您好,登录后才能下订单哦!
这篇文章主要介绍有用的HTML5和CSS3表单设计有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1. Fresh Forms

2. Pretty Forms

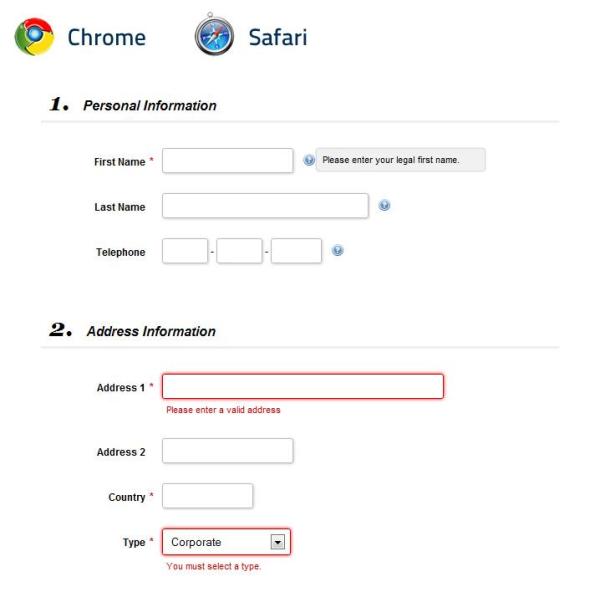
3. Amp Forms

4. CSS Contact Form

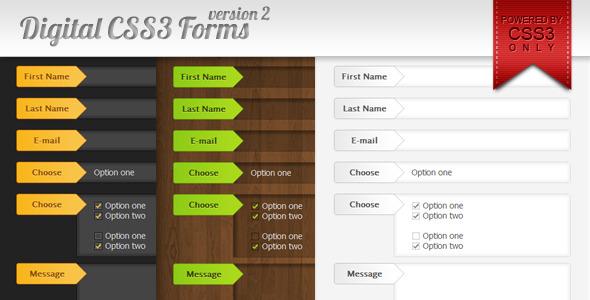
5. Digital CSS3 forms

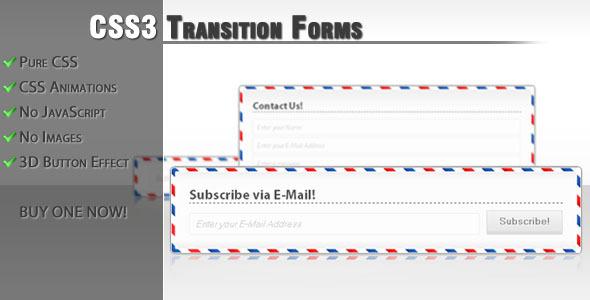
6. CSS3 transition forms

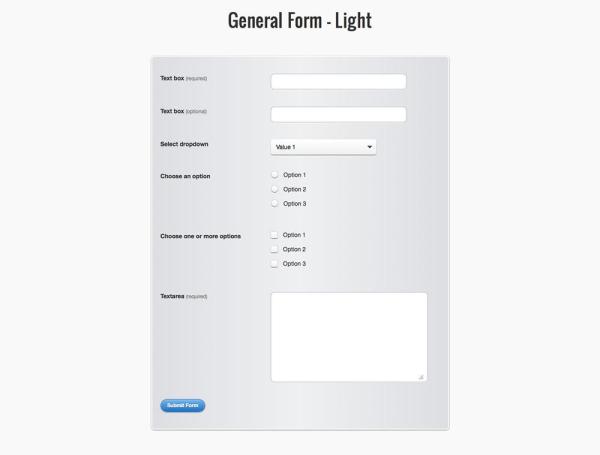
7. CSS3 Form Pack

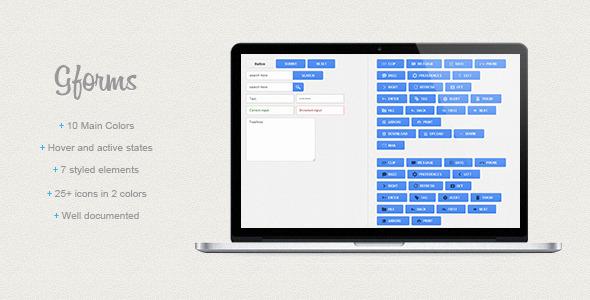
8. GoogleLike Forms

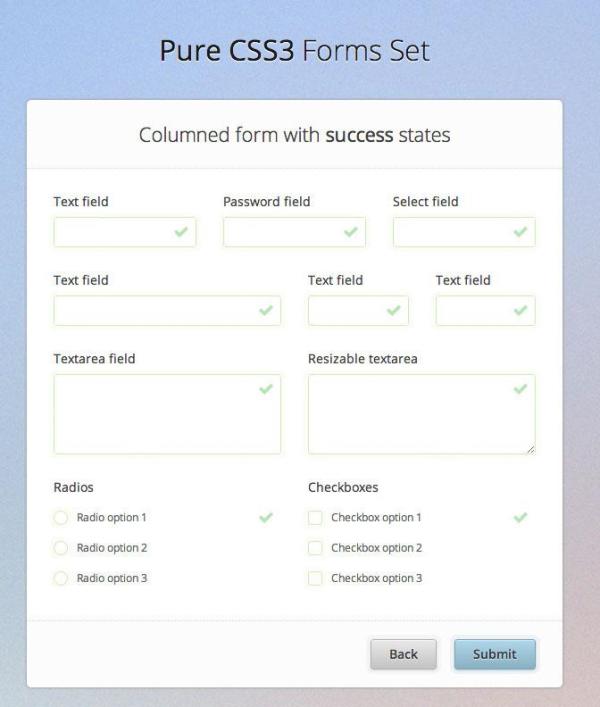
9. Pure CSS3 Forms Set

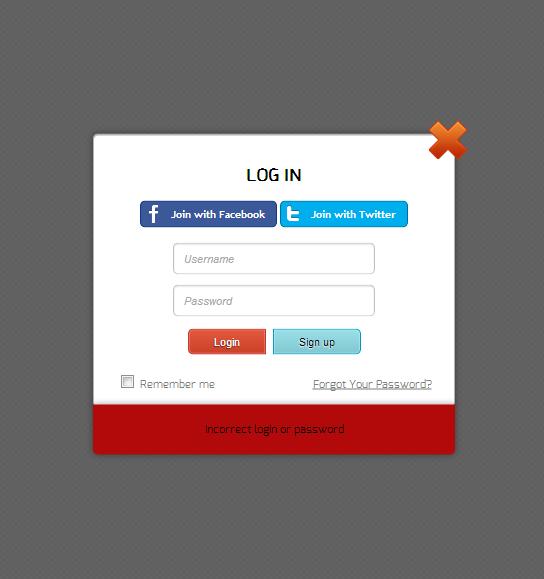
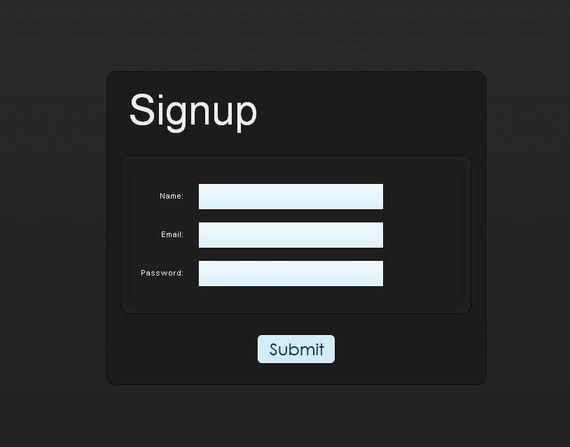
10. CSS3 PopUp Login and SignUp forms

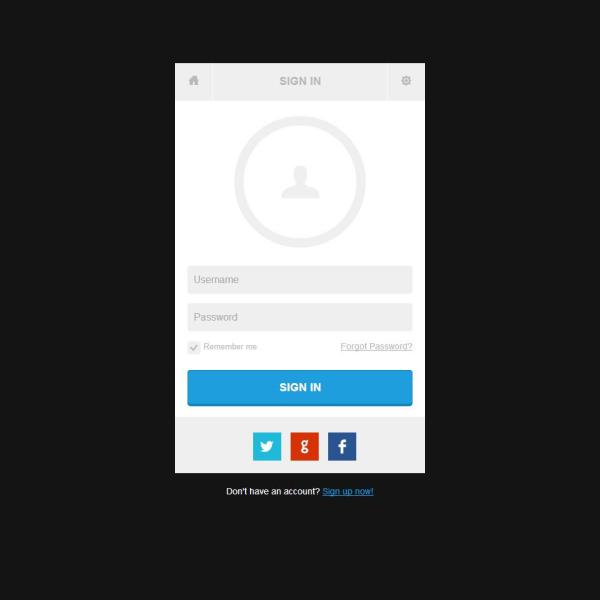
11. Day/Night Login Page

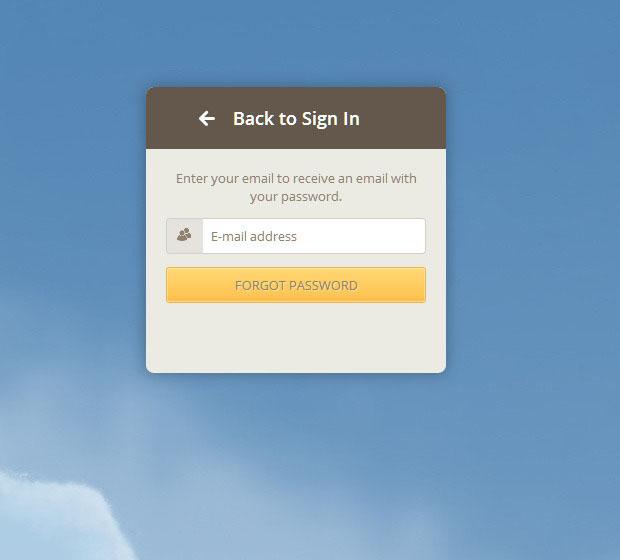
12. Moon Forms – Login & Registration CSS Forms

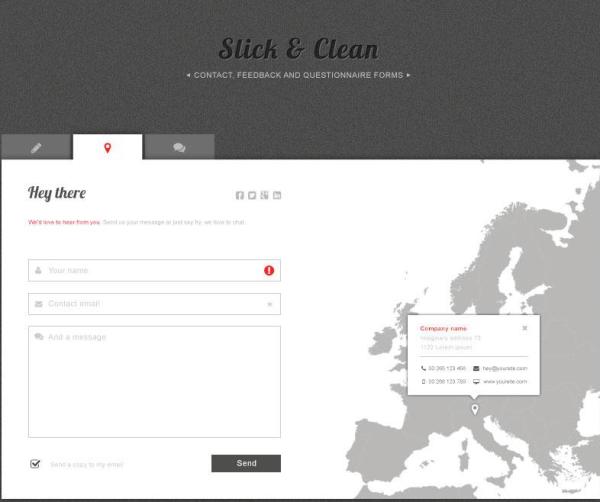
13. Slick & Clean CSS3 Contact and Register Forms Pack

14. Flat Forms Pack

15. CSS3 Fresh Forms

16. Elegant Forms Pack

17. HTML 5 AJAX Contact Form

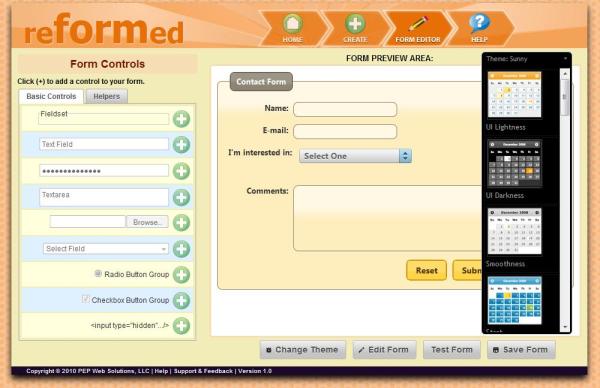
18. Reformed – Themeable Form Builder

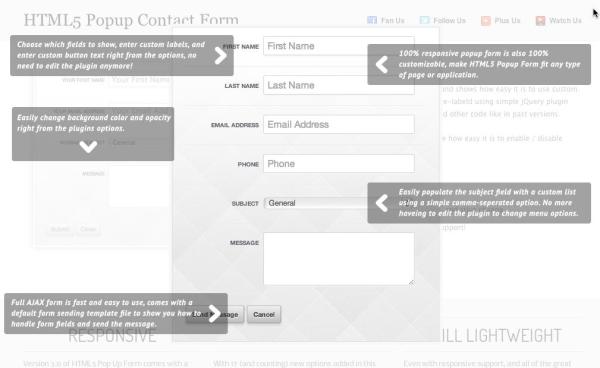
19. HTML5 Pop Up Contact Form With AJAX

20. Mapped Contact Form Pro

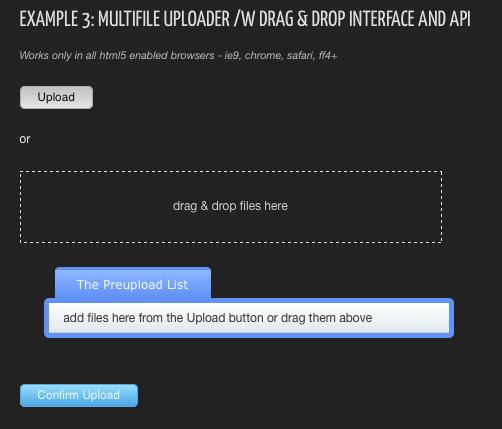
21. DZS Uploader – All purpose html5 uploader

22. jQuery QuickSign – HTML5 Signing Plugin

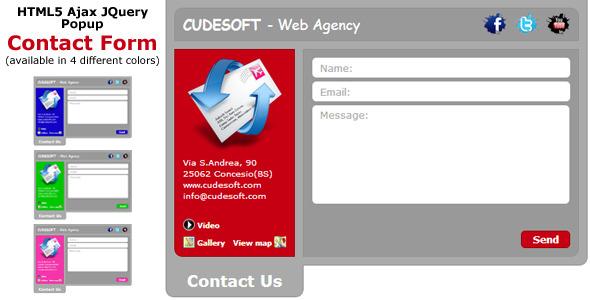
23. HTML5 Ajax Jquery Popup Contact Form

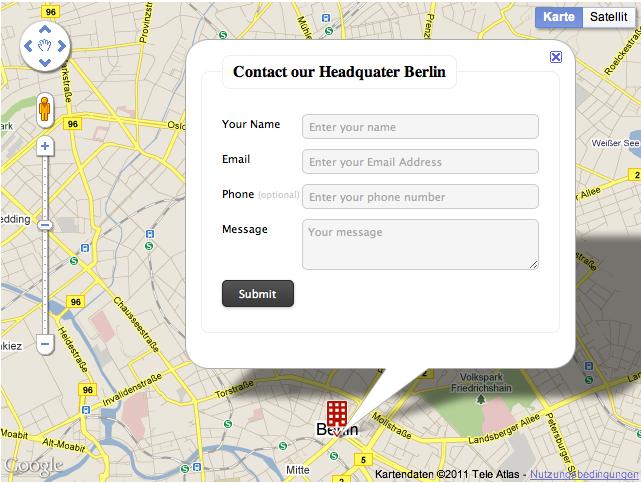
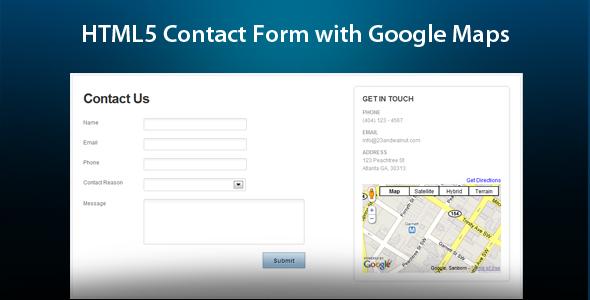
24. HTML5 Ajax Contact Form With Google Maps

25. Register5! – HTML5 Register Form

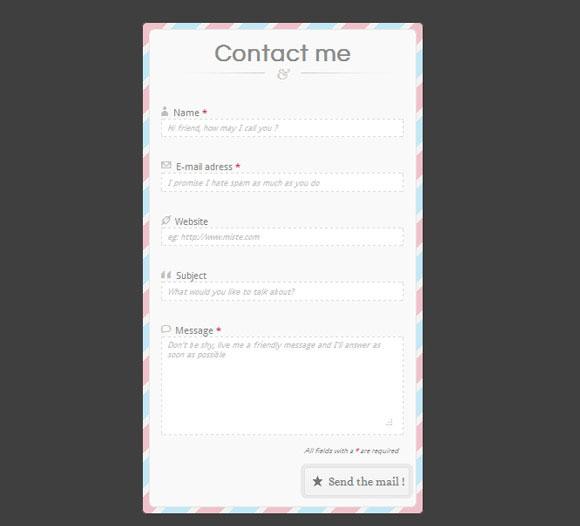
26. Full CSS3 HTML5 Contact Form with No Images

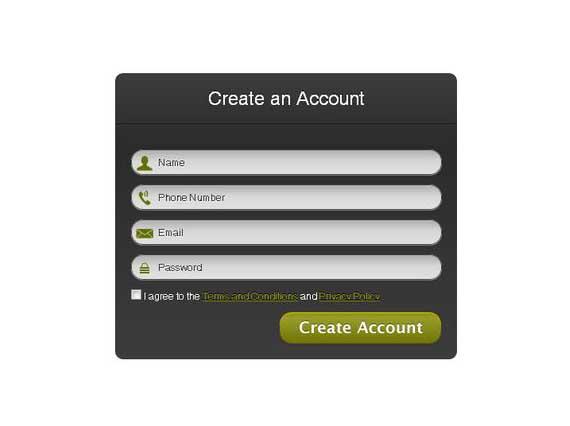
27. Carbon Fiber Signup Form With PHP, jQuery and CSS3

28. Designing Modern Web Forms with HTML 5 and CSS3

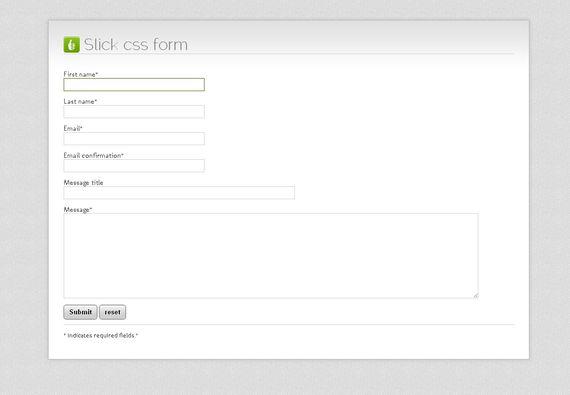
29. Free Slick CSS Form

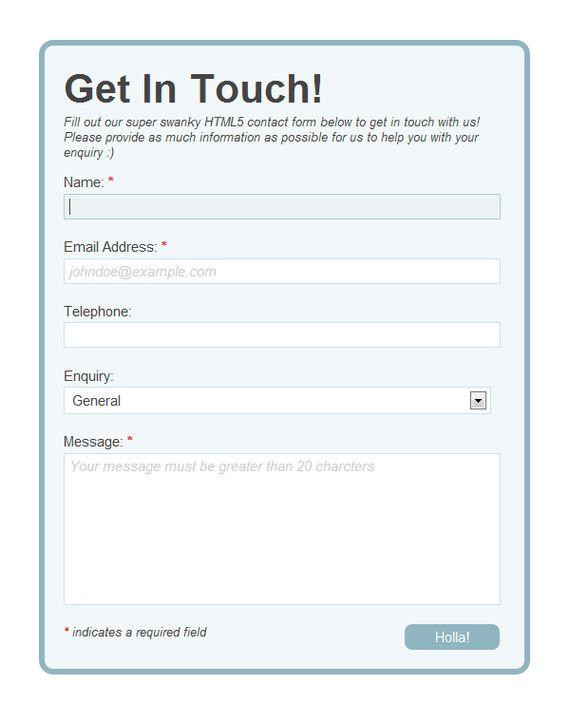
30.HTML5 Powered Contact Form

以上是“有用的HTML5和CSS3表单设计有哪些”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。