жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңJSйЎөйқўжЁЎжқҝеҢ–жңүе“ӘдәӣвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁJSйЎөйқўжЁЎжқҝеҢ–жңүе“Әдәӣй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқJSйЎөйқўжЁЎжқҝеҢ–жңүе“ӘдәӣвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
д»ҺеүҚзҡ„ж–№ејҸ——жҲ‘дј°и®Ўд№ҹжҳҜеӨ§еӨҡж•°дәәдҪҝз”Ёзҡ„ж–№ејҸ
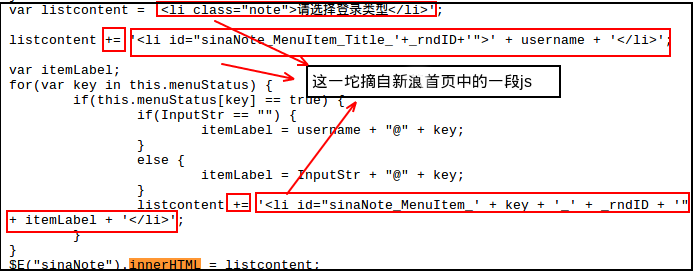
жҜ”еҰӮд»ҘдёӢзҡ„д»Јз Ғ——ж‘ҳиҮӘж–°жөӘйҰ–йЎөзҡ„дёҖж®өjsд»Јз ҒпјҢиҝҷз§Қж–№ејҸд№ҹжҳҜеӨ§еӨҡж•°дәәдҪҝз”Ёзҡ„ж–№ејҸгҖӮ

дёҠйқўзҡ„д»Јз ҒпјҢдҪ зңӢе®Ңжңүд»Җд№ҲеҸҚеә”пјҹдҪ д№ҹи®ёдјҡжҠҠ+=иҝҷз§ҚеҪўејҸж”№жҲҗж•°з»„зҡ„pushеҪўејҸпјҢжңүдәәиҜҙpushжҜ”иҝҷз§Қеӯ—з¬Ұй“ҫжҺҘиҰҒеҝ«пјҢдҪҶжҳҜд№ҹеҝ«дёҚдәҶеӨҡе°‘гҖӮ
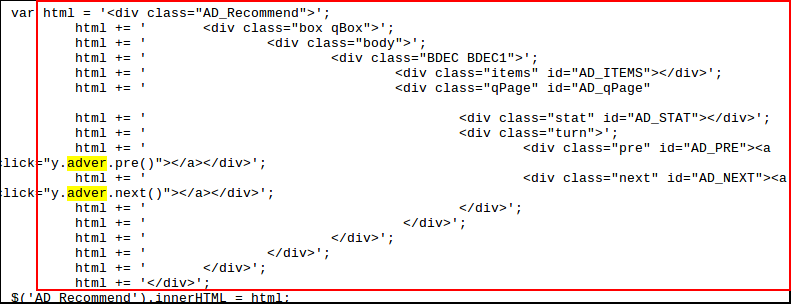
еҰӮжһңиҝҷз§ҚеөҢе…Ҙзҡ„htmlд»Јз ҒеҫҲеӨҡпјҢдҪ д№ҹиҰҒиҝҷж ·еӨ„зҗҶеҗ—пјҹеҰӮжһңдҝ®ж”№пјҲж·»еҠ жҲ–иҖ…еҲ йҷӨпјүжҹҗдёӘhtmlпјҢйӮЈд№ҲдҪ е°ұиҰҒдёҚж–ӯзҡ„зҝ»д»Јз ҒпјҢжүҫеҜ№еә”зҡ„ж ҮзӯҫпјҢ然еҗҺеңЁжүҫз»“жқҹж ҮзӯҫпјҢдҪ дёҚи§үеҫ—йә»зғҰеҗ—пјҹд№ҹи®ёжңүдәәдјҡиҝҷж ·еҶҷпјҲиҝҷдёӘжҳҜжҲ‘ж—©жңҹеҶҷзҡ„пјҢд№ҹжҳҜжҲ‘жңҖжғҜдәҺдҪҝз”Ёзҡ„ж–№ејҸпјүгҖӮ


дёҠйқўзҡ„д»Јз ҒпјҢжҲ‘з»ҙжҠӨиө·жқҘд№ҹжҳҜйқһеёёиҙ№еҠІзҡ„пјҢеҫҲеӨҡж—¶еҖҷеҰӮжһңuiйӮЈиҫ№ж·»еҠ дәҶдёӘж ҮзӯҫпјҢжҲ–иҖ…дҝ®ж”№дәҶдёӢhtmlз»“жһ„пјҢйӮЈжҲ‘е°ұеӨҙз–јдәҶгҖӮ

йЎөйқўжЁЎжқҝеҢ–——е…Ёж–°зҡ„ж–№ејҸ
иҝҷжҳҜжҲ‘жңҖиҝ‘зңӢдәҶfacebookзҡ„jsд»Јз ҒпјҢеҒ¶з„¶й—ҙеҸ‘зҺ°д»ҘдёӢзҡ„ж–№ејҸзңӢиө·жқҘдёҚй”ҷпјҢеёҢжңӣдёҺеӨ§е®¶еҲҶдә«гҖӮ
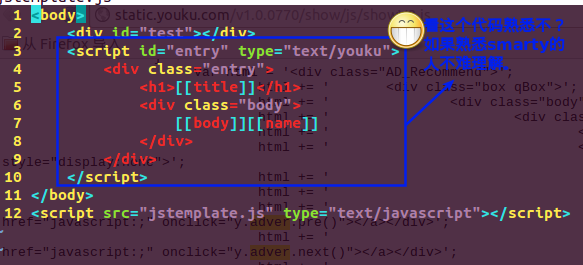
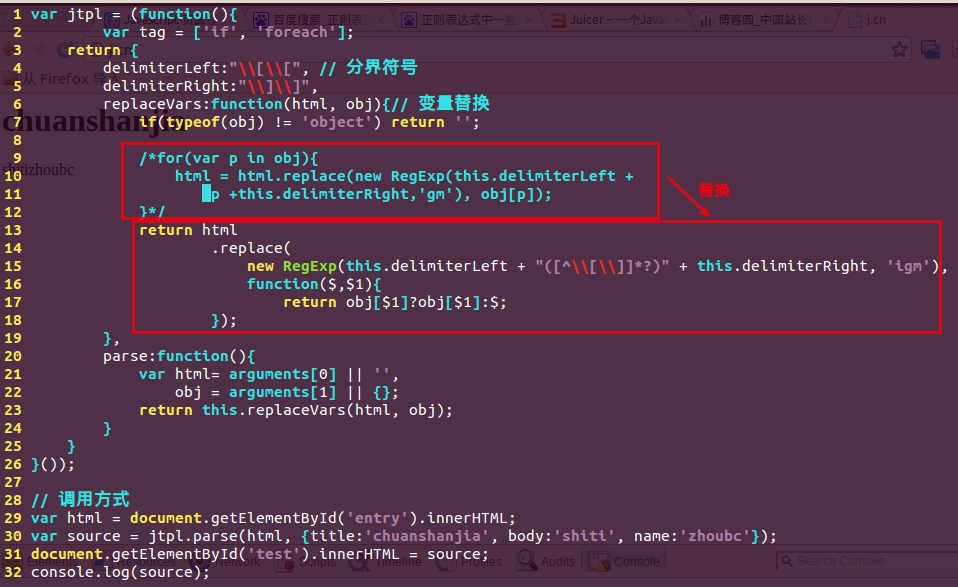
зңӢжҲ‘зҡ„index.htmlд»Јз Ғ

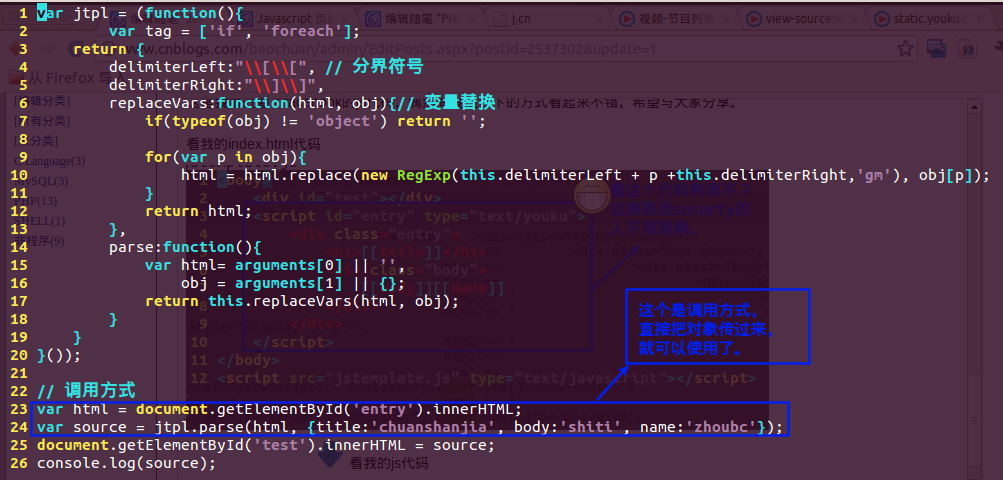
 зңӢжҲ‘зҡ„jsд»Јз Ғ
зңӢжҲ‘зҡ„jsд»Јз Ғ

 д»ҠеӨ©еҒ¶з„¶й—ҙеҸ‘зҺ°иҝҷз§Қж–№ејҸжӣҙеҠ еҗҲзҗҶпјҢеӣ дёәйӮЈдёӘforеҫӘзҺҜзңӢзқҖеӨӘй—№еҝғдәҶ
д»ҠеӨ©еҒ¶з„¶й—ҙеҸ‘зҺ°иҝҷз§Қж–№ејҸжӣҙеҠ еҗҲзҗҶпјҢеӣ дёәйӮЈдёӘforеҫӘзҺҜзңӢзқҖеӨӘй—№еҝғдәҶ

з»ҙжҠӨдёҠйқўзҡ„htmlд»Јз ҒжҲ‘们жҳҜеҫҲе®№жҳ“зҡ„пјҢдёӢж¬Ўж— и®әhtmlд»Јз Ғз»“жһ„жңүд»Җд№ҲеҸҳеҠЁпјҢж”№иө·жқҘйғҪеҫҲж–№дҫҝгҖӮ

еҗҺжңҹдҝ®еӨҚ
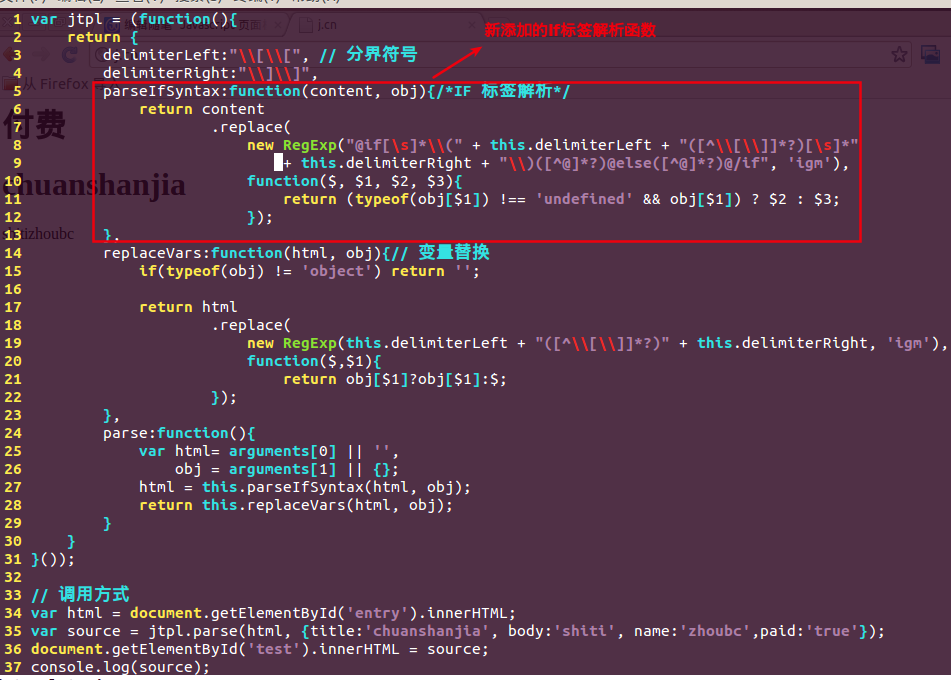
жҳЁеӨ©жҲ‘йЎ№зӣ®дёӯйңҖиҰҒжқЎд»¶зӯӣйҖүеҠҹиғҪпјҢжүҖд»ҘжҲ‘еҸҲеҒҡдәҶдёҖдёӘifиҜӯжі•и§Јжһҗзҡ„еҠҹиғҪгҖӮ
дә®д»Јз Ғпјҡ

 еҜ№еә”ж–№жі•
еҜ№еә”ж–№жі•

еҲ°жӯӨпјҢе…ідәҺвҖңJSйЎөйқўжЁЎжқҝеҢ–жңүе“ӘдәӣвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ