您好,登录后才能下订单哦!
本篇文章为大家展示了ASP.NET MVC中怎么实现单元测试,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
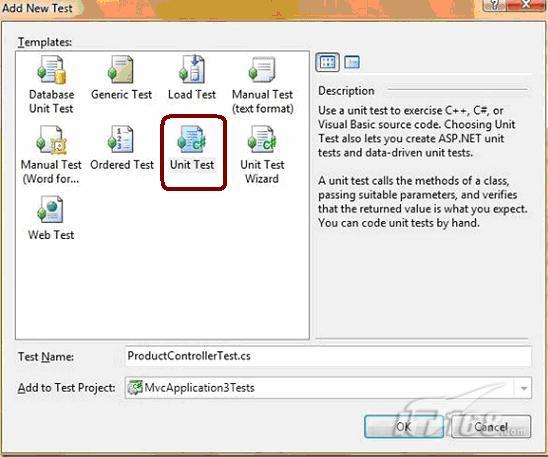
我们将首先实现测试代码的编写。根据前面的***条测试要求:如果没有把一个ProductId传递到该页面,则应该抛出一个异常。我们需要把一个新的单元测试添加到我们的测试工程。右击你的测试工程的Controllers文件夹,选择“添加→新的测试”。然后,选择单元测试模板,并且命名此该新的单元测试为ProductControllerTest。

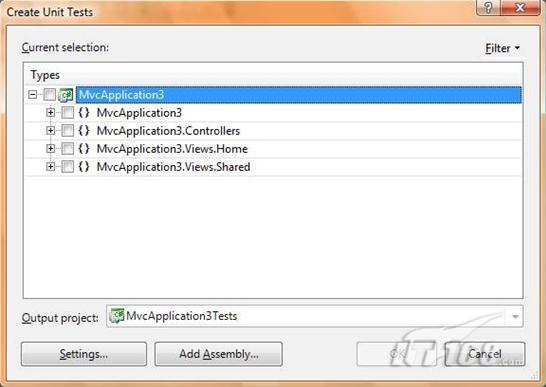
在此,请诸位注意我们是如何在ASP.NET创建一个新的单元测试的,因为存在多种方式可以错误地添加一个单元测试。例如,如果你右击Controllers文件夹并且选择“添加→新的测试”,那么你会看到一个单元测试向导。这个向导将生成一个单元测试,此测试将运行于一个web服务器上下文中。但是,这并不是我们想实现的。如果你看到所示的对话框,那么,你要提醒自己你正在以一种错误的方式试图添加一个MVC单元测试。

默认情况下,该ProductControllerTest将包含如列表1所示的***的一个测试方法。
列表1—系统自动生成的最初的文件ProductControllerTest.cs
[TestMethod] public void TestMethod1() { // // TODO: 在此添加测试逻辑 //………… }现在,我们想修改这个测试方法以便它能够测试是否抛出一个异常—当Details页面要求的ProductId参数不能满足时。于是,我们创建如列表2所示的正确测试。
列表2—修改后的文件ProductControllerTest.cs
[TestMethod] [ExpectedException(typeof(ArgumentNullException), "Exception no ProductId")] public void Details_NoProductId_ThrowException() { ProductController controller = new ProductController(); controller.Details(null); }上述内容就是ASP.NET MVC中怎么实现单元测试,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。