жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№Ҳзј–еҶҷи¶…зә§з»ҡдёҪзҡ„HTML 5зҡ„йЎөйқўвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№Ҳзј–еҶҷи¶…зә§з»ҡдёҪзҡ„HTML 5зҡ„йЎөйқўвҖқеҗ§пјҒ
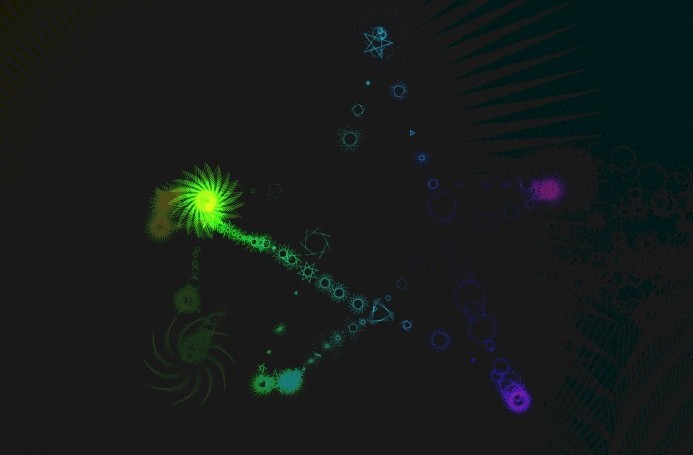
и¶…зә§з»ҡдёҪзҡ„html5зҡ„йЎөйқў
<!DOCTYPE html> <html xmlns=вҖқhttp://www.w3.org/1999/xhtmlвҖқ lang=вҖқenвҖқ> <head> <title>и¶…зә§з»ҡдёҪзҡ„html5зҡ„йЎөйқў</title> <script type=вҖқtext/javascriptвҖқ> window.onload = function () { C = Math.cos; S = Math.sin; U = 0; canvas = document.getElementById(вҖңmyCanvasвҖқ); c = canvas.getContext(вҖң2dвҖқ); var W = canvas.width = window.innerWidth; var H = canvas.height = window.innerHeight; c.fillRect(0, 0, W, H); // resize <canvas> and draw black rect (default) c.globalCompositeOperation = вҖңlighterвҖқ; // switch to additive color application c.lineWidth = 0.2;//и®ҫзҪ®з”»з¬”зҡ„еӨ§е°Ҹ c.lineCap = вҖңroundвҖқ;//и®ҫзҪ®еңҶж»‘ var bool = 0, t = 0; // theta canvas.onmousemove = function (e) { if(window.T) { if(D==9) { D=Math.random()*15; f(1); } clearTimeout(T); } X = e.pageX; // grab mouse pixel coords Y = e.pageY; a=0; // previous coord.x b=0; // previous coord.y A = X, // original coord.x B = Y; // original coord.y R=(e.pageX/W * 999>>0)/999; r=(e.pageY/H * 999>>0)/999; U=e.pageX/H * 360 >>0; D=9; g = 360 * Math.PI / 180; T = setInterval(f = function (e) { c.save(); c.globalCompositeOperation = вҖңsource-overвҖқ; if(e!=1) { c.fillStyle = вҖңrgba(0,0,0,0.02)вҖқ; c.fillRect(0, 0, W, H); } c.restore(); i = 25; while(i –) { c.beginPath(); if(D > 450 || bool) { // decrease diameter if(!bool) { // has hit maximum bool = 1; } if(D < 0.1) { // has hit minimum bool = 0; } t -= g; // decrease theta D -= 0.1; // decrease size } if(!bool) { t += g; // increase theta D += 0.1; // increase size } q = (R / r – 1) * t; x = (R – r) * C(t) + D * C(q) + (A + (X – A) * (i / 25)) + (r – R); // center on xy coords y = (R – r) * S(t) – D * S(q) + (B + (Y – B) * (i / 25)); if (a) { c.moveTo(a, b); c.lineTo(x, y) } c.strokeStyle = вҖңhsla(вҖқ + (U % 360) + вҖң,100%,50%,0.75)вҖқ; // draw rainbow hypotrochoid c.stroke(); a = x; // set previous coord.x b = y; // set previous coord.y } U -= 0.5; // increment hue A = X; // set original coord.x B = Y; // set original coord.y }, 16); } document.onkeydown = function(e) { a=b=0; R += 0.05 } canvas.onmousemove({pageX:300, pageY:290}) }</script> </head> <body style=вҖқmargin:0px;padding:0px;width:100%;height:100%;overflow:hidden;вҖқ> <canvas id=вҖқmyCanvasвҖқ></canvas> </body> </html>
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№Ҳзј–еҶҷи¶…зә§з»ҡдёҪзҡ„HTML 5зҡ„йЎөйқўвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№Ҳзј–еҶҷи¶…зә§з»ҡдёҪзҡ„HTML 5зҡ„йЎөйқўиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ