жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңеҰӮдҪ•зҗҶи§ЈеүҚз«ҜжҖ§иғҪдјҳеҢ–CRPвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁеҰӮдҪ•зҗҶи§ЈеүҚз«ҜжҖ§иғҪдјҳеҢ–CRPй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқеҰӮдҪ•зҗҶи§ЈеүҚз«ҜжҖ§иғҪдјҳеҢ–CRPвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
д»Җд№ҲжҳҜ CRP?
CRPеҸҲз§°е…ій”®жёІжҹ“и·Ҝеҫ„пјҢеј•з”ЁMDNеҜ№е®ғзҡ„и§ЈйҮҠпјҡ
| е…ій”®жёІжҹ“и·Ҝеҫ„жҳҜжҢҮжөҸи§ҲеҷЁйҖҡиҝҮжҠҠ HTMLгҖҒCSS е’Ң JavaScript иҪ¬еҢ–жҲҗеұҸ幕дёҠзҡ„еғҸзҙ зҡ„жӯҘйӘӨйЎәеәҸгҖӮдјҳеҢ–е…ій”®жёІжҹ“и·Ҝеҫ„еҸҜд»ҘжҸҗй«ҳжёІжҹ“жҖ§иғҪгҖӮе…ій”®жёІжҹ“и·Ҝеҫ„еҢ…еҗ«дәҶ Document Object Model (DOM)пјҢCSS Object Model (CSSOM)пјҢжёІжҹ“ж ‘е’ҢеёғеұҖгҖӮ |
дјҳеҢ–е…ій”®жёІжҹ“и·Ҝеҫ„еҸҜд»ҘжҸҗеҚҮйҰ–еұҸжёІжҹ“ж—¶й—ҙгҖӮзҗҶи§Је’ҢдјҳеҢ–е…ій”®жёІжҹ“и·Ҝеҫ„еҜ№дәҺзЎ®дҝқеӣһжөҒе’ҢйҮҚз»ҳеҸҜд»ҘжҜҸз§’ 60 её§гҖҒзЎ®дҝқй«ҳжҖ§иғҪзҡ„з”ЁжҲ·дәӨдә’е’ҢйҒҝе…Қж— ж„Ҹд№үжёІжҹ“иҮіе…ійҮҚиҰҒгҖӮ
еҰӮдҪ•з»“еҗҲCRPиҝӣиЎҢжҖ§иғҪдјҳеҢ–?
жҲ‘жғіеҜ№дәҺжҖ§иғҪдјҳеҢ–пјҢеӨ§е®¶йғҪдёҚйҷҢз”ҹпјҢж— и®әжҳҜе№іж—¶зҡ„е·ҘдҪңиҝҳжҳҜйқўиҜ•пјҢжҳҜдёҖдёӘиҖҒз”ҹеёёи°Ҳзҡ„иҜқйўҳгҖӮ
еҰӮжһңеҚ•зәҜй’ҲеҜ№дёҖдәӣзӮ№еҺ»жіӣжіӣиҖҢи°ҲпјҢжҲ‘жғіжҳҜдёҚеӨӘдёҘи°Ёзҡ„гҖӮ
д»ҠеӨ©жҲ‘们结еҗҲдёҖйҒ“йқһеёёз»Ҹе…ёзҡ„йқўиҜ•йўҳпјҡд»Һиҫ“е…ҘURLеҲ°йЎөйқўеұ•зӨәпјҢиҝҷдёӯй—ҙеҸ‘з”ҹдәҶд»Җд№Ҳ?жқҘд»Һе…¶дёӯзҡ„жҹҗдәӣзҺҜиҠӮпјҢжқҘж·ұе…Ҙи°Ҳи°ҲеүҚз«ҜжҖ§иғҪдјҳеҢ– CRPгҖӮ
д»Һиҫ“е…Ҙ URL еҲ°йЎөйқўеұ•зӨәпјҢиҝҷдёӯй—ҙеҸ‘з”ҹдәҶд»Җд№Ҳ?
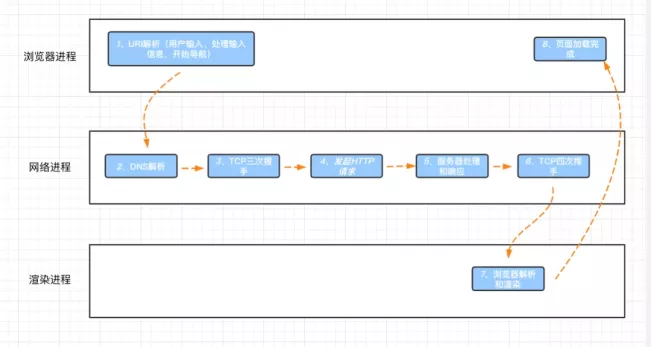
иҝҷйҒ“йўҳзҡ„з»Ҹе…ёзЁӢеәҰжғіеҝ…дёҚз”ЁжҲ‘еӨҡиҜҙпјҢиҝҷйҮҢжҲ‘з”ЁдёҖеј еӣҫжўізҗҶдәҶе®ғзҡ„еӨ§иҮҙжөҒзЁӢпјҡ

иҝҷдёӘиҝҮзЁӢеҸҜд»ҘеӨ§иҮҙжҸҸиҝ°дёәеҰӮдёӢпјҡ
URI и§Јжһҗ
TCP дёүж¬ЎжҸЎжүӢ(е»әз«Ӣе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁз«Ҝзҡ„иҝһжҺҘйҖҡйҒ“)
еҸ‘йҖҒ HTTP иҜ·жұӮ
жңҚеҠЎеҷЁеӨ„зҗҶе’Ңе“Қеә”
TCP еӣӣж¬ЎжҢҘжүӢ(е…ій—ӯе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁз«Ҝзҡ„иҝһжҺҘ)
жөҸи§ҲеҷЁи§Јжһҗе’ҢжёІжҹ“
йЎөйқўеҠ иҪҪе®ҢжҲҗ
жң¬ж–ҮжҲ‘дјҡд»ҺжөҸи§ҲеҷЁжёІжҹ“иҝҮзЁӢгҖҒзј“еӯҳгҖҒDNS дјҳеҢ–еҮ ж–№йқўиҝӣиЎҢжҖ§иғҪдјҳеҢ–зҡ„иҜҙжҳҺгҖӮ
жөҸи§ҲеҷЁжёІжҹ“иҝҮзЁӢ
1. жһ„е»ә DOM ж ‘
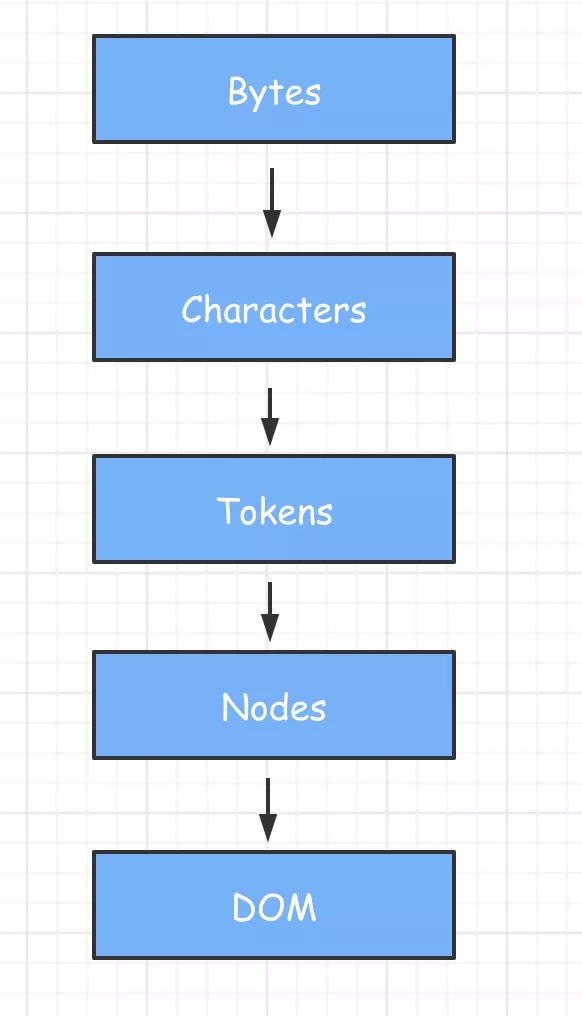
жһ„е»әDOMж ‘зҡ„еӨ§иҮҙжөҒзЁӢжўізҗҶдёәдёӢеӣҫпјҡ

жҲ‘们д»ҘдёӢйқўиҝҷж®өд»Јз ҒдёәдҫӢиҝӣиЎҢеҲҶжһҗпјҡ
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1"> <link href="style.css" rel="stylesheet"> <title>жһ„е»әDOMж ‘</title> </head> <body> <p>жЈ®жһ—</p> <div>д№ӢжҷЁ</div> </body> </html>
йҰ–е…ҲжөҸи§ҲеҷЁд»ҺзЈҒзӣҳжҲ–зҪ‘з»ңдёӯиҜ»еҸ– HTML еҺҹе§Ӣеӯ—иҠӮпјҢе№¶ж №жҚ®ж–Ү件зҡ„жҢҮе®ҡзј–з Ғе°Ҷе®ғ们иҪ¬жҲҗеӯ—з¬ҰгҖӮ
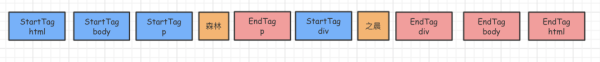
然еҗҺйҖҡиҝҮеҲҶиҜҚеҷЁе°Ҷеӯ—иҠӮжөҒиҪ¬жҚўдёә TokenпјҢеңЁToken(д№ҹе°ұжҳҜд»ӨзүҢ)з”ҹжҲҗзҡ„еҗҢж—¶пјҢеҸҰдёҖдёӘжөҒзЁӢдјҡеҗҢж—¶ж¶ҲиҖ—иҝҷдәӣд»ӨзүҢ并иҪ¬жҚўжҲҗ HTML head иҝҷдәӣиҠӮзӮ№еҜ№иұЎпјҢиө·е§Ӣе’Ңз»“жқҹд»ӨзүҢиЎЁжҳҺдәҶиҠӮзӮ№д№Ӣй—ҙзҡ„е…ізі»гҖӮ

еҪ“жүҖжңүзҡ„д»ӨзүҢж¶ҲиҖ—е®Ңд»ҘеҗҺе°ұиҪ¬жҚўжҲҗдәҶDOM(ж–ҮжЎЈеҜ№иұЎжЁЎеһӢ)гҖӮ
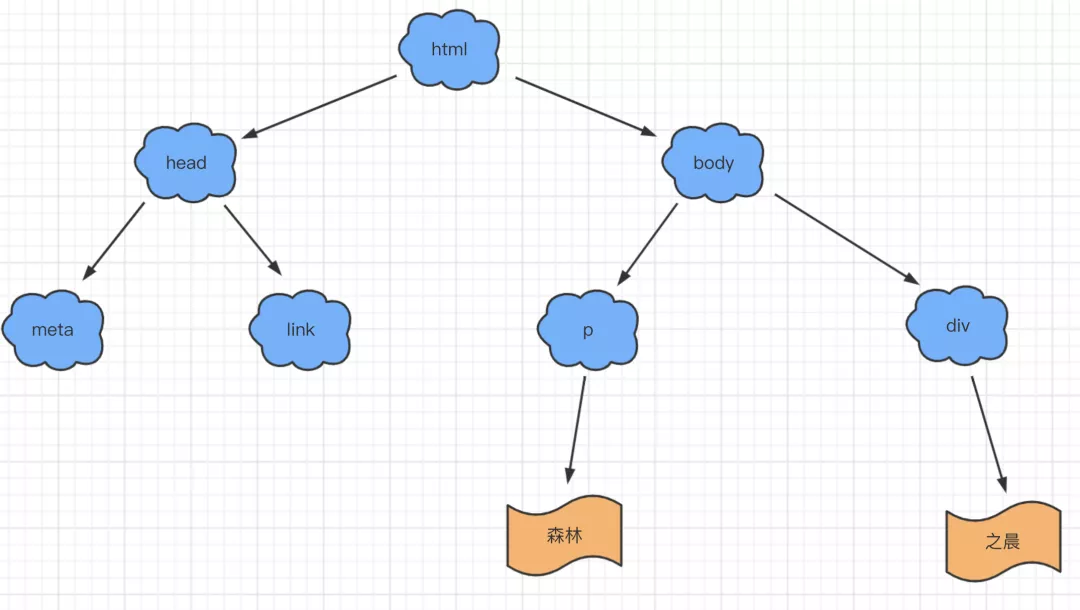
жңҖз»Ҳжһ„е»әеҮәзҡ„DOMз»“жһ„еҰӮдёӢпјҡ

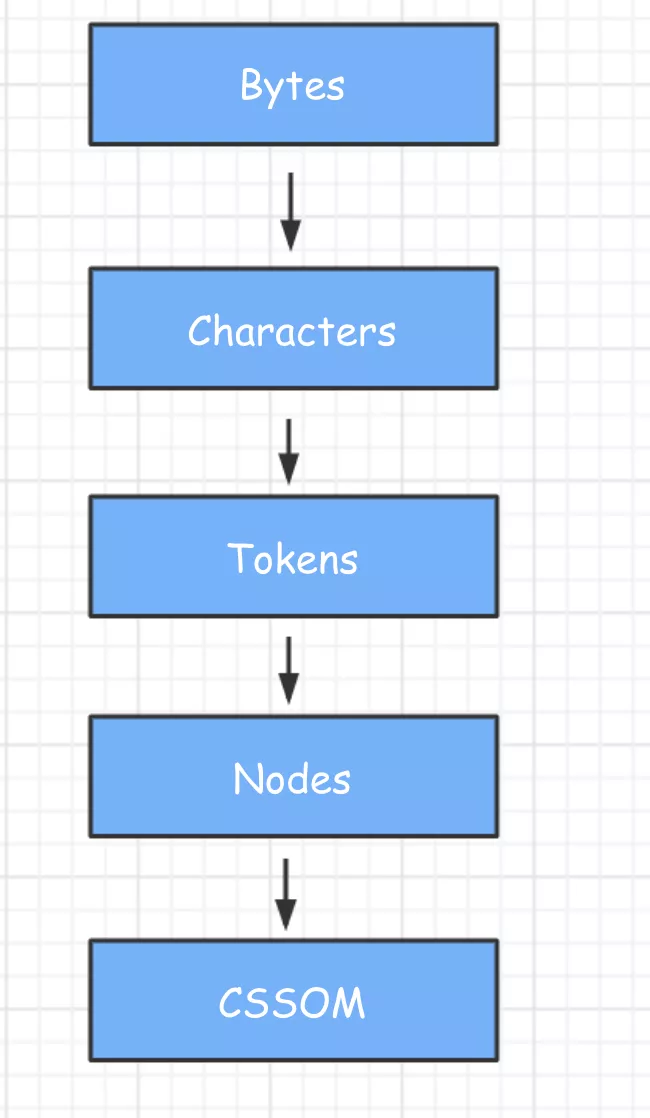
2. жһ„е»ә CSSOM ж ‘
DOMж ‘жһ„е»әе®ҢжҲҗпјҢжҺҘдёӢжқҘе°ұжҳҜCSSOMж ‘зҡ„жһ„е»әдәҶгҖӮ
дёҺHTMLзҡ„иҪ¬жҚўзұ»дјјпјҢжөҸи§ҲеҷЁдјҡеҺ»иҜҶеҲ«CSSжӯЈзЎ®зҡ„д»ӨзүҢпјҢ然еҗҺе°Ҷиҝҷдәӣд»ӨзүҢиҪ¬еҢ–жҲҗCSSиҠӮзӮ№гҖӮ
еӯҗиҠӮзӮ№дјҡ继жүҝзҲ¶иҠӮзӮ№зҡ„ж ·ејҸ规еҲҷпјҢиҝҷйҮҢеҜ№еә”зҡ„е°ұжҳҜеұӮеҸ 规еҲҷе’ҢеұӮеҸ ж ·ејҸиЎЁгҖӮ
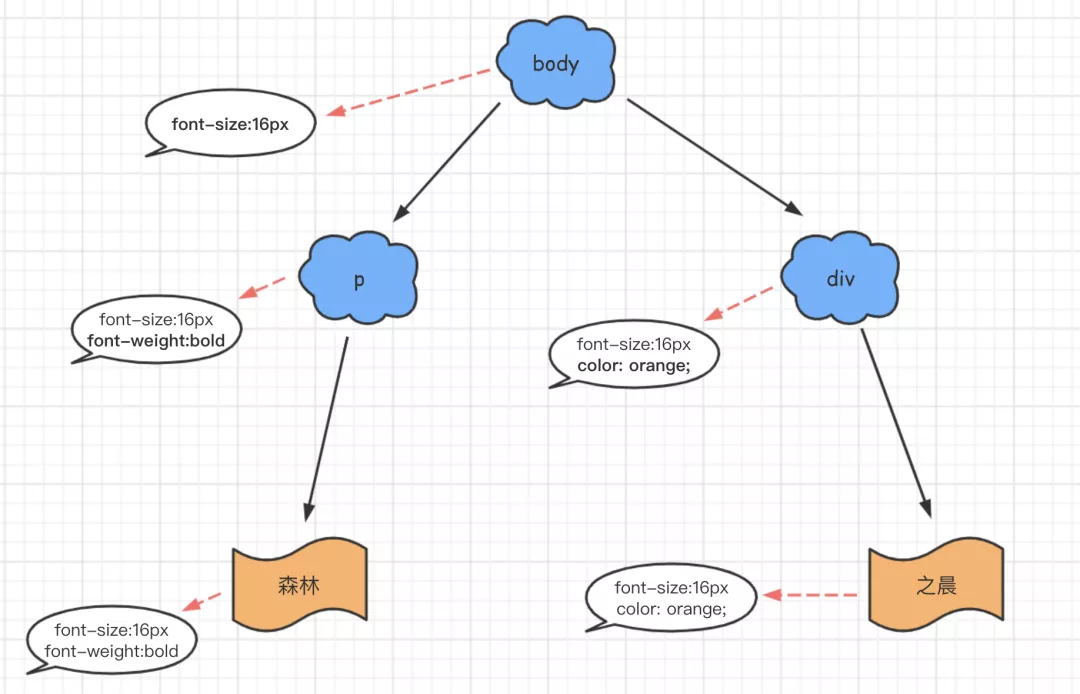
жһ„е»әDOMж ‘зҡ„еӨ§иҮҙжөҒзЁӢеҸҜжўізҗҶдёәдёӢеӣҫпјҡ

жҲ‘们иҝҷйҮҢйҮҮз”ЁдёҠйқўзҡ„HTMLдёәдҫӢпјҢеҒҮи®ҫе®ғжңүеҰӮдёӢ cssпјҡ
body { font-size: 16px; } p { font-weight: bold; } div { color: orange; }йӮЈд№ҲжңҖз»Ҳжһ„е»әеҮәзҡ„CSSOMж ‘еҰӮдёӢпјҡ

жңүдәҶ DOM е’Ң CSSOMпјҢжҺҘдёӢжқҘе°ұеҸҜд»ҘеҗҲжҲҗеёғеұҖж ‘(Render Tree)дәҶгҖӮ
3. жһ„е»әжёІжҹ“ж ‘
зӯү DOM е’Ң CSSOM йғҪжһ„е»әеҘҪд№ӢеҗҺпјҢжёІжҹ“еј•ж“Һе°ұдјҡжһ„йҖ еёғеұҖж ‘гҖӮеёғеұҖж ‘зҡ„з»“жһ„еҹәжң¬дёҠе°ұжҳҜеӨҚеҲ¶ DOM ж ‘зҡ„з»“жһ„пјҢдёҚеҗҢд№ӢеӨ„еңЁдәҺ DOM ж ‘дёӯйӮЈдәӣдёҚйңҖиҰҒжҳҫзӨәзҡ„е…ғзҙ дјҡиў«иҝҮж»ӨжҺүпјҢеҰӮ display:none еұһжҖ§зҡ„е…ғзҙ гҖҒhead ж ҮзӯҫгҖҒscript ж ҮзӯҫзӯүгҖӮ
еӨҚеҲ¶еҘҪеҹәжң¬зҡ„еёғеұҖж ‘з»“жһ„д№ӢеҗҺпјҢжёІжҹ“еј•ж“ҺдјҡдёәеҜ№еә”зҡ„ DOM е…ғзҙ йҖүжӢ©еҜ№еә”зҡ„ж ·ејҸдҝЎжҒҜпјҢиҝҷдёӘиҝҮзЁӢе°ұжҳҜж ·ејҸи®Ўз®—гҖӮ
4. ж ·ејҸи®Ўз®—
ж ·ејҸи®Ўз®—зҡ„зӣ®зҡ„жҳҜдёәдәҶи®Ўз®—еҮә DOM иҠӮзӮ№дёӯжҜҸдёӘе…ғзҙ зҡ„е…·дҪ“ж ·ејҸпјҢиҝҷдёӘйҳ¶ж®өеӨ§дҪ“еҸҜеҲҶдёәдёүжӯҘжқҘе®ҢжҲҗгҖӮ
(1) жҠҠ CSS иҪ¬жҚўдёәжөҸи§ҲеҷЁиғҪеӨҹзҗҶи§Јзҡ„з»“жһ„
е’Ң HTML ж–Ү件дёҖж ·пјҢжөҸи§ҲеҷЁд№ҹжҳҜж— жі•зӣҙжҺҘзҗҶи§ЈиҝҷдәӣзәҜж–Үжң¬зҡ„ CSS ж ·ејҸпјҢжүҖд»ҘеҪ“жёІжҹ“еј•ж“ҺжҺҘ收еҲ° CSS ж–Үжң¬ж—¶пјҢдјҡжү§иЎҢдёҖдёӘиҪ¬жҚўж“ҚдҪңпјҢе°Ҷ CSS ж–Үжң¬иҪ¬жҚўдёәжөҸи§ҲеҷЁеҸҜд»ҘзҗҶи§Јзҡ„з»“жһ„——styleSheetsгҖӮ
(2) иҪ¬жҚўж ·ејҸиЎЁдёӯзҡ„еұһжҖ§еҖјпјҢдҪҝе…¶ж ҮеҮҶеҢ–
зҺ°еңЁжҲ‘们已з»ҸжҠҠзҺ°жңүзҡ„ CSS ж–Үжң¬иҪ¬еҢ–дёәжөҸи§ҲеҷЁеҸҜд»ҘзҗҶи§Јзҡ„з»“жһ„дәҶпјҢйӮЈд№ҲжҺҘдёӢжқҘе°ұиҰҒеҜ№е…¶иҝӣиЎҢеұһжҖ§еҖјзҡ„ж ҮеҮҶеҢ–ж“ҚдҪңгҖӮ
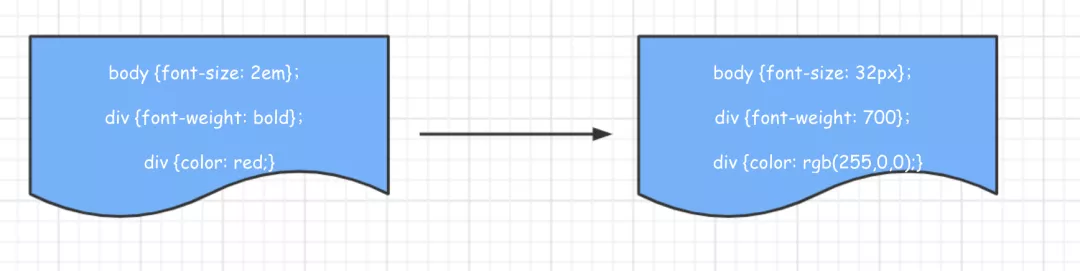
д»Җд№ҲжҳҜеұһжҖ§еҖјж ҮеҮҶеҢ–?жҲ‘们жқҘзңӢиҝҷж ·зҡ„дёҖж®өCSSпјҡ
body { font-size: 2em; } div { font-weight: bold; } div { color: red; }еҸҜд»ҘзңӢеҲ°дёҠйқўзҡ„ CSS ж–Үжң¬дёӯжңүеҫҲеӨҡеұһжҖ§еҖјпјҢеҰӮ 2emгҖҒboldгҖҒredпјҢиҝҷдәӣзұ»еһӢж•°еҖјдёҚе®№жҳ“иў«жёІжҹ“еј•ж“ҺзҗҶи§ЈпјҢжүҖд»ҘйңҖиҰҒе°ҶжүҖжңүеҖјиҪ¬жҚўдёәжёІжҹ“еј•ж“Һе®№жҳ“зҗҶи§Јзҡ„гҖҒж ҮеҮҶеҢ–зҡ„и®Ўз®—еҖјпјҢиҝҷдёӘиҝҮзЁӢе°ұжҳҜеұһжҖ§еҖјж ҮеҮҶеҢ–гҖӮ
йӮЈж ҮеҮҶеҢ–еҗҺзҡ„еұһжҖ§еҖјжҳҜд»Җд№Ҳж ·еӯҗзҡ„?

д»ҺеӣҫдёӯеҸҜд»ҘзңӢеҲ°пјҢ2em иў«и§ЈжһҗжҲҗдәҶ 32pxпјҢbold иў«и§ЈжһҗжҲҗдәҶ 700пјҢred иў«и§ЈжһҗжҲҗдәҶ rgb(255,0,0)……
(3) и®Ўз®—еҮә DOM ж ‘дёӯжҜҸдёӘиҠӮзӮ№зҡ„е…·дҪ“ж ·ејҸ
зҺ°еңЁж ·ејҸзҡ„еұһжҖ§е·Іиў«ж ҮеҮҶеҢ–дәҶпјҢжҺҘдёӢжқҘе°ұйңҖиҰҒи®Ўз®— DOM ж ‘дёӯжҜҸдёӘиҠӮзӮ№зҡ„ж ·ејҸеұһжҖ§дәҶпјҢеҰӮдҪ•и®Ўз®—е‘ў?
иҝҷе…¶дёӯж¶үеҸҠеҲ°дёӨзӮ№пјҡCSS зҡ„继жүҝ规еҲҷе’ҢеұӮеҸ 规еҲҷгҖӮ
иҝҷйҮҢз”ұдәҺдёҚжҳҜжң¬ж–Үзҡ„йҮҚзӮ№пјҢжҲ‘з®ҖеҚ•еҒҡдёӢиҜҙжҳҺпјҡ
CSS 继жүҝе°ұжҳҜжҜҸдёӘ DOM иҠӮзӮ№йғҪеҢ…еҗ«жңүзҲ¶иҠӮзӮ№зҡ„ж ·ејҸ
еұӮеҸ жҳҜ CSS зҡ„дёҖдёӘеҹәжң¬зү№еҫҒпјҢе®ғжҳҜдёҖдёӘе®ҡд№үдәҶеҰӮдҪ•еҗҲ并жқҘиҮӘеӨҡдёӘжәҗзҡ„еұһжҖ§еҖјзҡ„з®—жі•гҖӮе®ғеңЁ CSS еӨ„дәҺж ёеҝғең°дҪҚпјҢCSS зҡ„е…Ёз§°вҖңеұӮеҸ ж ·ејҸиЎЁвҖқжӯЈжҳҜејәи°ғдәҶиҝҷдёҖзӮ№гҖӮ
ж ·ејҸи®Ўз®—е®ҢжҲҗд№ӢеҗҺпјҢжёІжҹ“еј•ж“ҺиҝҳйңҖиҰҒи®Ўз®—еёғеұҖж ‘дёӯжҜҸдёӘе…ғзҙ еҜ№еә”зҡ„еҮ дҪ•дҪҚзҪ®пјҢиҝҷдёӘиҝҮзЁӢе°ұжҳҜи®Ўз®—еёғеұҖгҖӮ
5. и®Ўз®—еёғеұҖ
зҺ°еңЁпјҢжҲ‘们жңү DOM ж ‘е’Ң DOM ж ‘дёӯе…ғзҙ зҡ„ж ·ејҸпјҢдҪҶиҝҷиҝҳдёҚи¶ід»ҘжҳҫзӨәйЎөйқўпјҢеӣ дёәжҲ‘们иҝҳдёҚзҹҘйҒ“ DOM е…ғзҙ зҡ„еҮ дҪ•дҪҚзҪ®дҝЎжҒҜгҖӮйӮЈд№ҲжҺҘдёӢжқҘе°ұйңҖиҰҒи®Ўз®—еҮә DOM ж ‘дёӯеҸҜи§Ғе…ғзҙ зҡ„еҮ дҪ•дҪҚзҪ®пјҢжҲ‘们жҠҠиҝҷдёӘи®Ўз®—иҝҮзЁӢеҸ«еҒҡеёғеұҖгҖӮ
6. з»ҳеҲ¶
йҖҡиҝҮж ·ејҸи®Ўз®—е’Ңи®Ўз®—еёғеұҖе°ұе®ҢжҲҗдәҶжңҖз»ҲеёғеұҖж ‘зҡ„жһ„е»әгҖӮеҶҚд№ӢеҗҺпјҢе°ұиҜҘиҝӣиЎҢеҗҺз»ӯзҡ„з»ҳеҲ¶ж“ҚдҪңдәҶгҖӮ
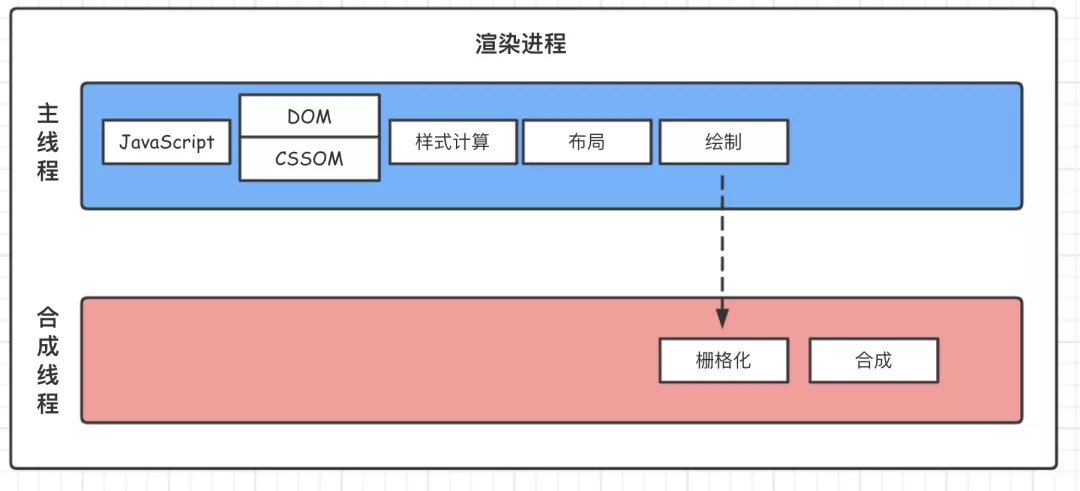
еҲ°иҝҷйҮҢпјҢжөҸи§ҲеҷЁзҡ„жёІжҹ“иҝҮзЁӢе°ұеҹәжң¬з»“жқҹдәҶпјҢйҖҡиҝҮдёӢйқўзҡ„дёҖеј еӣҫжқҘжўізҗҶдёӢпјҡ

еҲ°иҝҷйҮҢжҲ‘们已з»ҸжҠҠжөҸи§ҲеҷЁи§Јжһҗе’ҢжёІжҹ“зҡ„е®Ңж•ҙжөҒзЁӢжўізҗҶе®ҢжҲҗдәҶпјҢйӮЈд№Ҳиҝҷе…¶дёӯжңүйӮЈдәӣең°ж–№еҸҜд»ҘеҺ»еҒҡжҖ§иғҪдјҳеҢ–е‘ў?
д»ҺжөҸи§ҲеҷЁзҡ„жёІжҹ“иҝҮзЁӢдёӯеҸҜд»ҘеҒҡзҡ„дјҳеҢ–зӮ№
йҖҡеёёдёҖдёӘйЎөйқўжңүдёүдёӘйҳ¶ж®өпјҡеҠ иҪҪйҳ¶ж®өгҖҒдәӨдә’йҳ¶ж®өе’Ңе…ій—ӯйҳ¶ж®өгҖӮ
еҠ иҪҪйҳ¶ж®өпјҢжҳҜжҢҮд»ҺеҸ‘еҮәиҜ·жұӮеҲ°жёІжҹ“еҮәе®Ңж•ҙйЎөйқўзҡ„иҝҮзЁӢпјҢеҪұе“ҚеҲ°иҝҷдёӘйҳ¶ж®өзҡ„дё»иҰҒеӣ зҙ жңүзҪ‘з»ңе’Ң JavaScript и„ҡжң¬гҖӮ
дәӨдә’йҳ¶ж®өпјҢдё»иҰҒжҳҜд»ҺйЎөйқўеҠ иҪҪе®ҢжҲҗеҲ°з”ЁжҲ·дәӨдә’зҡ„ж•ҙеҗҲиҝҮзЁӢпјҢеҪұе“ҚеҲ°иҝҷдёӘйҳ¶ж®өзҡ„дё»иҰҒеӣ зҙ жҳҜ JavaScript и„ҡжң¬гҖӮ
е…ій—ӯйҳ¶ж®өпјҢдё»иҰҒжҳҜз”ЁжҲ·еҸ‘еҮәе…ій—ӯжҢҮд»ӨеҗҺйЎөйқўжүҖеҒҡзҡ„дёҖдәӣжё…зҗҶж“ҚдҪңгҖӮ
иҝҷйҮҢжҲ‘们йңҖиҰҒйҮҚзӮ№е…іжіЁеҠ иҪҪйҳ¶ж®өе’ҢдәӨдә’йҳ¶ж®өпјҢеӣ дёәеҪұе“ҚеҲ°жҲ‘们дҪ“йӘҢзҡ„еӣ зҙ дё»иҰҒйғҪеңЁиҝҷдёӨдёӘйҳ¶ж®өпјҢдёӢйқўжҲ‘们е°ұжқҘйҖҗдёӘиҜҰз»ҶеҲҶжһҗдёӢгҖӮ
1. еҠ иҪҪйҳ¶ж®ө
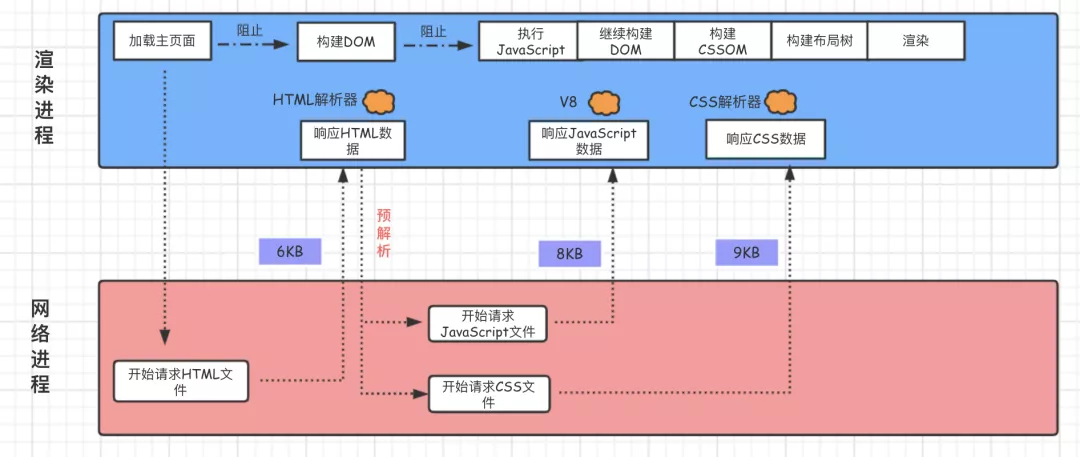
жҲ‘们е…ҲжқҘеҲҶжһҗеҰӮдҪ•зі»з»ҹдјҳеҢ–еҠ иҪҪйҳ¶ж®өдёӯзҡ„йЎөйқўпјҢжқҘзңӢдёҖдёӘе…ёеһӢзҡ„жёІжҹ“жөҒж°ҙзәҝпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

йҖҡиҝҮдёҠйқўеҜ№жөҸи§ҲеҷЁжёІжҹ“иҝҮзЁӢзҡ„еҲҶжһҗжҲ‘们зҹҘйҒ“JavaScriptгҖҒйҰ–ж¬ЎиҜ·жұӮзҡ„ HTML иө„жәҗж–Ү件гҖҒCSS ж–Ү件жҳҜдјҡйҳ»еЎһйҰ–ж¬ЎжёІжҹ“зҡ„пјҢеӣ дёәеңЁжһ„е»ә DOM зҡ„иҝҮзЁӢдёӯйңҖиҰҒ HTML е’Ң JavaScript ж–Ү件пјҢеңЁжһ„йҖ жёІжҹ“ж ‘зҡ„иҝҮзЁӢдёӯйңҖиҰҒз”ЁеҲ° CSS ж–Ү件гҖӮ
иҝҷдәӣиғҪйҳ»еЎһзҪ‘йЎөйҰ–ж¬ЎжёІжҹ“зҡ„иө„жәҗз§°дёәе…ій”®иө„жәҗгҖӮиҖҢеҹәдәҺе…ій”®иө„жәҗпјҢжҲ‘们еҸҜд»Ҙ继з»ӯз»ҶеҢ–еҮәдёүдёӘеҪұе“ҚйЎөйқўйҰ–ж¬ЎжёІжҹ“зҡ„ж ёеҝғеӣ зҙ пјҡ
е…ій”®иө„жәҗдёӘж•°гҖӮе…ій”®иө„жәҗдёӘж•°и¶ҠеӨҡпјҢйҰ–ж¬ЎйЎөйқўзҡ„еҠ иҪҪж—¶й—ҙе°ұдјҡи¶Ҡй•ҝгҖӮ
е…ій”®иө„жәҗеӨ§е°ҸгҖӮйҖҡеёёжғ…еҶөдёӢпјҢжүҖжңүе…ій”®иө„жәҗзҡ„еҶ…е®№и¶Ҡе°ҸпјҢе…¶ж•ҙдёӘиө„жәҗзҡ„дёӢиҪҪж—¶й—ҙд№ҹе°ұи¶ҠзҹӯпјҢйӮЈд№Ҳйҳ»еЎһжёІжҹ“зҡ„ж—¶й—ҙд№ҹе°ұи¶ҠзҹӯгҖӮ
иҜ·жұӮе…ій”®иө„жәҗйңҖиҰҒеӨҡе°‘дёӘRTT(Round Trip Time)гҖӮRTT жҳҜзҪ‘з»ңдёӯдёҖдёӘйҮҚиҰҒзҡ„жҖ§иғҪжҢҮж ҮпјҢиЎЁзӨәд»ҺеҸ‘йҖҒз«ҜеҸ‘йҖҒж•°жҚ®ејҖе§ӢпјҢеҲ°еҸ‘йҖҒз«Ҝ收еҲ°жқҘиҮӘжҺҘ收з«Ҝзҡ„зЎ®и®ӨпјҢжҖ»е…ұз»ҸеҺҶзҡ„时延гҖӮ
дәҶи§ЈдәҶеҪұе“ҚеҠ иҪҪиҝҮзЁӢдёӯзҡ„еҮ дёӘж ёеҝғеӣ зҙ д№ӢеҗҺпјҢжҺҘдёӢжқҘжҲ‘们е°ұеҸҜд»Ҙзі»з»ҹжҖ§ең°иҖғиҷ‘дјҳеҢ–ж–№жЎҲдәҶгҖӮжҖ»зҡ„дјҳеҢ–еҺҹеҲҷе°ұжҳҜеҮҸе°‘е…ій”®иө„жәҗдёӘж•°пјҢйҷҚдҪҺе…ій”®иө„жәҗеӨ§е°ҸпјҢйҷҚдҪҺе…ій”®иө„жәҗзҡ„ RTT ж¬Ўж•°пјҡ
еҰӮдҪ•еҮҸе°‘е…ій”®иө„жәҗзҡ„дёӘж•°?дёҖз§Қж–№ејҸжҳҜеҸҜд»Ҙе°Ҷ JavaScript е’Ң CSS ж”№жҲҗеҶ…иҒ”зҡ„еҪўејҸпјҢжҜ”еҰӮдёҠеӣҫзҡ„ JavaScript е’Ң CSSпјҢиӢҘйғҪж”№жҲҗеҶ…иҒ”жЁЎејҸпјҢйӮЈд№Ҳе…ій”®иө„жәҗзҡ„дёӘж•°е°ұз”ұ 3 дёӘеҮҸе°‘еҲ°дәҶ 1 дёӘгҖӮеҸҰдёҖз§Қж–№ејҸпјҢеҰӮжһң JavaScript д»Јз ҒжІЎжңү DOM жҲ–иҖ… CSSOM зҡ„ж“ҚдҪңпјҢеҲҷеҸҜд»Ҙж”№жҲҗ sync жҲ–иҖ… defer еұһжҖ§
еҰӮдҪ•еҮҸе°‘е…ій”®иө„жәҗзҡ„еӨ§е°Ҹ?еҸҜд»ҘеҺӢзј© CSS е’Ң JavaScript иө„жәҗпјҢ移йҷӨ HTMLгҖҒCSSгҖҒJavaScript ж–Ү件дёӯдёҖдәӣжіЁйҮҠеҶ…е®№
еҰӮдҪ•еҮҸе°‘е…ій”®иө„жәҗ RTT зҡ„ж¬Ўж•°?еҸҜд»ҘйҖҡиҝҮеҮҸе°‘е…ій”®иө„жәҗзҡ„дёӘж•°е’ҢеҮҸе°‘е…ій”®иө„жәҗзҡ„еӨ§е°Ҹжҗӯй…ҚжқҘе®һзҺ°гҖӮйҷӨжӯӨд№ӢеӨ–пјҢиҝҳеҸҜд»ҘдҪҝз”Ё CDN жқҘеҮҸе°‘жҜҸж¬Ў RTT ж—¶й•ҝгҖӮ
2. дәӨдә’йҳ¶ж®ө
жҺҘдёӢжқҘжҲ‘们еҶҚжқҘиҒҠиҒҠйЎөйқўеҠ иҪҪе®ҢжҲҗд№ӢеҗҺзҡ„дәӨдә’йҳ¶ж®өд»ҘеҸҠеә”иҜҘеҰӮдҪ•еҺ»дјҳеҢ–гҖӮ
е…ҲжқҘзңӢзңӢдәӨдә’йҳ¶ж®өзҡ„жёІжҹ“жөҒж°ҙзәҝпјҡ

е…¶е®һиҝҷеқ—еӨ§иҮҙжңүд»ҘдёӢеҮ зӮ№еҸҜд»ҘдјҳеҢ–пјҡ
(1) йҒҝе…ҚDOMзҡ„еӣһжөҒгҖӮд№ҹе°ұжҳҜе°ҪйҮҸйҒҝе…ҚйҮҚжҺ’е’ҢйҮҚз»ҳж“ҚдҪңгҖӮ
(2) еҮҸе°‘ JavaScript и„ҡжң¬жү§иЎҢж—¶й—ҙгҖӮжңүж—¶JavaScript еҮҪж•°зҡ„дёҖж¬Ўжү§иЎҢж—¶й—ҙеҸҜиғҪжңүеҮ зҷҫжҜ«з§’пјҢиҝҷе°ұдёҘйҮҚйңёеҚ дәҶдё»зәҝзЁӢжү§иЎҢе…¶д»–жёІжҹ“д»»еҠЎзҡ„ж—¶й—ҙгҖӮй’ҲеҜ№иҝҷз§Қжғ…еҶөжҲ‘们еҸҜд»ҘйҮҮз”Ёд»ҘдёӢдёӨз§Қзӯ–з•Ҙпјҡ
дёҖз§ҚжҳҜе°ҶдёҖж¬Ўжү§иЎҢзҡ„еҮҪж•°еҲҶи§ЈдёәеӨҡдёӘд»»еҠЎпјҢдҪҝеҫ—жҜҸж¬Ўзҡ„жү§иЎҢж—¶й—ҙдёҚиҰҒиҝҮд№…гҖӮ
еҸҰдёҖз§ҚжҳҜйҮҮз”Ё Web WorkersгҖӮ
(3) DOMж“ҚдҪңзӣёе…ізҡ„дјҳеҢ–гҖӮжөҸи§ҲеҷЁжңүжёІжҹ“еј•ж“Һе’ҢJSеј•ж“ҺпјҢжүҖд»ҘеҪ“з”ЁJSж“ҚдҪңDOMж—¶пјҢиҝҷдёӨдёӘеј•ж“ҺиҰҒйҖҡиҝҮжҺҘеҸЈдә’зӣёвҖңдәӨжөҒвҖқпјҢеӣ жӯӨжҜҸдёҖж¬Ўж“ҚдҪңDOM(еҢ…жӢ¬еҸӘжҳҜи®ҝй—®DOMзҡ„еұһжҖ§)пјҢйғҪиҰҒиҝӣиЎҢеј•ж“Һд№Ӣй—ҙи§Јжһҗзҡ„ејҖй”ҖпјҢжүҖд»ҘеёёиҜҙиҰҒеҮҸе°‘ DOM ж“ҚдҪңгҖӮжҖ»з»“дёӢжқҘжңүд»ҘдёӢеҮ зӮ№пјҡ
зј“еӯҳдёҖдәӣи®Ўз®—еұһжҖ§пјҢеҰӮlet left = el.offsetLeftгҖӮ
йҖҡиҝҮDOMзҡ„classжқҘйӣҶдёӯж”№еҸҳж ·ејҸпјҢиҖҢдёҚжҳҜйҖҡиҝҮstyleдёҖжқЎжқЎзҡ„еҺ»дҝ®ж”№гҖӮ
еҲҶзҰ»иҜ»еҶҷж“ҚдҪңгҖӮзҺ°д»Јзҡ„жөҸи§ҲеҷЁйғҪжңүжёІжҹ“йҳҹеҲ—зҡ„жңәеҲ¶гҖӮ
ж”ҫејғдј з»ҹж“ҚдҪңDOMзҡ„ж—¶д»ЈпјҢеҹәдәҺvue/reactзӯүйҮҮз”Ёvirtual domзҡ„жЎҶжһ¶
(4) еҗҲзҗҶеҲ©з”Ё CSS еҗҲжҲҗеҠЁз”»гҖӮеҗҲжҲҗеҠЁз”»жҳҜзӣҙжҺҘеңЁеҗҲжҲҗзәҝзЁӢдёҠжү§иЎҢзҡ„пјҢиҝҷе’ҢеңЁдё»зәҝзЁӢдёҠжү§иЎҢзҡ„еёғеұҖгҖҒз»ҳеҲ¶зӯүж“ҚдҪңдёҚеҗҢпјҢеҰӮжһңдё»зәҝзЁӢиў« JavaScript жҲ–иҖ…дёҖдәӣеёғеұҖд»»еҠЎеҚ з”ЁпјҢCSS еҠЁз”»дҫқ然иғҪ继з»ӯжү§иЎҢгҖӮжүҖд»ҘиҰҒе°ҪйҮҸеҲ©з”ЁеҘҪ CSS еҗҲжҲҗеҠЁз”»пјҢеҰӮжһңиғҪи®© CSS еӨ„зҗҶеҠЁз”»пјҢе°ұе°ҪйҮҸдәӨз»ҷ CSS жқҘж“ҚдҪңгҖӮ
(5) CSSйҖүжӢ©еҷЁдјҳеҢ–гҖӮжҲ‘们зҹҘйҒ“CSSеј•ж“ҺжҹҘжүҫжҳҜд»ҺеҸіеҗ‘е·ҰеҢ№й…Қзҡ„гҖӮжүҖд»ҘеҹәдәҺжӯӨжңүд»ҘдёӢеҮ жқЎдјҳеҢ–ж–№жЎҲпјҡ
е°ҪйҮҸдёҚиҰҒдҪҝз”ЁйҖҡй…Қз¬Ұ
е°‘з”Ёж ҮзӯҫйҖүжӢ©еҷЁ
е°ҪйҮҸеҲ©з”ЁеұһжҖ§з»§жүҝзү№жҖ§
(6) CSSеұһжҖ§дјҳеҢ–гҖӮжөҸи§ҲеҷЁз»ҳеҲ¶еӣҫеғҸж—¶пјҢCSSзҡ„и®Ўз®—д№ҹжҳҜиҖ—иҙ№жҖ§иғҪзҡ„пјҢдёҖдәӣеұһжҖ§йңҖжөҸи§ҲеҷЁиҝӣиЎҢеӨ§йҮҸзҡ„и®Ўз®—пјҢеұһдәҺжҳӮиҙөзҡ„еұһжҖ§(box-shadowsгҖҒborder-radiusгҖҒtransformsгҖҒfiltersгҖҒopcityгҖҒ:nth-childзӯү)пјҢиҝҷдәӣеұһжҖ§еңЁж—ҘеёёејҖеҸ‘дёӯз»Ҹеёёз”ЁеҲ°пјҢжүҖд»Ҙ并дёҚжҳҜиҜҙдёҚиҰҒз”ЁиҝҷдәӣеұһжҖ§пјҢиҖҢжҳҜеңЁејҖеҸ‘дёӯпјҢеҰӮжһңжңүе…¶е®ғз®ҖеҚ•еҸҜиЎҢзҡ„ж–№жЎҲпјҢйӮЈеҸҜд»Ҙдјҳе…ҲйҖүжӢ©жІЎжңүжҳӮиҙөеұһжҖ§зҡ„ж–№жЎҲгҖӮ
(7) йҒҝе…Қйў‘з№Ғзҡ„еһғеңҫеӣһ收гҖӮжҲ‘们зҹҘйҒ“ JavaScript дҪҝз”ЁдәҶиҮӘеҠЁеһғеңҫеӣһ收жңәеҲ¶пјҢеҰӮжһңеңЁдёҖдәӣеҮҪж•°дёӯйў‘з№ҒеҲӣе»әдёҙж—¶еҜ№иұЎпјҢйӮЈд№Ҳеһғеңҫеӣһ收еҷЁд№ҹдјҡйў‘з№Ғең°еҺ»жү§иЎҢеһғеңҫеӣһ收зӯ–з•ҘгҖӮиҝҷж ·еҪ“еһғеңҫеӣһ收ж“ҚдҪңеҸ‘з”ҹж—¶пјҢе°ұдјҡеҚ з”Ёдё»зәҝзЁӢпјҢд»ҺиҖҢеҪұе“ҚеҲ°е…¶д»–д»»еҠЎзҡ„жү§иЎҢпјҢдёҘйҮҚзҡ„иҜқиҝҳдјҡи®©з”ЁжҲ·дә§з”ҹжҺүеё§гҖҒдёҚжөҒз•…зҡ„ж„ҹи§үгҖӮ
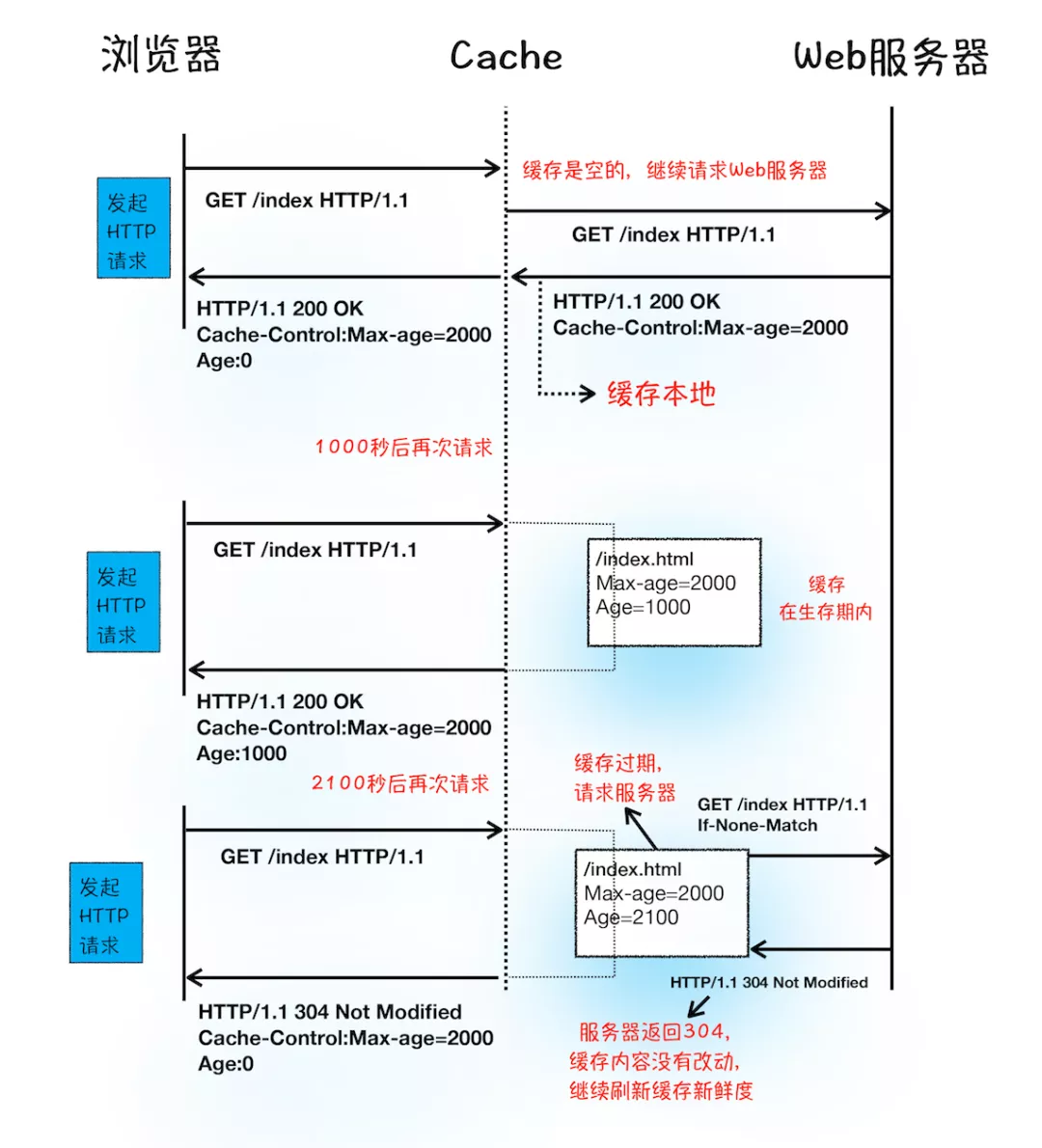
зј“еӯҳ
зј“еӯҳеҸҜд»ҘиҜҙжҳҜжҖ§иғҪдјҳеҢ–дёӯз®ҖеҚ•й«ҳж•Ҳзҡ„дёҖз§ҚдјҳеҢ–ж–№ејҸдәҶгҖӮдёҖдёӘдјҳз§Җзҡ„зј“еӯҳзӯ–з•ҘеҸҜд»Ҙзј©зҹӯзҪ‘йЎөиҜ·жұӮиө„жәҗзҡ„и·қзҰ»пјҢеҮҸ少延иҝҹпјҢ并且з”ұдәҺзј“еӯҳж–Ү件еҸҜд»ҘйҮҚеӨҚеҲ©з”ЁпјҢиҝҳеҸҜд»ҘеҮҸе°‘еёҰе®ҪпјҢйҷҚдҪҺзҪ‘з»ңиҙҹиҚ·гҖӮдёӢеӣҫжҳҜжөҸи§ҲеҷЁзј“еӯҳзҡ„жҹҘжүҫжөҒзЁӢеӣҫпјҡ

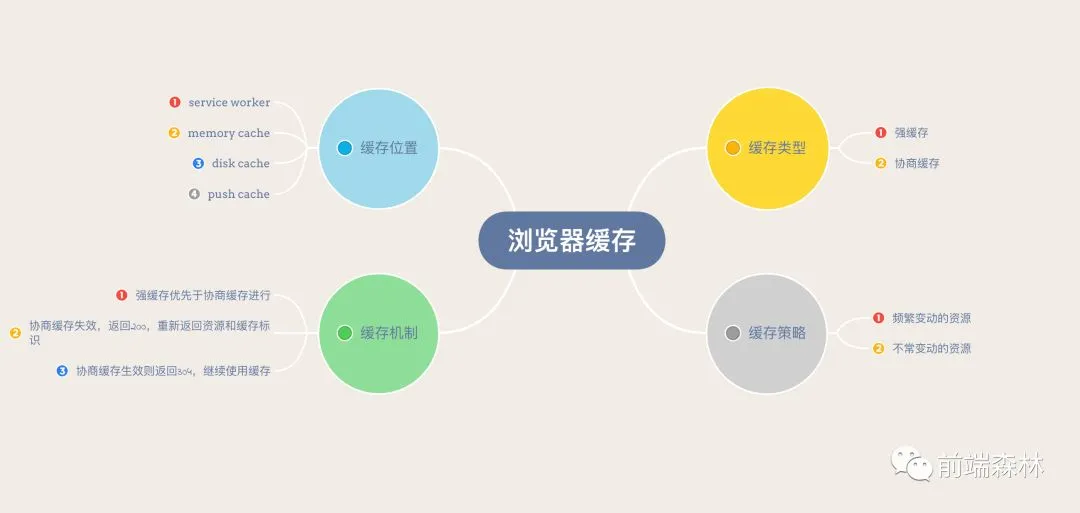
жөҸи§ҲеҷЁзј“еӯҳзӣёе…ізҡ„зҹҘиҜҶзӮ№иҝҳжҳҜеҫҲеӨҡзҡ„пјҢиҝҷйҮҢжҲ‘жңүж•ҙзҗҶдёҖеј еӣҫпјҡ

DNS зӣёе…ідјҳеҢ–
DNSе…Ёз§°Domain Name SystemгҖӮе®ғжҳҜдә’иҒ”зҪ‘зҡ„вҖңйҖҡи®ҜеҪ•вҖқпјҢе®ғи®°еҪ•дәҶеҹҹеҗҚдёҺе®һйҷ…ipең°еқҖзҡ„жҳ е°„е…ізі»гҖӮжҜҸж¬ЎжҲ‘们и®ҝй—®дёҖдёӘзҪ‘з«ҷпјҢйғҪиҰҒйҖҡиҝҮеҗ„зә§зҡ„DNSжңҚеҠЎеҷЁжҹҘиҜўеҲ°иҜҘзҪ‘з«ҷзҡ„жңҚеҠЎеҷЁipпјҢ然еҗҺжүҚиғҪи®ҝй—®еҲ°иҜҘжңҚеҠЎеҷЁгҖӮ
DNSзӣёе…ізҡ„дјҳеҢ–дёҖиҲ¬ж¶үеҸҠеҲ°дёӨзӮ№пјҡжөҸи§ҲеҷЁDNSзј“еӯҳе’ҢDNSйў„и§ЈжһҗгҖӮ
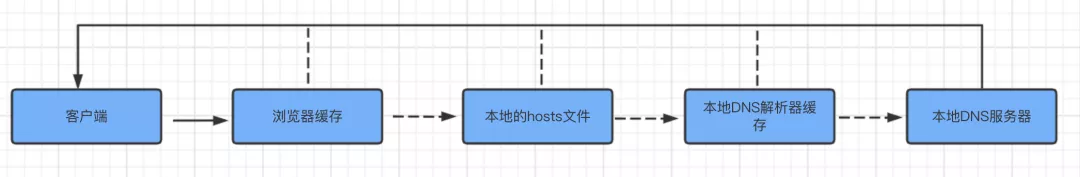
1. DNSзј“еӯҳ
дёҖеӣҫиғңеҚғиЁҖпјҡ

жөҸи§ҲеҷЁдјҡе…ҲжЈҖжҹҘжөҸи§ҲеҷЁзј“еӯҳ(жөҸи§ҲеҷЁзј“еӯҳжңүеӨ§е°Ҹе’Ңж—¶й—ҙйҷҗеҲ¶)пјҢж—¶й—ҙиҝҮй•ҝеҸҜиғҪеҜјиҮҙIPең°еқҖеҸҳеҢ–пјҢж— жі•и§ЈжһҗжӯЈзЎ®IPең°еқҖпјҢиҝҮзҹӯе°ұдјҡи®©жөҸи§ҲеҷЁйҮҚеӨҚи§ЈжһҗеҹҹеҗҚпјҢдёҖиҲ¬дёәеҮ еҲҶй’ҹгҖӮ
еҰӮжһңжөҸи§ҲеҷЁзј“еӯҳжІЎжңүеҜ№еә”еҹҹеҗҚпјҢеҲҷдјҡеҺ»ж“ҚдҪңзі»з»ҹзј“еӯҳдёӯжҹҘжүҫгҖӮ
еҰӮжһңиҝҳжІЎжңүжүҫеҲ°пјҢеҹҹеҗҚе°ұдјҡеҸ‘йҖҒеҲ°жң¬ең°еҢәзҡ„еҹҹеҗҚжңҚеҠЎеҷЁ(дёҖиҲ¬з”ұдә’иҒ”зҪ‘дҫӣеә”е•ҶжҸҗдҫӣпјҢз”өдҝЎгҖҒиҒ”йҖҡд№Ӣзұ»)пјҢдёҖиҲ¬еңЁжң¬ең°еҢәзҡ„еҹҹеҗҚжңҚеҠЎеҷЁдёҠйғҪиғҪжүҫеҲ°дәҶгҖӮ
еҪ“然д№ҹеҸҜиғҪжң¬ең°еҹҹеҗҚжңҚеҠЎеҷЁд№ҹжІЎжүҫеҲ°пјҢйӮЈжң¬ең°еҹҹеҗҚжңҚеҠЎеҷЁе°ұејҖе§ӢйҖ’еҪ’жҹҘжүҫгҖӮ
дёҖиҲ¬иҖҢиЁҖпјҢжөҸи§ҲеҷЁи§ЈжһҗDNSйңҖиҰҒ20-120msпјҢеӣ жӯӨDNSи§ЈжһҗеҸҜдјҳеҢ–д№ӢеӨ„еҮ д№ҺжІЎжңүгҖӮдҪҶеӯҳеңЁиҝҷж ·дёҖдёӘеңәжҷҜпјҢзҪ‘з«ҷжңүеҫҲеӨҡеӣҫзүҮеңЁдёҚеҗҢеҹҹеҗҚдёӢпјҢйӮЈеҰӮжһңеңЁзҷ»еҪ•йЎөе°ұжҸҗеүҚи§ЈжһҗдәҶд№ӢеҗҺеҸҜиғҪдјҡз”ЁеҲ°зҡ„еҹҹеҗҚпјҢдҪҝи§Јжһҗз»“жһңзј“еӯҳиҝҮпјҢиҝҷж ·зј©зҹӯдәҶDNSи§Јжһҗж—¶й—ҙпјҢжҸҗй«ҳзҪ‘з«ҷж•ҙдҪ“дёҠзҡ„и®ҝй—®йҖҹеәҰдәҶпјҢиҝҷе°ұжҳҜDNSйў„и§ЈжһҗгҖӮ
2. DNSйў„и§Јжһҗ
жқҘзңӢдёӢ MDN еҜ№дәҺDNSйў„и§Јжһҗзҡ„е®ҡд№үеҗ§пјҡ
| X-DNS-Prefetch-Control еӨҙжҺ§еҲ¶зқҖжөҸи§ҲеҷЁзҡ„ DNS йў„иҜ»еҸ–еҠҹиғҪгҖӮDNS йў„иҜ»еҸ–жҳҜдёҖйЎ№дҪҝжөҸи§ҲеҷЁдё»еҠЁеҺ»жү§иЎҢеҹҹеҗҚи§Јжһҗзҡ„еҠҹиғҪпјҢе…¶иҢғеӣҙеҢ…жӢ¬ж–ҮжЎЈзҡ„жүҖжңүй“ҫжҺҘпјҢж— и®әжҳҜеӣҫзүҮзҡ„пјҢCSS зҡ„пјҢиҝҳжҳҜ JavaScript зӯүе…¶д»–з”ЁжҲ·иғҪеӨҹзӮ№еҮ»зҡ„ URLгҖӮ |
еӣ дёәйў„иҜ»еҸ–дјҡеңЁеҗҺеҸ°жү§иЎҢпјҢжүҖд»Ҙ DNS еҫҲеҸҜиғҪеңЁй“ҫжҺҘеҜ№еә”зҡ„дёңиҘҝеҮәзҺ°д№ӢеүҚе°ұе·Із»Ҹи§Јжһҗе®ҢжҜ•гҖӮиҝҷиғҪеӨҹеҮҸе°‘з”ЁжҲ·зӮ№еҮ»й“ҫжҺҘж—¶зҡ„延иҝҹгҖӮ
жҲ‘们иҝҷйҮҢе°ұз®ҖеҚ•зңӢдёҖдёӢеҰӮдҪ•еҺ»еҒҡDNSйў„и§Јжһҗпјҡ
еңЁйЎөйқўеӨҙйғЁеҠ е…ҘпјҢиҝҷж ·жөҸи§ҲеҷЁеҜ№ж•ҙдёӘйЎөйқўиҝӣиЎҢйў„и§Јжһҗ
<meta http-equiv="x-dns-prefetch-control" content="on">
йҖҡиҝҮ link ж ҮзӯҫжүӢеҠЁж·»еҠ иҰҒи§Јжһҗзҡ„еҹҹеҗҚпјҢжҜ”еҰӮпјҡ
<link rel="dns-prefetch" href="//img10.360buyimg.com"/>
еҲ°жӯӨпјҢе…ідәҺвҖңеҰӮдҪ•зҗҶи§ЈеүҚз«ҜжҖ§иғҪдјҳеҢ–CRPвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ