您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天小编给大家分享一下jQuery中怎么使用滚动监听实现商城楼梯式导航效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
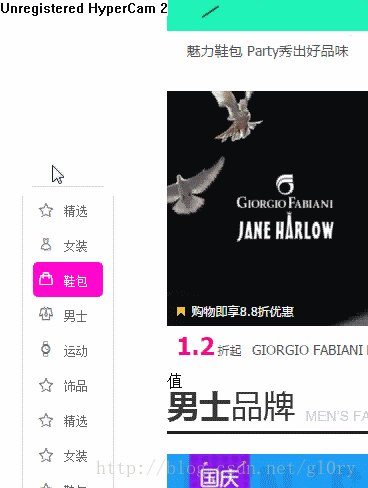
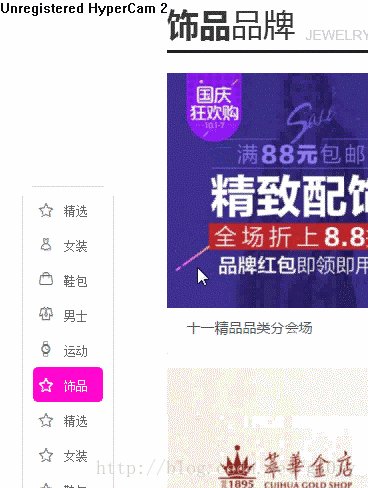
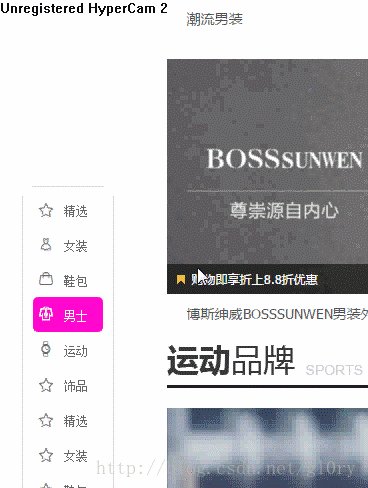
局部效果图:

html结构,左侧定位的导航需要一个ul,中间内容,我是直接截得图片,为了效果省事,也是用的ul,最后你们要用的话也可以用ul,或者div,但是每个区域得是一个div,例如,精选的放一个div,女装的放一个div,所有的区域都套在一个大的div里面,也就是类似于ul>li的结构(只提供html结构和jQuery,样式的话根据设计稿):
<div class="menu"> <ul> <li class="on"><i class="iconfont"></i>精选</li> <li><i class="iconfont"></i>女装</li> <li><i class="iconfont"></i>鞋包</li> <li><i class="iconfont"></i>男士</li> <li><i class="iconfont"></i>运动</li> <li><i class="iconfont"></i>饰品</li> <li><i class="iconfont"></i>精选</li> <li><i class="iconfont"></i>女装</li> <li><i class="iconfont"></i>鞋包</li> <li><i class="iconfont"></i>男士</li> <li><i class="iconfont"></i>运动</li> <li><i class="iconfont"></i>饰品</li> </ul> </div> <div class="main"> <ul> <li><img src="images/main_pic1.png" /></li> <li><img src="images/main_pic2.png" /></li> <li><img src="images/main_pic3.png" /></li> <li><img src="images/main_pic4.png" /></li> <li><img src="images/main_pic5.png" /></li> <li><img src="images/main_pic6.png" /></li> <li><img src="images/main_pic7.png" /></li> <li><img src="images/main_pic8.png" /></li> <li><img src="images/main_pic9.png" /></li> <li><img src="images/main_pic10.png" /></li> <li><img src="images/main_pic11.png" /></li> <li><img src="images/main_pic12.png" /></li> </ul> </div>
<script src="js/jquery.js"></script>
<script>
var offon = true;
$(window).scroll(function(){//滚动浏览器就会执行
if(offon){
//获取滚动高度
var _top = $(window).scrollTop();
if(_top>150){
$('.menu').show();
}else{
$('.menu').hide();
};
$('.main ul li').each(function(i){
//获取当前下标
var _index = $(this).index();
var _height = $(this).offset().top+500;//获取上偏移值
if(_height > _top){//优先原则
$('.menu ul li').eq(_index).addClass('on').siblings().removeClass('on');
return false;//跳出遍历
};
});
};
});
$('.menu ul li').click(function(){
offon = false;
var _index = $(this).index();
$(this).addClass('on').siblings().removeClass('on');
var _height = $('.main ul li').eq(_index).offset().top;//获取上偏移值
$('body,html').animate({scrollTop:_height},500,function(){
offon = true;
});
});
</script>以上就是“jQuery中怎么使用滚动监听实现商城楼梯式导航效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。