жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңWebеёғеұҖдёӯзҡ„е®Ҫй«ҳиҮӘйҖӮеә”жңүе“ӘдәӣвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
йЎөйқўж•ҙдҪ“е®ҪеәҰиҮӘйҖӮеә”
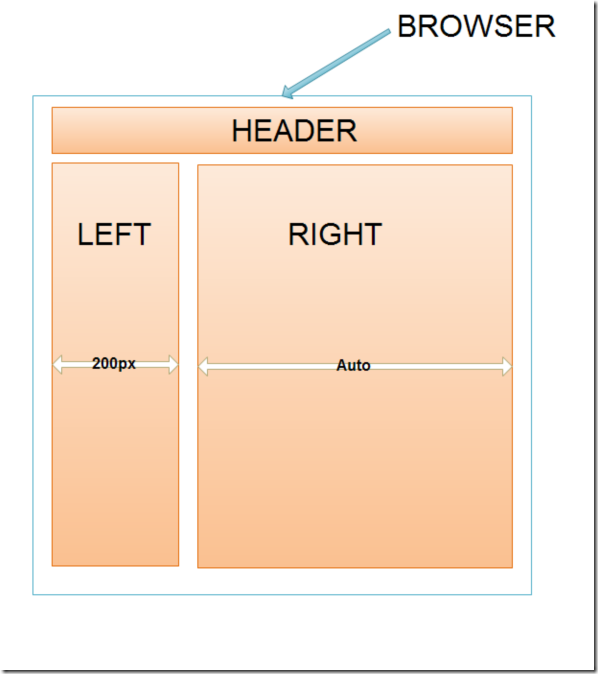
е…ҲзңӢзңӢдёӢйқўзҡ„йЎөйқўеҹәжң¬еёғеұҖеӣҫ

йЎөйқўеҲҶдёәдёүдёӘйғЁеҲҶпјҡ
(1) HeaderпјҢиҝҷдёҖйғЁеҲҶе®ҪеәҰиҮӘйҖӮеә”
(2) Left е·Ұиҫ№ж ҸпјҢдёәе®ҡе®Ҫ200pxпјҢдёҖиҲ¬дёәиҸңеҚ•жҲ–еҜјиҲӘ
(3) RightеҸідҫ§дё»еҶ…е®№еҢәеҹҹпјҢе®ҪеәҰиҮӘйҖӮеә”
既然еҒҡдәҶеҲҶи§ЈпјҢжҲ‘们е°ұжҠҠе®ғеҪ“еҒҡйңҖжұӮжқҘдёҖжӯҘдёҖжӯҘе®һзҺ°е®ғеҗ§пјҢйҰ–е…ҲжҳҜHeaderеҢәеҹҹгҖӮ
иҜ·зңӢд»Јз Ғ1пјҡ
<style type="text/css"> body{ font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0; } #header { height: 70px; margin: 20px 30px; padding: 0; border: 1px solid #ccc; } </style> </head> <body> <div id="header"> <img src="http://images.cnblogs.com/logo_small.gif" /> </div> </body>е…ій”®зҡ„д»Јз ҒеҸӘжңүдёҖиЎҢпјҢжҲ‘е·Із»Ҹж ҮеҮәгҖӮ
зҺ°еңЁжңүдёҖдёӘй—®йўҳдәҶпјҢеҰӮжһңHeaderзҡ„еҶ…е®№д№ҹжҜ”иҫғдё°еҜҢпјҢеҸҜиғҪLogo + Bannerзҡ„жҖ»е®ҪеәҰдёә1000pxдәҶпјҢдҪҶжңүдәӣе°ҸеұҸ幕еҚҙзңӢдёҚе®Ңж•ҙпјҢиҝҷж—¶жҲ‘们еҫ—дёәиҝҷдёӘHeader еҠ дёӘжңҖе°Ҹе®ҪеәҰйҷҗеҲ¶гҖӮеңЁIE 7 +е’ҢW3CжөҸи§ҲеҷЁдёӯпјҢжӢҘжңүдёҖдёӘmin-widthеұһжҖ§еҸҜд»Ҙе®һзҺ°иҝҷдёӘж•ҲжһңпјҢдҪҶжҳҜIE6дёҚж”ҜжҢҒ(еҸӮз…§еҗ„зүҲжң¬IEжөҸи§ҲеҷЁCSSе…је®№жҖ§еҲ—иЎЁ)гҖӮдёҚиҝҮcss expressionеҸҜд»Ҙеё®жҲ‘们解еҶіиҝҷдёӘй—®йўҳпјҢиҜ·зңӢд»Јз Ғ2пјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HeaderиҮӘйҖӮеә”</title> <style type="text/css"> body{ font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0; } #header { /* IE6 дёҚж”ҜжҢҒmin-widthеұһжҖ§пјҢдҪҶжҳҜIE7+е’ҢW3Cж”ҜжҢҒ */ min-width:1000px; /* з”ЁCSSиЎЁиҫҫејҸи®©IE6д№ҹж”ҜжҢҒжңҖе°Ҹе®ҪеәҰ */ _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":""); height: 70px; padding-left: 30px; padding-right: 30px; } #header_content{ width: 100%; border: 1px solid #ccc; height: 100%; } </style> </head> <body> <div id="header"> <div id="header_content"> <img src="http://images.cnblogs.com/logo_small.gif" /> </div> </div> </div> </body> </html>еңЁд»Јз Ғ2дёӯжҲ‘并没жңүзӣҙжҺҘжӣҙж”№#headerз”ЁmarginеұһжҖ§жқҘжҺ§еҲ¶пјҢиҷҪиҜҙmargin:0 autoеҸҜд»ҘжқҘжҺ§еҲ¶еұ…дёӯиҮӘйҖӮеә”пјҢдҪҶжҳҜеҰӮжһңйңҖиҰҒйЎөиҫ№и·қдёә30еғҸзҙ ж—¶з”Ёmargin: 0 30pxеҲҷдёҚиЎҢдәҶдәҶ(еңЁFirefoxж»ЎеұҸжҳҜеҸҜд»Ҙзҡ„пјҢдҪҶжөҸи§ҲеҷЁзј©е°Ҹж—¶пјҢе·Ұдҫ§narginжҳҜеӯҳеңЁзҡ„пјҢиҖҢеҸідҫ§иў«еҗғжҺүдәҶ)
OKпјҢзҺ°еңЁе·Із»Ҹе®һзҺ°HeaderйғЁеҲҶзҡ„еұ…дёӯиҮӘйҖӮеә”дәҶпјҢдёӢйқўзҡ„Leftе’ҢRightд№ҹдёҚдјҡйә»зғҰгҖӮиҷҪ然дёҠйқўзҡ„HeaderеұӮдҪҝз”ЁдәҶexpressionжқҘе®һзҺ°е®ҪеәҰиҮӘйҖӮеә”пјҢдҪҶжҳҜдёӢйқўзҡ„RightеұӮеҲҷдёҚиғҪдҪҝз”ЁеҗҢж ·зҡ„ж–№ејҸпјҢеӣ дёәHeaderеұӮдҫқиө–зҡ„жҳҜbodyпјҢиҖҢRightеұӮеҲҷдёҚжҳҜгҖӮеҰӮжһңдёҚиҖғиҷ‘IE6зҡ„еӯҳеңЁпјҢеҲҷз”ЁеҰӮдёӢд»Јз Ғе°ұеҸҜд»Ҙе®һзҺ°жң¬ж–ҮејҖеӨҙзҡ„еёғеұҖеӣҫгҖӮиҜ·зңӢд»Јз Ғ3пјҡ
<style type="text/css"> body{ font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0; } #header { /* IE6 дёҚж”ҜжҢҒmin-widthеұһжҖ§пјҢдҪҶжҳҜIE7+е’ҢW3Cж”ҜжҢҒ */ min-width:1000px; /* з”ЁCSSиЎЁиҫҫејҸи®©IE6д№ҹж”ҜжҢҒжңҖе°Ҹе®ҪеәҰ */ _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":""); height: 70px; padding-left: 30px; padding-right: 30px; } #header_content{ width: 100%; border: 1px solid #ccc; height: 100%; } #main{ /* IE6 дёҚж”ҜжҢҒmin-widthеұһжҖ§пјҢдҪҶжҳҜIE7+е’ҢW3Cж”ҜжҢҒ */ min-width:1000px; /* з”ЁCSSиЎЁиҫҫејҸи®©IE6д№ҹж”ҜжҢҒжңҖе°Ҹе®ҪеәҰ */ _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":""); height: 70px; padding-left: 30px; padding-right: 30px; margin-top: 20px; } #left{ border: 1px solid #ccc; float: left; vertical-align:middle; text-align:center; width: 200px; } #right{ border: 1px solid #ccc; float: right; position: absolute; left: 240px; right: 30px; min-width: 790px; vertical-align:middle; text-align:center; overflow: hidden; } </style> </head> <body> <div id="header"> <div id="header_content"> <img src="http://images.cnblogs.com/logo_small.gif" /> </div> </div> <div id="main"> <div id="left"> <h3>Left</h3> </div> <div id="right"> <h3>Right</h3> </div> </div> </body>зәўиүІйғЁеҲҶж ҮеҮәзҡ„жҳҜе…ій”®д»Јз ҒпјҢеҸҲеӣһеҲ°д№ӢеүҚзҡ„й—®йўҳдәҶпјҢmin-widthеұһжҖ§еңЁIE6дёӯдёҚж”ҜжҢҒпјҢжүҖд»ҘдҪ еңЁIE6дёӯиҝҗиЎҢд»Јз Ғ3е°Ҷеҫ—дёҚеҲ°жҲ‘们预жңҹзҡ„з»“жһңгҖӮйӮЈд№ҲпјҢзҺ°еңЁе°ұиҰҒеҖҹеҠ©jsжқҘе®һзҺ°иҝҷдёӘж•ҲжһңдәҶгҖӮиҜ·зңӢд»Јз Ғ4пјҡ
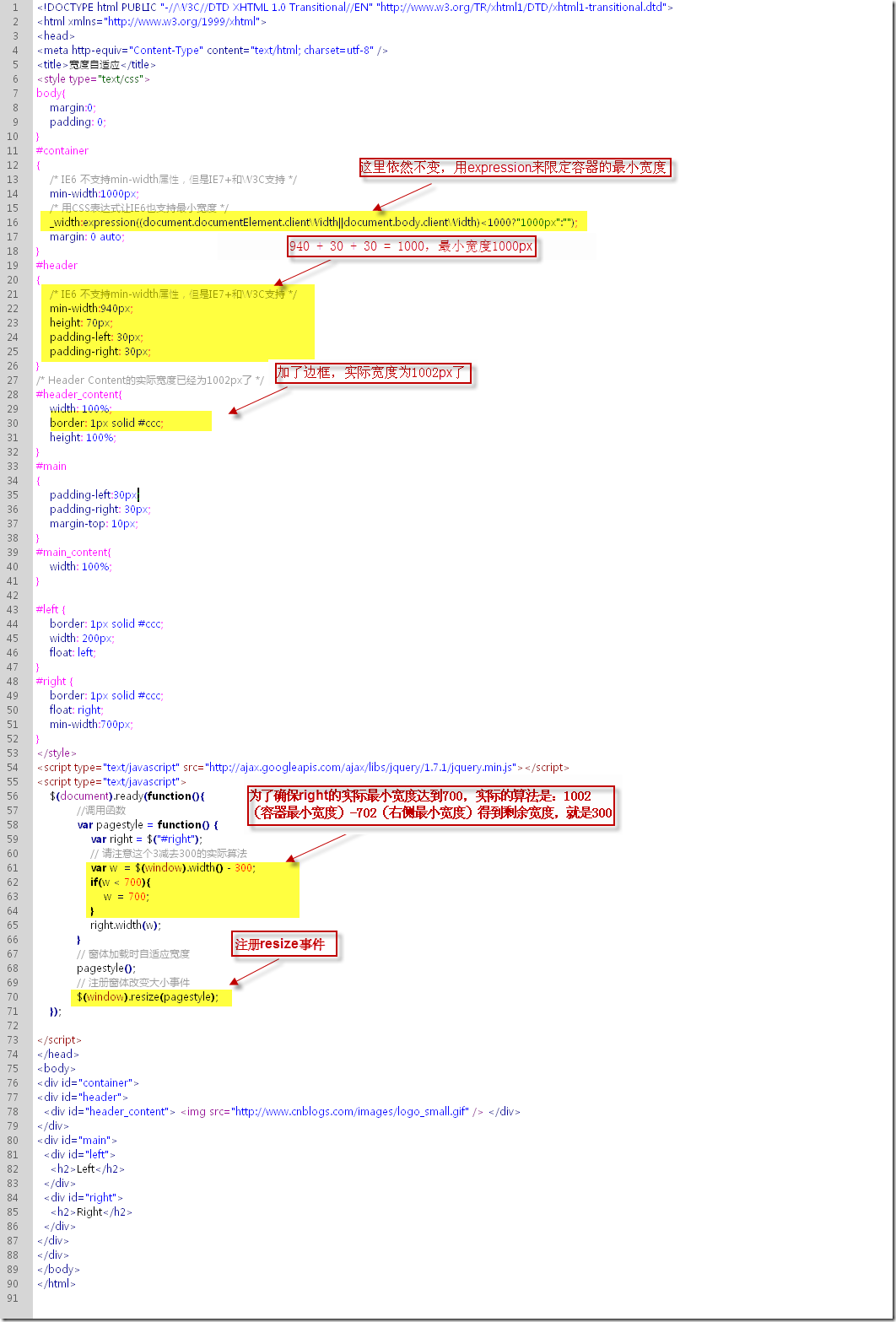
<div class="cnblogs_code" onclick="cnblogs_code_show('d604edb5-b6c0-422e-ae1e-fdb13734bf43')"><img src="http://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif" class="code_img_closed" id="code_img_closed_d604edb5-b6c0-422e-ae1e-fdb13734bf43" alt=""><img src="http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif" class="code_img_opened" id="code_img_opened_d604edb5-b6c0-422e-ae1e-fdb13734bf43" onclick="cnblogs_code_hide('d604edb5-b6c0-422e-ae1e-fdb13734bf43',event)" style="display:none"><span class="cnblogs_code_collapse">View Code </span> <div id="cnblogs_code_open_d604edb5-b6c0-422e-ae1e-fdb13734bf43" class="cnblogs_code_hide"> <div><style type=<span style="color: #800000;">"</span><span style="color: #800000;">text/css</span><span style="color: #800000;">"</span>><br> body {<br> margin:<span style="color: #800080;">0</span>;<br> padding: <span style="color: #800080;">0</span>;<br> }<br> #container {<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> IE6 дёҚж”ҜжҢҒmin-widthеұһжҖ§пјҢдҪҶжҳҜIE7+е’ҢW3Cж”ҜжҢҒ </span><span style="color: #008000;">*/</span><br> min-width:1000px;<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> з”ЁCSSиЎЁиҫҫејҸи®©IE6д№ҹж”ҜжҢҒжңҖе°Ҹе®ҪеәҰ </span><span style="color: #008000;">*/</span><br> _width:expression((document.documentelement.clientwidth||document.body.clientwidth)<<span style="color: #800080;">1000</span>?<span style="color: #800000;">"</span><span style="color: #800000;">1000px</span><span style="color: #800000;">"</span>:<span style="color: #800000;">""</span>);<br> margin: <span style="color: #800080;">0</span> auto;<br> }<br> #header {<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> IE6 дёҚж”ҜжҢҒmin-widthеұһжҖ§пјҢдҪҶжҳҜIE7+е’ҢW3Cж”ҜжҢҒ </span><span style="color: #008000;">*/</span><br> min-width:940px;<br> height: 70px;<br> padding-left: 30px;<br> padding-right: 30px;<br> }<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> Header Contentзҡ„е®һйҷ…е®ҪеәҰе·Із»Ҹдёә1002pxдәҶ </span><span style="color: #008000;">*/</span><br> #header_content {<br> width: <span style="color: #800080;">100</span>%;<br> border: 1px solid #ccc;<br> height: <span style="color: #800080;">100</span>%;<br> }<br> #main {<br> padding-left:30px;<br> padding-right: 30px;<br> margin-top: 10px;<br> }<br> #main_content {<br> width: <span style="color: #800080;">100</span>%;<br> }<br> #left {<br> border: 1px solid #ccc;<br> width: 200px;<br> <span style="color: #0000FF;">float</span>: left;<br> }<br> #right {<br> border: 1px solid #ccc;<br> <span style="color: #0000FF;">float</span>: right;<br> min-width:700px;<br> }<br> </style><br> <script type=<span style="color: #800000;">"</span><span style="color: #800000;">text/javascript</span><span style="color: #800000;">"</span> src=<span style="color: #800000;">"</span><span style="color: #800000;">http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js</span><span style="color: #800000;">"</span>></script><br> <script type=<span style="color: #800000;">"</span><span style="color: #800000;">text/javascript</span><span style="color: #800000;">"</span>><br> $(document).ready(function(){<br> <span style="color: #008000;">//</span><span style="color: #008000;">и°ғз”ЁеҮҪж•°</span><span style="color: #008000;"><br> </span> <span style="color: #0000FF;">var</span> pagestyle = function() {<br> <span style="color: #0000FF;">var</span> right = $(<span style="color: #800000;">"</span><span style="color: #800000;">#right</span><span style="color: #800000;">"</span>);<br> <span style="color: #008000;">//</span><span style="color: #008000;"> иҜ·жіЁж„ҸиҝҷдёӘ3еҮҸеҺ»300зҡ„е®һйҷ…з®—жі•</span><span style="color: #008000;"><br> </span> <span style="color: #0000FF;">var</span> w = $(window).width() - <span style="color: #800080;">300</span>;<br> <span style="color: #0000FF;">if</span>(w < <span style="color: #800080;">700</span>){<br> w = <span style="color: #800080;">700</span>;<br> }<br> right.width(w);<br> }<br> <span style="color: #008000;">//</span><span style="color: #008000;"> зӘ—дҪ“еҠ иҪҪж—¶иҮӘйҖӮеә”е®ҪеәҰ</span><span style="color: #008000;"><br> </span> pagestyle();<br> <span style="color: #008000;">//</span><span style="color: #008000;"> жіЁеҶҢзӘ—дҪ“ж”№еҸҳеӨ§е°ҸдәӢ件 </span><span style="color: #008000;"><br> </span> $(window).resize(pagestyle);<br> });<br> <br> </script><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">container</span><span style="color: #800000;">"</span>><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">header</span><span style="color: #800000;">"</span>><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">header_content</span><span style="color: #800000;">"</span>> <img src=<span style="color: #800000;">"</span><span style="color: #800000;">http://images.cnblogs.com/logo_small.gif</span><span style="color: #800000;">"</span> alt=<span style="color: #800000;">""</span>> </div><br> </div><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">main</span><span style="color: #800000;">"</span>><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">left</span><span style="color: #800000;">"</span>><br> <h3>Left</h3><br> </div><br> <div style=<span style="color: #800000;">"</span><span style="color: #800000;">width: 1049px; </span><span style="color: #800000;">"</span> id=<span style="color: #800000;">"</span><span style="color: #800000;">right</span><span style="color: #800000;">"</span>><br> <h3>Right</h3><br> </div><br> </div></div> </div> </div>д»Јз ҒдёӯжңүеҮ еӨ„иҰҒжіЁж„Ҹзҡ„ең°ж–№пјҢжҲ‘еңЁдёӢеӣҫдёӯжңүж ҮжіЁеҮәжқҘпјҢиҰҒжҹҘзңӢиҝҗиЎҢз»“жһңпјҢиҜ·еӨҚеҲ¶дёҠйқўзҡ„д»Јз ҒдҝқеӯҳдёәhtmlпјҢжүҖжңүurlйғҪжҳҜеӨ–йғЁй“ҫжҺҘгҖӮ

***йғЁеҲҶз»ҲдәҺи®Іе®ҢдәҶпјҢе‘ј~~~гҖӮ
iframeе®Ҫй«ҳиҮӘйҖӮеә”
жңүдәҶеүҚйқўзҡ„еҹәзЎҖпјҢиҰҒеҒҡiframeзҡ„е®Ҫй«ҳиҮӘйҖӮеә”е°ұеҫҲз®ҖеҚ•дәҶгҖӮiframeй«ҳеәҰиҮӘйҖӮеә”жҳҜж №жҚ®еұҸ幕зҡ„й«ҳеәҰжқҘзҡ„(ж— ж»ҡеҠЁжқЎ)пјҢе®ҪеәҰиҮӘйҖӮеә”е·Із»ҸйҖҡиҝҮеүҚйқўзҡ„ж–№ејҸе®һзҺ°дәҶпјҢй«ҳеәҰиҮӘйҖӮеә”еҸӘйңҖиҰҒеҜ№heightеұһжҖ§иҝӣиЎҢи®Ўз®—еӨ„зҗҶе°ұеҸҜд»Ҙе®һзҺ°гҖӮ
ж №жҚ®дёҠйқўжҸҗдҫӣзҡ„д»Јз ҒпјҢиҰҒжӣҙж”№зҡ„ең°ж–№еҫҲе°‘гҖӮиҝҷйҮҢжңүдёҖдёӘе®Ңж•ҙзҡ„iframeдҫӢеӯҗдёӢиҪҪпјҡiframe auto width and height demoпјҢд»Јз ҒеҸҜд»ҘзӣҙжҺҘзңӢйҮҢйқўзҡ„гҖӮ
ж— еӣҫж— зңҹзӣёпјҢиҝҳжҳҜжҲӘдёӘеӣҫзңӢзңӢеҗ§гҖӮ

jqgridй«ҳеәҰиҮӘйҖӮеә”
jqgridжҳҜдёҖдёӘиҫғдёәејәеӨ§зҡ„иЎЁж јжҺ§д»¶пјҢеҜ№дәҺе®ғзҡ„д»Ӣз»ҚдёәдёҚеҶҚиөҳиҝ°пјҢиҮідәҺе®ғзҡ„з”Ёжі•е’Ңз»“еҗҲasp.netиҝӣиЎҢajaxеҲҶйЎөзҡ„ж–№ејҸжҲ‘е°ҶеңЁдёӢдёҖзҜҮи®Іиҝ°(дёҚжҳҜloading onceзҡ„ж–№ејҸпјҢloading onceеӯҳеңЁдёҖдәӣbug)гҖӮз”ұдәҺдёҠйқўзҡ„iframeй«ҳеәҰе·Із»Ҹж №жҚ®еұҸ幕зҡ„й«ҳеәҰеҒҡдәҶйҷҗеҲ¶пјҢиҖҢjqgridжҸҗдҫӣдәҶдёҖйЎөжҳҫзӨә10,20,30жқЎиҝҷз§Қзұ»дјјзҡ„йҖүйЎ№пјҢеҺҹжңүзҡ„й«ҳеәҰжҳҜдёҚеҸҜиғҪи®©30жқЎж•°жҚ®жҳҫзӨәе®Ңе…Ёзҡ„гҖӮиҝҷе°ұйңҖиҰҒдёәjqgridйҷҗеҲ¶дёҖдёӘ***й«ҳеәҰпјҢдҫӢеҰӮ300pxпјҢеҪ“еҶ…е®№зҡ„й«ҳеәҰи¶…еҮә300pxж—¶пјҢjqgridе°ұеҫ—д»Ҙз«–еҗ‘ж»ҡеҠЁжқЎж»‘еҠЁжқҘжҳҫзӨәеҶ…е®№гҖӮ
еҒҮе®ҡжҲ‘们已з»Ҹдёәjqgridз»‘е®ҡеҘҪж•°жҚ®жәҗпјҢjqgridзҡ„й«ҳеәҰдёә360pxгҖӮиҰҒе®һзҺ°е…је®№жүҖжңүжөҸи§ҲеҷЁзҡ„jqgridй«ҳеәҰиҮӘйҖӮеә”пјҢжҲ‘们зҺ°еңЁиҝҳйңҖеҖҹеҠ©дёҖдёӘдёңиҘҝпјҢhttp://noteslog.com/post/how-to-fix-the-resize-event-in-ie/пјҢе…¶е®һиҝҳжҳҜдёәдәҶи§ЈеҶіIE resizeзҡ„bugгҖӮ
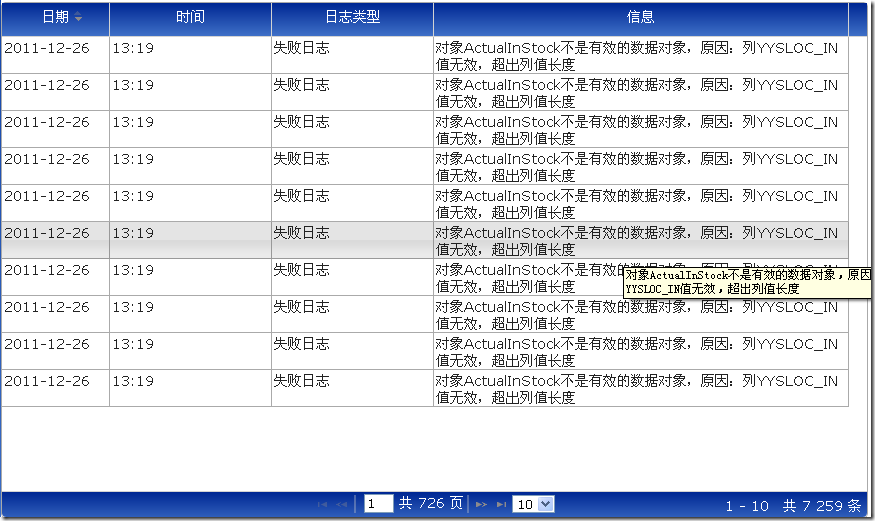
иҝҳжҳҜжҲӘдёӨдёӘж•ҲжһңеӣҫпјҢеӣҫ1жҜҸйЎөжҳҫзӨә10жқЎпјҢеӣҫ2жҜҸйЎөжҳҫзӨә30жқЎгҖӮ


вҖңWebеёғеұҖдёӯзҡ„е®Ҫй«ҳиҮӘйҖӮеә”жңүе“ӘдәӣвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ