жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йҖӮеҗҲ移еҠЁе’ҢжЎҢйқўеә”з”Ёзҡ„JavaScriptжЎҶжһ¶жҳҜд»Җд№ҲпјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
еҪ“еҗ¬еҲ°JavaScriptиҝҷдёӘиҜҚзҡ„ж—¶еҖҷпјҢвҖңwebејҖеҸ‘вҖқдјҡдёҖдёӢеӯҗеҮәзҺ°еңЁжҲ‘们зҡ„и„‘жө·дёӯпјҢеӣ дёәJavaScriptеңЁеҫҲй•ҝдёҖж®өж—¶й—ҙйҮҢдёҖзӣҙжҳҜwebеә”з”ЁејҖеҸ‘жңҖе№ҝжіӣдҪҝз”Ёзҡ„иҜӯиЁҖпјҢAngularгҖҒReactе’ҢVueзӯүжЎҶжһ¶зӣ®еүҚд№ҹеҫҲжңүеҗҚгҖӮ
е°Ҫз®ЎJavaScriptдё»еҜјзқҖwebејҖеҸ‘йўҶеҹҹпјҢдҪҶжҳҜеңЁз§»еҠЁе’ҢжЎҢйқўеә”з”ЁејҖеҸ‘йўҶеҹҹпјҢе®ғдёҚеҫ—дёҚеұҲеұ…дәҺJavaгҖҒC#е’ҢC++д№ӢдёӢгҖӮ然иҖҢпјҢеҫҲеӨҡдәәеҸҜиғҪжІЎжіЁж„ҸеҲ°JavaScriptеҜ№з§»еҠЁе’ҢжЎҢйқўеә”з”ЁејҖеҸ‘д№ҹдә§з”ҹдәҶеҪұе“ҚгҖӮ
иҝҷйҮҢдё»иҰҒи®Ёи®әдёҖдәӣдё»иҰҒзҡ„JavaScriptжЎҶжһ¶пјҢд»ҘеҸҠе®ғ们еңЁз§»еҠЁе’ҢжЎҢйқўеә”з”ЁејҖеҸ‘йўҶеҹҹзҡ„дјҳзјәзӮ№гҖӮ
1.Electron
ElectronжҳҜ2013е№ҙжҺЁеҮәзҡ„жЎҢйқўеә”з”ЁејҖеҸ‘жЎҶжһ¶гҖӮElectronе…Ғи®ёејҖеҸ‘иҖ…дҪҝз”ЁHTMLгҖҒCSSе’ҢJavaScriptејҖеҸ‘еә”з”ЁпјҢиҝҷдёҺwebејҖеҸ‘ж ҲеҫҲзӣёдјјгҖӮжӯӨеӨ–пјҢElectronжҳҜNode.jsе’ҢChromiumзҡ„з»“еҗҲпјҢиҝҷйЎ№з»“еҗҲдҪҝдҪ иғҪеӨҹдҪҝз”ЁElectronиҝҗиЎҢд»»дҪ•webеә”з”Ёе’ҢNodeеә”з”ЁгҖӮ

еӣҫжәҗпјҡhttps://2019.stateofjs.com/mobile-desktop/electron/
Electronзҡ„дјҳзӮ№пјҡ
ChromiumжёІжҹ“з”ЁжҲ·з•ҢйқўеҰӮеҗҢејҖеҸ‘иҖ…е·Ҙе…·дёҖж ·и§Јй”ҒжӣҙеӨҡеҠҹиғҪ
еҠҹиғҪзұ»дјјwebеә”з”Ё
еҸҜд»ҘдҪҝз”ЁHTMLгҖҒCSSе’ҢJavaScriptиҝӣиЎҢејҖеҸ‘
еҸҜд»Ҙдё“жіЁж ёеҝғеә”з”ЁејҖеҸ‘пјҢ ElectronиҙҹиҙЈжүҖжңүз№Ғзҗҗзҡ„еҲқе§ӢеҢ–жӯҘйӘӨ
еӨҡе№іеҸ°ж”ҜжҢҒ
дҪҝз”ЁnpmжЁЎеқ—
Electronзҡ„зјәзӮ№пјҡ
ChromiumйңҖиҰҒеҫҲеӨ§з©әй—ҙ
е®үе…Ёй—®йўҳ
жң¬ең°дҫқиө–жҖ§зҡ„и·Ёе№іеҸ°й—®йўҳ
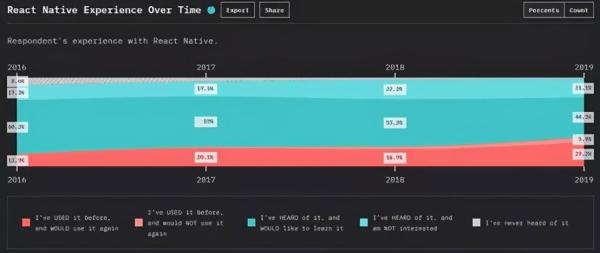
2.React Native
React NativeжҳҜзӣ®еүҚжңҖеёёз”Ёзҡ„移еҠЁејҖеҸ‘е№іеҸ°д№ӢдёҖгҖӮReact nativeдәҺ2015е№ҙжҺЁеҮәпјҢеҫҲеҝ«еңЁJavaScriptејҖеҸ‘иҖ…дёӯжөҒиЎҢејҖжқҘпјҢеӣ дёәд»ҘеүҚ他们еҝ…йЎ»еӯҰд№ еғҸJavaиҝҷж ·зҡ„иҜӯиЁҖжқҘејҖеҸ‘移еҠЁеә”з”ЁгҖӮиҝҷз§ҚдҪҝз”ЁJavaScriptејҖеҸ‘移еҠЁеә”з”Ёзҡ„иғҪеҠӣд№ҹеҗёеј•дәҶи®ёеӨҡwebејҖеҸ‘иҖ…дҪҝз”ЁReact nativeејҖе§ӢдәҶ他们зҡ„移еҠЁејҖеҸ‘д№Ӣж—…гҖӮ

еӣҫжәҗпјҡhttps://2019.stateofjs.com/mobile-desktop/reactnative/
JavaScriptе’ҢJSXжҳҜReactNativeзҡ„дё»иҰҒ组件пјҢиғҪеӨҹеңЁAndroidе’ҢIOSе№іеҸ°дёҠдҪҝз”ЁеӨ§йғЁеҲҶд»Јз ҒжҳҜе…¶еӨ§и§„жЁЎжҺЁе№ҝиғҢеҗҺзҡ„дё»иҰҒеҺҹеӣ гҖӮReact Nativeжңүи®ёеӨҡдјҳзӮ№пјҢжҲ‘еҲ—еҮәзҡ„еҮ дёӘйҮҚиҰҒдјҳзӮ№еҰӮдёӢпјҡ
еҢ…еҗ«еҗ„з§ҚеҢ…е’Ңеә“зҡ„еӨ§еһӢз”ҹжҖҒзі»з»ҹ
жӣҙзҹӯзҡ„ејҖеҸ‘ж—¶й—ҙ
з”ұFacebookж”ҜжҢҒзҡ„жҢҒз»ӯжӣҙж–°
еӨҡе№іеҸ°ж”ҜжҢҒ
зғӯйҮҚиЈ…
ејҖжәҗ
ж”ҜжҢҒеҲӣе»әз®ҖеҢ–зҡ„з”ЁжҲ·з•Ңйқў
еӨ§еһӢзӨҫеҢәе’Ңж–ҮжЎЈ
React Nativeзҡ„зјәзӮ№жңүпјҡ
еңЁдёҖе®ҡзЁӢеәҰдёҠйңҖиҰҒеҺҹз”ҹзҹҘиҜҶ
зӣёжҜ”зәҜеҺҹз”ҹеә”з”ЁпјҢеҸҜиғҪеӯҳеңЁжҖ§иғҪй—®йўҳ
е®үе…Ёй—®йўҳ
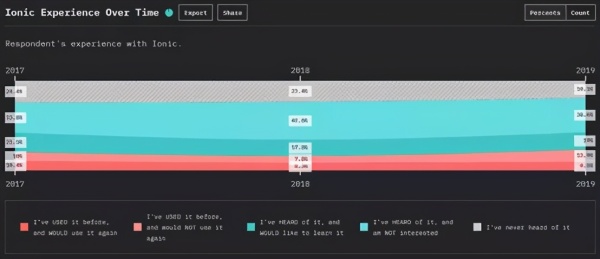
3.Ionic
IonicжҳҜеҸҰдёҖдёӘеҹәдәҺJavascriptзҡ„ејҖжәҗ移еҠЁејҖеҸ‘жЎҶжһ¶пјҢе®ғдёҺAngularеҜҶеҲҮзӣёе…ігҖӮIonicдәҺ2013е№ҙжҺЁеҮәпјҢе®ғзҡ„й»„йҮ‘ж—¶д»ЈйҡҸзқҖAngularзҡ„еҙӣиө·иҖҢеҲ°жқҘгҖӮ
дёҺElectronзӣёдјјпјҢIonicд№ҹеҢ…еҗ«HTML 5 SDKпјҢиғҪеӨҹдҪҝз”ЁHTMLгҖҒCSSе’ҢJavaScriptејҖеҸ‘жң¬жңәеә”з”ЁгҖӮIonicзҡ„йҮҚзӮ№жҳҜжһ„е»әе…·жңүеҲӣж–°жҖ§е’ҢеҜ№з”ЁжҲ·еҸӢеҘҪзҡ„еә”з”ЁпјҢд»Ҙж»Ўи¶іеә”з”ЁйңҖжұӮгҖӮдҪҶеҸҜжӮІзҡ„жҳҜпјҢйҡҸзқҖReact Nativeзҡ„еӨ§йҮҸжҺЁе№ҝпјҢIonicзҡ„з”ЁжҲ·ж•°йҮҸжӯЈеңЁеҮҸе°‘гҖӮ

еӣҫжәҗпјҡhttps://2019.stateofjs.com/mobile-desktop/ionic/
Ionicзҡ„дјҳзӮ№жңүпјҡ
и·Ёе№іеҸ°ж”ҜжҢҒ
еҸҜд»ҘдҪҝз”ЁйҖҡз”ЁwebејҖеҸ‘жҠҖжңҜиҝӣиЎҢејҖеҸ‘
еҢ…еҗ«йў„и®ҫзҡ„组件е’Ңдё»йўҳ
жҳ“дәҺеӯҰд№
еҶ…зҪ®е‘Ҫд»ӨиЎҢз•Ңйқў
жңҖж–°зүҲжң¬ж”ҜжҢҒReactе’ҢVue
Ionicзҡ„зјәзӮ№жңүпјҡ
дёҚйҖӮеҗҲй«ҳжҖ§иғҪеә”з”Ё
зғӯйҮҚиЈ…дёҚеҸҜз”Ё
е®үе…Ёй—®йўҳ
зјәд№ҸзЁіе®ҡжҸ’件
жһ„е»әиҝҮзЁӢеёёи§ҒйҡҸжңәеӨұиҙҘ
йҷӨдәҶдёҠйқўжҸҗеҲ°зҡ„йӮЈдәӣжЎҶжһ¶пјҢиҝҳжңүеҫҲеӨҡе…¶д»–зҡ„пјҢеҰӮеҺҹз”ҹеә”з”ЁгҖҒCordovaе’ҢExpoпјҢе®ғ们д№ҹеҸҜд»Ҙз”ЁдәҺејҖеҸ‘移еҠЁе’ҢжЎҢйқўеә”з”ЁгҖӮдёӢеӣҫжҳҫзӨә2019е№ҙState of JavaScriptи°ғжҹҘзҡ„з»ҹи®Ўж•°жҚ®гҖӮ

еӣҫжәҗпјҡhttps://2019.stateofjs.com/mobile-desktop/
еҸҜд»Ҙжё…жҷ°ең°зңӢеҲ°пјҢElectronе’ҢReact NativeйғҪеңЁйЎ¶з«ҜпјҢиҖҢIonicиҝңиҝңдҪҺдәҺеҺҹз”ҹеә”з”Ёе’ҢExpoгҖӮдҪҶжҳҜзӣёжҜ”д№ӢдёӢдјҡйҖүжӢ©Ionicзҡ„еҺҹеӣ жҳҜе®ғеҹәдәҺAngularпјҢеҰӮжһңдҪ еҜ№AngularжҜ”иҫғзҶҹжӮүпјҢIonicеӯҰиө·жқҘе°ұдјҡжҜ”иҫғз®ҖеҚ•гҖӮ
然иҖҢпјҢд№ҹжңүеҫҲеӨҡдёҚжҳҜеҹәдәҺJavaScriptзҡ„жЎҶжһ¶пјҢжҜ”еҰӮFlutterпјҢеңЁз§»еҠЁеә”з”ЁејҖеҸ‘з«һдәүдёӯеҸ‘еұ•иҝ…йҖҹгҖӮжҲ‘и®ӨдёәиҝҷдәӣJavaScriptжЎҶжһ¶еңЁжңӘжқҘеҫҲйҡҫдёҺе®ғ们йҪҗеӨҙ并иҝӣгҖӮеҰӮжһңеҜ№дҪҝз”ЁJavaScriptејҖеҸ‘移еҠЁе’ҢжЎҢйқўеә”з”Ёж„ҹе…ҙи¶ЈпјҢElectronе’ҢReact NativeжҳҜдҪ зҡ„дёҚй”ҷйҖүжӢ©гҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎйҖӮеҗҲ移еҠЁе’ҢжЎҢйқўеә”з”Ёзҡ„JavaScriptжЎҶжһ¶жҳҜд»Җд№Ҳзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ