жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңPHPеӣҫзүҮеӨ„зҗҶеә“GrafikaжҖҺд№ҲдҪҝз”ЁвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
GrafikaжҳҜдёҖдёӘPHPеӣҫеғҸеӨ„зҗҶеә“пјҢжҳҜеҹәдәҺImagickе’ҢGDпјҢеҸҜд»Ҙз”ЁдәҺж”№еҸҳеӣҫзүҮеӨ§е°ҸпјҢеүӘиЈҒпјҢжҜ”иҫғпјҢж·»еҠ ж°ҙеҚ°зӯүзӯүеҠҹиғҪгҖӮиҝҳжңүж„ҹзҹҘе“ҲеёҢпјҢй«ҳзә§еӣҫеғҸиҝҮж»ӨпјҢз»ҳеҲ¶иҙқеЎһе°”жӣІзәҝзӯүеҠҹиғҪпјҢеҸҜи°“йқһеёёејәеӨ§гҖӮ
е®үиЈ…
дёӢиҪҪ
1гҖҒзӣҙжҺҘдёӢиҪҪпјҡ
Grafikaзҡ„е®ҳзҪ‘гҖҒGithubең°еқҖ
2гҖҒcomposerпјҡ
composer require kosinix/grafika:dev-master --prefer-dist
зҺҜеўғйңҖжұӮ
PHP >= 5.3пјҢеҪ“然е®ҳж–№жҺЁиҚҗphp7
GDеә“ >= 2.0зүҲжң¬
Imagick***(дёҚејәжұӮ)>=3.3.0 пјҢ ImageMagick >= 6.5.3
йғЁзҪІ
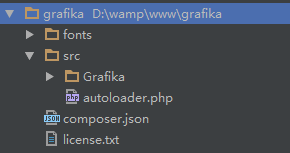
дёӢиҪҪдёӢжқҘзҡ„Grafikaзӣ®еҪ•еҹәжң¬з»“жһ„еғҸдёӢйқўиҝҷж ·пјҡ

дёҚиҝҮcomposerдёӢиҪҪдёӢжқҘзҡ„еӨҡдёҖзӮ№е„ҝпјҢдҪ еҸӘйңҖиҰҒдҪҝз”Ёkosinix/grafikaзӣ®еҪ•дёӢзҡ„дёңиҘҝе°ұеҘҪдәҶгҖӮ
жҲ‘们еңЁgrafikaзӣ®еҪ•дёӢе»әз«ӢдёҖдёӘindex.phpпјҢд№ӢеҗҺзҡ„ж“ҚдҪңйғҪеңЁиҝҷйҮҢгҖӮ
grafikaз»ҷжҲ‘们жҸҗдҫӣдәҶдёҖдёӘйқһеёёеҘҪз”Ёзҡ„autoloader.phpдҪҚдәҺsrcзӣ®еҪ•дёӢгҖӮ
еңЁindex.phpдёӯеј•е…Ҙе®ғпјҢ(иҜҙжҳҺдёӢпјҢд»ҘдёӢзӨәдҫӢйғҪйңҖиҰҒеј•е…ҘиҝҷдёӘautoloader.phpж–Ү件пјҢжҲ‘们й»ҳи®ӨзңҒз•Ҙ)пјҢдёӢйқўе°ұеҸҜд»ҘзӣҙжҺҘејҖеҸ‘дәҶгҖӮ
require_once 'src/autoloader.php';
еҲӣе»әEditors
1гҖҒcreateEditor
grafikaйҖҡиҝҮйқҷжҖҒж–№жі•createEditorжқҘеҲӣе»әдёҖдёӘeditorгҖӮе®ғеҢ…еҗ«жүҖжңүзҡ„еӣҫзүҮеӨ„зҗҶж–№жі•гҖӮ
з”ұдәҺпјҢgrafikaжҳҜеҹәдәҺImagickе’ҢGDеә“пјҢжүҖд»ҘдҪҝз”ЁcreateEditorж–№жі•дјҡж №жҚ®еҪ“еүҚжғ…еҶөпјҢиҮӘеҠЁйҖүжӢ©жүҖйңҖиҰҒзҡ„еӣҫзүҮеӨ„зҗҶеә“гҖӮ(жҺЁиҚҗдҪҝз”Ё)
use Grafika\Grafika; // Import package $editor = Grafika::createEditor(); // Create the best available editor
2гҖҒImagick Editor
еҪ“然дҪ д№ҹеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁImagickзұ»еә“гҖӮ
use Grafika\Imagick\Editor; // Import package $editor = new Editor(); // Imagick editor
жіЁж„Ҹпјҡжңүдәӣжғ…еҶөеҸҜиғҪдёҚж”ҜжҢҒиҜҘзұ»еә“пјҢдҪ йңҖиҰҒдҪҝз”ЁдёӢйқўиҜӯеҸҘжЈҖжҹҘеҗҺдҪҝз”ЁпјҢ(дёҚиҝҮдҪ ***зӣҙжҺҘдҪҝз”Ёж–№жі•1пјҢе°ұжІЎиҝҷдәӣдәӢ)
use Grafika\Imagick\Editor; // Import package $editor = new Editor(); // Imagick editor if( $editor->isAvailable() ) { // Safety check // Your code here }3гҖҒGD Editor
дҪ д№ҹеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁGDеә“пјҢд№ҹжңүдәӣжғ…еҶөеҸҜиғҪдёҚж”ҜжҢҒпјҢи®°еҫ—жЈҖжҹҘ
use Grafika\Gd\Editor; // Import package $editor = new Editor(); // Gd editor if( $editor->isAvailable() ) { // Safety check // Your code here }еҲӣе»әеӣҫеғҸ
grafikaе…Ғи®ёдҪ дҪҝз”Ё4з§Қж–№ејҸеҲӣе»әдёҖдёӘеҫ…еӨ„зҗҶзҡ„еӣҫеғҸ
1гҖҒзӣҙжҺҘжү“ејҖеӣҫеғҸ
еҲӣе»әeditor + openж–№жі•
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'path/to/image.jpg');
2гҖҒдҪҝз”ЁйқҷжҖҒж–№жі•жү“ејҖеӣҫзүҮ
дҪҝз”ЁзӣҙжҺҘжү“ејҖгҖҒеҲӣе»әеӣҫзүҮ
use Grafika\Grafika; $image = Grafika::createImage('path/to/image.jpg'); // иҝҷйҮҢзңҒз•ҘдәҶ$editor = Grafika::createEditor();3гҖҒеҲӣе»әдёҖдёӘз©әзҷҪзҡ„з”»еёғ
ж–°е»әдёҖдёӘз”»еёғдҪңдёәж–°еӣҫеғҸ
use Grafika\Grafika; $image = Grafika::createBlankImage(100,100);
4гҖҒд»Һе·ІжңүеӣҫзүҮжӢ·иҙқдёҖдёӘ
жӢ·иҙқдёҖдёӘеӣҫеғҸдҪңдёәеӣҫеғҸеӨ„зҗҶ
$copy = clone $image;
иҝҷз§Қж–№жі•дҪ иҰҒдҝқиҜҒд№ӢеүҚжңүдёҖеј еӣҫзүҮ
иҝҷеҮ з§Қж–№жі•д№ӢеҗҺзҡ„ж“ҚдҪңеӨ§еҗҢе°ҸејӮпјҢжҲ‘们еҸӘйҖүжӢ©***з§Қ常规方法дҪңдёәи®Іи§ЈзӨәдҫӢ
еӣҫзүҮзј©з•Ҙеӣҫ
жҲ‘们е…ҲеҮҶеӨҮдёҖдёӘеҺҹеӣҫ

жҺҘдёӢжқҘпјҢеҒҮи®ҫжҲ‘们иҰҒеҲӣе»әзҡ„зј©з•Ҙеӣҫй•ҝпјҡ200pxе®Ҫ200px
1гҖҒResize Fit
зӯүжҜ”дҫӢзј©ж”ҫзұ»еһӢгҖӮйӮЈд№Ҳе°ұдҝқиҜҒеӣҫзүҮиҫғй•ҝзҡ„дёҖиҫ№дёҚи¶…иҝҮ200pxпјҢзӯүжҜ”зј©ж”ҫпјҢзј©ж”ҫеҗҺдёҚеЎ«е……иғҢжҷҜгҖӮ
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open($image1 , 'yanying.jpg'); // жү“ејҖyanying.jpg并且еӯҳж”ҫеҲ°$image1 $editor->resizeFit($image1 , 200 , 200); $editor->save($image1 , 'yanying1.jpg'); $editor->open($image2 , 'yanying-h.jpg'); // жү“ејҖyanying.jpg并且еӯҳж”ҫеҲ°$image2 $editor->resizeFit($image2 , 200 , 200); $editor->save($image2 , 'yanying2.jpg');
еҪ“然дёҚиҰҒеҝҳдәҶ***иЎҢзҡ„require


2гҖҒResize Exact
еӣәе®ҡе°әеҜёзј©ж”ҫзұ»еһӢгҖӮе°ұжҳҜдёҚз®ЎеӣҫзүҮй•ҝе®ҪжҜ”пјҢе…ЁйғЁзј©е°ҸеҲ°200pxпјҢеҸҜиғҪеҜјиҮҙеӣҫзүҮеҸҳеҪўгҖӮ
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open($image1 , 'yanying.jpg'); // жү“ејҖyanying.jpg并且еӯҳж”ҫеҲ°$image1 $editor->resizeExact($image1 , 200 , 200); $editor->save($image1 , 'yanying1.jpg'); $editor->open($image2 , 'yanying-h.jpg'); // жү“ејҖyanying.jpg并且еӯҳж”ҫеҲ°$image2 $editor->resizeExact($image2 , 200 , 200); $editor->save($image2 , 'yanying2.jpg');


3гҖҒResize Fill
еұ…дёӯеүӘиЈҒгҖӮе°ұжҳҜжҠҠиҫғзҹӯзҡ„еҸҳзј©ж”ҫеҲ°200pxпјҢ然еҗҺе°Ҷй•ҝиҫ№зҡ„еӨ§дәҺ200pxзҡ„йғЁеҲҶеұ…дёӯеүӘиЈҒжҺүпјҢеӣҫзүҮдёҚдјҡеҸҳеҪўгҖӮ


4гҖҒResize Exact Width
зӯүе®Ҫзј©ж”ҫгҖӮе’Ң***з§ҚеҠҹиғҪзӣёдјјпјҢжңҖз»Ҳе®Ҫдёә200pxпјҢзӯүжҜ”зј©ж”ҫпјҢй«ҳеәҰдёҚз®ЎгҖӮ
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open($image1 , 'yanying.jpg'); // жү“ејҖyanying.jpg并且еӯҳж”ҫеҲ°$image1 $editor->resizeExactWidth($image1 , 200); $editor->save($image1 , 'yanying1.jpg'); $editor->open($image2 , 'yanying-h.jpg'); // жү“ејҖyanying.jpg并且еӯҳж”ҫеҲ°$image2 $editor->resizeExactWidth($image2 , 200); $editor->save($image2 , 'yanying2.jpg');


5гҖҒResize Exact Height
зӯүй«ҳзј©ж”ҫгҖӮжңҖз»Ҳй«ҳдёә200pxпјҢзӯүжҜ”зј©ж”ҫпјҢдёҚиҖғиҷ‘еӣҫзүҮе®ҪеәҰгҖӮ


еӣҫеғҸеҜ№жҜ”еҠҹиғҪ
1гҖҒеӣҫзүҮзӣёдјјеәҰеҜ№жҜ”
жҲ‘们йҰ–е…ҲеҮҶеӨҮдёҖеј еҹәжң¬еӣҫпјҢз”ЁжқҘе’Ңе…¶д»–еӣҫзүҮеҜ№жҜ”гҖӮ(segmentfaultзҪ‘йЎөеӣҫзүҮеҸҜиғҪеӨ„зҗҶиҝҮпјҢзӣҙжҺҘдҪҝз”Ёжң¬ж–ҮеӣҫзүҮеҸҜиғҪз»“жһңдёҚдёҖиҮҙ)

1пјүгҖҒжҲ‘们***ж¬ЎдҪҝз”ЁдёҖеј зҒ°еәҰеӣҫзүҮжқҘжҜ”иҫғ

use Grafika\Grafika; $editor = Grafika::createEditor(); $result = $editor->compare('yanying.jpg' , 'yanying_grey.jpg'); var_dump($result); // int 2иҜҙжҳҺпјҡ grafikaеӣҫзүҮеҜ№жҜ”ж–№жі•compareиҝ”еӣһдёҖдёӘж•°еӯ—пјҢе…¶дёӯеҰӮжһңж•°еӯ—и¶ҠжҺҘиҝ‘дәҺ0пјҢйӮЈд№ҲиЎЁзӨәеӣҫзүҮи¶ҠзӣёдјјгҖӮеҰӮжһңж•°еӯ—еңЁ0-10иҢғеӣҙеҶ…пјҢйӮЈд№ҲеӣҫзүҮйғҪеҸҜиғҪзӣёдјјгҖӮдҪҶжҳҜеҰӮжһңж•°еӯ—еӨ§дәҺ10пјҢйӮЈд№ҲпјҢеҸҜиғҪе°ұе®Ңе…ЁдёҚеҗҢгҖӮ
иҝҷйҮҢиҝ”еӣһ2пјҢиҜҙжҳҺзӣёдјјеәҰиҝҳжҳҜйқһеёёй«ҳзҡ„гҖӮ
2пјүгҖҒжҲ‘们еҶҚз”ЁдёҖеј зј©е°Ҹзҡ„еӣҫзүҮжқҘжөӢиҜ•пјҢи®°дҪҸйғҪжҳҜе’Ң***еј еҹәжң¬еӣҫжҜ”иҫғгҖӮ

use Grafika\Grafika; $editor = Grafika::createEditor(); $result = $editor->compare('yanying.jpg' , 'yanying-smaller.jpg'); var_dump($result); // int 0иҝҷйҮҢз»“жһңиҝ”еӣһ0пјҢзӣёдјјеәҰйқһеёёй«ҳгҖӮ
3пјүгҖҒжҲ‘们еҶҚз”ЁдёҖеј еүӘиЈҒдёӢжқҘзҡ„еұҖйғЁеӣҫзүҮжөӢиҜ•

use Grafika\Grafika; $editor = Grafika::createEditor(); $result = $editor->compare('yanying.jpg' , 'yanying-half.jpg'); var_dump($result); // int 20з»“жһңи¶…иҝҮ10дәҶпјҢзӣёдјјеәҰдёҚжҖҺд№Ҳй«ҳ
4пјүгҖҒжҲ‘们еҶҚз”ЁдёҖеј е®Ңе…ЁдёҚеҗҢзҡ„еӣҫзүҮжөӢиҜ•

use Grafika\Grafika; $editor = Grafika::createEditor(); $result = $editor->compare('yanying.jpg' , 'yanying-h.jpg'); var_dump($result); // int 39з»“жһң39пјҢи¶ҠжқҘи¶ҠеӨ§пјҢи¶ҠжқҘи¶ҠдёҚеғҸ
2гҖҒжҜ”иҫғеӣҫзүҮжҳҜеҗҰзӣёеҗҢ
grafikaжҸҗдҫӣж–№жі•equalжқҘжЈҖжҹҘдёӨеј еӣҫзүҮжҳҜеҗҰе®Ңе…ЁзӣёеҗҢгҖӮиҝҷйҮҢзҡ„жЈҖжҹҘжҳҜдёҖдёӘеғҸзҙ дёҖдёӘеғҸзҙ зҡ„жЈҖжөӢпјҢжүҖд»Ҙж—¶й—ҙеҸҜиғҪдјҡиҫғй•ҝгҖӮ
еҪ“然grafikaд№ҹдјҡйў„жЈҖжҹҘпјҢеҰӮжһңдёӨеј еӣҫзүҮеӨ§е°ҸдёҚзӣёеҗҢпјҢеҲҷзӣҙжҺҘиҝ”еӣһfalseгҖӮеҸӘжңүе…¶д»–йғҪзӣёеҗҢеҗҺжүҚдјҡиҝӣиЎҢйҖҗеғҸзҙ жЈҖжҹҘгҖӮ
жҲ‘们иҝҷйҮҢеҜ№жҜ”д№ӢеүҚеҲӣе»әзҡ„дёҖеј зј©з•ҘеӣҫпјҢеӣ дёәеӨ§е°ҸдёҚдёҖиҮҙпјҢжүҖд»ҘзӣҙжҺҘиҝ”еӣһfalse

use Grafika\Grafika; $editor = Grafika::createEditor(); $result = $editor->equal('yanying.jpg' , 'yanying-smaller.jpg'); var_dump($result); // boolean falseжҷәиғҪеүӘиЈҒ
жҷәиғҪеүӘиЈҒжҳҜиҮӘеҠЁиҜҶеҲ«еӣҫеғҸдёӯзҡ„йҮҚиҰҒйғЁеҲҶпјҢеүӘиЈҒж—¶еҖҷеҒҸеҗ‘дәҺдҝқз•ҷйҮҚзӮ№йғЁеҲҶгҖӮ
дёҚиҝҮgrafikaд№ҹжҸҗдҫӣдәҶдәәдёәж“ҚжҺ§дҪҚзҪ®еүӘиЈҒпјҢжҲ‘们е…ҲиҜҙиҝҷдёӘгҖӮ
еҹәжң¬дҪҚзҪ®еүӘиЈҒ
еҹәжң¬дҪҚзҪ®еүӘиЈҒеҢ…еҗ«9дёӘдҪҚзҪ®
top-left
top-center
top-right
center-left
center
center-right
bottom-left
bottom-center
bottom-right
жҲ‘们иҝҷйҮҢдёҖиө·иҜҙдәҶпјҢиҝҷйҮҢжҲ‘们дҪҝз”Ё900*600зҡ„еӣҫзүҮпјҢеҲҶжҲҗ9еқ—

use Grafika\Grafika; $editor = Grafika::createEditor(); $src = 'yanying.jpg'; $editor->open( $image, $src ); $editor->crop( $image, 300, 200, 'top-left' ); $editor->save( $image, 'result1.jpg' ); $editor->free( $image ); $editor->open( $image, $src ); $editor->crop( $image, 300, 200, 'top-center' ); $editor->save( $image, 'result2.jpg' ); $editor->free( $image ); $editor->open( $image, $src ); $editor->crop( $image, 300, 200, 'top-right' ); $editor->save( $image, 'result3.jpg' ); $editor->free( $image ); $editor->open( $image, $src ); $editor->crop( $image, 300, 200, 'center-left' ); $editor->save( $image, 'result4.jpg' ); $editor->free( $image ); $editor->open( $image, $src ); $editor->crop( $image, 300, 200, 'center' ); $editor->save( $image, 'result5.jpg' ); $editor->free( $image ); $editor->open( $image, $src ); $editor->crop( $image, 300, 200, 'center-right' ); $editor->save( $image, 'result6.jpg' ); $editor->free( $image ); $editor->open( $image, $src ); $editor->crop( $image, 300, 200, 'bottom-left' ); $editor->save( $image, 'result7.jpg' ); $editor->free( $image ); $editor->open( $image, $src ); $editor->crop( $image, 300, 200, 'bottom-center' ); $editor->save( $image, 'result8.jpg' ); $editor->free( $image ); $editor->open( $image, $src ); $editor->crop( $image, 300, 200, 'bottom-right' ); $editor->save( $image, 'result9.jpg' ); $editor->free( $image );
зңӢдёӢз»“жһң

жҷәиғҪеүӘиЈҒ
еҺҹеӣҫ

жҲ‘们дҪҝз”ЁжҷәиғҪеүӘиЈҒе°ҶеӣҫзүҮеүӘиЈҒиҮі200*200px
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $editor->crop( $image, 200, 200, 'smart' ); $editor->save( $image, 'yanying-smart.jpg' );
еҸ‘зҺ°иҝҳжҳҜеҸҜд»ҘзӘҒеҮәйҮҚзӮ№зҡ„

GIFзј©з•Ҙеӣҫ
еҺӢзј©GIFпјҢдёҚдёўеӨұеҠЁз”»
grafikaеҸҜд»ҘзӣҙжҺҘеҺӢзј©GIFеӣҫзүҮпјҢ并且дёҚдёўеӨұеҠЁз”»еҠҹиғҪгҖӮ

use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'sample.gif' ); $editor->resizeFit( $image, 250, 128 ); $editor->save( $image, 'output.gif' );
жҲ‘们иҝҷйҮҢе°ҶеҺҹеӣҫеҺӢзј©еҲ°еҺҹжқҘзҡ„дёҖеҚҠпјҢеҸ‘зҺ°еҠЁз”»е№¶жІЎжңүдёўеӨұ

移йҷӨGIFеҠЁз”»ж•Ҳжһң
еҪ“然пјҢеҰӮжһңжңүйңҖиҰҒпјҢжҲ‘们д№ҹеҸҜд»ҘзӣҙжҺҘ移йҷӨGIFзҡ„еҠЁз”»ж•Ҳжһң
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'sample.gif' ); $editor->flatten( $image ); $editor->save( $image, 'output-no-animation.gif' );

еӣҫзүҮеҗҲ并
еӣҫзүҮеҗҲ并йңҖиҰҒ2еј еӣҫзүҮпјҢе°Ҷе…¶дёӯдёҖеј дҪңдёәеҹәжң¬еӣҫпјҢеҮҶеӨҮзҡ„第дәҢз« еӣҫзүҮе°ұжҳҜж”ҫзҪ®еңЁеҹәзЎҖеӣҫзүҮд№ӢдёҠгҖӮ
жҲ‘们йҰ–е…ҲжқҘзңӢд»Јз Ғ
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open($image1 , 'yanying-h.jpg'); $editor->open($image2 , 'yanying-smaller.jpg'); $editor->blend ( $image1, $image2 , 'normal', 0.9, 'center'); $editor->save($image1,'333/yanying-blend.jpg');
и§ЈйҮҠдёҖдёӢ
йҰ–е…Ҳжү“ејҖдёӨеј еӣҫзүҮпјҢе…¶дёӯ$image1дёәеҹәзЎҖеӣҫзүҮпјҢд№ҹе°ұжҳҜж”ҫеңЁдёӢйқўзҡ„гҖӮйҮҚзӮ№еңЁblendиҝҷдёӘж–№жі•гҖӮ
е…¶дёӯ
***дёӘеҸӮж•°дёәеҹәзЎҖеӣҫзүҮ
第дәҢдёӘеҸӮж•°дёәж”ҫзҪ®еңЁеҹәзЎҖеӣҫзүҮд№ӢдёҠзҡ„еӣҫзүҮnormal, multiply, overlay or screen.пјҢиҝҷйҮҢзҡ„зұ»еһӢж„ҸжҖқе°ұжҳҜеӣҫзүҮеҸ еҠ зҡ„жЁЎејҸпјҢдёӢйқўдјҡз»ҷеҮәе®һдҫӢзңӢжҜҸз§Қзҡ„дёҚеҗҢгҖӮ
第дёүдёӘеҸӮж•°дёәйҖҸжҳҺеәҰпјҢиҝҷдёӘдёҚиҜҙеӨӘеӨҡпјҢе®№жҳ“жғіеҲ°гҖӮ
第еӣӣдёӘдёәдҪҚзҪ®пјҢжңү10дёӘйҖүжӢ©пјҢе…¶дёӯпјҢеүҚйқў9з§Қдёәз”ЁжҲ·иҮӘе®ҡд№үжӢңи®ҝдҪҚзҪ®пјҢиҖҢ***дёҖдёӘжҳҜжҷәиғҪжӢңи®ҝпјҢз”ұgrafikaжқҘеҲӨж–ӯж‘Ҷж”ҫеңЁе“ӘйҮҢеҘҪгҖӮtop-left, top-center, top-right, center-left, center, center-right, bottom-left, bottom-center, bottom-right and smart
第дә”дёӘеҸӮж•°дёәеҸҜйҖүеҸӮж•°пјҢиЎЁзӨәеӣҫзүҮ2и·қзҰ»еӣҫзүҮ1е·Ұиҫ№зҡ„и·қзҰ»
第е…ӯдёӘеҸӮж•°д№ҹдёәеҸҜйҖүеҸӮж•°пјҢиЎЁзӨәеӣҫзүҮ2и·қзҰ»еӣҫзүҮ1дёҠиҫ№зҡ„и·қзҰ»
жҲ‘们иҜ•зқҖж‘ҶеҮ з§Қжғ…еҶөгҖӮ
1гҖҒnormal
е…¶дёӯдҪҚзҪ®дҝЎжҒҜпјҡcenterпјҢйҖҸжҳҺеәҰдёә0.9пјҢд№ҹе°ұжҳҜдёҠйқўд»Јз Ғзҡ„йӮЈз§Қ

2гҖҒmultiply
дҪҚзҪ®дҝЎжҒҜпјҡпјҢtop-leftпјҢе…¶д»–дёҚеҸҳ

3гҖҒoverlay
дҪҚзҪ®дҝЎжҒҜпјҡbottom-rightпјҢе…¶д»–дёҚеҸҳ

4гҖҒscreen
дҪҚзҪ®дҝЎжҒҜпјҡпјҢ***дёҖдёӘдҪҚзҪ®еҸӮж•°дёҚз»ҷпјҢд№ҹе°ұжҳҜй»ҳи®Өtop-left

еӣҫеғҸж—ӢиҪ¬
еӣҫеғҸж—ӢиҪ¬жҜ”иҫғз®ҖеҚ•пјҢеҸӘйңҖиҰҒз»ҷдёҖдёӘж—ӢиҪ¬и§’еәҰеҸӮж•°е°ұеҸҜд»ҘдәҶпјҢеҰӮжһңжғіиҰҒз»ҷиғҢжҷҜеЎ«е……дёӘйўңиүІпјҢеҶҚз»ҷдёҖдёӘйўңиүІеҸӮж•°еҚіеҸҜгҖӮ(й»ҳи®ӨдёҚз»ҷиғҢжҷҜиүІдёәй»‘иүІ)
д»Јз ҒеҰӮдёӢ
use Grafika\Grafika; use Grafika\Color; $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); $editor->rotate($image ,'45',new Color('#ff0000')); $editor->save($image,'333/yanying-rotate.jpg');***дёҖдёӘиғҢжҷҜйўңиүІеҸӮж•°д№ҹжҳҜйңҖиҰҒColorеҜ№иұЎ

еӣҫзүҮеҶҷж–Үеӯ—
еңЁеӣҫзүҮдёҠйқўеҶҷж–Үеӯ—зҡ„еҸӮж•°жҜ”иҫғеӨҡпјҢдёҚиҝҮеҰӮжһңжӯЈеёёдҪҝз”ЁпјҢеҸӘйңҖиҰҒз»ҷеүҚдёӨдёӘеҝ…еЎ«зҡ„еҚіеҸҜпјҢеҗҺйқўзҡ„еҸӮж•°йғҪжҳҜеҸҜйҖүзҡ„гҖӮ
жҲ‘们йҖҗдёҖзҡ„жқҘзңӢеҗ„дёӘеҸӮж•°
imageпјҡжүҖйңҖиҰҒеҶҷж–Үеӯ—зҡ„еӣҫзүҮ
textпјҡйңҖиҰҒеҶҷзҡ„ж–Үеӯ—
sizeпјҡ(йҖүеЎ«)еӯ—дҪ“еӨ§е°ҸпјҢй»ҳи®Өдёә12px
xпјҡ(йҖүеЎ«)ж–Үеӯ—зҡ„жңҖе·Ұиҫ№и·қзҰ»еӣҫзүҮжңҖе·Ұиҫ№зҡ„и·қзҰ»пјҢй»ҳи®Өдёә0
yпјҡ(йҖүеЎ«)ж–Үеӯ—зҡ„еҹәзәҝеҲ°еӣҫзүҮзҡ„жңҖдёҠиҫ№зҡ„и·қзҰ»пјҢй»ҳи®ӨжҳҜ12pxпјҢд№ҹе°ұжҳҜж–Үеӯ—зҡ„й«ҳеәҰгҖӮ(еҹәзәҝдҪ е°ұеҪ“еҒҡж–Үеӯ—жңҖдёӢйқўеҘҪдәҶ)
colorпјҡ(йҖүеЎ«)еӯ—дҪ“йўңиүІпјҢColorеҜ№иұЎпјҢйңҖиҰҒnew ColorдёҖдёӢпјҢй»ҳи®Өдёәй»‘иүІгҖӮ
fontпјҡ(йҖүеЎ«)еӯ—дҪ“зҡ„е®Ңж•ҙи·Ҝеҫ„пјҢй»ҳи®ӨSans font.
angleпјҡ(йҖүеЎ«)ж–Үеӯ—ж—ӢиҪ¬и§’еәҰпјҢеҸ–еҖјиҢғеӣҙдёә0-359пјҢй»ҳи®Өдёә0пјҢд№ҹе°ұжҳҜдёҚж—ӢиҪ¬
жҲ‘们йҡҸдҫҝжүҫдёӘж–Үеӯ—иҜ•иҜ•
use Grafika\Grafika; use Grafika\Color; $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); $editor->text($image ,'yanying',30,200,100,new olor("#000000"),'',45); $editor->save($image,'333/yanying-text.jpg');зңӢдёӢж•ҲжһңгҖӮиҝҷйҮҢиҜҙжҳҺдёӢпјҢеҰӮжһңж–Үеӯ—дёәдёӯж–ҮпјҢйңҖиҰҒжүҫдёҖдёӘж”ҜжҢҒдёӯж–Үзҡ„еӯ—дҪ“гҖӮй»ҳи®Өеӯ—дҪ“дёҚж”ҜжҢҒдёӯж–ҮпјҢжүҖд»ҘдҪ еҶҷдёӯж–ҮпјҢе°ұжҳҜйғҪжҳҜе°Ҹж–№жЎҶгҖӮ

вҖңPHPеӣҫзүҮеӨ„зҗҶеә“GrafikaжҖҺд№ҲдҪҝз”ЁвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ