您好,登录后才能下订单哦!
本篇内容主要讲解“怎么理解JS原型、原型链、对象”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么理解JS原型、原型链、对象”吧!
一. 普通对象与函数对象
JavaScript 中,万物皆对象!但对象也是有区别的。分为普通对象和函数对象,Object 、Function 是 JS 自带的函数对象。下面举例说明:
var o1 = {}; var o2 =new Object(); var o3 = new f1(); function f1(){}; var f2 = function(){}; var f3 = new Function('str','console.log(str)'); console.log(typeof Object); //function console.log(typeof Function); //function console.log(typeof f1); //function console.log(typeof f2); //function console.log(typeof f3); //function console.log(typeof o1); //object console.log(typeof o2); //object console.log(typeof o3); //object在上面的例子中 o1 o2 o3 为普通对象,f1 f2 f3 为函数对象。
怎么区分,其实很简单,凡是通过 new Function() 创建的对象都是函数对象,其他的都是普通对象。
f1,f2,归根结底都是通过 new Function()的方式进行创建的。
Function Object 也都是通过 New Function()创建的。
二. 构造函数
我们先复习一下构造函数的知识:
function Person(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = function() { alert(this.name) } } var person1 = new Person('Zaxlct', 28, 'Software Engineer'); var person2 = new Person('Mick', 23, 'Doctor');上面的例子中 person1 和 person2 都是 Person 的实例。这两个实例都有一个 constructor (构造函数)属性,该属性(是一个指针)指向 Person。 即:
console.log(person1.constructor == Person); //true console.log(person2.constructor == Person); //true
我们要记住两个概念(构造函数,实例):
person1 和 person2 都是 构造函数 Person 的实例
一个公式:
实例的构造函数属性(constructor)指向构造函数。
三. 原型对象
在 JavaScript 中,每当定义一个对象(函数也是对象)时候,对象中都会包含一些预定义的属性。其中每个函数对象都有一个prototype 属性,这个属性指向函数的原型对象。
function Person() {} Person.prototype.name = 'Zaxlct'; Person.prototype.age = 28; Person.prototype.job = 'Software Engineer'; Person.prototype.sayName = function() { alert(this.name); } var person1 = new Person(); person1.sayName(); // 'Zaxlct' var person2 = new Person(); person2.sayName(); // 'Zaxlct' console.log(person1.sayName == person2.sayName); //true我们得到了本文第「定律」:
1.每个对象都具有一个名为__proto__的属性;
2.每个构造函数(构造函数标准为大写开头,如Function(),Object()等等JS中自带的构造函数,以及自己创建的)都具有一个名为prototype的方法(注意:既然是方法,那么就是一个对象(JS中函数同样是对象),所以prototype同样带有__proto__属性);
3.每个对象的__proto__属性指向自身构造函数的prototype;
4.每个对象都有 、__proto__ 属性,但只有函数对象才有 prototype 属性
四. 原型链
原型对象其实也是普通的对象。几乎所有的对象都可能是原型对象,也可能是实例对象,而且还可以同时是原型对象与实例对象。这样的一个对象,正是构成原型链的一个节点。因此理解了原型,那么原型链并不是一个多么复杂的概念。
我们知道所有的函数都有一个叫做toString的方法。那么这个方法到底是在哪里的呢?
先随意声明一个函数:
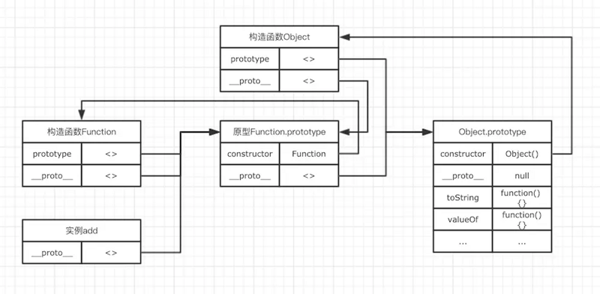
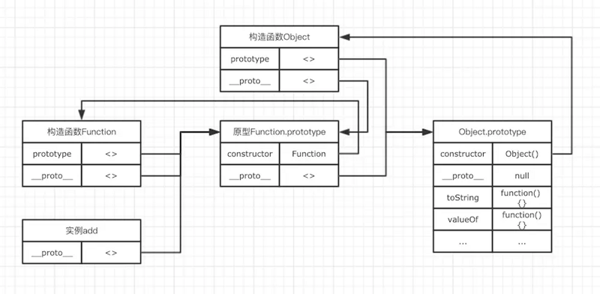
function add() {}那么我们可以用如下的图来表示这个函数的原型链。

原型链
其中add是Function对象的实例。而Function的原型对象同时又是Object原型的实例。这样就构成了一条原型链。原型链的访问,其实跟作用域链有很大的相似之处,他们都是一次单向的查找过程。因此实例对象能够通过原型链,访问到处于原型链上对象的所有属性与方法。这也是foo最终能够访问到处于Object原型对象上的toString方法的原因。
基于原型链的特性,我们可以很轻松的实现继承。
具体基本知识了解后,我们分析下图:

先从实例add()分析
实例add() 为 Function的实例
所以
add()的__proto__指向其构造函数的原型即 Function.prototype
var add = function () {} add.__proto__ === Function.prototype//true特别注意 构造函数Funciton的__proto__指向自身的Function.prototype
Function.__proto__ === Function.prototype//true
所以构造函数Function的__proto__和prototype都指向Function.prototype
第二
因为Function和Object都是js自带函数
且 Object 也是由 new Function创建而来
typeof Function "function" typeof Object "function"
所以 Object的__proto__指向Function的原型对象即 Function.prototype
Object.__proto__ === Function.prototype true
因此 Object 的 prototype 和 Function.prototype的 __proto__都指向 Object.prototype
第三
Object.prototype被称为原型链的E端,因为它的__proto__为null
到此,相信大家对“怎么理解JS原型、原型链、对象”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。