您好,登录后才能下订单哦!
这篇文章主要介绍“怎么建立Banner组件库”,在日常操作中,相信很多人在怎么建立Banner组件库问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么建立Banner组件库”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
为什么要建立Banner组件库
在互联网公司中,运营Banner往往是由不同的运营团队去完成,甚至在一些跨国企业,运营Banner是由不同国家的运营团队完成的。那么如何保证大家输出的运营Banner在保证视觉冲击力的同时,还能高效输出以及体现统一的设计语言呢?甚至不用设计师也能轻松替换Banner组件?想要解决这种难题的最好方法就是设计Banner组件库,Banner组件库的四大优点能够完美解决以上的问题。

根据设计师个人及每个公司业务的不同需求,我一共把Banner组件库分为两大类别:
这类组件库面向的操作人群是设计师,仅有设计师才对其有操作权限:

案例部分效果演示:

这类组件库面向的操作人群是非设计师人员(运营、销售、子公司员工等),是设计师根据运营的需求特制的Banner组件库。

我当时制作这个组件库的原由是因为母、子公司经常都会有相同的模板化设计界面替换,而每次替换都需要花费设计师很多零碎的时间,所以我们干脆就直接设定好Banner组件库,让运营人员自行替换,我们先教会母公司的主运营操作流程,主运营再去负责子公司的操作流程培训,这样一套下来省去了运营人员与设计师的沟通及修改过程,运营人员可直接输出成品,从而提升了整个团队的生产力,也让设计师专注于设计上的创意与用户体验。
案例部分效果演示:

不管是建立哪一类别的Banner组件库,想要设计好它,那么首先就要清楚的了解Banner中的基本构成以及设计原则,从底层逻辑出发去构建Banner组件库,我构建Banner组件库的思路主要依据以下四大知识点:
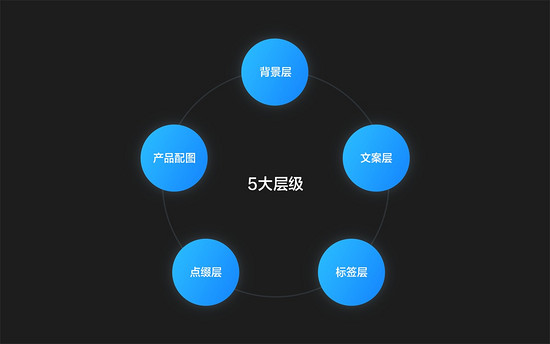
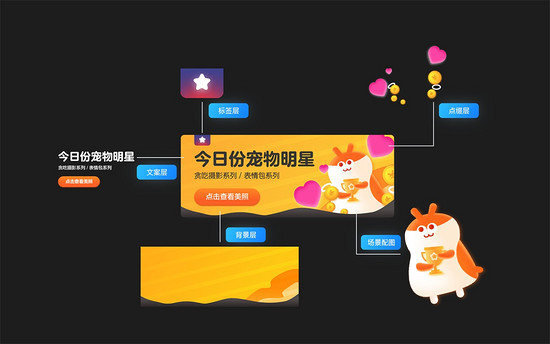
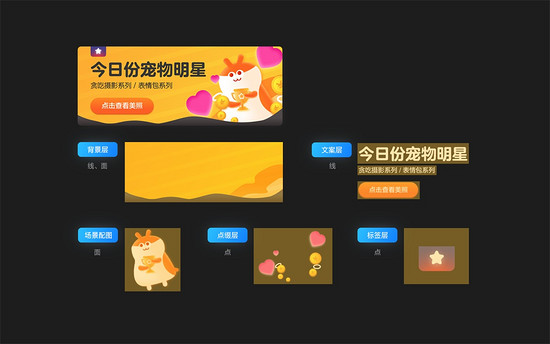
Banner层级拆分的主要目的是为了组件的设定,我们通过层级拆分可以有规律的把每一个层级都设置为可替换选项,在Banner组件库中可分为5个层级:
背景层:可替换背景颜色、背景样式
文案层:可替换字体、颜色
标签层:可替换标签、显示隐藏标签、标签颜色
点缀层:可替换点缀元素、元素颜色
产品配图:可替换显示图片、也可更换为插画元素

案例:

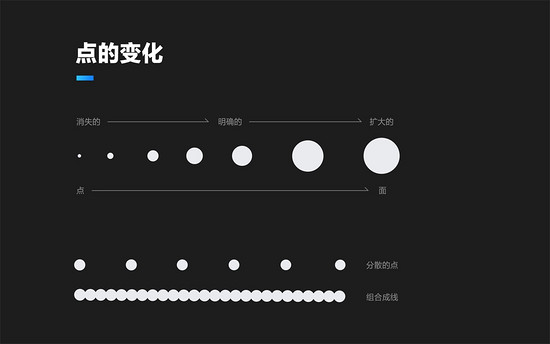
在组件化的Banner设定中,我们可以用点、线、面来划分画面的整体层面,我们要罗列出哪些层级是用点来表达,哪些层级是用线或面来表达,这样不仅有利于组件库的快速建立,也有利于Banner整体画面的视觉表达。
点、线、面是相对存在的,点可能在画面中成为线、面,线也可能在画面中成为点、面。
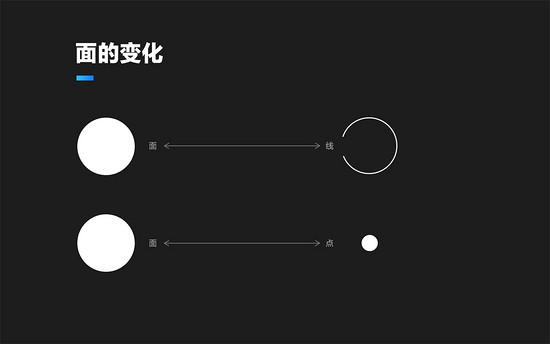
“点”越大就可能会变成“面”,“点”发生规律性变化也可能成为“线”。

当“线”在画面上显得短小时,可以把它看成“点”,当把“线”加粗一定程度,那么我们就会把它看成“面”。

当“面”成为未封闭状态时就会成为“线”,当“面”在画面中的比例缩小时我们可以把它看成“点”。

我们在组件Banner时要事先把层级的点线面归纳好,这样才不会在我们设计相同元素时出现杂乱的现象,层级与点线面的常规关系图如下(这样的常规组合关系有利于建立组件库):

需要注意的是在Banner组件库中点缀层与标签层并非一定要存在于Banner中。
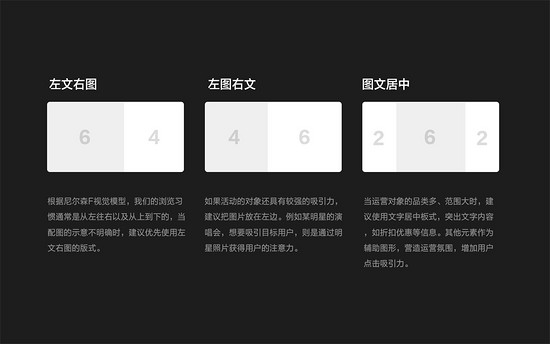
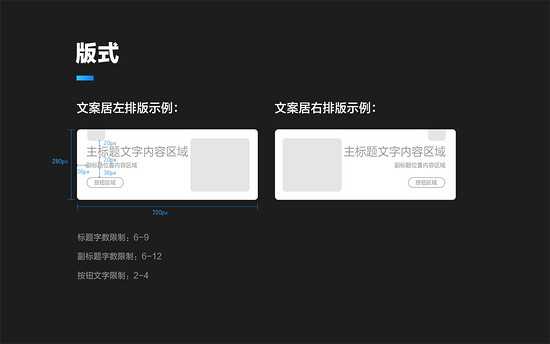
Banner的版式复杂多样,而我们的组件库想要达到轻量化,所以更适用于下面三种常规的版式,如下:

组件库的建立必须遵循Banner设计五大原则:对齐、统一、对比、留白、结构平衡。
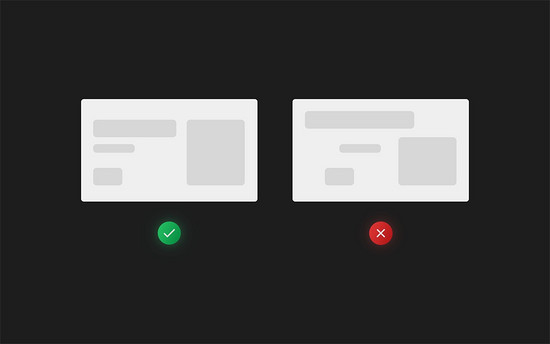
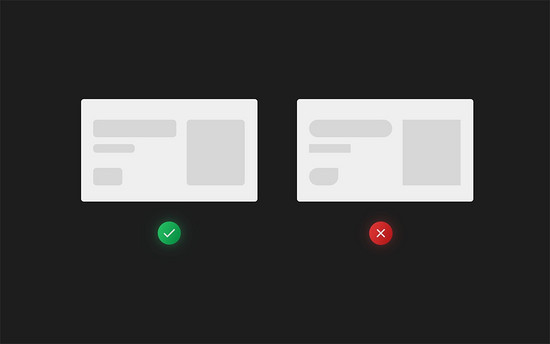
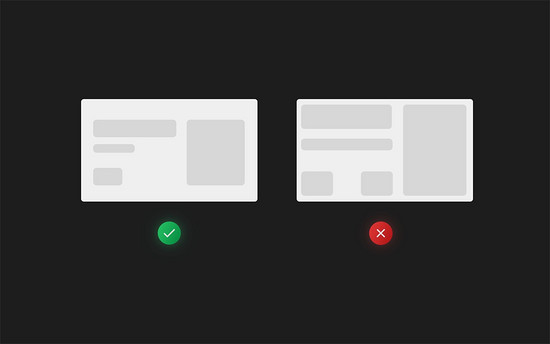
Banner的内容都要有一个对齐的准则,特别是文案层面,每个元素都有自己应该处于的位置,要有秩序化,才有舒适感。常见的对齐方式有左对齐、右对齐、居中对齐,建议一个板式只使用其中一种对齐方式。一个小小的Banner版面,如果使用了多种对齐方式,实际上在用户看来这些信息都是零散的,增加了认知成本。

字体以及字体颜色最好不超过两种,内容元素设计风格也必须一致,太多容易导致内容杂乱,干扰过强。

了解各项信息的权重大小,重要的信息要加强显示,次要信息可以弱化。

要为Banner留出一定空间,让Banner多一些呼吸感,这样也更容易聚焦重要信息。

在Banner设计中不要使用过多的字体、颜色或者过于复杂的图形,这种不断做“乘法”的行为,实际上是在增加用户认知的“噪音”。

在字体的使用中,我们要确定字体类型以及字体的大小。

为了保证Banner拥有较强的适应性,我们可以不规定精准颜色,用颜色明度的使用区间来代替。(颜色规范仅限于主色调,并不包含特殊用色:如标签、点缀元素)

制定版式的整体尺寸、元素间距、排版、字数限制。

设计师应用的Banner组件库可以用Sketch制作,也可以用Figma制作。
如果是用于外包设计或公司设计师仅有一人,那么建议用Sketch制作;如果设计团队人数较多,那么建议用Figma,我这里就用SKetch给大家讲解一下制作流程。

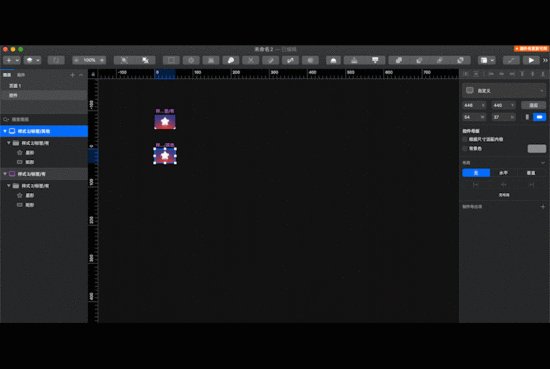
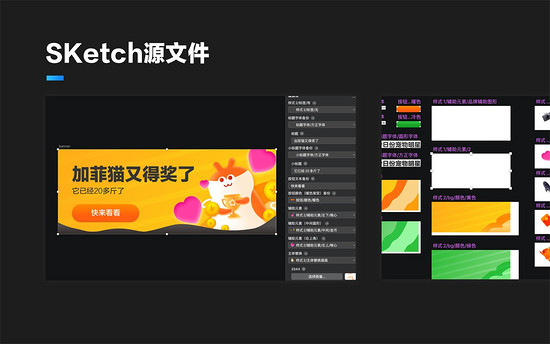
在Sketch中只用选择想要组件的图层(或组),点击按钮即可立即生成组件,如下图:

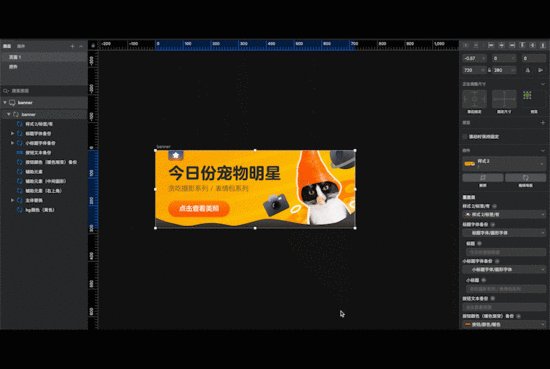
在组件层级时我们需要注意从哪里开始,到哪里结束。例如我做的这个宠物Banner案例,第一层是Banner样式切换,接着才是样式里面的层级切换,并不是把内部所有层级都组件完后就结束了,可能层级中还存在更多的小组件切换,比如在样式2中我没有把点缀层合成一个组件切换,而是分为三个组件切换,甚至在三个切换里你还可以设置它们的颜色切换,全部设置完后这样才算真正的组件结束,下面是我组件的层级图:

第三步:设计可替换组件
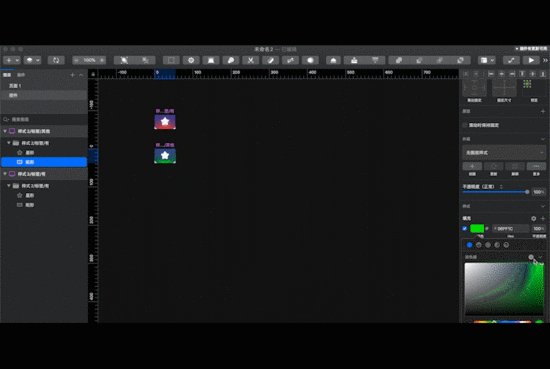
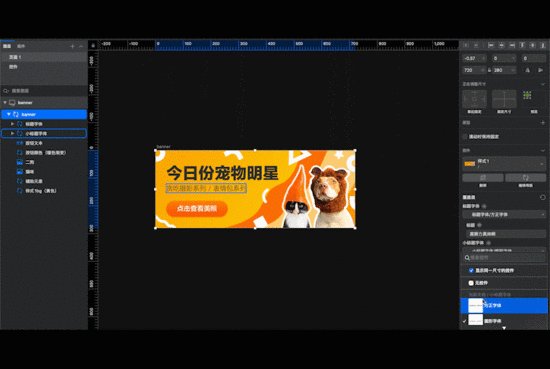
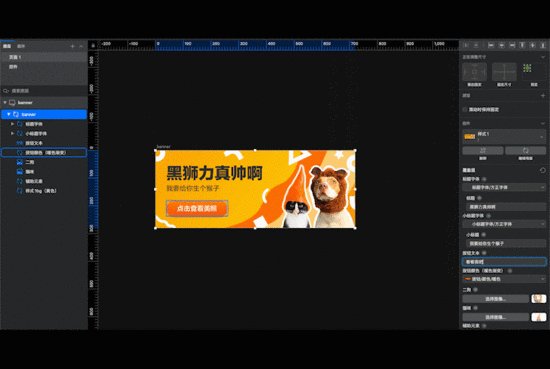
在完成元素组件化后,我们就可以在组件库里添加更多可替换组件的样式,添加方式如下图:

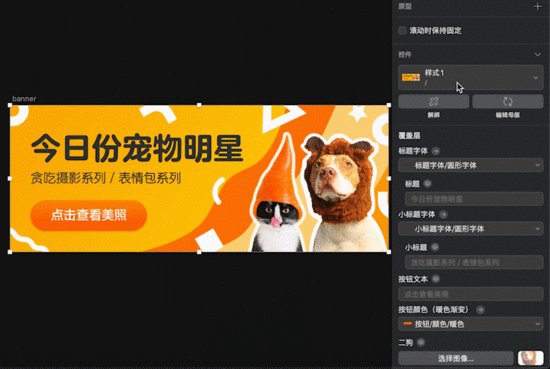
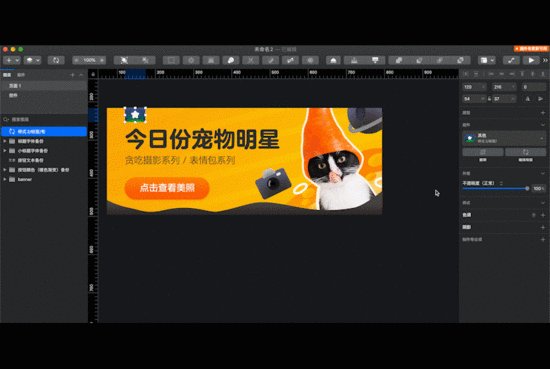
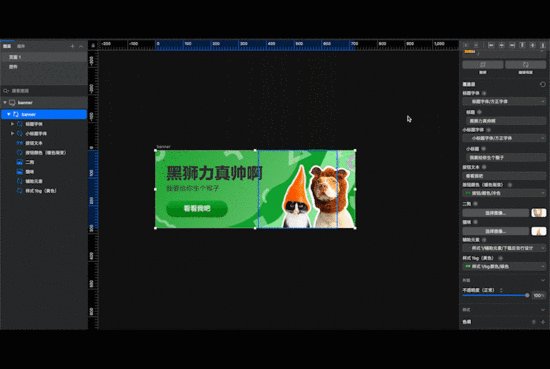
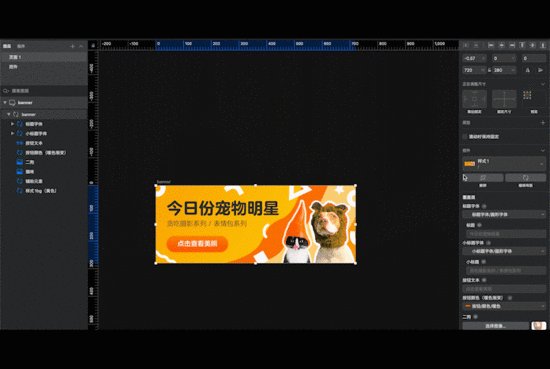
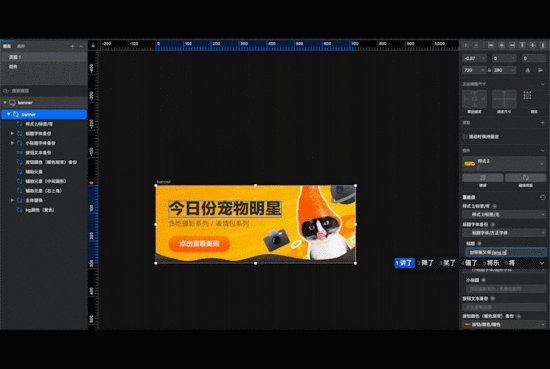
当把可替换的组件全部设计完后就可以使用了,如果发现内容不够用还可以往内部再次添加,下面是Banner样式1的切换效果展示:

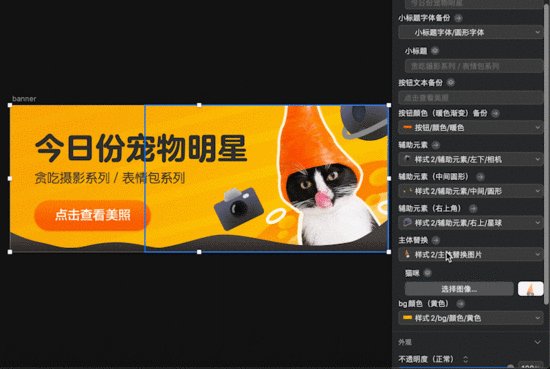
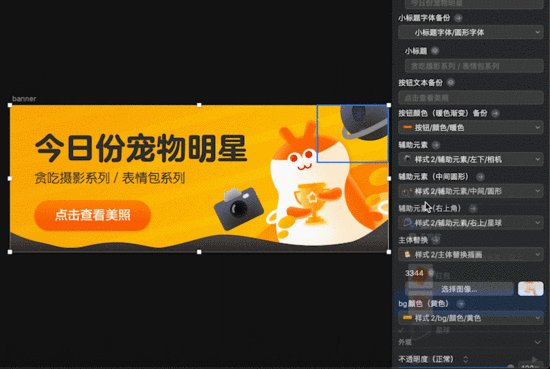
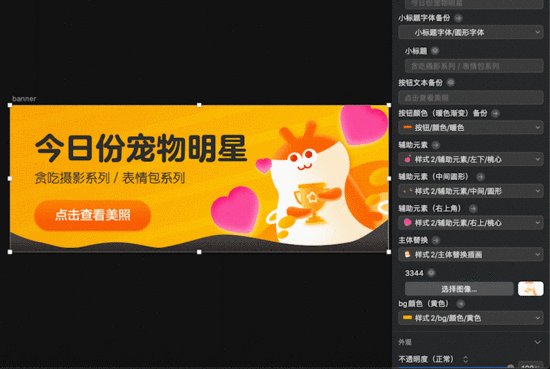
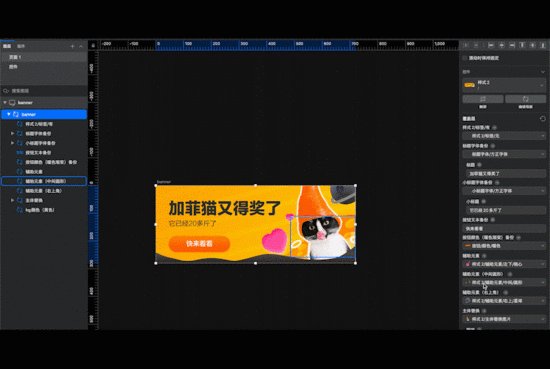
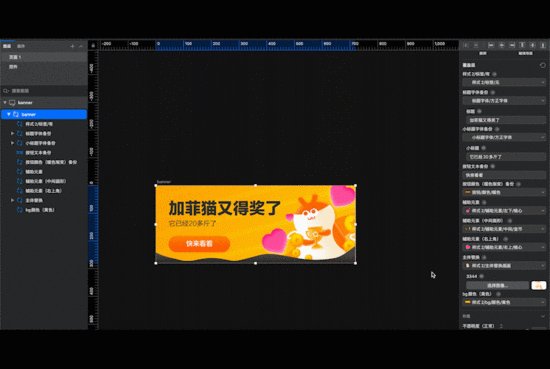
Banner样式2的效果展示:

注意要点:
Banner组件库的内部层数不宜过多,尽量轻量化。
组件库内部的相同元素可以同时使用,例如样式1与样式2的文案部分,都可以用一个组件,不用再单独设置。
命名要清晰,层级之间用“/”隔开,以免发生组件库内部的调取错乱。
因SKetch的组件机制,组件的尺寸大小要有区分,如果出现相同大小的组件请任意修改一个。(增加1px)
想要快速得到组件,可以把左侧的图层面板更换为组件面板,直接可拖取内部组件。
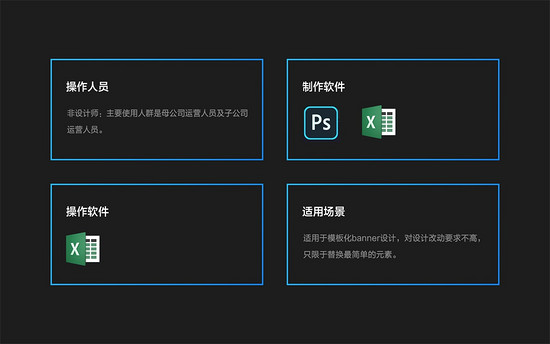
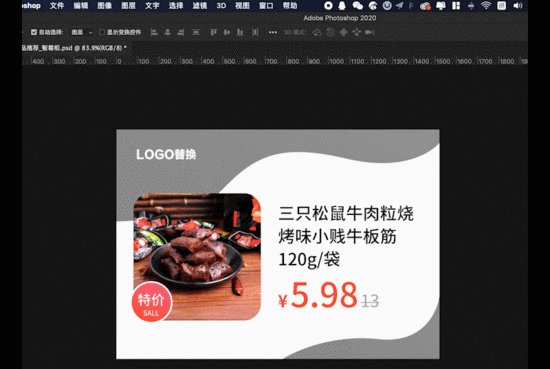
运营人员应用的Banner组件库的建立需要用到的软件是PS与Excel。
在设计这类组件库时我们一定要多从操作人员的角度出发去设计,最简单化,下面案例来自于之前在老东家做的PS组件。

在设定前我们需要了解以下几点知识:
PS做组件库用到的是图像-变量属性。
我们进行所有的元素替换都不在PS内部,而是在Excel操作替换,若有图片替换,图片则与源文件存在同一文件夹内。
可设置所有元素的显示和隐藏。
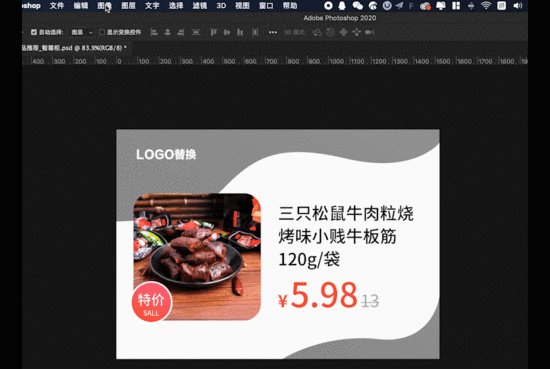
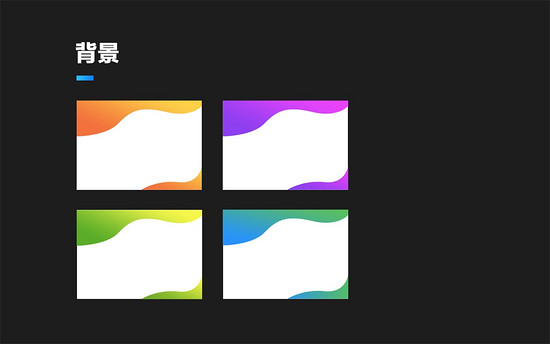
通过以上4点可以得知我们需要设计的元素仅仅只有背景图片,而其他元素可以通过变量来达到效果,下面是设计的4张不同颜色的背景替换图:

只是给需要变量的元素打标签,具体该如何变量在第四步
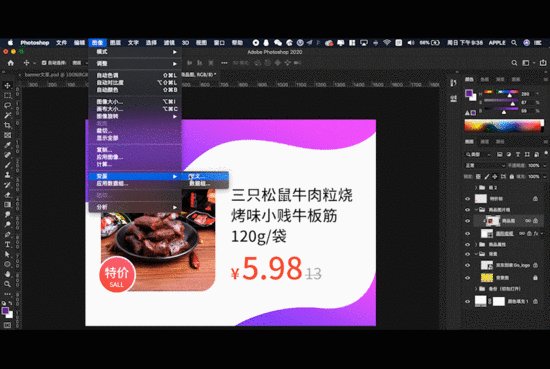
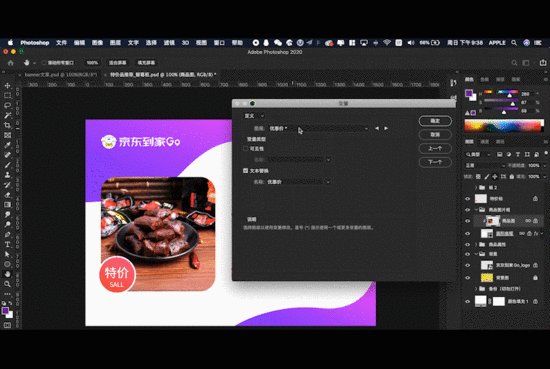
定量步骤:选择想要定量的图层-图像-变量-定义
注:PS会自动识别定量元素,如果是组,那么只有可见性选项(可见性选项的意思就是可显示可隐藏);如果是图片,则会多出像素替换(替换图片);如果是文字则会有文字替换(替换文字)

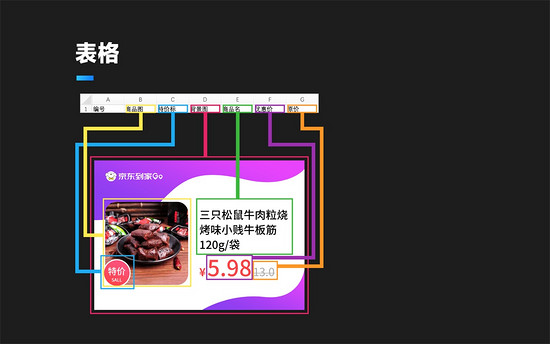
在定义时为了避免操作错误,定义名称就为图层名称,定义完成一个就按“下一个”按钮,直到全部定义完成再按“确认”按钮,案例中的Banner一共定义了6个元素,分别为商品图(像素替换)、商品名(文字替换)、原价(文字替换)、优惠价(文字替换)、特价标(可见性)背景图(像素替换)

我们所有的数据修改都是在Excel里面进行的,Excel表格制作非常简单,第一排为定义的名称,我们只需把刚才定义好的6个名称输入到表格的第一排。

如上图,建议大家多加入一个编号定义,在PS里把编号定义的图层隐藏就行了,目的是为了选取数据组时更直观,操作如下:

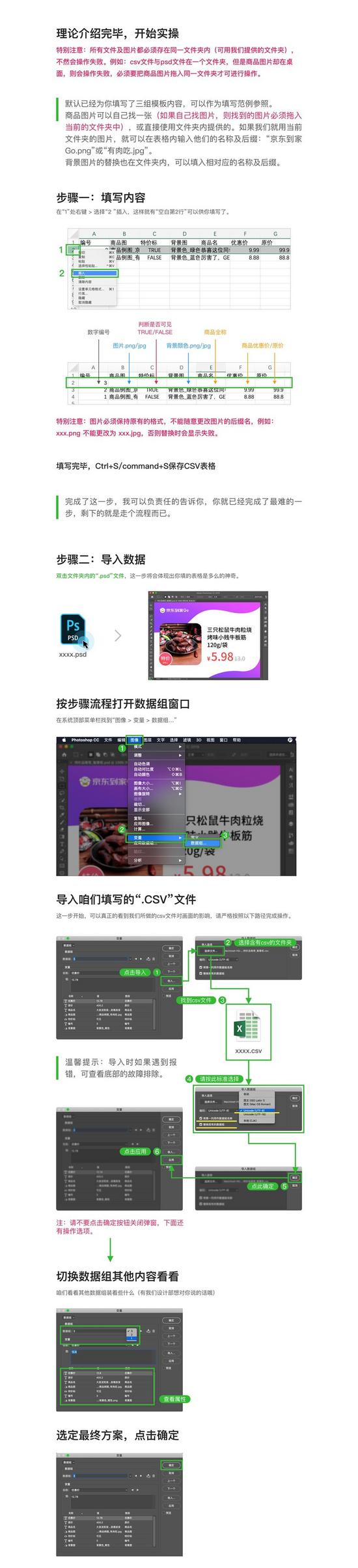
除了第一排,下面的排列都是输入性定义,如果要改变商品名的文字,就可以在下方输入修改的文字;
如果要替换图片,就要输入替换图片的名字及后缀,仅支持png与jpg格式的图片,并且图片必须与源文件在一个文件夹内。
如果要显示或隐藏某个元素,那么就可以输入大写的“TRUE”或“FALSE”。

当把表格信息都填完后,最后一步就是把表格存为.csv格式。(注:.csv文件必须与PS源文件、图片文件存在于同一文件夹内)

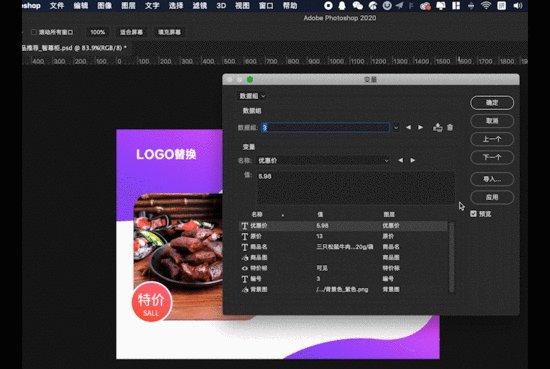
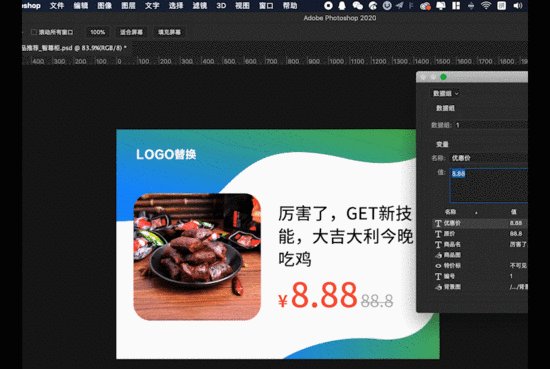
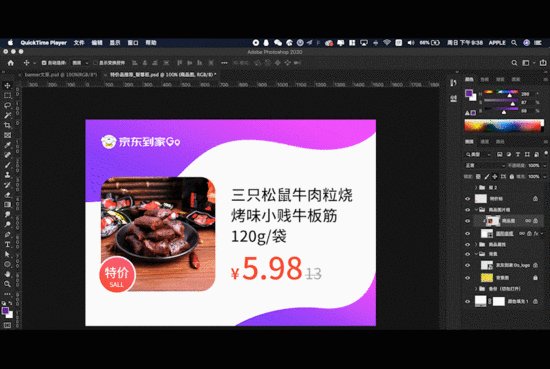
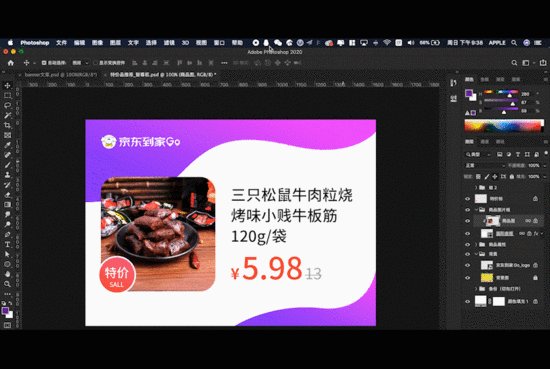
当全部设定完后,我们就可以在PS内导入切换不同的数据应用。
操作路径:图像-变量-数据组-导入数据组-选择数据-应用-确定

这五步下来我们的Banner组件库就顺利完成了!
特别提醒:避免运营人员操作失误,建议把PS内部的所有图层锁定。
通过上面的组件建立,运营人员只需添加Excel文件的子列表,并在PS选中导出即可完成操作,可以让运营人员把PS看成图片导出工具,可以非常轻松的完成。(机械化流程)
因为考虑到运营人员可能无法理解设计逻辑,所以很可能会出现操作失误或不知道怎么操作的情况,所以建议通过直播以及视频文件、PDF文件、GIF文件来引导运营人员操作。
直播优势:直播在线操作,不懂可以及时询问,能让运营人员快速上手。
文件优势:主要用于操作者忘记操作或操作失误时的提醒。
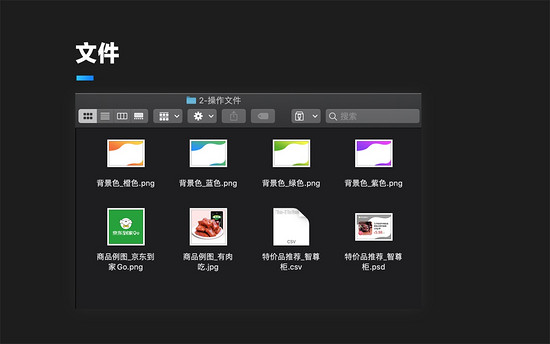
特别提醒:给予运营人员文件中必须包含:操作文件(PS源文件、背景图片、Excel表格)、字体包(PS中用到的字体)、操作提示文档(视频、PDF、GIF)
下面是员工PDF操作步骤图示:



Sketch组件库源文件:

PS、Excel组件库源文件:

到此,关于“怎么建立Banner组件库”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。