жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
JavaMeејҖеҸ‘дёӯдҪҺзә§з•Ңйқўз»ҳеӣҫжҖҺд№ҲиҝӣиЎҢзӮ№йҳөеӯ—пјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
гҖҗй—®йўҳжҸҸиҝ°гҖ‘JavaMeиҮӘеёҰзҡ„еӯ—дҪ“еҸӘжңүдёүз§ҚпјҡFont.SIZE_SMALLгҖҒFont.SIZE_MEDIAе’ҢFont.SIZE_LARGEпјҢжүҖи°“зҡ„Font.SIZE_LARGEе…¶е®һд№ҹдёҚжҳҜеҫҲеӨ§гҖӮеҰӮжһңиҰҒз»ҳеҲ¶е…¶д»–еӯ—еҸ·зҡ„еӯ—дҪ“иҜҘжҖҺд№ҲеҠһе‘ўпјҹиҝҗз”ЁдҪҺзә§з•ҢйқўCanvasз»ҳеҲ¶зҡ„зӮ№йҳөеӯ—жҳҜдёҖдёӘдёҚй”ҷзҡ„йҖүжӢ©гҖӮ
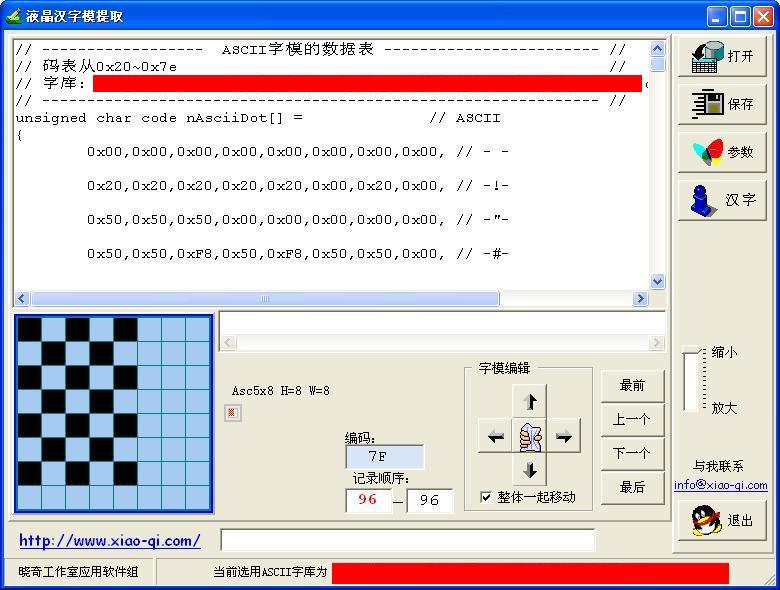
гҖҗеӯ—жЁЎе·Ҙе…·гҖ‘
жҷ“еҘҮе·ҘдҪңе®Ө
еҸ–жЁЎж–№ејҸпјҡд»Һе·ҰеҲ°еҸід»ҺдёҠеҲ°дёӢпјҢжЁӘеҗ‘8зӮ№е·Ұй«ҳдҪҚ
гҖҗеҲҶжһҗгҖ‘
жүҖи°“вҖңзӮ№йҳөеӯ—вҖқе°ұжҳҜж–Үеӯ—жҳҜз”ұзӮ№йҳөжһ„жҲҗзҡ„гҖӮзӮ№йҳөеӯ—жңүдёӨдёӘеҹәжң¬еұһжҖ§пјҢйӮЈе°ұжҳҜе®Ҫ(width)е’Ңй«ҳ(height)гҖӮе…ҲзңӢдёҖдёӘдҫӢеӯҗпјҡ

еҰӮеӣҫ1жүҖзӨәпјҢAsc5x8иЎЁзӨәе®ҪеәҰдёә5пјҢй«ҳеәҰдёә8зҡ„зӮ№йҳөеӯ—йӣҶгҖӮдёҖдёӘcharеһӢзҡ„еӯ—з¬ҰиғҪиЎЁзӨә8дҪҚгҖӮеҸ–жЁЎе·Ҙе…·е®һйҷ…дёҠжҳҜз”ЁдәҢиҝӣеҲ¶вҖң1вҖқпјҢиЎЁзӨәзӮ№йҳөзҡ„ж–Үеӯ—гҖӮз”ЁдәҢиҝӣеҲ¶зҡ„вҖң0вҖқпјҢиЎЁзӨәйқһж–Үеӯ—зҡ„з©әзҷҪеқ—гҖӮд»ҘAsc5x8зҡ„вҖңпјҒвҖқдёәдҫӢиҝӣиЎҢи®Іи§Јпјҡ
0x20,0x20,0x20,0x20,0x20,0x00,0x20,0x00, // -!-
еҜ№еә”зҡ„зӮ№йҳөдёәпјҡ
00100000
00100000
00100000
00100000
00100000
00000000
00100000
00000000
жіЁж„ҸеҲ°пјҢеҰӮжһңе°ҶвҖң1вҖқжӣҝжҚўдёәеғҸзҙ зӮ№жҳҫзӨәпјҢиҖҢвҖң0вҖқжӣҝжҚўдёәз©әзҷҪеқ—гҖӮеҲҷеҲҡеҘҪжҳҫзӨәдёәдёҖдёӘвҖңпјҒвҖқеҸ·гҖӮе®ҪеәҰдёә5пјҢжүҖд»Ҙз”ЁдёҖдёӘеӯ—иҠӮиЎЁзӨәе°ұеҸҜд»ҘдәҶгҖӮеҰӮжһңе®ҪеәҰи¶…иҝҮдёҖдёӘеӯ—иҠӮпјҢйӮЈд№ҲеҰӮдҪ•и®Ўз®—йңҖиҰҒеӨҡе°‘дёӘеӯ—иҠӮжүҚиғҪиЎЁзӨәе®ҪеәҰе‘ўпјҹеҺҹеҲҷжҳҜпјҢе®ҪеәҰзҡ„иЎЁзӨәеҝ…йЎ»дёәеӯ—иҠӮзҡ„еҖҚж•°гҖӮеҰӮе®ҪеәҰдёә9пјҢйӮЈд№Ҳи¶…иҝҮдёҖдёӘеӯ—иҠӮпјҢжүҖд»Ҙз”Ё2дёӘеӯ—иҠӮиЎЁзӨәгҖӮ
жҖ»з»“е®ҪеәҰжүҖйңҖеӯ—иҠӮи®Ўз®—е…¬ејҸеҰӮдёӢпјҡ
n = (width-1)/8+1
Asc5x8дёӯwidthеҚідёә5.
йӮЈд№Ҳй«ҳеәҰеҰӮдҪ•и®Ўз®—е‘ўпјҹй«ҳеәҰе…¶е®һдёҚз”ЁиҝӣиЎҢи®Ўз®—пјҢз”ұеҸ–жЁЎиҪҜ件е®ҢжҲҗдәҶгҖӮ
жҳҺзҷҪдёҠиҝ°еҺҹзҗҶеҗҺпјҢе°ұеҫҲз®ҖеҚ•дәҶгҖӮдё”зңӢд»Јз ҒгҖӮ
гҖҗд»Јз Ғжё…еҚ•гҖ‘
package com.token.view.components; import javax.microedition.lcdui.Graphics; import javax.microedition.lcdui.game.GameCanvas; public class CustomFont { public final char font24x48[][] = // ASCII { { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, // - - 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 }, { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, // -!- 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x30,0x00, 0x00,0x78,0x00,0x00,0x78,0x00,0x00,0x78, 0x00,0x00,0x78,0x00,0x00,0x78,0x00,0x00, 0x78,0x00,0x00,0x78,0x00,0x00,0x78,0x00, 0x00,0x78,0x00,0x00,0x78,0x00,0x00,0x30, 0x00,0x00,0x30,0x00,0x00,0x30,0x00,0x00, 0x30,0x00,0x00,0x30,0x00,0x00,0x30,0x00, 0x00,0x30,0x00,0x00,0x30,0x00,0x00,0x30, 0x00,0x00,0x30,0x00,0x00,0x30,0x00,0x00, 0x30,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x70,0x00,0x00,0xF8,0x00,0x00, 0xF8,0x00,0x00,0xF8,0x00,0x00,0x70,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 }, { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, // -"- 0x00,0x00,0xC0,0xC0,0x01,0xE1,0xE0,0x03, 0xE3,0xE0,0x03,0xC3,0xC0,0x07,0x87,0x80, 0x07,0x07,0x00,0x0E,0x0E,0x00,0x0C,0x0C, 0x00,0x18,0x18,0x00,0x10,0x10,0x00,0x20, 0x20,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 }, ... { 0x07,0x80,0x00,0x1F,0xC0,0x00,0x10,0xE0, // -- 0x04,0x20,0x70,0x04,0x20,0x38,0x08,0x40, 0x1C,0x08,0x40,0x0F,0x10,0x00,0x07,0xF0, 0x00,0x03,0xC0,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 } }; public CustomFont() { } public void drawmat(GameCanvas canvas, Graphics g, char mat[], int w, int h, int x, int y, int color) { int i,j,k,n; n = (w-1)/8+1; for(j=0; j<h; j++) { for(i=0; i<n; i++) { for(k=0; k<8; k++) { if (!((mat[j * n + i] & (0x80 >> k)) == 0)) /* жөӢиҜ•дёә1зҡ„дҪҚеҲҷжҳҫзӨә */ { g.setColor(color); g.drawLine(x + i * 8 + k, y + j, x + i * 8 + k, y + j); } } } } } }nе°ұжҳҜиЎЁзӨәж•ҙдёӘе®ҪеәҰйңҖиҰҒзҡ„еӯ—иҠӮж•°пјҢз”ұдәҺе®ҪеәҰдёә24пјҢж•…йңҖиҰҒ3дёӘеӯ—иҠӮиЎЁзӨәгҖӮjи®°еҪ•зәөеҗ‘пјҲй«ҳеәҰпјүдҪҚзҪ®гҖӮд»Јз Ғзҡ„еӨ„зҗҶпјҢе°ұжҳҜйҖҡиҝҮдёҖдёӘз”»зәҝеҮҪж•°иҝӣиЎҢзҡ„гҖӮжҜҸж¬Ўд»Ҙеӯ—иҠӮдёәеҚ•дҪҚ(еҸҳйҮҸkеӨ„зҗҶ)пјҢеҜ№вҖң1вҖқиҝӣиЎҢжЈҖжөӢпјҢжЈҖжөӢеҲ°1еҗҺпјҢи®°еҪ•kзҡ„дҪҚзҪ®гҖӮ
гҖҗи°ғз”Ёж–№жі•гҖ‘
CustomFontдё»иҰҒз”ЁдәҺGameCanvasжҙҫз”ҹзҡ„зұ»гҖӮеңЁз»§жүҝGameCanvasзҡ„зұ»дёӯпјҡ
(1)еЈ°жҳҺеҜ№иұЎ
private CustomFont cf;
(2) еҲқе§ӢеҢ–еҜ№иұЎ(еңЁжһ„йҖ еҮҪж•°дёӯ)
cf = new CustomFont();
(3) и°ғз”Ёж–№жі•(з”»еӯ—з¬ҰдёІpasswd)
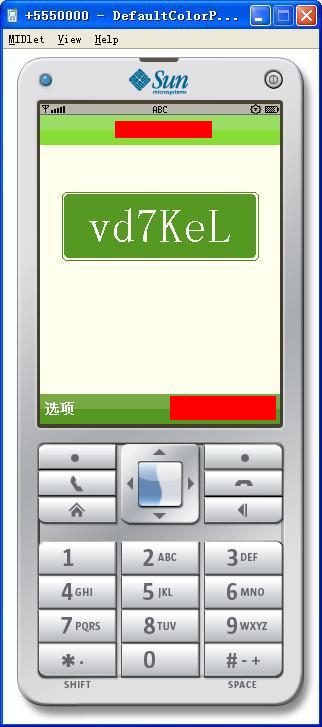
for(int i=0; i<passwd.length(); i++) { cf.drawmat(this, graphics, cf.font24x48[passwd.charAt(i)-' '], 24, 48, (width-6*24)/2+i*24, (height-48)/3, Color.WHITE); }гҖҗж•ҲжһңгҖ‘
еӣҫ2дёӯпјҢжЎҶдёӯзҡ„ж–Үеӯ—е°ұжҳҜйҖҡиҝҮз»ҳеҲ¶еҫ—еҲ°зҡ„гҖӮ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ