您好,登录后才能下订单哦!
这篇文章主要讲解了“JavaScript正则表达式实例分析”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript正则表达式实例分析”吧!
1. 概览
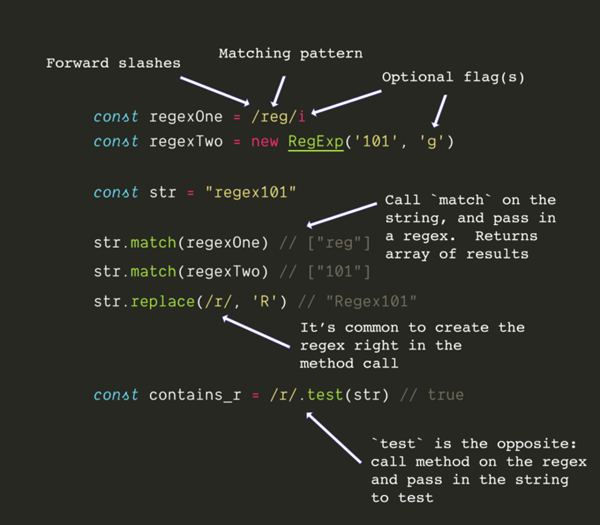
在 JavaScript 中,使用 // 即可创建一个正则表达式对象,当然也可以使用 new RegExp()
常用的跟正则相关的方法有 match、test 和 replace。
其中 match,replace 都是字符串上的方法, test 是正则对象上的方法。
下面看具体的图示:

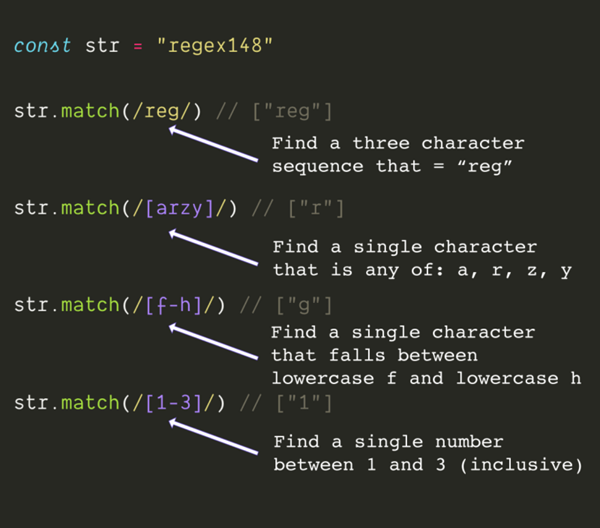
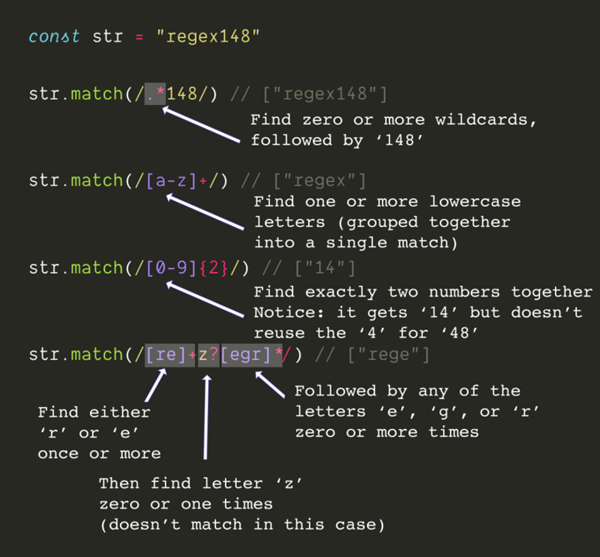
2. 匹配单字符
/reg/ 可以直接匹配具体的字符串 reg。
/[arzy]/ 中的中括号[] 则代表匹配 arzy 中的任意单个字符
/[f-h]/ 中的中杠 - 代表匹配字母表顺序中 f 到 h 中的任意单个字符
/[1-3]/ 则代表匹配数字 1 到 3

3. 正则选项
正则对象的后面也可以跟选项,JavaScript 中常用的选项有:
i - 代表忽略大小写
m - 代表多行匹配
g - 代表全局匹配(可以匹配多次)

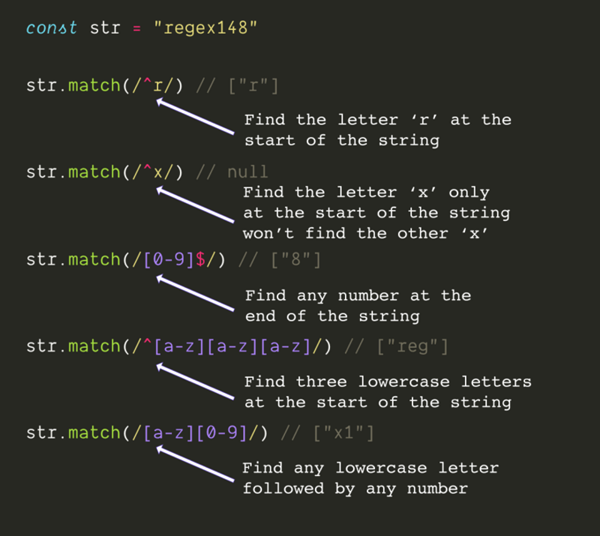
4. 边界匹配
^ - 代表匹配字符串的开头
$ - 代表匹配字符串的结尾

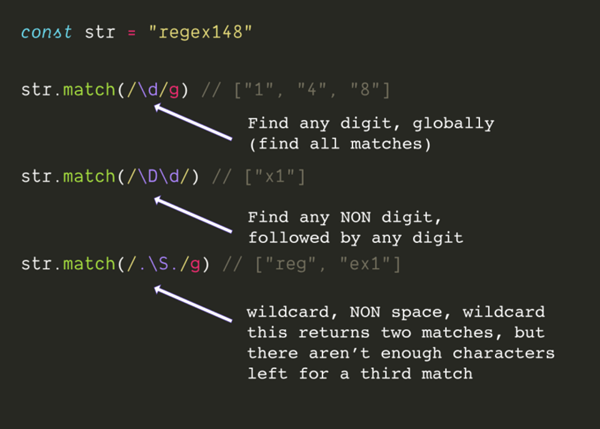
5. 字符匹配
. - 可以匹配除了换行符外的任意字符
\d - 可以匹配任意数字
\D - 可以匹配任意非数字
\s - 匹配任意空白字符
\S - 匹配任意非空白字符
\n - 匹配换行
\w - 它其实就等同于 [A-Za-z0-9_],即匹配字母数字下划线

6. 量词匹配
* - 匹配 0 次或多次
+ - 匹配 1 次或多次
? - 匹配 0 次或 1 次
{3} - 匹配 3 次
{2,4} - 匹配 2、3 或 4 次
{2,} - 匹配 2 次或多次

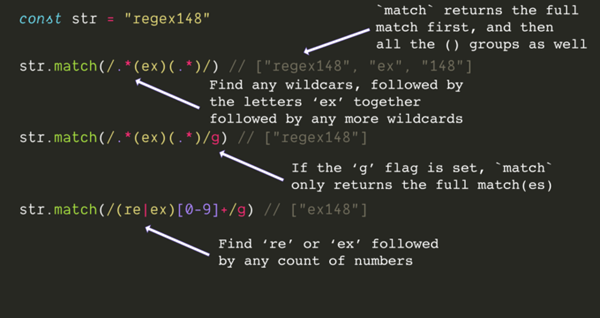
7. 分组
() 小括号在正则中代表分组,一般在 match 方法中用来返回全匹配加上多个分组结果,如果使用了 g 选项,则只返回全匹配。
在小括号中你可以使用管道符号 |,它代表或

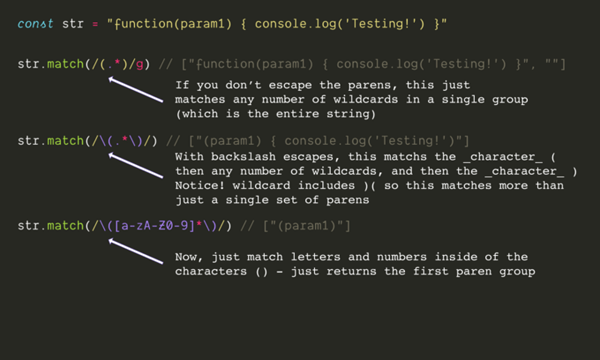
8. 特殊字符
匹配特殊符号的时候需要加反斜杠 \
JS 中的特殊字符有 ^ $ \ . * + ? () [] {} |
所以如果你需要匹配星号 *,就需要这样写:
\*

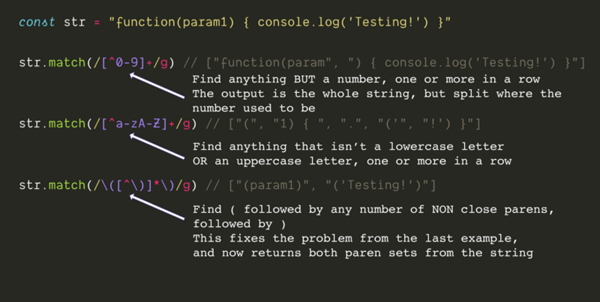
9. 取非匹配
匹配除了某个字符的任意字符,需要在中括号[] 中使用 ^
至此 ^ 具有两个含义:
如果用于正则表达式的开头,代表匹配字符串的开头
如果用于中括号 [] 内部,则代表匹配非此字符

感谢各位的阅读,以上就是“JavaScript正则表达式实例分析”的内容了,经过本文的学习后,相信大家对JavaScript正则表达式实例分析这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。