您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关2020年不容错过的十大JavaScript库分别有哪些,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
如今,JavaScript 几乎可以完成任何任务,甚至能够在包括物联网在内的众多平台及设备之上运行。而随着近期 SpaceX 龙飞船项目的推进,JavaScript 也正式开启了自己的太空探索之旅。
之所以如此流行,JavaScript 所依靠的一大优势正是丰富的框架与库选项。与传统的仅 JavaScript 开发环境相比,框架与库生态的建立与壮大已经让开发工作变得愈发轻松。

更重要的是,几乎每一天都有新的库方案出现。但过分丰富的选项也带来新的负担,导致我们很难跟进每种库的具体发展,更难结合自身需求做出正确选择。
Leaflet

Leaflet
Leaflet 可能是大家在应用程序当中提供用户友好型交互式地图功能的最佳开源库。
这套库体积小巧(仅为 39 KB),这使其成为地图库选项中的理想解决方案。凭借着良好的跨平台运行效率与完善的 API,Leaflet 拥有着令人折服的一切。
下面来看创建 Leaflet 地图的示例代码:
var map = new L.Map("map", { center: new L.LatLng(40.7401, -73.9891), zoom: 12, layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png") });在 Leaflet 中,我们需要提供一个平铺图层,因为其默认不设平铺图层。虽然相对不便,但这也让我们能够更灵活地从各种免费及高级图层选项中做出选择。感兴趣的朋友可以通过下方链接获取各类免费平铺图层。
https://leaflet-extras.github.io/leaflet-providers/preview/
大家也可以阅读说明文档或通过项目教程了解更多详细信息。
说明文档:https://leafletjs.com/reference-1.6.0.html
项目教程:https://leafletjs.com/examples.html
fullPage.js

这套开源库能够帮助大家创建全屏滚动网站,如以上 GIF 动图所示。其易于使用,且提供多种自定义选项。凭借着这一系列优势,fullPage 得到无数开发人员的青睐,并在 GitHub 上拿下超过 3 万星。
下面来看 Codepen 演示:
您甚至可以将其与各类流行框架配合使用,例如:
react-fullpage
vue-fullpage
angular-fullpage
我是在大概一年之前接触到这套库的,现在它已经成为我的心头最爱,也是我几乎在每个项目都能使用的少数几套库之一。如果大家还没试过,请给它个机会,您绝对不会失望。
anime.js

Anime.js 是目前最好的动画库之一,拥有出色的灵活性与易用性。它能够帮助大家向项目中添加各种酷炫的动画效果。
Anime.js 还能与 CSS 属性、SVG、DOM 属性以及 JavaScript 对象等良好结合,轻松集成至您的应用程序当中。
作为开发人员,拥有良好的技能组合无疑非常重要。在这方面,Anime.js 的作用非常突出——它不仅能够改善网站的整体观感,也能体现您的实际技能,让原本冷冰冰的业务能力瞬间变得生动起来。
请参考相关 Codepen 演示:
大家也可以在 Codepen 上查看更多其他出色项目,或者通过下方链接阅读说明文档。
https://animejs.com/documentation/
Screenfull.js

screenfull.js
有一次,我打算找一套能在项目中实现全屏功能的库,screenfull.js 就这样出现在我的生活里。
对于各位希望实现全屏功能的朋友来说,我强烈建议大家选择 screenfull.js(而非 Fullscreen API),因为它拥有更好的跨浏览器执行效率。
另外,它的体积也非常小巧,小到大家甚至不会注意到——gzip 压缩后仅为 0.7 KB。
您可以观看演示或阅读说明文档以了解更多详细信息。
演示地址:https://sindresorhus.com/screenfull.js
说明文档:https://github.com/sindresorhus/screenfull.js
Moment.js

Moment.js
日期与时间使用起来往往非常麻烦,特别是通过 API 调用不同时区、本地语言等时,往往更令人头大。Moment.js 能够帮助大家轻松解决这些问题,一口气搞定日期及时间的操作、验证、解析以及格式化等任务。
其中提供多种超棒的方法,能够为各类项目提供实际帮助。例如,我在自己的一个博客项目中就使用了.fromNow() 方法来显示文章的发布时间。
const moment = require ( 'moment' ); relativeTimeOfPost = moment ([ 2019 , 07 , 13 ]). fromNow (); // a year ago
虽然使用频率不高,但我还是很喜欢它带来的国际化功能。例如,我们可以使用.locale() 方法对以上结果进行自定义。
// French moment . locale ( 'fr' ); relativeTimeOfPostInFrench = moment ([ 2019 , 07 , 13 ]). fromNow (); //il y a un an // Spanish moment . locale ( 'es' ); relativeTimeOfPostInSpanish = moment ([ 2019 , 07 , 13 ]). fromNow (); //hace un año

通过下方链接阅读说明文档:https://momentjs.com/
Hammer.js

Hammer.js 是一套轻量化的 JavaScript 库,用于向 Web 应用程序中添加多点触控手抛。
有了这套库,大家的应用程序就能乐趣倍增。大家可以通过示例体验一番。
它能够识别出由触控、鼠标以及 pointerEvents 实现的各种手势。对于 jQuery 用户,我建议大家使用 jQuery 插件。
$(element).hammer(options).bind("pan", myPanHandler);通过下方链接阅读说明文档:http://hammerjs.github.io/getting-started/
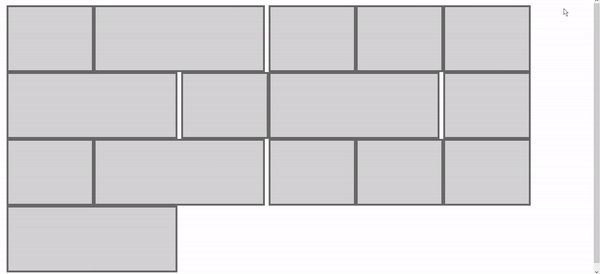
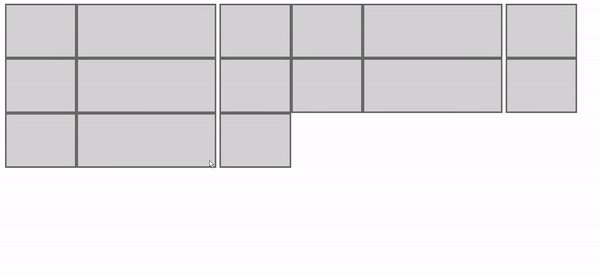
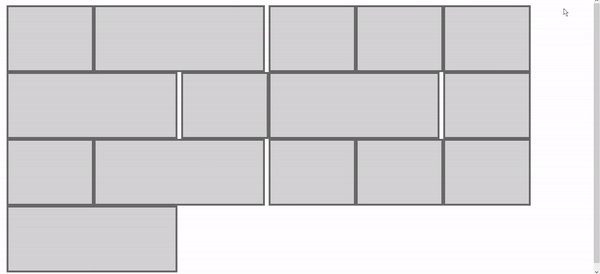
Masonry

Masonry
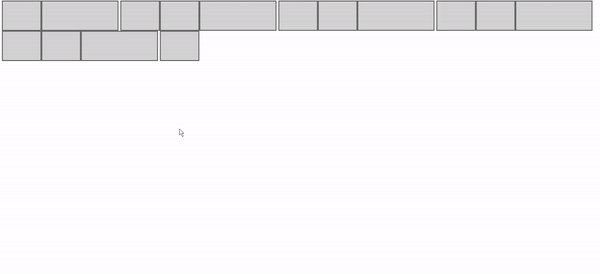
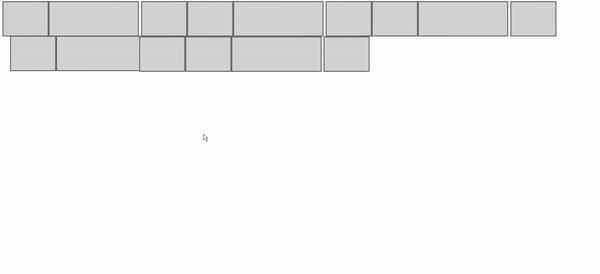
Masonry 是一套 JavaScript 网格布局库。它表现出色,我在很多项目都用到过。它能够使用简单的网格元素,并根据可用的垂直空间进行放置,有点像工程师们把石块或砖砼铺设在墙面上的感觉。
您可以利用这套库,以不同方式展示自己的项目,包括配合卡片、图像及模态等一同使用。
下面来看一个简单示例,只需要放大网页,布局就会出现相应变化。

下面来看实现以上效果的代码:
var elem = document.querySelector('.grid'); var msnry = new Masonry( elem, { itemSelector: '.grid-item', columnWidth: 400 }); var msnry = new Masonry( '.grid');再来看 Codepen 上的精彩演示:
查看相关项目:
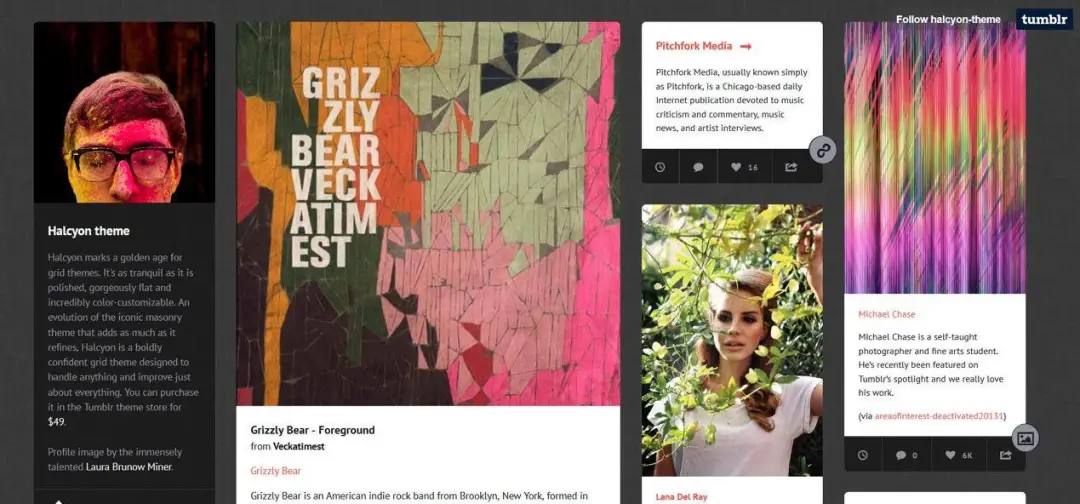
https://halcyon-theme.tumblr.com/
https://tympanus.net/Development/GridLoadingEffects/index.html
https://www.erikjo.com/work
D3.js

如果您对数据非常痴迷,那么这套库绝对不能错过。我还没有找到其他能像 D3 这样高效处理数据的库选项。它在 GitHub 上获得超过 9.2 万星,也成为众多开发人员最喜爱的数据可视化库。
最近,我开始使用 D3 配合 React 对 COVID-19 以及约翰霍普金斯 CSSE 数据存储库进行可视化。这是个非常有趣的项目,如果大家有着类似的数据处理需求,强烈建议各位尝试一下 D3.js。
你可以通过下方链接阅读说明文档:https://github.com/d3/d3/wiki
slick

slick
Slick 拥有全响应式、滑动支持以及无限循环等出色功能。如项目网站首页所述,它能满足用户对于轮播库的所有预期。
我使用这套库已经有一段时间了,它为我节约了很多时间。只需要几行代码我们就能在轮播中添加诸多功能。
$ ( '.autoplay' ). slick ({ slidesToShow : 3 , slidesToScroll : 1 , autoplay : true , autoplaySpeed : 2000 , });
Autoplay 自动播放
通过下方链接观看演示用例:https://kenwheeler.github.io/slick/
Popper.js

Popper.js
Popper.js 是一套大小约为 3 KB 左右的轻量化 JavaScript 库。这是一款零依赖关系的可靠、可扩展定位引擎,能够保证所有 popper 元素都被放置在正确的位置。
很多朋友不愿意投入心力配置 popper 元素,但正是这些细节区分开了普通开发者与优秀开发者。Popper.js 无疑是处理元素放置工作的好帮手,而且不会占用多少空间。
通过下方链接阅读说明文档:https://popper.js.org/docs/v2/
作为开发人员,选择正确的 JavaScript 非常重要。这不仅能够提供您的工作效率,同时也会让开发本身变得更加轻松便捷。当然,这里要再次强调,具体库选择仍然取决于您的实际需求。
上述就是小编为大家分享的2020年不容错过的十大JavaScript库分别有哪些了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。