您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关怎么调用clear:both清除浮动,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
和大家重点讨论一下clear:both清除浮动的使用,在CSS中我们会经常要用到“清除浮动”Clear,比较典型的就是clear:both;该属性的值指出了不允许有浮动对象的边。这个属性是用来控制float属性在文档流的物理位置的。
用clear:both清除浮动
在CSS中我们会经常要用到“清除浮动”Clear,比较典型的就是clear:both;
CSS手册上是这样说明的:该属性的值指出了不允许有浮动对象的边。这个属性是用来控制float属性在文档流的物理位置的。
◆当属性设置float(浮动)时,其所在的物理位置已经脱离文档流了,但是大多时候我们希望文档流能识别float(浮动),或者是希望float(浮动)后面的元素不被float(浮动)所影响,这个时候我们就需要用clear:both;来清除。
viewplaincopytoclipboardprint?
<pstylepstyle="float:left;width:200px;">这个是第1列,p> <pstylepstyle="float:left;width:400px;">这个是第2列,p> <p>这个是第3列。p> <pstylepstyle="float:left;width:200px;">这个是第1列,p> <pstylepstyle="float:left;width:400px;">这个是第2列,p> <p>这个是第3列。p>
如果不用清除浮动,那么第3列文字就会和第1、2列文字在一起,所以我们在第3个这列加一个清除浮动clear:both;
通常,我们往往会将“清除浮动”单独定义一个CSS样式,如:
viewplaincopytoclipboardprint?
.clear{ clear:both; } .clear{ clear:both; }然后使用
◆clear:both;可以终结在出现他之前的浮动
viewplaincopytoclipboardprint?
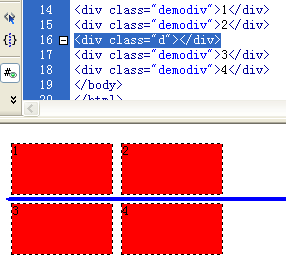
.demodiv{float:left;width:100px;height:50px; background:red;margin:5px;} .d{clear:both} style> <divclassdivclass="demodiv">1div> <divclassdivclass="demodiv">2div> <divclassdivclass="d">div> <divclassdivclass="demodiv">3div> <divclassdivclass="demodiv">4div> .demodiv{float:left;width:100px;height:50px; background:red;margin:5px;} .d{clear:both} style> <divclassdivclass="demodiv">1div> <divclassdivclass="demodiv">2div> <divclassdivclass="d">div> <divclassdivclass="demodiv">3div> <divclassdivclass="demodiv">4div>效果图如下:

clear:both参数说明
◆语法:clear:none|left|right|both
◆参数:
none:允许两边都可以有浮动对象
both:不允许有浮动对象
left:不允许左边有浮动对象
right:不允许右边有浮动对象
◆说明:该属性的值指出了不允许有浮动对象的边。请参阅float属性。对应的脚本特性为clear
主要是用在div套div的结构中。如果内div是浮动的,一般都需要clear浮动,不然的话内div会超出外div的框架
所用什么时候用clear:both;就很重要,一般我们在需要清除浮动的时候用到clear:both;不要轻意用到clear:both;因为它也有副伯用.
你在要浮动的两个div后再加一个div,并设置样式为clear:both,这样就可以了(因为clear:both说明这个div不允许左右有浮动元素,于是就往下跑,撑开了父div),如下:
viewplaincopytoclipboardprint?
<divstyledivstyle="float:left;..."> abc div> <divstyledivstyle="float:left;..."> abc div> <divstyledivstyle="clear:both">div> <divstyledivstyle="float:left;..."> abc div> <divstyledivstyle="float:left;..."> abc div> <divstyledivstyle="clear:both">div>
你这种两列的情况,我一般都是两个都float:left。
上述就是小编为大家分享的怎么调用clear:both清除浮动了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。