您好,登录后才能下订单哦!
2020年您应该知道的7种前端JavaScript趋势和工具是怎样的,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
JavaScript世界正在快速发展。
前端开发(和Web开发)的世界发展迅速。 今天,如果您不在Webpack,React Hooks,Jest,Vue和NG元素之上,那么您会开始感到差距越来越大。 但是,情况正在发生变化。

尽管前端丛林中的开发人员和技术人员的数量每年都在激增,但生态系统仍渴望实现标准化。 新技术和工具的出现已经改变了游戏规则。
可以肯定地说,总体趋势将是UI标准化,这是一种基于组件的组合,从样式到测试甚至是状态管理,都会受到影响,并且总体上会带来更好的模块化。 这将包括围绕Web组件,ES模块,以组件为中心的工具等构建的技术。
这是对展望未来几年前端开发状态的简短而局部的观察。 自然,它会丢失一百万个事物,因此请随时跳到下面并添加您的见解。
1. 框架不可知Web组件

所以基本上,这就是未来。 为什么? 因为这些纯Web组件与框架无关,并且可以在没有框架或没有任何框架拼写标准化的情况下工作。 因为它们没有JS疲劳,并且得到了现代浏览器的支持。 因为它们的捆绑包大小和使用量将是最佳的,并且VDOM渲染令人赞叹。
这些组件提供了Custom Element,这是一个Javascript API,可让您定义一种新的html标签,HTML模板以指定布局,当然还有Shadow DOM,它本质上是特定于组件的。
在这个领域中知名的工具是Lit-html(和Lit-element),StencilJS,SvelteJS,当然还有Bit,用于可重用的模块化组件,这些组件可以在任何地方直接共享,使用和开发。
考虑组件开发时代的未来以及模块化,可重用性,封装和标准化的原理,Web组件就是答案。 在下面了解更多。
2. 框架战争的未来?

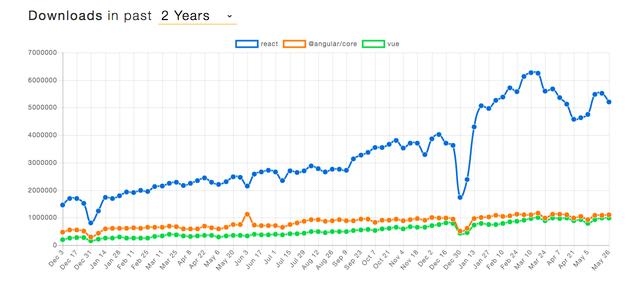
> Yeah, in NPM downloads React is still queen. For now.
因此,我们并不是真的会深入探讨"谁会变得更好,为什么会变得更好",并且您会在下面找到该问题的更多答案。 相反,我们会退后一步,注意更大的范围。 围绕组件的前端技术的整体"市场份额"正在增长。 不断。 新开发人员的加入速度也在快速增长,并且工具的使用空间更大。
令人震惊吧?

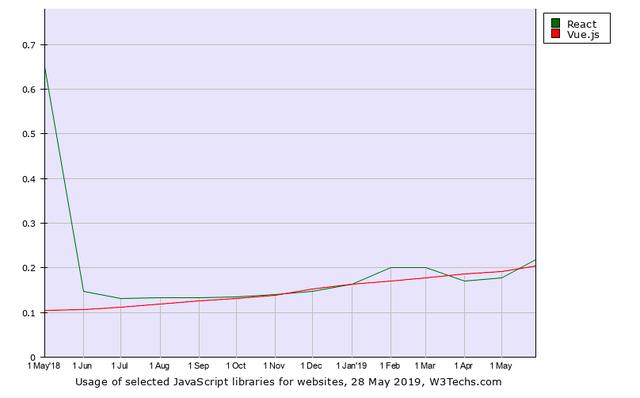
随着将来与框架无关的Web组件的标准化,人们可能会对它可能对UI框架大战产生的影响感到好奇。 是的,React不是一个框架……我们知道。
深入探讨使用真实数据进行基准测试的框架:
3. 组件隔离,重用和组合

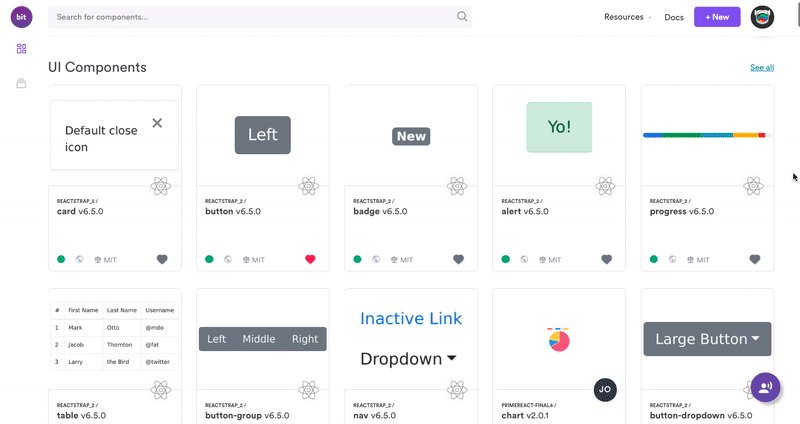
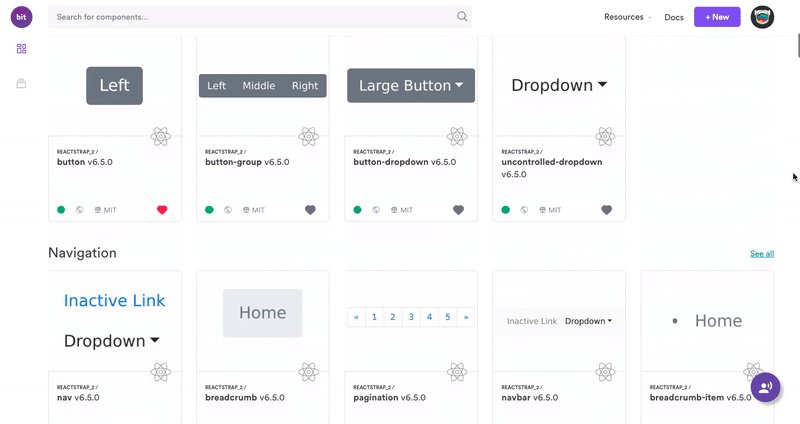
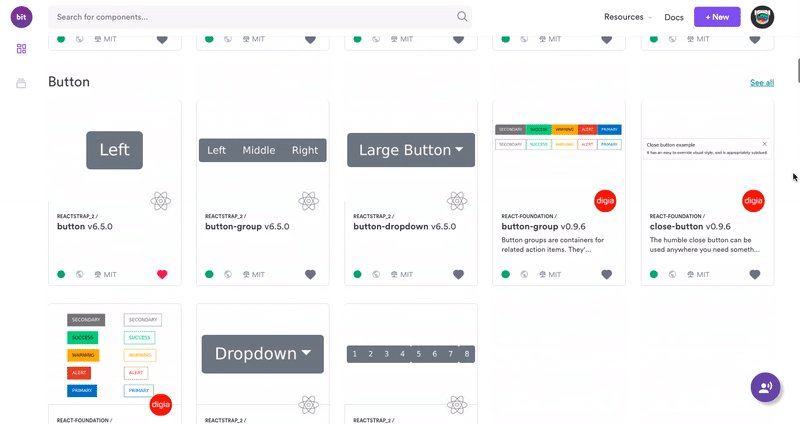
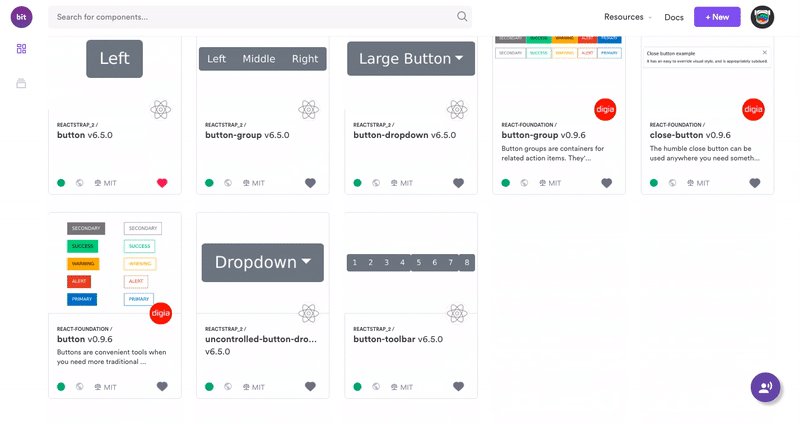
> heBit components: futuristic code sharing, reuse and development
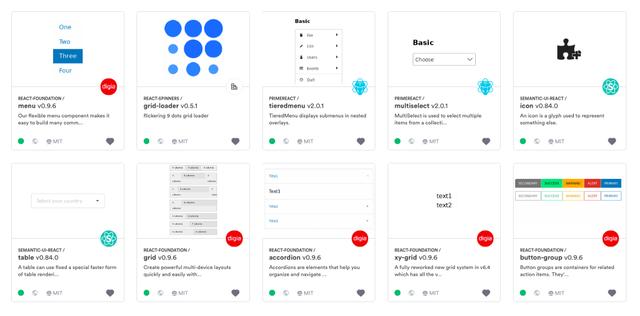
当谈到不久的将来的FrontEnd开发和UI组件时,无法忽视Bit的惊人前景和功能。
团队共享可重用的代码组件·bit
简而言之,使用Bit,您可以立即在另一个项目中使用一个项目中的组件,从两个项目中进行开发和更改,以及同步更改。 团队合作时,Bit.dev是Bit的组件中心,可增强此工作流程,您可以在其中组织和共享团队的代码。
该中心提供您在组件上共享和协作所需的一切,从优美的搜索和发现体验到现场组件游乐场,全面的CI / CD支持等等。
使用Bit,您可以构建具有对团队和开源社区曾经编写的所有组件的完整且即时访问权限的应用程序,并即时共享新组件或对现有组件进行建议升级。 哇。
4. ES模块和CDN

ES Modules是ECMAScript标准化的用于在浏览器中使用模块的标准。 使用ES模块,您可以轻松地将功能封装到可通过CDN等使用的模块中。随着Firefox 60的发布,所有主要的浏览器都将支持ES模块,并且Node mteam正在努力将ES模块支持添加到Node.js中。 此外,在未来几年中还将为WebAssembly集成ES模块。 试想一下,JS组件与Bit隔离,并通过bit.dev通过CDN消耗。
5. 状态管理

所以……状态管理有什么新变化? 最终,我们无论如何都要通过Redux全球商店中的所有商品,对吗?
但是,这可能使得难以充分利用组件的模块化和可重用性。 React的新Context API和Hooks意味着您不需要第三方库,并且可以在功能组件级别管理状态,从而提高了模块化和可重用性。 因此,展望未来,我们可能会更多地考虑封装组件而不是全局应用程序商店来考虑状态管理。 只是一个想法。
5. 样式化组成成分

> Modular with Bit: separate logic and theme components, compose your styling
因此,在过去两年中,围绕样式组件的讨论非常频繁。 从内联CSS或CSS模块到JS中的CSS和样式化的组件,甚至是样式化的中途解决方案,都有很多选择。
在考虑未来几年的样式时,我喜欢将样式视为一种组合。 意思是,我们的组件设计系统应该包括逻辑组件和主题组件,它们可以使用Bit之类的工具组合在一起。 这样,您可以创建一个设计系统,该系统可以根据需要进行更改和更改,并且不会对不愿采用它的开发人员造成繁琐的库。 设计工具本身(例如Sketch a Figma)将为此目的利用组件(将它们与Bit结合在一起,您将获得最终的组件设计系统。这非常令人兴奋。
6. 用于数据驱动的应用程序的GraphQL API客户端

因此,使用GraphQL通过组件为客户打开了令人兴奋的可能性。 使用Apollo,您可以轻松构建通过GraphQL获取数据的UI组件。 与Bit结合使用时,您可以直接从正在处理的消耗项目中导入和开发这些组件。
通过对API的智能管理,我们可以简化围绕数据驱动的应用程序开发的工作流程,并加快工作的开发速度。 因此,绝对值得深入研究几年。
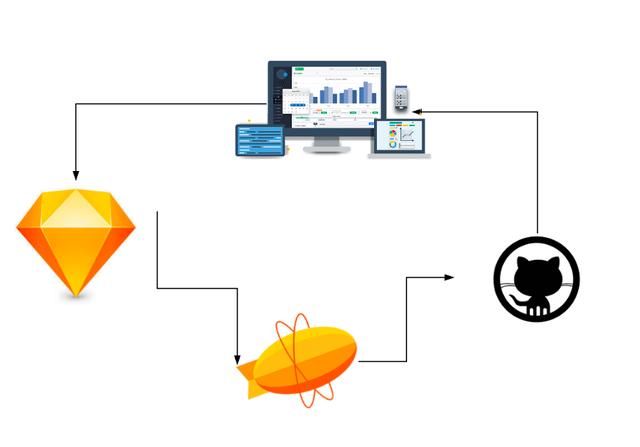
7. 基于组件的设计工具

随着组件成为我们的设计系统,设计师和开发人员之间的鸿沟将被弥合。 从等式的两端(从设计人员和开发人员的角度来看)这将成为可能。
在设计组件之间绘制已创建的依赖关系链接,以便您可以模块化方式设计和更新设计。 与代码组件的集成已经开始萌芽,这只是时间问题。 像Figma这样的工具是基于可重用的UI元素从头开始构建的。 Framer团队正在为编码人员设计工具,并具有一定程度的控制权,可以将UI元素转换为可重用的React组件。 通过Bit,您可以将设计的组件变成可重用的构建块,可以在任何地方直观地发现,使用甚至开发这些组件,从而弥合了开发人员的空白。 位+组件设计工具是一个强大的未来。 通过CDN使用Bit和Web组件,这意味着功能全面。
看完上述内容,你们掌握2020年您应该知道的7种前端JavaScript趋势和工具是怎样的的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。