您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关JavaScript框架的趋势和前景是怎样的,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
每年,科技行业都在快速发展。基于受欢迎程度及其全面性,出现了不同的趋势。去年兴起的技术趋势今年可能甚至不存在。因此,当我们应对如此迅速变化的生态系统时,了解行业趋势至关重要。
我将基于以下事实对一些JavaScript框架进行比较。
保持增长并保持最新状态-可能在可预见的将来也将得到保持。
根据一些可靠的网站,例如GitHub,NPM趋势,Google趋势等,被认为很受欢迎。)
周围有一个活跃的社区。
1. React.js —飞速使用

> Source: reactjs.org
React.js是一个开放源代码的前端库,由一组Facebook开发人员于2011年创建。经过9年的发展,它被认为是很受欢迎的前端库之一。它于2013年成为开源。
React为前端开发引入了基于组件的,反应性的,功能性的编程风格,从而改变了单页应用程序的发展方向。
为什么React如此受欢迎?
好吧,它具有一些令人兴奋的功能。
React引入了基于组件的呈现机制,该机制无需更改其数据即可在页面上重新加载组件。React提供了仅重新渲染接收到新数据的组件的功能。
它提供了优质的服务器端渲染(SSR),并具有大量的SEO支持。
正如我们所说的,正在为React开发新的功能,包括实现更好的并发性的React Fiber,使用更少的样板代码来管理功能组件的React钩子,用于更好的呈现的React悬念等。因此,React的发展相当快。
一旦学习了React,就可以在任何地方使用它,不仅可以用于Web应用程序,还可以用于移动应用程序(React Native)。
同样,许多其他功能使React.js成为当今很受欢迎的库之一。NPM趋势甚至证明了这一事实。让我们看一下React在过去5年与其他框架相比的发展趋势。

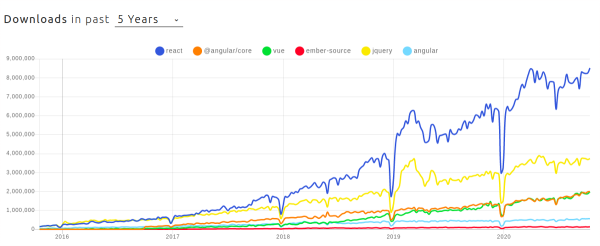
> Source: NPM Trends
如您所见,在过去的5年中,React.js在下载方面显然一直统治着前端框架。
就Stackoverflow趋势而言,React.js也会取代其他流行的框架。

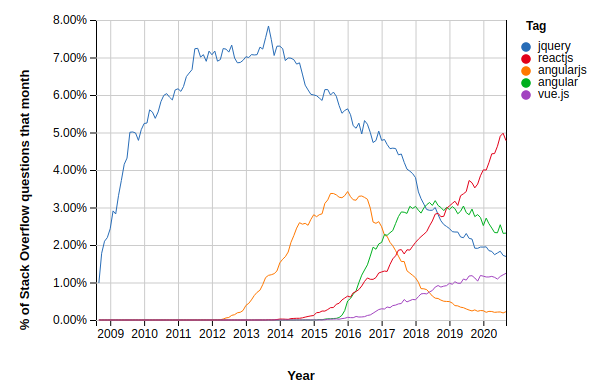
> Source: Stack Overflow Trends
提示:使用Bit(Github)在项目之间共享可重用组件。 Bit使共享,记录和组织来自任何项目的独立组件变得简单。
使用它可以很大程度地重复使用代码,在独立组件上进行协作以及构建可扩展的应用程序。
Bit支持Node,TypeScript,React,Vue,Angular等。

> Example: exploring reusable React components shared on Bit.dev
2. Vue.js —令人赞叹的174K GitHub星!

> Source: vuejs.org
Vue.js是由前Google工程师Evan You结合AngularJS(视图层)的积极特性和React(虚拟DOM)的积极特性而创建的。这是最容易学习的前端框架之一,开发人员可以使用Vue.js非常有效地实现SPA。由于这个原因,这在开发人员中变得非常流行。
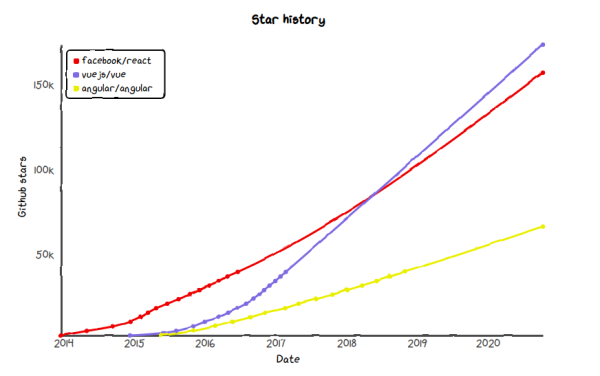
与其他框架相比,Vue.js在GitHub上获得的星级数量更加明显。

> Source: Star History

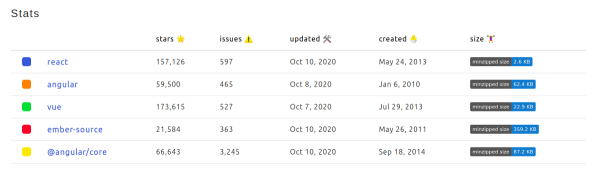
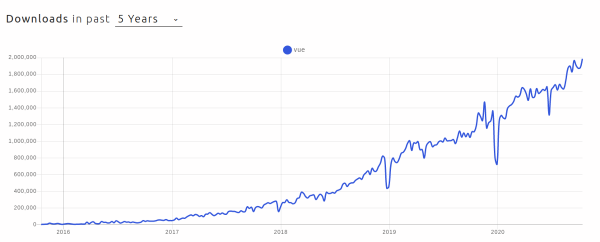
> Source: NPM Trends
根据以上关于NPM趋势的统计,Vue拥有173,615个GitHub星,甚至比React高。 这证明了Vue.js是当今非常流行的框架。
两全其美的
Vue.js的某些功能使其迅速流行。他们之中有一些是,
Vue.js允许进行渐进式Web应用程序开发。
它提供类似于AngularJS和Virtual DOM的双向数据绑定,以及类似于React的事件源。
对JavaScript和TypeScript具有同等支持。
在过去的几年中,Vue的受欢迎程度有所提高。

> Source: NPM Trends
由于我们在谈论上述框架时遇到了Angular,因此让我们看一下它的受欢迎程度。
3. Angular-完整的框架

> Source: Angular PRESSKIT
Google在2016年推出了Angular。但是,它的前身AngularJS可以追溯到2010年。在早期,React的流行将Angular甩在后面。但是,Angular发现其利基市场已成为一种可靠且可靠的企业级框架。
其受欢迎的原因?
由于一些原因,AngularJS仍然很受欢迎。
它拥有一个维持了十多年的大型生态系统。
它具有全套工具。
允许以干净的编码结构和代码一致性生成高质量代码。
拥有出色的文档,其库为开发人员提供了大量支持
日益增加的社区支持。
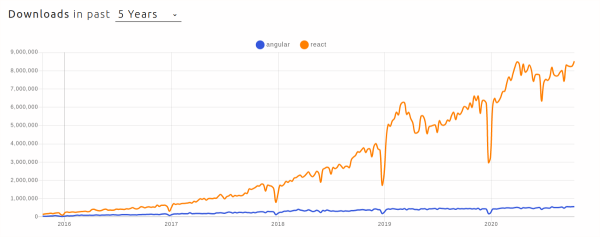
如果将Angular与React进行比较,可以观察到Angular的下载量并没有增加太多。 没有 的下载量在过去两年中几乎达到饱和水平。

> Source: NPM Trends
4. Ember.js —提高开发人员的生产力

> Source: emberjs.com
Ember.js是众所周知的构建现代Web应用程序的流行JavaScript框架。 它是一个功能全面的框架,允许开发人员将更多精力放在创建独特的功能上。 由于避免了编写繁琐的代码,这将提高开发人员的生产率。 在过去的几年中,它变得越来越流行,许多一流的公司在其产品中都使用此框架。 比较好的例子是Netflix,Microsoft和LinkedIn。
即使Ember主要用于Web,台式机和移动应用程序开发对于Ember.js也是值得注意的。这样的示例之一就是Apple Music桌面应用程序。Apple Music中Ember.js的使用证明它是一个出色的JavaScript框架。它基于双向数据绑定概念(如AngularJS和React等SSR)运行。
Ember在State Of JS 2019调查中的前端JavaScript框架类别中排名第六。
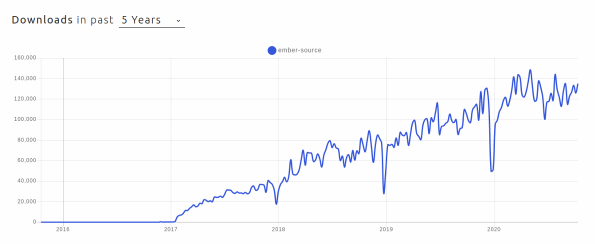
自发布以来,Ember在开发人员社区中的使用率逐渐增加,并且达到了较高水平。 2020年5月某处的下载量。

5. Svelte.js —超小包装!

> Source: Wikimedia Logos
在过去的12个月左右的时间里,Svelte.js变得非常流行。 这是一个用TypeScript编写的基于组件的开源JavaScript框架。 Svelte于2016年发布,此后在开发人员社区中越来越受欢迎。
为什么受欢迎?
与React不同,Svelte没有虚拟DOM。这些组件是完全用HTML,CSS和JavaScript编写的。
Svelte编译器将它们编译为原始JavaScript模块,该模块不依赖于框架。因此,与React,Angular和Vue相比,应用程序的捆绑包尺寸非常小。
随着状态的变化,将通过Operation方式更新DOM。因此,与React或Vue不同,Svelte不需要较高的浏览器处理能力。
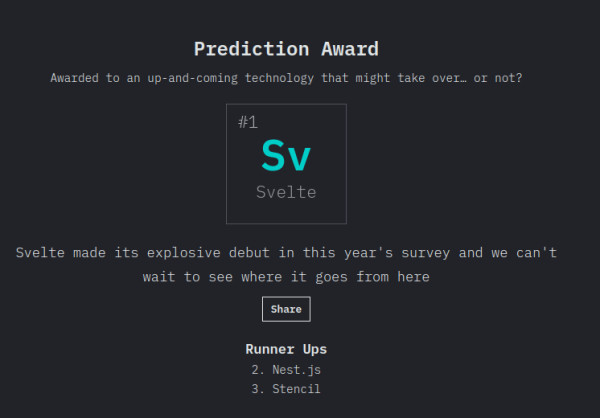
Svelte在JS 2019调查中获得了可能接管或不接手的即将到来技术的奖项。

> Source: State of JS Survey 2019
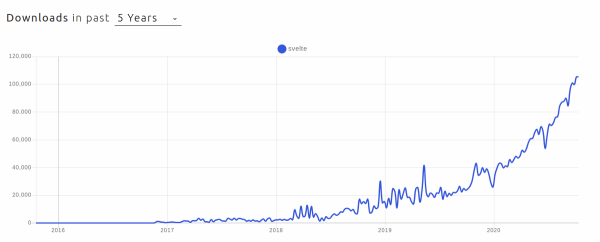
今年以来,Svelte的使用量急剧增加。

> Source: NPM Trends
荣誉奖
尽管React,Vue和Angular在很受欢迎的框架中排在前3位,但还有许多其他即将到来的流行框架/库存在。
一些这样的框架或库如下。
Meteor-渴望开发实时应用程序的开发人员经常使用Meteor。这被认为是用于开发和部署Web应用程序的全栈解决方案。
Mithril —这是用于开发SPA的UI JavaScript框架。 这提供了开箱即用的路由和XHR实用程序,并且快速,易于实现。
Aurelia-被认为是JavaScript的较新版本,它使您可以实现任何接口。它可以扩展HTML的多种用途,包括数据绑定。
polymer -一个开放源代码库,可以为网站创建元素而无需进入复杂的层次。 支持单向和双向数据绑定。 Google开发了polymer。
结论
我们在这里介绍的所有JavaScript库和框架都具有巨大的潜力,将来会急剧增长。因此,从这些入门将为您的JavaScript职业带来更多好处。如果您有兴趣比较更多的JavaScript框架和库并探索它们的流行性,则可以找到更多信息。
上述就是小编为大家分享的JavaScript框架的趋势和前景是怎样的了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。