您好,登录后才能下订单哦!
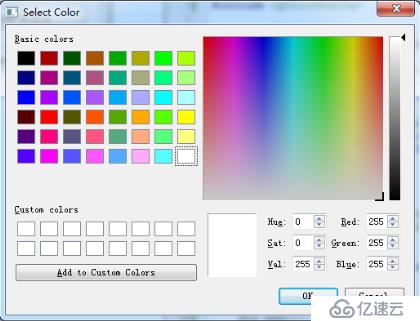
今天我们来学习QT里面的颜色对话框,那么在 Qt 中提供了预定义的颜色对话框 QColorDialog 类,QColorDialog 类用于提供指定颜色的对话框部件,例如下面这个:

颜色对话框和我们之前介绍的消息对话框的使用方式一样,如下:

那么在 Qt 中的 QColor 类用来在程序中表示颜色的概念;QColor 类同时支持多种颜色表示方式:a> RGB:以红绿蓝为基准的三色模型。b> HSV:以色调、饱和度、明度为基准的六角锥体模型。c> CMYK:以天蓝、品红、×××、黑为基准的全彩印刷色彩模型。
下来我们就做个实验,Widget 头文件如下所示:
#include <QWidget>#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
private:
QPushButton ColorDialogBtn;
QPushButton InputDialogBtn;
private slots:
void ColorDialogBtn_Clicked();
void InputDialogBtn_Clicked();
public:
Widget(QWidget *parent = 0);
~Widget();
};
Widget.cpp 如下所示
#include "Widget.h"#include <QDebug>
#include <QColorDialog>
#include <QInputDialog>
Widget::Widget(QWidget *parent) : QWidget(parent),
ColorDialogBtn(this), InputDialogBtn(this)
{
ColorDialogBtn.setText("Color Dialog");
ColorDialogBtn.move(20, 20);
ColorDialogBtn.resize(160, 30);
InputDialogBtn.setText("Input Dialog");
InputDialogBtn.move(20, 70);
InputDialogBtn.resize(160, 30);
resize(200, 200);
setFixedSize(200, 120);
connect(&ColorDialogBtn, SIGNAL(clicked()), this, SLOT(ColorDialogBtn_Clicked()));
connect(&InputDialogBtn, SIGNAL(clicked()), this, SLOT(InputDialogBtn_Clicked()));
}
void Widget::ColorDialogBtn_Clicked()
{
}
void Widget::InputDialogBtn_Clicked()
{
}
Widget::~Widget()
{
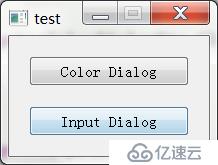
}我们这个程序实现了带有两个按钮的界面,构建运行得到的效果如图所示:

可能细心的小伙伴已经发现了,在这两个按钮函数中我们并没有做什么事情,那么下来我们就在 Color Dialog 中实现下一个颜色编辑器,代码入下所示:
void Widget::ColorDialogBtn_Clicked()
{
QColorDialog dlg(this);
dlg.setWindowTitle("Color Editor"); // 设置窗口名称
dlg.setCurrentColor(QColor(100, 111, 222)); // 设置当前窗口颜色
if( dlg.exec() == QColorDialog::Accepted )
{
QColor color = dlg.selectedColor();
qDebug() << color;
qDebug() << color.red();
qDebug() << color.green();
qDebug() << color.blue();
qDebug() << color.hue();
qDebug() << color.saturation();
qDebug() << color.value();
}
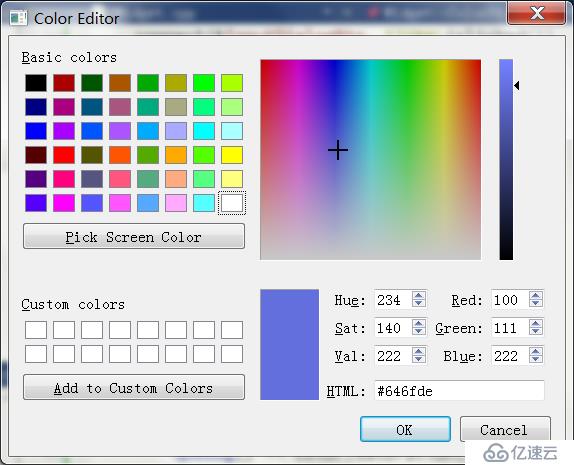
}我们再次构建运行下,点击 Color Dialog 按钮,出现入下界面:

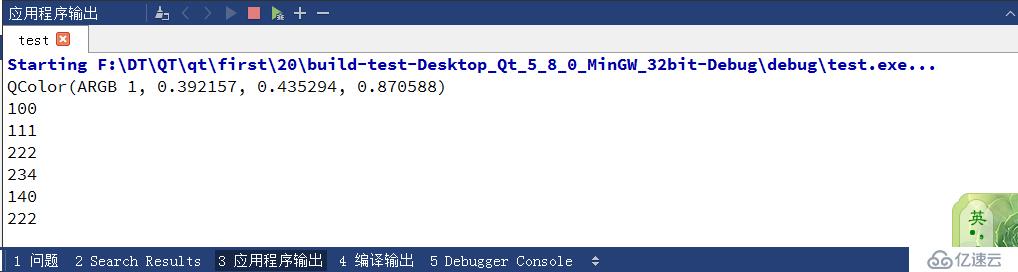
我们点击 OK 后,打印出入下信息:

那么上面的数字是否有点熟悉呢?大家仔细观察下就知道那个和我们刚才弹出界面的属性一模一样。
下来我们再继续做 Input Dialog 按钮的信息,程序如下:
void Widget::InputDialogBtn_Clicked()
{
QInputDialog dlg(this);
dlg.setWindowTitle("Input Test");
dlg.setLabelText("Please input an integer:");
dlg.setInputMode(QInputDialog::IntInput); // 设置输入的是数字
dlg.setIntMinimum(0); // 设置输入数字的最小值是0
dlg.setIntMaximum(255); // 设置输入数字的最大值是255
if( dlg.exec() == QInputDialog::Accepted )
{
qDebug() << dlg.intValue();
}
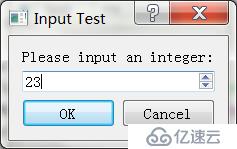
}我们再次构建运行,点击 Input Dialog 按钮后得到如下图所示的界面,

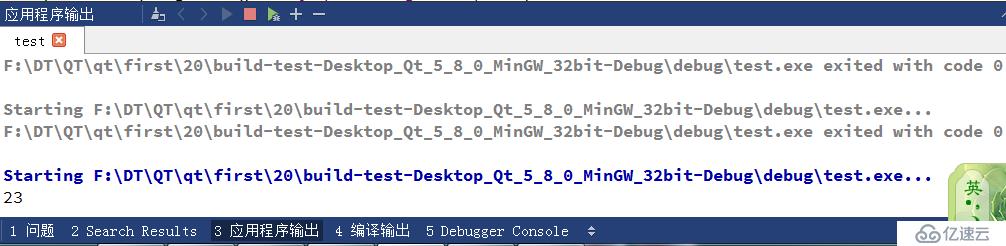
我们点击OK,打印出来的界面如下:

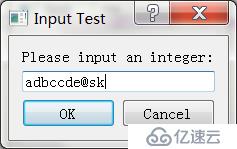
我们还可以输入文本信息,在代码中添加 dlg.setInputMode(QInputDialog::TextInput); 然后在打印时:qDebug() << dlg.textValue();最终我们运行得到的界面如图所示:

我们点击OK,打印出来的界面如下:

是不是跟我们输入的字符一样呢?肯定是啦!好了,今天关于颜色对话框的相关知识我们就先学习到这了。后面我们接着继续学习。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。