onerror
HTML元素包含一些事件,例如onclick, onchange等。当DOM元素抛出错误时,将触发onerror事件。此外,每当JavaScript发生运行错误,window对象将触发onerror事件。
window.onerror = function(message, source, lineno, colno, error) { //handle error };element.error = function(event) { //handle element error )错误边界 — React
React中的错误边界允许JavaScript的错误在直观视图结构中得到处理,而不会向用户显示损坏的UI。只需定义一个名为componentDidCatch(error,info)的全新生命周期方法,就可以创建这些React组件。
错误处理是编程的重要一环,要想构建高效的应用程序,你需要认真对待它。
以上就是为何优先处理JavaScript中的错误,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。