您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
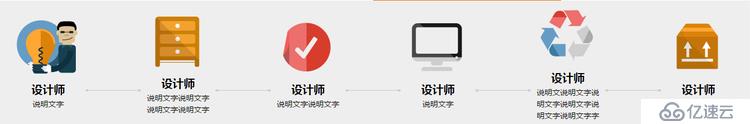
场景:
这种图片滚动的指示条,并不知道有几张图片,也就是指示条数量不确定,指示条需要根据数量要自适应宽度。
这种图片大小固定,然后中间的链接线可以拉长缩短。
解决方案:
1、利用table布局,table布局,这种布局不管设置了table-layout与否,都会自动计算没有设置宽度的td,让其适应屏幕,对于场景1,直接使用即可,不需要设置任何td的宽度;对于场景2,将图片的td设置一个宽度,线条的不设置。
2、利用css3的box flexd布局(弹性布局),对于这种布局的使用这里不做介绍
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。