您好,登录后才能下订单哦!
构建自适应布局的15款优秀jQuery插件分别是哪些,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
自适应设计(Responsive Layouts)是时下网页设计领域最热门的话题之一,自适应设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验。下面是收集的15款优秀的自适应 jQuery 插件,希望这些插件能够帮助到您。
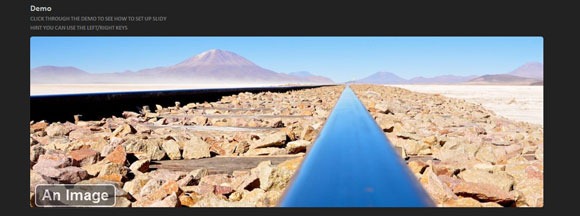
01. Slides
Slides 是一款优秀的幻灯片插件,能够帮助开发者制作出优雅的幻灯片效果。

02. FlexSlider
另一款优秀的幻自适应幻灯片插件,支持所有主流的浏览器,提供水平和垂直两种方向并带有丰富的动画效果。

03. Fit Text
FitText 是一款文本大小自动调整插件 ,使用这款插件能够让你的Web项目在屏幕宽度不同的设备上自动调整字体大小。

04. Responsly
一款轻量的响应式组件,目前提供了幻灯片和手风琴功能,可以很容易集成到网站项目中。

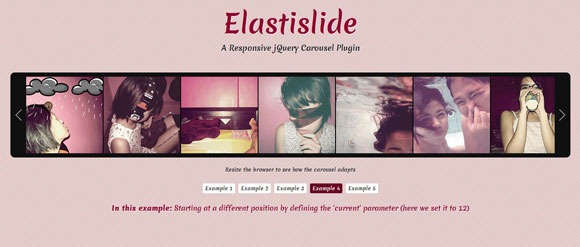
05. Elastislide
Elastislide 是一款非常优秀的响应式 jQuery 幻灯片插件,集成了 Touchwipe 插件以支持触屏设备。

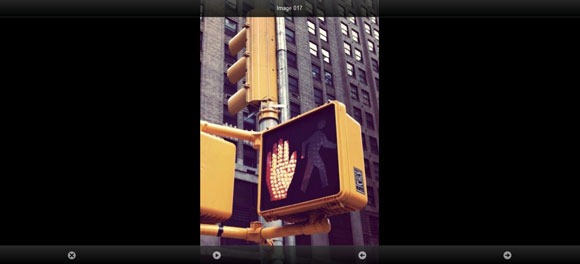
06. Photo Swipe
Photo Swipe 是一款用于移动设备的相册插件,能够帮助你的移动应用增加吸引力。

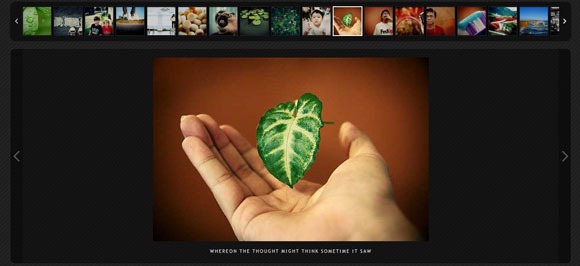
07. Responsive Image Gallery
这款相册插件能够自适应屏幕尺寸,同时支持按键方式的导航功能。

08. Isotope
Isotype 这款优秀的 jQuery 插件,用于创建动态的,智能的布局,这款插件能够对一组页面项目进行过滤、排序等很多操作。

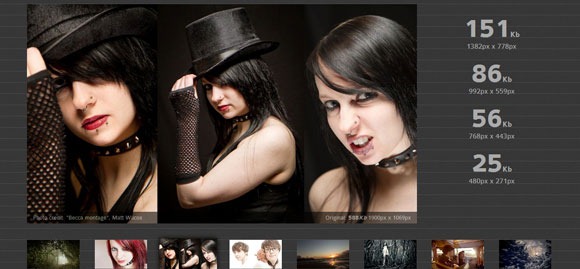
09. Adaptive Images
Adaptive Images 插件能够检测访问者屏幕尺寸,自适应屏幕宽度,能够非常方便的嵌入到你的项目中。

10. Jquery Responsive Thumbnail Gallery Plugin
这款 jQuery 插件带有缩略图功能,能够根据容器的尺寸自适应。

11. Scrolldeck
一款非常棒的自适应幻灯片插件,使用 Scrollorama 插件和键盘事件监听来实现幻灯片的切换。

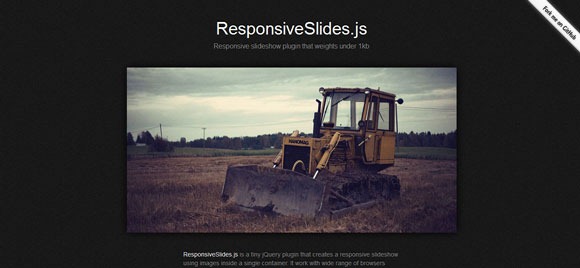
12. Responsive Slides
ResponsiveSlides.js 是一款轻量的幻灯片插件支持所有的主流浏览器,包括IE6在内的所有IE版本。

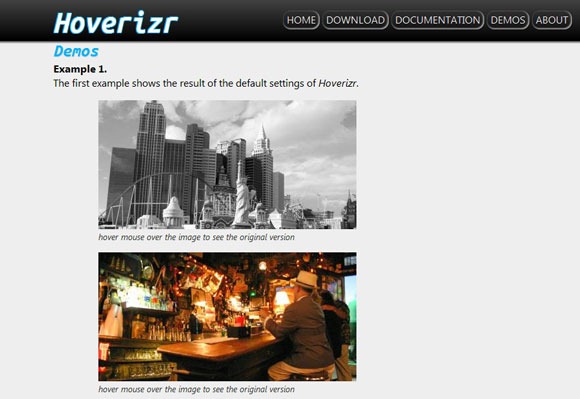
13. Hoverizr
Hoverizr 是另一款轻量的 jQuery 自适应插件,支持灰阶变换(Gray Scale)。

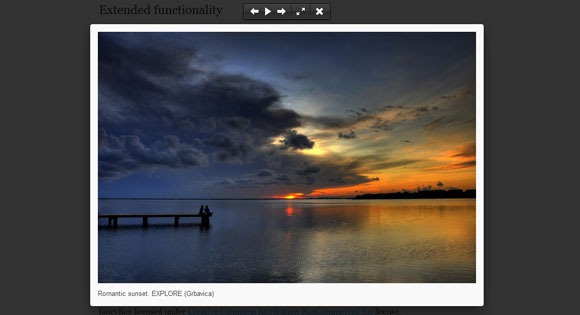
14. Fancy Box
Fancy Box 是一款非常优秀的弹窗插件,能够为图片、HTML内容和其它多媒体内容提供优雅的弹出缩放效果。

15. Amazium
Amazium 是一个基于 960 网格系统的自适应 CSS 框架,能够帮助你构建自适应的网页布局。

看完上述内容,你们掌握构建自适应布局的15款优秀jQuery插件分别是哪些的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。