您好,登录后才能下订单哦!
就目前来说,毕业生如果想毕业就找到高薪的工作,互联网成为了第一个选择,在所有的职业中,不靠任何关系,全凭自己的能力就业,就是程序开发,而web前端开发是目最很热门的行业,在未来五年之内,web前端开发工程师的需求一直在增大,在这里为大家详细解释一下这个高大上的行业!想了解更多编程方面的发展趋势前景的话可以关注V信工宗号:程序员大牛,每天分享干货!

前端是一个相对比较新的行业。但在这几年期间,随着W3C标准的不断更新以及node.js的兴起,基于node.js一系列的工具和诸多前端框架都参差不齐的浮出水面。大多数不了解前端的人转行前端,第一点原因是前端极其低的门槛,在培训机构培训3个月即可速成。第二点是他们对前端的理解,普遍停留在毫无计算含量的网页布局以及和美工一样的样式设计。计算机专业的人选择前端,是因为他们认为前端不需要过多的逻辑思维计算,他们讨厌编程。非计算机专业的人选择前端,他们看到了前端的前景,以及不需要计算机的知识就可以快速上手。 我想对第一类人说,你们走入了一个巨坑。前端最最基本的三个核心技能:`HTML`、`JS`、`CSS`,其中最能代表前端的就是Javascript了。

在我们大多数的大学里面,大多数是没有“专业”的web前端开发这门专业课的,最多只是开设一个网页制作,而在学校为什么学不好呢?因为学校学的计算机知识非常多,杂乱不精,从开始并没有一个主攻方向,最多只是为了应付考试而已,基本都是学了一个学期忘了一个学期,导致最后学生毕业就业很难,因为学生的水平并不具备独立做项目的能力,所以很多学生毕业会选择去花重金去培训,我觉得这是非常不合理的情况。
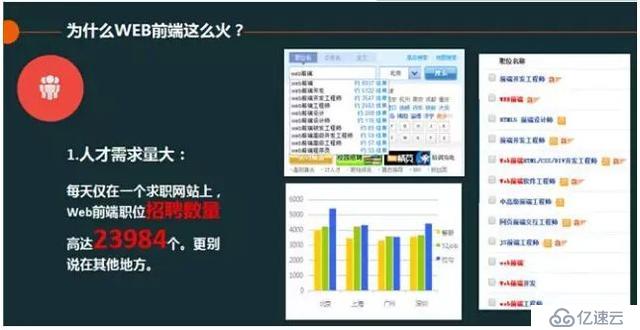
之所以近两年web前端这么火,不仅仅是因为招聘市场需求量大,还有一个重要的原因就是,入行门槛低,入门简单。就算是0基础的小白也能转行做WEB前端。小U老师小编在网上搜集了一些资料,也向专业老师做了专门了解,从入门门槛和如何展开学习为大家解读web前端。学习资料的话可以加下web前端开发学习裙:659加上四七九再加上860

web前端入行门槛低吗?
相对于IT技术类的其他岗位而言,web前端绝对算是门槛较低的,当然对应的起点也低。如果你有兴趣转入到IT行业却又担心自己的学习能力跟不上的话,web前端无疑是最好的选择。
它的门槛低主要体现在以下的两个方面:
首先,web的门槛低体现在HTML和CSS上,前者只是结构标签,后者是样式配置,入门是非常简单的,大家可以到网上找一些相关视频学习,也可以找相关书籍来看,虽然很枯燥,但是只要能啃下来就会发现,确实很管用。
其次,Web前端入门门槛低的另一个重要体现就是,符合82定律,也就是20%的东西使用率占到80%。所以很适合囫囵吞枣,因此我们的重点就是把这20%学起来,而首先要做的就是把这20%的东西找出来。前端这20%的东西大概就是常用的html标签,css的盒子模型,基本的原生js,以及熟练使用jquery,ajax,常见浏览器的兼容。拿下这些东西意义非凡,一方面证明你适合做前端这份工作,另一方面这些技能能让你找到一份工作。让你能够从容地去学习剩下的80%。总之就是专心对付最重要的东西,那些什么less、sass、angular这类的东西,当你把我之前说的基础打好之后,学习起来畅通无阻,随学随用。最后最难的就是实践,只有实践才能学到真正的技术,新人很难参与一些有价值有意义的项目,没有这些项目又很难成长,所以自己有项目可参与应该珍惜。想了解更多编程方面的发展趋势前景的话可以关注V信工宗号:程序员大牛,每天分享干货!

怎样入门web前端?
小编为大家总结了四点需要在web前端中学习需要做到的地方,希望可以帮助到大家
学习前端就好比如盖房子~html就充当了房子结构这部分,也是房子的基础。css呢,就好比咱们房子的装修,墙面什么颜色,什么风格,什么地板...这些给房子改变风格,样式的就是cssjavascript呢,就好比这个房子的功能,房子需要制冷吧,需要暖气吧,也需要上下水吧。这些功能性的就相当于是javascript例子可能不是很恰当,只是帮助大家有个初步的认识方法步骤、工具以及开发的案例展现:
1、从最基础的开始入门
html,CSS、常用标签集合、常用选择器&标签类型划分、浮动进阶、定位、表格和表单、兼容性问题处理、整站进阶、css3入门、移动端布局、Animation和Transform、Bootstrap前端开发框架、
2、项目实战
尽量去在项目中实战,从项目中去锻炼自己的开发能力
3、PC端的企业网站布局、PC端的电商类网站布局、移动端常见页面布局
4、推荐图书:学习前端书籍自然不可少,这里给大家推荐《html 5与 css 3权威指南》,虽然主要是讲解html5+css3,但倒也是一本好的入门书籍。该书比较系统,覆盖面也比较广。技术新颖,所有知识点都紧跟 html 5与css 3的最新发展动态(html 5和css 3仍在不断完善之中);也有比较强的实战性(包含246个示例页面),不仅每个知识点都 配有精心设计的小案例(便于动手实践),配合案例,也比较生动有趣。该书不仅能满足你全面而系统地学习理论知识的需求,还能满足你需要充分实践的需求。

如何成长为一名合格的web前端开发工程师呢?
前端开发工程师不仅仅要掌握一些基础的美工设计等还要懂得网页设计类的HTML JavaScript和css,这三种能力缺一不可,虽不要求你特别的精通,但至少要熟练的掌握,能够运用自己所了解的这些技术和知识解决工作中遇到的问题,而不是频繁的请教别人。
我们常说IT行业技术更新较快,这是事实,但也给能提高我们的工作效率。这就要求web前端工程师要有快速学习新技术知识的能力,你必须提升自己的技术能力,如果没有快速学习能力,你就跟不上Web发展的步伐。没有新模式,不了解新技术,只靠现有的知识难以有大的发展空间,你的工作就是要搞清楚如何通过自己的Web应用程序来改善用户的交互体验。
所以一名优秀的前端开发工程师,不单单需要掌握前端必须的各种技术,同时还要掌握其它技术,需要掌握一点后台的知识,同时也要对网站构架有一定的了解,同时还要掌握一定的SEO网站优化技术,这样才可以称之为一个“优秀的html5前端开发工程师”。除了技术以外,还需要一定的时间来沉淀自己。一名资深的优秀html5前端开发工程师,是每个大型企业都渴望的人才。业内人士表示,宁可高薪招人,险企也不愿自己培养相关的技术人才. 如何才能做得更好呢?
第一,必须掌握基本的html5前端开发技术,其中包括:CSS、HTML、SEO、DOM、BOM、Ajax、JavaScript等,在掌握这些技术的同时,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。
第二,在一名合格的前端工程师的知识结构中,网站性能优化、SEO和服务器端的基础知识也是必须掌握的。
第三,必须学会运用各种工具进行辅助开发。
第四,除了要掌握技术层面的知识,还要掌握理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持,等等。
可见,看似简单的网页制作,如果要做得更好、更专业,真的是不简单。这就是前端开发的特点,也是让很多人困惑的原因。如此繁杂的知识体系让新手学习起来无从下手,对于老手来说,也时常不知道下一步该学什么。
代码质量是前端开发中应该重点考虑的问题之一。例如,实现一个网站界面可能会有无数种方案,但有些方案的维护成本会比较高,有些方案会存在性能问题,而有些方案则更易于维护,而且性能也比较好。这里的关键影响因素就是代码质量。CSS、HTML、JavaScript这三种前端开发语言的特点是不同的,对代码质量的要求也不同,但它们之间又有着千丝万缕的联系。
一个行业待的久了,技术和能开等各方面都会比较成熟,很多人都会选择一生都在从事这一行业,把自己的专业做到极致。对于国内大部分web前端工程师而言,前端的技术入门较容易,造成另一个情况:大量人员选择从事web前端开发、但真正懂得技术的人才稀缺。WEB前端工程师要耐得住寂寞!面包总会有的,个人比较推荐这个职业发展方向,因为,在这个方向下,只要你有足够耐心、厚积薄发,成功的概率是非常高的。想了解更多编程方面的发展趋势前景的话可以关注V信工宗号:程序员大牛,每天分享干货!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。