жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңжҖҺд№Ҳз”ЁJavaScriptеҶҷдёҖдёӘе°Ҹд№ҢйҫҹжҺЁз®ұеӯҗжёёжҲҸвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
жҺЁз®ұеӯҗжёёжҲҸжҳҜиҖҒжёёжҲҸдәҶпјҢ зҪ‘дёҠжңүеҗ„з§Қеҗ„ж ·зҡ„зүҲжң¬пјҢ иҜҙдёӢжҺЁз®ұеӯҗжёёжҲҸзҡ„з®ҖеҚ•е®һзҺ°пјҢд»ҘеҸҠжҲ‘жүҫеҲ°зҡ„дёҖдәӣеҸӮиҖғи§Ҷйў‘е’Ңе®һдҫӢпјӣ
жҺЁз®ұеӯҗжёёжҲҸзҡ„еңЁзәҝDEMO пјҡ жү“ејҖ
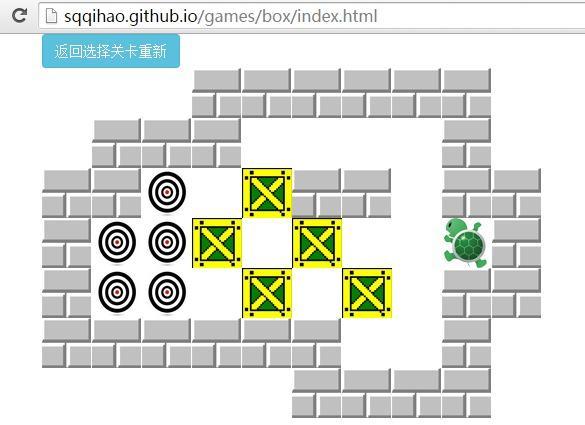
еҰӮдёӢжҳҜж•Ҳжһңеӣҫпјҡ

иҝҷдёӘжӢ–з®ұеӯҗжёёжҲҸеҒҡдәҶ移еҠЁз«Ҝзҡ„йҖӮй…ҚпјҢ жҲ‘дҪҝз”ЁдәҶzeptoзҡ„touchжЁЎеқ—пјҢ йҖҡиҝҮжүӢжҢҮж»‘еҠЁеұҸ幕е°ұеҸҜд»ҘжҺ§еҲ¶д№Ңйҫҹиө°дёҚеҗҢзҡ„ж–№еҗ‘пјӣ
еӣ дёәжҺЁз®ұеӯҗиҝҷдёӘжёёжҲҸжҜ”иҫғз®ҖеҚ•пјҢ зӣҙжҺҘз”ЁдәҶиҝҮзЁӢејҸзҡ„ж–№ејҸеҶҷд»Јз ҒпјҢ жЁЎеқ—д№ҹе°ұжҳҜдёӨдёӘView е’Ң ModelпјҢ еү©дёӢе°ұжҳҜз”ЁжҲ·зҡ„дәӢ件ControllerпјҢ з”ЁжҲ·жҜҸдёҖж¬ЎжҢүдёӢй”®зӣҳзҡ„ж–№еҗ‘й”®йғҪдјҡж”№еҸҳж•°жҚ®жЁЎеһӢзҡ„ж•°жҚ®пјҢ然еҗҺйҮҚж–°з”ҹжҲҗжёёжҲҸзҡ„йқҷжҖҒhtmlпјҢ 然еҗҺз”ЁinnerHTMLж–№ејҸжҸ’е…ҘеҲ°з•ҢйқўпјҢ иҮӘеҠЁз”ҹжҲҗDOMиҠӮзӮ№пјӣ
жёёжҲҸзҡ„е…іеҚЎжЁЎеһӢе°ұжҳҜж•°жҚ®пјҢ жҲ‘жҠҠжҜҸдёҖе…ізҡ„ж•°жҚ®еҲҶдёәдёүеқ—пјҡ
ең°еӣҫж•°жҚ®пјҢдәҢз»ҙж•°з»„пјҲең°еӣҫж•°жҚ®еҢ…жӢ¬жқҝз –пјҢ з®ұеӯҗиҰҒеҺ»зҡ„зӣ®ж ҮдҪҚзҪ®пјҢ з©әзҷҪзҡ„дҪҚзҪ®пјү
з®ұеӯҗж•°жҚ®пјҢдёҖз»ҙж•°з»„пјҲз®ұеӯҗзҡ„еҲқе§ӢдҪҚзҪ®пјү
е°Ҹд№Ңйҫҹзҡ„ж•°жҚ®пјҢjsonеҜ№иұЎ
жҜҸдёҖдёӘе…іеҚЎйғҪжңүеҜ№еә”зҡ„жёёжҲҸе…іеҚЎж•°жҚ®пјҢ жЁЎжӢҹзҡ„ж•°жҚ®еҰӮдёӢпјҡ
level: [ { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,0,1,1,1,0,0,0,0], [0,1,1,3,3,1,0,0,0], [0,1,0,0,0,0,1,0,0], [0,1,0,0,0,0,1,0,0], [0,1,1,1,1,1,1,0,0] ], person: {x : 2, y : 2}, box: [{x:3, y : 2},{x:4,y:2}] }, //第дәҢе…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,1,1,1,1,1,0,0], [0,1,0,0,1,1,1,0], [0,1,0,0,0,0,1,0], [1,1,1,0,1,0,1,1], [1,3,1,0,1,0,0,1], [1,3,0,0,0,1,0,1], [1,3,0,0,0,0,0,1], [1,1,1,1,1,1,1,1] ], person: {x : 2, y : 2}, box: [{x:3, y : 2}, {x:2,y:5} ,{x:5, y:6}] /* box : [ {x:3, y : 1}, {x:4, y : 1}, {x:4, y : 2}, {x:5, y : 5} ] */ }, //第дёүе…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,0,0,1,1,1,1,1,1,0], [0,1,1,1,0,0,0,0,1,0], [1,1,3,0,0,1,1,0,1,1], [1,3,3,0,0,0,0,0,0,1], [1,3,3,0,0,0,0,0,1,1], [1,1,1,1,1,1,0,0,1,0], [0,0,0,0,0,1,1,1,1,0] ], person: {x : 8, y : 3}, box: [{x:4, y : 2}, {x:3,y:3} ,{x:4, y:4},{x:5, y:3},{x:6, y:4}] }, //第еӣӣе…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,1,1,1,1,1,1,1,0,0], [0,1,0,0,0,0,0,1,1,1], [1,1,0,1,1,1,0,0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,3,3,1,0,0,0,1,1], [1,1,3,3,1,0,0,0,1,0], [0,1,1,1,1,1,1,1,1,0] ], person: {x : 2, y : 3}, box: [{x:2, y : 2}, {x:4,y:3} ,{x:6, y:4},{x:7, y:3},{x:6, y:4}] }, //第дә”е…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,0,1,1,1,1,0,0], [0,0,1,3,3,1,0,0], [0,1,1,0,3,1,1,0], [0,1,0,0,0,3,1,0], [1,1,0,0,0,0,1,1], [1,0,0,1,0,0,0,1], [1,0,0,0,0,0,0,1], [1,1,1,1,1,1,1,1] ], person: {x : 4, y : 6}, box: [{x:4, y : 3}, {x:3,y:4} ,{x:4, y:5}, {x:5,y:5}] /* box : [ {x:3, y : 1}, {x:4, y : 1}, {x:4, y : 2}, {x:5, y : 5} ] */ }, //第е…ӯе…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,0,0,0,1,1,1,1,1,1,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,0,0,0,0,0,1,0], [1,1,1,1,1,0,0,1,0,0,1,0], [3,3,3,1,1,0,0,0,0,0,1,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,0,0,0,0,0,0,0,0,0,0,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,3,3,1,1,1,0,1,0,0,1,1], [1,1,1,1,1,0,0,0,0,0,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,1,1,1,1,1,1,0] ], person: {x : 5, y : 10}, box: [ {x:5, y:6}, {x:6, y:3}, {x:6, y:5}, {x:6, y:7}, {x:6, y:9}, {x:7, y:2}, {x:8, y:2}, {x:9, y:6} ] } ]жңүдёҖдёӘеҫҲйҮҚиҰҒзҡ„дёңиҘҝе°ұжҳҜжҺЁз®ұеӯҗжёёжҲҸзҡ„дё»иҰҒйҖ»иҫ‘пјҡеӣ дёәе°Ҹд№Ңйҫҹиө°зҡ„ең°ж–№еҸӘиғҪжҳҜз©әзҷҪзҡ„еҢәеҹҹпјҢиҖҢдё”д№ҢйҫҹеүҚйқўжңүеўҷе°ұдёҚиғҪиө°пјҢ жҲ–иҖ…д№ҢйҫҹеүҚйқўжҳҜз®ұеӯҗпјҢе°ұеҶҚеҲӨж–ӯз®ұеӯҗеүҚйқўжҳҜеҗҰжңүеўҷпјҢ еҰӮжһңжІЎжңүеўҷд№Ңйҫҹе’Ңз®ұеӯҗйғҪеҸҜд»Ҙиө°еҫҖеүҚиө°дёҖжӯҘпјҢеҰӮжһңжңүеўҷе°ұдёҚиғҪиө°гҖӮжҜҸдёҖж¬Ўе°Ҹд№Ңйҫҹиө°дәҶйғҪж”№еҸҳең°еӣҫж•°жҚ®пјҢ然еҗҺйҮҚж–°з”ҹжҲҗз•ҢйқўпјҢеҰӮжӯӨеҫӘзҺҜпјҢ жҜҸдёҖе°Ҹд№Ңйҫҹиө°е®ҢйғҪиҰҒжЈҖжөӢең°еӣҫж•°жҚ®дёӯзҡ„з®ұеӯҗж•°жҚ®жҳҜеҗҰе…ЁеҜ№дёҠдәҶпјҢеҜ№дёҠдәҶе°ұз»ҷз”ЁжҲ·жҸҗзӨәпјҢ 并иҝӣе…ҘдёӢдёҖе…іпјӣ
жёёжҲҸзҡ„жЁЎжқҝеј•ж“Һз”ЁдәҶhandlebarsJSпјҢ еҸҜд»ҘеҺ»е®ҳзҪ‘зңӢAPI гҖӮ иҝҷдёӘжҳҜеҶҷиҝҮзҡ„дёҖзҜҮеҚҡе®ўпјҢHandlebarsзҡ„дҪҝз”Ёж–№жі•ж–ҮжЎЈж•ҙзҗҶ(Handlebars.js)пјҡжү“ејҖпјҢ жЁЎжқҝеҶ…е®№пјҡ
<script id="tpl" type="text/x-handlebars-template"> {{#initY}}{{/initY}} {{#each this}} {{#each this}} <div class="{{#getClass this}}{{/getClass}}" data-x="{{@index}}" data-y="{{#getY}}{{/getY}}" style="left:{{#calc @index}}{{/calc}};top:{{#calc 1111}}{{/calc}}"> <!--{{@index}} {{#getY}}{{/getY}} --> </div> {{/each}} {{#addY}}{{/addY}} {{/each}} </script>дёәHandlebarsе®ҡдәҶеҮ дёӘhelperпјҢеҢ…жӢ¬initYпјҢ getClassпјҢ getYпјҢcalc гҖҒгҖҒгҖҒгҖҒпјҢжЁЎжқҝеј•ж“Һдё»иҰҒжҳҜиҫ…еҠ©зҡ„дҪңз”ЁпјҢ иҝҷиҫ№з”ЁHandlebarsдёҚжҳҜеҫҲжҳҺжҷәе•ҠпјҢ д»Јз Ғзҡ„еҸҜиҜ»жҖ§еҸҳе·®дәҶзӮ№пјҢ иҝҷйҮҢйқўд№ҹеҲ©з”ЁдәҶй—ӯеҢ…дҝқеӯҳеҸҳйҮҸпјҢ йҒҝе…Қе…ЁеұҖеҸҳйҮҸзҡ„жұЎжҹ“пјҡ
(function() { var y = 0; Handlebars.registerHelper("initY", function() { y = 0; }); Handlebars.registerHelper("addY", function() { y++; }); Handlebars.registerHelper("getY", function() { return y; }); Handlebars.registerHelper("calc", function(arg) { //console.log(arg) if(arg!==1111) { return 50*arg + "px"; }else{ return 50*y + "px"; }; }); Handlebars.registerHelper("getClass", function(arg) { switch( arg ) { case 0 : return "bg" case 1 : return "block" case 2 : return "box" case 3 : return "target" }; }); window.util = { isMobile : function() { return navigator.userAgent.toLowerCase().indexOf("mobile") !== -1 || navigator.userAgent.toLowerCase().indexOf("android") !== -1 || navigator.userAgent.toLowerCase().indexOf("pad") !== -1; } } })();еӣ дёәиҰҒ兼容移еҠЁз«ҜпјҢ жҲ‘们иҰҒжЈҖжҹҘжҳҜеҗҰжҳҜжүӢжңәжҲ–иҖ…е№іжқҝпјҢеҰӮжһңжҳҜзҡ„иҜқпјҢжҲ‘е°ұж·»еҠ еҜ№еә”зҡ„DOMе…ғзҙ пјҲж–№еҗ‘й”®DOMе…ғзҙ пјүпјҢ然еҗҺз»‘е®ҡеҜ№еә”зҡ„дәӢ件пјҢ zeptoJSжҸҗдҫӣдәҶtouchжЁЎеқ—пјҢжҲ‘们иҰҒеҺ»е®ҳзҪ‘еҺ»жүҫпјҢ然еҗҺйўқеӨ–еј•з”ЁиҝӣжқҘпјҢжү“ејҖең°еқҖ , 然еҗҺе°ұеҸҜд»ҘдҪҝз”ЁswipeLeftпјҢswipeUpпјҢswipeDownпјҢ swipeRight иҝҷеҮ дёӘдәӢ件пјҡ
if( window.util.isMobile() ) { $(window).on("swipeLeft",function() { _this.step("left"); }).on("swipeRight",function() { _this.step("right"); }).on("swipeUp",function() { _this.step("top"); }).on("swipeDown",function() { _this.step("bottom"); }); mobileDOM(); $(".arrow-up").tap(function() { _this.step("top"); }); $(".arrow-down").tap(function() { _this.step("bottom"); }); $(".arrow-left").tap(function() { _this.step("left"); }); $(".arrow-right").tap(function() { _this.step("right"); }); }else{ $(window).on("keydown", function(ev) { var state = ""; switch( ev.keyCode ) { case 37 : state = "left"; break; case 39 : state = "right"; break; case 38 : state = "top"; break; case 40 : state = "bottom"; break; }; _this.step(state) }); };еӣ дёәиҰҒдҝқеӯҳз”ЁжҲ·зҡ„еҪ“еүҚе…іеҚЎпјҢ д№ҹйўқеӨ–еј•з”ЁдәҶjQuery-cookiesжҸ’件пјҢ жҜҸдёҖж¬Ўй—Ҝе…іжҲҗеҠҹпјҢжҲ‘们е°ұдҝқеӯҳдёҖж¬ЎеҪ“еүҚзҡ„й—Ҝе…іи®°еҪ•пјҢ еҪ“з”ЁжҲ·дёҚжғізҺ©жҲ–иҖ…еҲ«зҡ„еҺҹеӣ е…ій—ӯдәҶжөҸи§ҲеҷЁпјҢ иҝҮеҮ еӨ©жғійҮҚж–°зҺ©зҡ„ж—¶еҖҷеҸҜд»Ҙ继з»ӯзҺ©пјӣ
if( G.now+1 > G.level.length-1 ) {
alert("й—Ҝе…іжҲҗеҠҹ");
return ;
}else{
//еҰӮжһңеҸҜз”Ёзҡ„зӯүзә§еӨ§дәҺеҪ“еүҚзҡ„зӯүзә§пјҢе°ұжҠҠlevelи®ҫзҪ®иҝӣеҺ»;
if( G.now+1 > parseInt( $.cookie('level') || 0 )) {
$.cookie('level' , G.now+1 , { expires: 7 });
};
start( G.now+1 );
return ;
};
жүҖжңүзҡ„д»Јз ҒеңЁиҝҷйҮҢпјҡ
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css"> <link rel="stylesheet" href="http://sqqihao.github.io/games/rusBlock/libs/Tiny-Alert/css/zepto.alert.css"/> <script src="libs/jquery-1.9.1.min.js"></script> <script src="libs/handlebars.js"></script> <script src="libs/jquery-cookie.js"></script> <script src="http://sqqihao.github.io/games/rusBlock/libs/Tiny-Alert/js/zepto.alert.js"></script> <script id="tpl" type="text/x-handlebars-template"> {{#initY}}{{/initY}} {{#each this}} {{#each this}} <div class="{{#getClass this}}{{/getClass}}" data-x="{{@index}}" data-y="{{#getY}}{{/getY}}" style="left:{{#calc @index}}{{/calc}};top:{{#calc 1111}}{{/calc}}"> <!--{{@index}} {{#getY}}{{/getY}} --> </div> {{/each}} {{#addY}}{{/addY}} {{/each}} </script> <script> (function() { var y = 0; Handlebars.registerHelper("initY", function() { y = 0; }); Handlebars.registerHelper("addY", function() { y++; }); Handlebars.registerHelper("getY", function() { return y; }); Handlebars.registerHelper("calc", function(arg) { //console.log(arg) if(arg!==1111) { return 50*arg + "px"; }else{ return 50*y + "px"; }; }); Handlebars.registerHelper("getClass", function(arg) { switch( arg ) { case 0 : return "bg" case 1 : return "block" case 2 : return "box" case 3 : return "target" }; }); window.util = { isMobile : function() { return navigator.userAgent.toLowerCase().indexOf("mobile") !== -1 || navigator.userAgent.toLowerCase().indexOf("android") !== -1 || navigator.userAgent.toLowerCase().indexOf("pad") !== -1; } } })(); </script> </head> <style> #game{ display: none; } #house{ position: relative; } .bg{ position: absolute; width:50px; height:50px; box-sizing: border-box; } .block{ position: absolute; background-image: url(imgs/wall.png); width:50px; height:50px; box-sizing: border-box; } .box{ position: absolute; background: #fbd500; width:50px; height:50px; background-image: url(imgs/box.png); } .target{ position: absolute; background: url(imgs/target.jpg); background-size: 50px 50px;; width:50px; height:50px; box-sizing: border-box; } #person{ background-image: url(imgs/person.png); width:50px; height:50px; position: absolute; } #person.up{ background-position: 0 0; } #person.right{ background-position:-50px 0 ; } #person.bottom{ background-position:-100px 0 ; } #person.left{ background-position:-150px 0 ; } /*移еҠЁз«Ҝзҡ„DOM*/ .operate-bar{ font-size:30px; } .height20percent{ height:30%; } .height30percent{ height:30%; } .height40percent{ height:40%; } .height100percent{ height:100%; } .font30{ font-size:30px; color:#34495e; } </style> <body> <div id="select"> <div class="container"> <div class="row"> <p class="text-info"> е·Із»Ҹи§Јй”Ғзҡ„е…іеҚЎ: <p id="level"> </p> </p> <button id="start" class="btn btn-default"> ејҖе§ӢжёёжҲҸ </button> </div> </div> </div> <div id="game" class="container"> <div class="row"> <button onclick="location.reload()" class="btn btn-info" > иҝ”еӣһйҖүжӢ©е…іеҚЎйҮҚж–° </button> <div id="house"> </div> </div> </div> <script> G = { level: [ { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,0,1,1,1,0,0,0,0], [0,1,1,3,3,1,0,0,0], [0,1,0,0,0,0,1,0,0], [0,1,0,0,0,0,1,0,0], [0,1,1,1,1,1,1,0,0] ], person: {x : 2, y : 2}, box: [{x:3, y : 2},{x:4,y:2}] }, //第дәҢе…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,1,1,1,1,1,0,0], [0,1,0,0,1,1,1,0], [0,1,0,0,0,0,1,0], [1,1,1,0,1,0,1,1], [1,3,1,0,1,0,0,1], [1,3,0,0,0,1,0,1], [1,3,0,0,0,0,0,1], [1,1,1,1,1,1,1,1] ], person: {x : 2, y : 2}, box: [{x:3, y : 2}, {x:2,y:5} ,{x:5, y:6}] /* box : [ {x:3, y : 1}, {x:4, y : 1}, {x:4, y : 2}, {x:5, y : 5} ] */ }, //第дёүе…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,0,0,1,1,1,1,1,1,0], [0,1,1,1,0,0,0,0,1,0], [1,1,3,0,0,1,1,0,1,1], [1,3,3,0,0,0,0,0,0,1], [1,3,3,0,0,0,0,0,1,1], [1,1,1,1,1,1,0,0,1,0], [0,0,0,0,0,1,1,1,1,0] ], person: {x : 8, y : 3}, box: [{x:4, y : 2}, {x:3,y:3} ,{x:4, y:4},{x:5, y:3},{x:6, y:4}] }, //第еӣӣе…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,1,1,1,1,1,1,1,0,0], [0,1,0,0,0,0,0,1,1,1], [1,1,0,1,1,1,0,0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,3,3,1,0,0,0,1,1], [1,1,3,3,1,0,0,0,1,0], [0,1,1,1,1,1,1,1,1,0] ], person: {x : 2, y : 3}, box: [{x:2, y : 2}, {x:4,y:3} ,{x:6, y:4},{x:7, y:3},{x:6, y:4}] }, //第дә”е…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,0,1,1,1,1,0,0], [0,0,1,3,3,1,0,0], [0,1,1,0,3,1,1,0], [0,1,0,0,0,3,1,0], [1,1,0,0,0,0,1,1], [1,0,0,1,0,0,0,1], [1,0,0,0,0,0,0,1], [1,1,1,1,1,1,1,1] ], person: {x : 4, y : 6}, box: [{x:4, y : 3}, {x:3,y:4} ,{x:4, y:5}, {x:5,y:5}] /* box : [ {x:3, y : 1}, {x:4, y : 1}, {x:4, y : 2}, {x:5, y : 5} ] */ }, //第е…ӯе…і { //0жҳҜз©әзҡ„ең°еӣҫ //1жҳҜжқҝз – //3жҳҜзӣ®ж ҮзӮ№ state:[ [0,0,0,0,1,1,1,1,1,1,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,0,0,0,0,0,1,0], [1,1,1,1,1,0,0,1,0,0,1,0], [3,3,3,1,1,0,0,0,0,0,1,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,0,0,0,0,0,0,0,0,0,0,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,3,3,1,1,1,0,1,0,0,1,1], [1,1,1,1,1,0,0,0,0,0,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,1,1,1,1,1,1,0] ], person: {x : 5, y : 10}, box: [ {x:5, y:6}, {x:6, y:3}, {x:6, y:5}, {x:6, y:7}, {x:6, y:9}, {x:7, y:2}, {x:8, y:2}, {x:9, y:6} ] } ], //map data mapData : (function() { var data = {}; return { get: function () { return data; }, set: function (arg) { data = arg; }, //з©ҝиҝӣжқҘзҡ„ж•°жҚ®еңЁз•ҢйқўдёӯжҳҜеҗҰеӯҳеңЁ; collision: function (x, y) { if( data.state[y][x] === 1)return true; return false; }, collisionBox : function(x,y) { for(var i= 0, len= data.box.length; i< len; i++) { if( data.box[i].x === x&& data.box[i].y === y)return data.box[i]; }; return false; } } })(), view : { initMap : function(map) { document.getElementById("house").innerHTML = Handlebars.compile( document.getElementById("tpl").innerHTML )( map ); }, initPerson : function(personXY) { var per = document.createElement("div"); per.id = "person"; G.per = per; document.getElementById("house").appendChild(per); per.style.left = 50* personXY.x+"px"; per.style.top = 50* personXY.y+"px"; }, initBox : function(boxs) { for(var i=0;i<boxs.length; i++) { var box = document.createElement("div"); box.className = "box"; G.box = box; document.getElementById("house").appendChild(box); box.style.left = boxs[i].x*50 + "px"; box.style.top = boxs[i].y*50 + "px"; }; }, deleteBox : function() { var eBoxs = document.getElementsByClassName("box"); var len = eBoxs.length; while( len-- ) { eBoxs[len].parentNode.removeChild( eBoxs[len] ); }; } }, /* * 0;еҗ‘дёҠ * 1:еҗ‘еҸі * 2:еҗ‘дёӢ * 3:еҗ‘е·Ұ * */ direction : 0, step : function(xy) { //иҝҷйҮҢйқўиҰҒеҒҡеҫҲеӨҡеҲӨж–ӯ /*еҢ…жӢ¬пјҡ з”ЁжҲ·еҪ“еүҚзҡ„ж–№еҗ‘е’Ңд»ҘеүҚжҳҜеҗҰдёҖж ·пјҢеҰӮжһңдёҚдёҖж ·иҰҒе…ҲиҪ¬еӨҙпјӣ еҰӮжһңдёҖж ·зҡ„иҜқпјҢеҲӨж–ӯеүҚйқўжҳҜеҗҰжңүзҹіеӨҙпјҢ жҳҜеҗҰжңүз®ұеӯҗпјӣ еҰӮжһңеүҚйқўжңүеўҷеЈҒжҲ–иҖ… еүҚйқўжңүз®ұеӯҗпјҢиҖҢдё”з®ұеӯҗеүҚйқўжңүеўҷеЈҒе°ұreturn жҠҠдәәзү©еҫҖеүҚ移еҠЁ еҰӮжһңдәәзү©зҡ„дҪҚзҪ®дёҠжңүдёҖдёӘз®ұеӯҗпјҢжҠҠз®ұеӯҗд№ҹ移еҠЁдёҖдёӢ; */ var mapData = this.mapData.get(); //еҜ№еҸӮж•°иҝӣиЎҢеӨ„зҗҶ; if ( typeof xy === "string" ) { var x = 0, y = 0, xx = 0, yy = 0; switch( xy ) { case "left" : if(this.direction==0){ x = -1; xx = -2; }else{ x = 0; }; this.direction = 0; break; case "top" : if(this.direction===1){ y = -1; yy = -2 }else{ y = 0; }; this.direction = 1; break; case "right" : if(this.direction === 2) { x = 1; xx = 2; }else{ x = 0; }; this.direction = 2; break; case "bottom" : if(this.direction ===3 ) { y = 1; yy = 2; }else{ y = 0; }; this.direction = 3; }; //еҰӮжһңжҳҜеўҷеЈҒе°ұдёҚиғҪиө° if( this.mapData.collision(mapData.person.x + x, mapData.person.y+y) ) { return; }; //еҰӮжһңзў°еҲ°зҡ„жҳҜз®ұеӯҗ, иҖҢдё”з®ұеӯҗеүҚйқўжҳҜеўҷеЈҒ, е°ұreturn if( this.mapData.collisionBox(mapData.person.x+x, mapData.person.y+y) && this.mapData.collision(mapData.person.x+xx, mapData.person.y+yy)) { return; }; if( this.mapData.collisionBox(mapData.person.x+x, mapData.person.y+y) && this.mapData.collisionBox(mapData.person.x+xx, mapData.person.y+yy)) { return } //mapData.x+xx, mapData.y+yy mapData.person.x = mapData.person.x + x; mapData.person.y = mapData.person.y + y; this.per.style.left = 50* mapData.person.x+"px"; this.per.style.top = 50* mapData.person.y+"px"; this.per.className = { 0:"up", 1:"right", 2:"bottom", 3:"left" }[this.direction]; var theBox = {}; if(theBox = this.mapData.collisionBox(mapData.person.x, mapData.person.y)) { theBox.x = mapData.person.x+x; theBox.y = mapData.person.y+y; this.view.deleteBox(); this.view.initBox(mapData.box); this.testSuccess(); }; //еҰӮжһңзў°еҲ°дәҶз®ұеӯҗпјҢиҖҢдё”з®ұеӯҗеүҚйқўдёҚиғҪиө°е°ұreturnпјҢ еҗҰеҲҷе°ұиө°з®ұеӯҗе’Ңдәәзү©; }; }, /* * return Boolean; * */ //йҒҚеҺҶжүҖжңүзҡ„boxпјҢеҰӮжһңеңЁboxдёӯзҡ„жүҖжңүxпјҢyеңЁең°еӣҫдёӯеҜ№еә”зҡ„еҖјдёә3пјҢе…ЁйғЁйҖҡиҝҮе°ұиҝ”еӣһtrue testSuccess : function() { var mapData = this.mapData.get(); for(var i=0; i<mapData.box.length; i++) { if(mapData.state[mapData.box[i].y][mapData.box[i].x] != 3) { return false; }; }; $.dialog({ content : 'жёёжҲҸжҲҗеҠҹ, иҝӣе…ҘдёӢдёҖе…і!', title : 'alert', ok : function() { if( G.now+1 > G.level.length-1 ) { alert("й—Ҝе…іжҲҗеҠҹ"); return ; }else{ //еҰӮжһңеҸҜз”Ёзҡ„зӯүзә§еӨ§дәҺеҪ“еүҚзҡ„зӯүзә§пјҢе°ұжҠҠlevelи®ҫзҪ®иҝӣеҺ»; if( G.now+1 > parseInt( $.cookie('level') || 0 )) { $.cookie('level' , G.now+1 , { expires: 7 }); }; start( G.now+1 ); return ; }; }, cancel : function(){ location.reload(); }, lock : true }); }, //иҝҷйҮҢйқўйңҖиҰҒеӨ„зҗҶ mapпјҢ дәәзү©ж•°жҚ®пјҢ boxж•°жҚ® init : function() { //жӣҙж–°ең°еӣҫ; //this.level[0].state this.view.initMap( this.mapData.get().state ); this.view.initPerson( this.mapData.get().person ); this.view.initBox( this.mapData.get().box ); //this.person = this.factory.Person(0,0); //this.box = this.factory.Box([{x:0,y:1},{x:1,y:1},{x:0,y:2},{x:1,y:2}]); if( this.hasBind ) { return }; this.hasBind = true; this.controller(); }, controller : function() { function mobileDOM() { var mobileDOMString = '\ <div class="navbar-fixed-bottom height20percent operate-bar" >\ <div class="container height100percent">\ <div class="row text-center height100percent">\ <div class="height40percent arrow-up">\ <span class="glyphicon glyphicon-arrow-up" aria-hidden="true"></span>\ </div>\ <div class="height30percent">\ <div class="col-xs-6 arrow-left">\ <span class="glyphicon glyphicon-arrow-left" aria-hidden="true"></span>\ </div>\ <div class="col-xs-6 arrow-right">\ <span class="glyphicon glyphicon-arrow-right" aria-hidden="true"></span>\ </div>\ </div>\ <div class="height30percent arrow-down">\ <span class="glyphicon glyphicon-arrow-down" aria-hidden="true"></span>\ </div>\ </div>\ </div>\ </div>\ '; +function addDOM() { $("#game").append( mobileDOMString ); }(); }; var _this = this; if( window.util.isMobile() ) { $(window).on("swipeLeft",function() { _this.step("left"); }).on("swipeRight",function() { _this.step("right"); }).on("swipeUp",function() { _this.step("top"); }).on("swipeDown",function() { _this.step("bottom"); }); mobileDOM(); $(".arrow-up").tap(function() { _this.step("top"); }); $(".arrow-down").tap(function() { _this.step("bottom"); }); $(".arrow-left").tap(function() { _this.step("left"); }); $(".arrow-right").tap(function() { _this.step("right"); }); }else{ $(window).on("keydown", function(ev) { var state = ""; switch( ev.keyCode ) { case 37 : state = "left"; break; case 39 : state = "right"; break; case 38 : state = "top"; break; case 40 : state = "bottom"; break; }; _this.step(state) }); }; } }; function start( level ) { G.now = level; G.mapData.set(G.level[level] ); G.init(); $("#game").show(); $("#select").hide(); }; function init() { var cookieLevel = $.cookie('level') || 0; start( cookieLevel ); }; $("#start").click(function() { init(); }); String.prototype.repeat = String.prototype.repeat || function(num) { return (new Array(num+1)).join( this.toString() ); }; window.onload = function() { var cookieLevel = $.cookie('level') || 0; $("#level").html( function() { var index = 0; return "<a href='###' class='btn btn-info' onclick='start({{i}})'>е…іеҚЎ</a> ".repeat((parseInt($.cookie('level')) || 0)+1).replace(/{{i}}/gi, function() { return index++; }) }); } </script> </body> </html>
жёёжҲҸдёҖе…ұжңү6е…іпјҢ жҜҸдёҖе…іжҲҗеҠҹйҖҡиҝҮеҚіеҸҜи§Јй”ҒдёӢдёҖе…іпјҢ ең°еӣҫзҡ„иҜқе…¶е®һеҸҜд»ҘеӨҡжүҫдәӣзҡ„пјӣ
вҖңжҖҺд№Ҳз”ЁJavaScriptеҶҷдёҖдёӘе°Ҹд№ҢйҫҹжҺЁз®ұеӯҗжёёжҲҸвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ