您好,登录后才能下订单哦!
小编今天带大家了解AJAX CDN的功能是什么,文中知识点介绍的非常详细。觉得有帮助的朋友可以跟着小编一起浏览文章的内容,希望能够帮助更多想解决这个问题的朋友找到问题的答案,下面跟着小编一起深入学习“AJAX CDN的功能是什么”的知识吧。
微软前日推出了一个新的AJAX工具:AJAX CDN。这个工具由微软的ASP.NET小组推出,用于AJAX缓存支持。
ASP.NET开发团队推出了一个新的微软Ajax CDN(Content Delivery Network,内容分发网络)服务,该服务提供了对AJAX库(包括jQuery 和 ASP.NET AJAX)的缓存支持。该服务是免费的,不需任何注册,可用于商业性或非商业性用途。
CDN都提供什么?
内容分发网络(CDNs)是由战略性地置放于世界各地关键Internet网络点的“边缘缓存(edge cache)”服务器组成的。这些“边缘缓存(edge cache)”服务器可用于缓存和分发各种类型的内容,包括图片,视频,CSS和JavaScript文件。
使用CDN可以显著提高一个网站的终端用户性能,因为它允许浏览器更快地获取和下载内容。例如,对一个图片请求,浏览器不再需要跨越Internet到你的web服务器下载,一个CDN可以从邻近的“边缘缓存(edge cache)”服务器直接提供服务满足该请求,而该边缘缓存服务器可能与你的客户只有一个网络单跳(single network hop)之远(使之返回非常之快,也使得你的网页装载更快)。
微软AJAX CDN都提供什么?
微软AJAX CDN极大地方便了将jQuery和ASP.NET AJAX脚本库加到你的网站上,而且自动地由我们在世界各地的成千个地理定位(geo-located)的边缘缓存服务器来提供这些脚本。
例如,如果你想要使用微软AJAX CDN的jQuery,你只要在网页中加一个用了下面URL的标准的脚本标识:
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
在浏览器请求该脚本文件时,它就会自动地由最靠近终端用户的CDN的“边缘缓存(edge cache)”服务器提供。这意味着:
请求处理比之访问你的web服务器要快很多(使得终端用户的网页装载快很多)
你不必支付该文件的带宽花费,因为该文件来自由我们支付带宽的服务器(给你省了钱)
脚本可以轻松地跨站缓存,这意味着,如果用户刚访问了一个请求过该文件的网站,那么该文件就不再需要下载了(因为该文件已经存在于浏览器的缓存中了)
你可以在www.asp.net/ajax/cdn这里得到我们已经载入我们的CDN缓存的JavaScript库(以及相关的URLs)的完整列表。
在发布新的ASP.NET AJAX版本时,我们会更新CDN中的库,会继续更新它以包括随ASP.NET和Visual Studio发布的所有 JavaScript文件(包括jQuery, jQuery 验证插件,以及将来发布的另外的库等)。
CDN服务是免费的,可为社区中任何人所用,可用于商业性和非商业性用途。你不必注册来利用它。
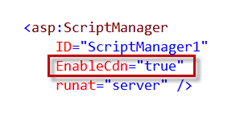
在ASP.NET 4.0 ScriptManager中使用微软AJAX CDN
除了允许你直接使用<script>元素来引用脚本文件外,ASP.NET 4.0还简化了从用了<asp:scriptmanager/>服务器控件的ASP.NET Web Forms应用中CDN的使用。
ASP.NET 4.0 <asp:ScriptManager>控件含有一个名为“EnableCdn”的新属性,在你给这个属性赋予true值后,你的应用将自动使用微软CDN请求JavaScript文件:

在你通过ScriptManager启用CDN后,你的应用将从CDN获取通常是从System.Web.dll 或 System.Web.Extensions.dll程序集中获取的所有JavaScript文件。这包括ASP.NET AJAX中的JavaScript文件,以及内置的Web Forms JavaScript文件(例如,用于客户端验证的WebUIValidation.js文件,和为象TreeView, Menu等控件所用的JavaScript文件)。
这提供了一个很好的终端用户性能改进,同时意味着访问你的ASP.NET网站的用户不再需要重新下载这些文件,假如他们曾经访问过另一个使用了CDN的ASP.NET网站的话。
使用CDN中的ASP.NET AJAX第五个预览版
除了推出 AJAX CDN 站外,ASP.NET开发团队最近还发布了ASP.NET AJAX第五个预览版。你可以在CodePlex上http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=32770下载ASP.NET AJAX第五个预览版(带有例程代码)。
现在,通过添加下列指向CDN的脚本,你就可以使用ASP.NET AJAX 库:
<script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjax.js" type="text/javascript"></script> <script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjaxTemplates.js" type="text/javascript"></script>
这些脚本标识引用了2009年9月发布的ASP.NET AJAX库的beta版(URL的/0909/部分代表ASP.NET AJAX版本发布的年和月)。
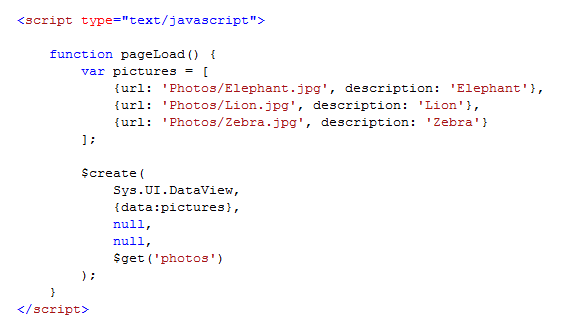
在添加引用ASP.NET AJAX库的脚本标识之后,你可以开始在你的网页上使用该库。例如,下面的代码将代表一组相片的客户端DataView控件依附于网页主体的一个DIV元素。

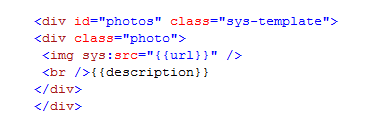
该DIV元素,其id为 "photos", 包含了一个格式化相片数组中每个相片的模板,相片元素是这么声明的:

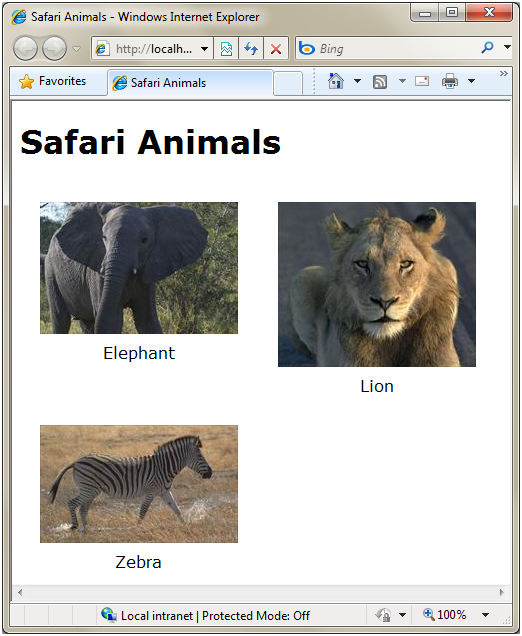
在显示(render)DataView时,photos DIV元素的内容会为相片数组中的每一个相片都显示(render)一次, 其结果是显示了下列相片:

因为ASP.NET AJAX是纯JavaScript库,上面的代码在ASP.NET Web Forms, ASP.NET MVC, HTML, 甚至经典的 ASP网页中都能完全工作,该代码在所有现代浏览器中也都工作。
感谢大家的阅读,以上就是“AJAX CDN的功能是什么”的全部内容了,学会的朋友赶紧操作起来吧。相信亿速云小编一定会给大家带来更优质的文章。谢谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。