您好,登录后才能下订单哦!
这篇文章主要讲解了“Vue 3升级方法是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue 3升级方法是什么”吧!
Vue 3的发布指日可待,我们可以期待一个更快,更小巧,更易于维护的版本,其中包含许多令人兴奋的新功能。这些通常是对现有API的补充和改进。
没有什么可以阻止你使用Vue 3启动新应用程序的。在本文中,我将向你展示如何领先一步,并通过升级应用程序来开始尝试新API。如果你对升级后的应用程序感兴趣,请看一下我的TodoMVC应用程序,它是用Composition API编写的。
TodoMVC:https://github.com/blacksonic/todomvc-vue-composition-api

使用CLI
我强烈建议对Vue项目使用正式的CLI。除了开发和部署工具外,它将升级简化为单行命令:
vue add vue-next
Vue Next plugin不仅可以升级和安装新的依赖项,还可以修改代码以使其与第三版兼容。
依赖
安装插件会将软件包 vue、vuex、vue-router、eslint-plugin-vue 和 @vue/test-utils 升级到下一个主要版本。此外,在开发依赖项中还会出现一个名为 @vue/compiler-sfc 的新软件包。到底有什么好处呢?它将新的Vue单个文件组件编译为可运行的Javascript代码。
代码修改
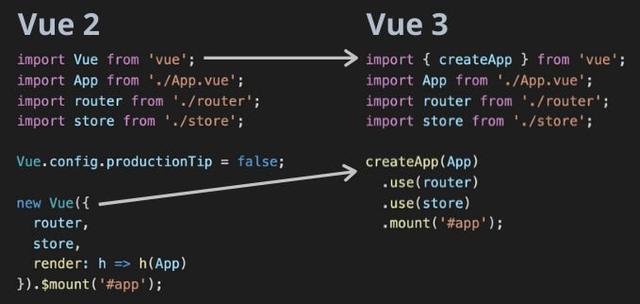
让我们来看看代码中都有哪些变化。首先大家注意到的是,主Vue包中不再有默认的导出。

命名的 export createApp 创建一个新的Vue应用程序,就像Vue 2中的构造函数一样。插件设置将使用 use 方法(而不是构造函数的参数)移至应用程序实例。$mount 方法会丢失其美元符号,但其行为方式相同。

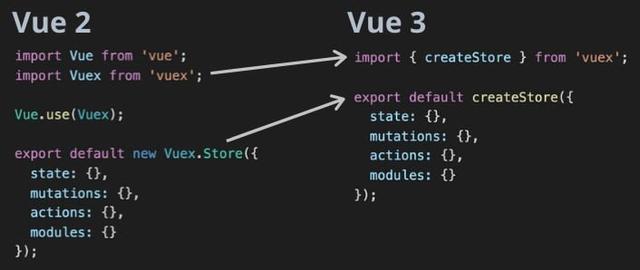
插件采用了工厂模式:不再使用带有 new 关键字的构造函数。无需调用新的 Vuex.Store,而是需要createStore 工厂方法。不再可能将store的默认导出作为插件传递。

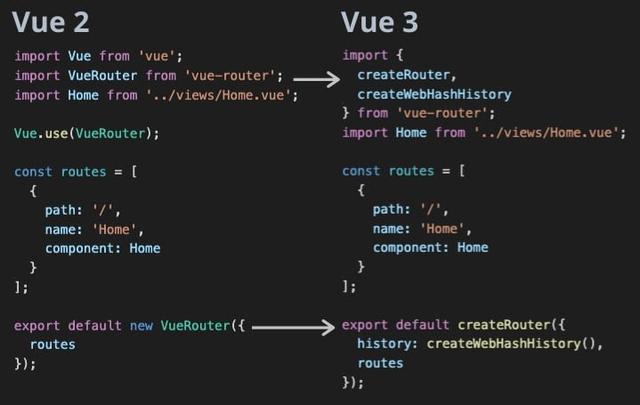
路由插件遵循相同的模式:new VueRouter 变成调用 createRouter ,并且必须保留全局插件设置。在新版本中,你始终必须定义历史记录的类型。你可以从 createWebHashHistory,createMemoryHistory 和createWebHistory 中选择。
基本上就是这样,可以启动应用程序并在新的Vue版本上运行。只需一个bash命令即可完成所有操作。其他的东西应该都可以用旧的语法来工作,因为旧的API仍然是完整的。
大小规模
如果检查build命令的输出大小,你会注意到略有下降:43.75 KiB-> 40.57 KiB。这是因为将默认Vue实例保留为命名导出的结果。诸如Webpack和Rollup之类的构建工具可以对命名的导出进行tree-shaking(删除未使用的代码),但对默认的导出则不能。
如果没有CLI
如果没有CLI,则必须将 vue-loader 或 rollup-plugin-vue 升级到下一个主要版本,并添加 @vue/compiler-sfc 软件包。这里不再有魔法了,你必须手动完成所有操作。你还必须手动进行代码修改,这里没有搜索代码库和更新语法的工具。
感谢各位的阅读,以上就是“Vue 3升级方法是什么”的内容了,经过本文的学习后,相信大家对Vue 3升级方法是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。