жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іPythonдёӯжҖҺд№ҲдҪҝз”ЁдҪҝз”ЁPlotlyе®һзҺ°ж•°жҚ®еҸҜи§ҶеҢ–пјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
Plotly жҳҜдёҖдёӘж•°жҚ®з»ҳеӣҫеә“пјҢе…·жңүж•ҙжҙҒзҡ„жҺҘеҸЈпјҢе®ғж—ЁеңЁе…Ғи®ёдҪ жһ„е»әиҮӘе·ұзҡ„ APIгҖӮ
Plotly жҳҜдёҖдёӘз»ҳеӣҫз”ҹжҖҒзі»з»ҹпјҢеҸҜд»Ҙи®©дҪ еңЁ Python д»ҘеҸҠ JavaScript е’Ң R дёӯиҝӣиЎҢз»ҳеӣҫгҖӮеңЁжң¬ж–ҮдёӯпјҢжҲ‘е°ҶйҮҚзӮ№д»Ӣз»ҚдҪҝз”Ё Python еә“иҝӣиЎҢз»ҳеӣҫгҖӮ
Plotly жңүдёүз§ҚдёҚеҗҢзҡ„ Python APIпјҢдҪ еҸҜд»ҘйҖүжӢ©дёҚеҗҢзҡ„ж–№жі•жқҘдҪҝз”Ёе®ғпјҡ
зұ»дјјдәҺ Matplotlib зҡ„йқўеҗ‘еҜ№иұЎзҡ„ API
ж•°жҚ®й©ұеҠЁзҡ„ APIпјҢйҖҡиҝҮжһ„йҖ зұ»дјј JSON зҡ„ж•°жҚ®з»“жһ„жқҘе®ҡд№үз»ҳеӣҫ
зұ»дјјдәҺ Seaborn зҡ„й«ҳзә§з»ҳеӣҫжҺҘеҸЈпјҢз§°дёә вҖңPlotly ExpressвҖқ API
жҲ‘е°ҶйҖҡиҝҮдҪҝз”ЁжҜҸдёӘ API жқҘз»ҳеҲ¶зӣёеҗҢзҡ„еӣҫжқҘжҺўзҙўе®ғ们пјҡиӢұеӣҪеӨ§йҖүз»“жһңзҡ„еҲҶз»„жҹұзҠ¶еӣҫгҖӮ
еңЁжҲ‘们иҝӣдёҖжӯҘжҺўи®Ёд№ӢеүҚпјҢиҜ·жіЁж„ҸпјҢдҪ еҸҜиғҪйңҖиҰҒи°ғж•ҙдҪ зҡ„ Python зҺҜеўғжқҘи®©иҝҷж®өд»Јз ҒиҝҗиЎҢпјҢеҢ…жӢ¬д»ҘдёӢеҶ…е®№пјҡ
иҝҗиЎҢжңҖж–°зүҲжң¬зҡ„PythonпјҲLinuxгҖҒMac е’Ң Windows зҡ„иҜҙжҳҺпјү
зЎ®и®ӨдҪ иҝҗиЎҢзҡ„ Python зүҲжң¬иғҪдёҺиҝҷдәӣеә“дёҖиө·е·ҘдҪң
ж•°жҚ®еҸҜеңЁзәҝиҺ·еҫ—пјҢеҸҜд»Ҙз”Ё Pandas еҜје…ҘгҖӮ
import pandas as pddf = pd.read_csv('https://anvil.works/blog/img/plotting-in-python/uk-election-results.csv')зҺ°еңЁжҲ‘们еҸҜд»Ҙ继з»ӯиҝӣиЎҢдәҶгҖӮ
Plotly йқўеҗ‘еҜ№иұЎзҡ„ API иў«з§°дёә graph_objectsпјҢе®ғжңүзӮ№зұ»дјјдәҺ Matplotlib зҡ„йқўеҗ‘еҜ№иұЎ APIгҖӮ
иҰҒеҲӣе»әдёҖдёӘжҹұзҠ¶еӣҫпјҢдҪ еҸҜд»Ҙжһ„йҖ дёҖдёӘеҢ…еҗ«еӣӣдёӘжҹұзҠ¶еӣҫзҡ„еҜ№иұЎпјҡ
# еҜје…Ҙ Plotly е’Ңж•°жҚ®import plotly.graph_objects as gofrom votes import wide as df # еҫ—еҲ° x еҲ—иЎЁyears = df['year']x = list(range(len(years))) # е®ҡд№үз»ҳеӣҫbar_plots = [ go.Bar(x=x, y=df['conservative'], name='Conservative', marker=go.bar.Marker(color='#0343df')), go.Bar(x=x, y=df['labour'], name='Labour', marker=go.bar.Marker(color='#e50000')), go.Bar(x=x, y=df['liberal'], name='Liberal', marker=go.bar.Marker(color='#ffff14')), go.Bar(x=x, y=df['others'], name='Others', marker=go.bar.Marker(color='#929591')),] # жҢҮе®ҡж ·ејҸlayout = go.Layout( title=go.layout.Title(text="Election results", x=0.5), yaxis_title="Seats", xaxis_tickmode="array", xaxis_tickvals=list(range(27)), xaxis_ticktext=tuple(df['year'].values),) # з»ҳеҲ¶жҹұзҠ¶еӣҫfig = go.Figure(data=bar_plots, layout=layout) # е‘ҠиҜү Plotly еҺ»жёІжҹ“fig.show()
дёҺ Matplotlib дёҚеҗҢзҡ„жҳҜпјҢдҪ ж— йңҖжүӢеҠЁи®Ўз®—жҹұзҠ¶еӣҫзҡ„ x иҪҙдҪҚзҪ®пјҢPlotly дјҡеё®дҪ йҖӮй…ҚгҖӮ
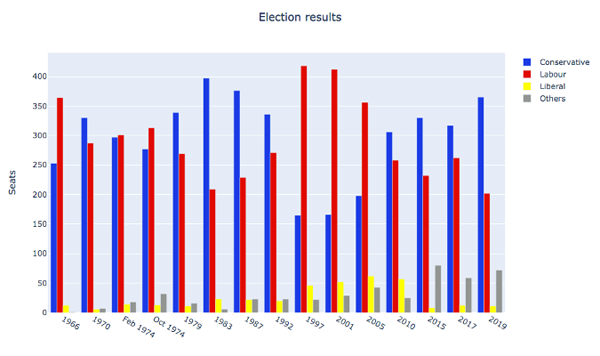
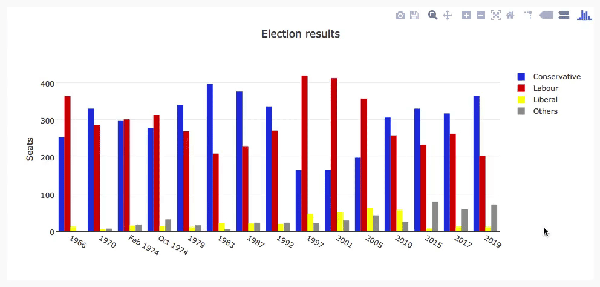
жңҖз»Ҳз»“жһңеӣҫпјҡ

A multi-bar plot made using Graph Objects (© 2019 Anvil)
дҪ иҝҳеҸҜд»ҘдҪҝз”Ё Python еҹәжң¬ж•°жҚ®з»“жһ„жқҘе®ҡд№үз»ҳеӣҫпјҢе®ғдёҺйқўеҜ№еҜ№иұЎ API е…·жңүзӣёеҗҢзҡ„з»“жһ„гҖӮиҝҷзӣҙжҺҘеҜ№еә”дәҺ Plotly зҡ„ JavaScript е®һзҺ°зҡ„ JSON APIгҖӮ
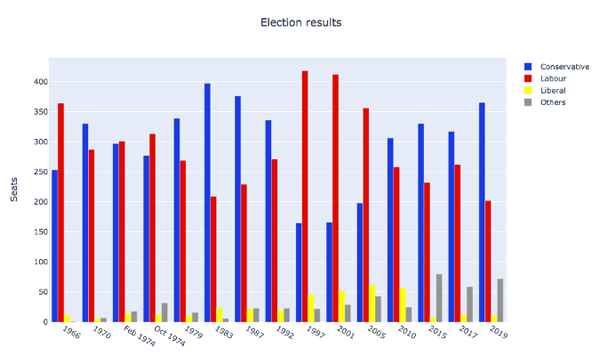
# е®ҡд№үз»ҳеӣҫж•°жҚ®fig = { 'data': [ {'type': 'bar', 'x': x, 'y': df['conservative'], 'name': 'Conservative', 'marker': {'color': '#0343df'}}, {'type': 'bar', 'x': x, 'y': df['labour'], 'name': 'Labour', 'marker': {'color': '#e50000'}}, {'type': 'bar', 'x': x, 'y': df['liberal'], 'name': 'Liberal', 'marker': {'color': '#ffff14'}}, {'type': 'bar', 'x': x, 'y': df['others'], 'name': 'Others', 'marker': {'color': '#929591'}}, ], 'layout': { 'title': {'text': 'Election results', 'x': 0.5}, 'yaxis': {'title': 'Seats'}, 'xaxis': { 'tickmode': 'array', 'tickvals': list(range(27)), 'ticktext': tuple(df['year'].values), } }} # е‘ҠиҜү Plotly еҺ»жёІжҹ“е®ғpio.show(fig)жңҖз»Ҳз»“жһңдёҺдёҠж¬Ўе®Ңе…ЁзӣёеҗҢпјҡ

A multi-bar plot made using JSON-like data structures (© 2019 Anvil)
Plotly Express жҳҜеҜ№еӣҫеҜ№иұЎиҝӣиЎҢе°ҒиЈ…зҡ„й«ҳзә§ APIгҖӮ
дҪ еҸҜд»ҘдҪҝз”ЁдёҖиЎҢд»Јз ҒжқҘз»ҳеҲ¶жҹұзҠ¶еӣҫпјҡ
# еҜје…Ҙ Plotly е’Ңж•°жҚ®import plotly.express as pxfrom votes import long as df # е®ҡд№үйўңиүІеӯ—е…ёиҺ·еҫ—иҮӘе®ҡд№үж ҸйўңиүІcmap = { 'Conservative': '#0343df', 'Labour': '#e50000', 'Liberal': '#ffff14', 'Others': '#929591',} # з”ҹжҲҗеӣҫfig = px.bar(df, x="year", y="seats", color="party", barmode="group", color_discrete_map=cmap)иҝҷйҮҢдҪҝз”ЁдәҶй•ҝиЎЁ ж•°жҚ®пјҢд№ҹз§°дёәвҖңж•ҙжҙҒж•°жҚ®вҖқгҖӮиҝҷдәӣеҲ—д»ЈиЎЁе№ҙд»ҪгҖҒж”ҝе…ҡе’ҢеёӯдҪҚпјҢиҖҢдёҚжҳҜжҢүж”ҝе…ҡеҲ’еҲҶгҖӮиҝҷдёҺеңЁ Seaborn дёӯеҲ¶дҪңжҹұзҠ¶еӣҫйқһеёёзӣёдјјгҖӮ
>> print(long) year party seats0 1922 Conservative 3441 1923 Conservative 2582 1924 Conservative 4123 1929 Conservative 2604 1931 Conservative 470.. ... ... ...103 2005 Others 30104 2010 Others 29105 2015 Others 80106 2017 Others 59107 2019 Others 72 [108 rows x 3 columns]
дҪ еҸҜд»Ҙи®ҝй—®еә•еұӮзҡ„еӣҫеҜ№иұЎ API иҝӣиЎҢиҜҰз»Ҷи°ғж•ҙгҖӮеҰӮж·»еҠ ж Үйўҳе’Ң y иҪҙж Үзӯҫпјҡ
# дҪҝз”ЁеӣҫеҜ№иұЎ API жқҘи°ғж•ҙз»ҳеӣҫimport plotly.graph_objects as gofig.layout = go.Layout( title=go.layout.Title(text="Election results", x=0.5), yaxis_title="Seats",)
жңҖеҗҺпјҢи®© Plotly жёІжҹ“пјҡ
fig.show()
иҝҷе°ҶеңЁжңӘдҪҝз”Ёзҡ„з«ҜеҸЈдёҠиҝҗиЎҢдёҖдёӘдёҙж—¶ Web жңҚеҠЎеҷЁпјҢ并жү“ејҖй»ҳи®Өзҡ„ Web жөҸи§ҲеҷЁжқҘжҹҘзңӢеӣҫеғҸпјҲWeb жңҚеҠЎеҷЁе°Ҷдјҡ马дёҠиў«е…ій—ӯпјүгҖӮ
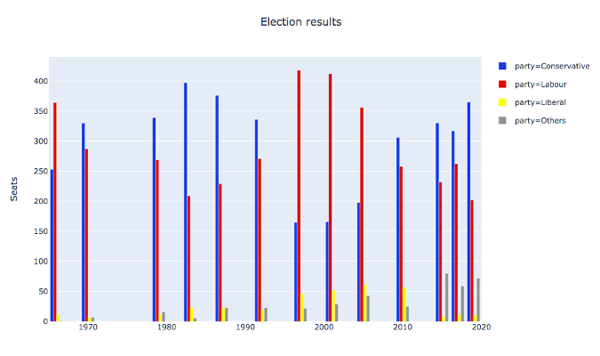
дёҚе№ёзҡ„жҳҜпјҢз»“жһң并дёҚе®ҢзҫҺгҖӮx иҪҙиў«и§Ҷдёәж•ҙж•°пјҢеӣ жӯӨдёӨз»„д№Ӣй—ҙзҡ„и·қзҰ»еҫҲиҝңдё”еҫҲе°ҸпјҢиҝҷдҪҝеҫ—жҲ‘们еҫҲйҡҫзңӢеҲ°и¶ӢеҠҝгҖӮ

A multi-bar plot made using Plotly Express (© 2019 Anvil)
дҪ еҸҜиғҪдјҡе°қиҜ•йҖҡиҝҮе°Ҷ x еҖјиҪ¬жҚўдёәеӯ—з¬ҰдёІжқҘдҪҝ Plotly Express е°Ҷе…¶и§Ҷдёәеӯ—з¬ҰдёІпјҢиҝҷж ·е®ғе°ұдјҡд»ҘеқҮеҢҖзҡ„й—ҙйҡ”е’ҢиҜҚжі•йЎәеәҸжқҘз»ҳеҲ¶гҖӮдёҚе№ёзҡ„жҳҜпјҢе®ғ们зҡ„й—ҙйҡ”иҝҳжҳҜеҫҲеӨ§пјҢеғҸеңЁ graph_objectsдёӯйӮЈж ·и®ҫзҪ® xaxis_tickvals д№ҹдёҚиЎҢгҖӮ
дёҺ Seaborn дёӯзҡ„зұ»дјјзӨәдҫӢдёҚеҗҢпјҢеңЁиҝҷз§Қжғ…еҶөдёӢпјҢжҠҪиұЎдјјд№ҺжІЎжңүжҸҗдҫӣи¶іеӨҹзҡ„еә”жҖҘж–№жЎҲжқҘжҸҗдҫӣдҪ жғіиҰҒзҡ„дёңиҘҝпјҢдҪҶжҳҜд№ҹи®ёдҪ еҸҜд»Ҙзј–еҶҷиҮӘе·ұзҡ„ APIпјҹ
еҜ№ Plotly зҡ„ж“ҚдҪңж–№ејҸдёҚж»Ўж„ҸпјҹйӮЈе°ұжһ„е»әиҮӘе·ұзҡ„ Plotly APIпјҒ
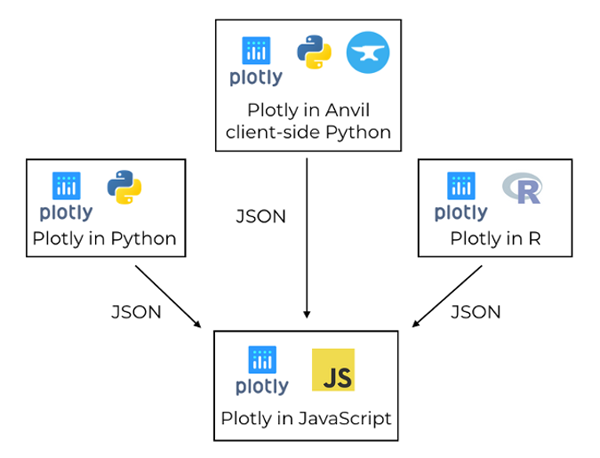
Plotly зҡ„ж ёеҝғжҳҜдёҖдёӘ JavaScript еә“пјҢе®ғдҪҝз”Ё D3 е’Ң stack.gl иҝӣиЎҢз»ҳеӣҫгҖӮJavaScript еә“зҡ„жҺҘеҸЈдҪҝз”ЁжҢҮе®ҡзҡ„ JSON з»“жһ„жқҘз»ҳеӣҫгҖӮеӣ жӯӨпјҢдҪ еҸӘйңҖиҰҒиҫ“еҮә JavaScript еә“е–ңж¬ўдҪҝз”Ёзҡ„ JSON з»“жһ„е°ұеҘҪдәҶгҖӮ
Anvil иҝҷж ·еҒҡжҳҜдёәдәҶеҲӣе»әдёҖдёӘе®Ңе…ЁеңЁжөҸи§ҲеҷЁдёӯе·ҘдҪңзҡ„ Python Plotly APIгҖӮ

Plotly uses a JavaScript library to create plots, driven by libraries in other languages via JSON (© 2019 Anvil)
еңЁ Anvil зүҲжң¬дёӯпјҢдҪ еҸҜд»ҘеҗҢж—¶дҪҝз”ЁеӣҫеҜ№иұЎ API е’ҢдёҠйқўд»Ӣз»Қзҡ„ Python ж•°жҚ®з»“жһ„ж–№жі•гҖӮиҝҗиЎҢе®Ңе…ЁзӣёеҗҢзҡ„е‘Ҫд»ӨпјҢе°Ҷж•°жҚ®е’ҢеёғеұҖеҲҶй…Қз»ҷ Anvil еә”з”ЁзЁӢеәҸдёӯзҡ„ Plot 组件гҖӮ
иҝҷжҳҜз”Ё Anvil зҡ„е®ўжҲ·з«Ҝ Python API з»ҳеҲ¶зҡ„еӨҡеҲ—жҹұзҠ¶еӣҫпјҡ
# еҜје…Ҙ Anvil еә“from ._anvil_designer import EntrypointTemplatefrom anvil import *import anvil.server # еҜје…Ҙе®ўжҲ·з«Ҝ Plotlyimport plotly.graph_objs as go # иҝҷжҳҜдёҖдёӘ Anvil иЎЁеҚ•class Entrypoint(EntrypointTemplate): def __init__(self, **properties): # Set Form properties and Data Bindings. self.init_components(**properties) # д»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж•°жҚ® data = anvil.server.call('get_election_data') # иҺ·еҸ–дёҖдёӘж–№дҫҝзҡ„ x еҖјеҲ—иЎЁ years = data['year'] x = list(range(len(years))) # е®ҡд№үз»ҳеӣҫ bar_plots = [ go.Bar(x=x, y=data['conservative'], name='Conservative', marker=go.Marker(color='#0343df')), go.Bar(x=x, y=data['labour'], name='Labour', marker=go.Marker(color='#e50000')), go.Bar(x=x, y=data['liberal'], name='Liberal', marker=go.Marker(color='#ffff14')), go.Bar(x=x, y=data['others'], name='Others', marker=go.Marker(color='#929591')), ] # 规е®ҡеёғеұҖ layout = { 'title': 'Election results', 'yaxis': {'title': 'Seats'}, 'xaxis': { 'tickmode': 'array', 'tickvals': list(range(27)), 'ticktext': data['year'], }, } # з”ҹжҲҗеӨҡеҲ—жҹұзҠ¶еӣҫ self.plot_1.data = bar_plots self.plot_1.layout = layoutз»ҳеӣҫйҖ»иҫ‘дёҺдёҠйқўзӣёеҗҢпјҢдҪҶжҳҜе®ғе®Ңе…ЁеңЁ Web жөҸи§ҲеҷЁдёӯиҝҗиЎҢпјҢз»ҳеӣҫжҳҜз”ұз”ЁжҲ·и®Ўз®—жңәдёҠзҡ„ Plotly JavaScript еә“е®ҢжҲҗзҡ„пјҒдёҺжң¬зі»еҲ—зҡ„жүҖжңүе…¶е®ғ Python з»ҳеӣҫеә“зӣёжҜ”пјҢиҝҷжҳҜдёҖдёӘеҫҲеӨ§зҡ„дјҳеҠҝгҖӮеӣ дёәе…¶е®ғ Python еә“йғҪйңҖиҰҒеңЁжңҚеҠЎеҷЁдёҠиҝҗиЎҢгҖӮ
иҝҷжҳҜеңЁ Anvil еә”з”ЁдёӯиҝҗиЎҢзҡ„дәӨдә’ејҸ Plotly еӣҫпјҡ

The election plot on the web using Anvil's client-side-Python Plotly library (© 2019 Anvil)
дҪ еҸҜд»ҘеӨҚеҲ¶жӯӨзӨәдҫӢдҪңдёәдёҖдёӘ Anvil еә”з”ЁзЁӢеәҸпјҲжіЁж„ҸпјҡAnvil йңҖиҰҒжіЁеҶҢжүҚиғҪдҪҝз”ЁпјүгҖӮ
еңЁеүҚз«ҜиҝҗиЎҢ Plotly иҝҳжңүеҸҰдёҖдёӘдјҳеҠҝпјҡе®ғдёәиҮӘе®ҡд№үдәӨдә’иЎҢдёәжҸҗдҫӣдәҶжӣҙеӨҡйҖүйЎ№гҖӮ
Plotly з»ҳеӣҫдёҚд»…жҳҜеҠЁжҖҒзҡ„пјҢдҪ еҸҜд»ҘиҮӘе®ҡд№үе®ғ们зҡ„дә’еҠЁиЎҢдёәгҖӮдҫӢеҰӮпјҢдҪ еҸҜд»ҘеңЁжҜҸдёӘжҹұзҠ¶еӣҫдёӯдҪҝз”Ё hovertemplate иҮӘе®ҡд№үе·Ҙе…·жҸҗзӨәзҡ„ж јејҸпјҡ
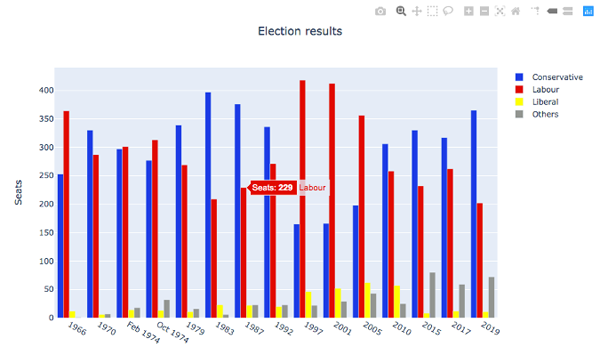
go.Bar( x=x, y=df['others'], name='others', marker=go.bar.Marker(color='#929591'), hovertemplate='Seats: <b>%{y}</b>', ),еҪ“дҪ жҠҠиҝҷдёӘеә”з”ЁеҲ°жҜҸдёӘжҹұзҠ¶еӣҫж—¶пјҢдҪ дјҡзңӢеҲ°д»ҘдёӢз»“жһңпјҡ

A multi-bar plot with custom tool-tips (© 2019 Anvil)
иҝҷеҫҲжңүз”ЁпјҢеҪ“дҪ жғіиҰҒеңЁжҹҗдәӣдәӢ件еҸ‘з”ҹж—¶жү§иЎҢд»»дҪ•дҪ жғіиҰҒзҡ„д»Јз Ғе°ұжӣҙеҘҪдәҶпјҲдҫӢеҰӮпјҢеҪ“з”ЁжҲ·е°Ҷйј ж ҮжӮ¬еҒңеңЁж ҸдёҠпјҢдҪ жғіиҰҒжҳҫзӨәдёҖдёӘзӣёе…ійҖүдёҫзҡ„дҝЎжҒҜжЎҶпјүгҖӮеңЁ Anvil зҡ„ Plotly еә“дёӯпјҢдҪ еҸҜд»Ҙе°ҶдәӢ件еӨ„зҗҶзЁӢеәҸз»‘е®ҡеҲ°иҜёеҰӮжӮ¬еҒңд№Ӣзұ»зҡ„дәӢ件пјҢиҝҷдҪҝеҫ—еӨҚжқӮзҡ„дәӨдә’жҲҗдёәеҸҜиғҪгҖӮ

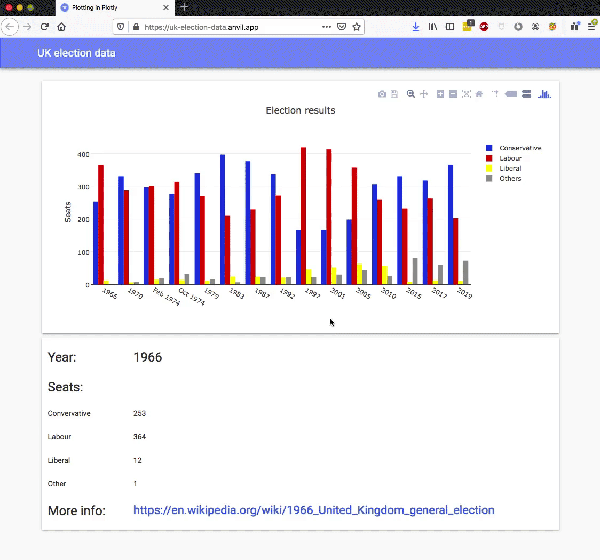
A multi-bar plot with a hover event handler (© 2019 Anvil)
дҪ еҸҜд»ҘйҖҡиҝҮе°Ҷж–№жі•з»‘е®ҡеҲ°з»ҳеӣҫзҡ„жӮ¬еҒңдәӢ件жқҘе®һзҺ°пјҡ
def plot_1_hover(self, points, **event_args): """This method is called when a data point is hovered.""" i = points[0]['point_number'] self.label_year.text = self.data['year'][i] self.label_con.text = self.data['conservative'][i] self.label_lab.text = self.data['labour'][i] self.label_lib.text = self.data['liberal'][i] self.label_oth.text = self.data['others'][i] url = f"https://en.wikipedia.org/wiki/{self.data['year'][i]}_United_Kingdom_general_election" self.link_more_info.text = url self.link_more_info.url = urlдёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„PythonдёӯжҖҺд№ҲдҪҝз”ЁдҪҝз”ЁPlotlyе®һзҺ°ж•°жҚ®еҸҜи§ҶеҢ–дәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ