您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下JavaScript如何实现楼梯滚动特效,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
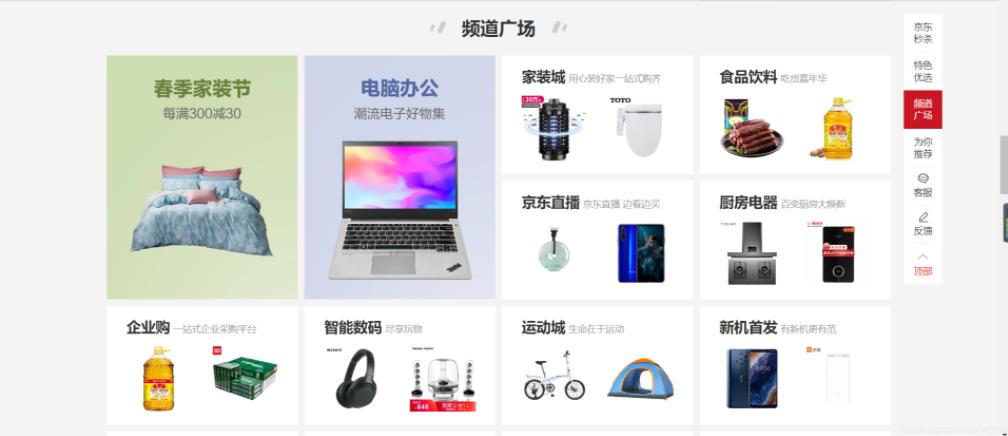
先上要实现的效果图:

效果功能描述:当点击右侧悬浮的按钮时,点击相应模块,左侧内容区域会自动跳转到该模块区域。
下面,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
li{
list-style-type: none;
}
.top{
height:900px;
background : #ddd;
}
.footer{
height : 600px;
background : #ddd;
}
.content{
height:800px;
}
.content h2{
text-align:center;
line-height: 80px;
}
.stairs-list{
width : 60px;
position: fixed;
right:5%;
top:50%;
margin-top:-120px;
background : #fff;
}
.stairs-list li{
width:50px;
height:50px;
line-height: 25px;
text-align : center;
padding:5px;
border-bottom:1px solid #ddd;
}
.stairs-list li.active{
color : orangered;
}
.stairs li span{
display: block;
}
</style>
</head>
<body>
<div class="top">
</div>
<div class="content" >
<h2>京东秒杀</h2>
</div>
<div class="content" >
<h2>特色优选</h2>
</div>
<div class="content" >
<h2>频道广场</h2>
</div>
<div class="content" >
<h2>为您推荐</h2>
</div>
<div class="footer"></div>
<ul class="stairs-list">
<li>
<span>京东</span>
<span>秒杀</span>
</li>
<li>
<span>特色</span>
<span>优选</span>
</li>
<li>
<span>频道</span>
<span>广场</span>
</li>
<li>
<span>为您</span>
<span>推荐</span>
</li>
</ul>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
// OOA :
// 1. 初始化数据;
// 2. 事件绑定;
// 3. 根据scrollTop值判定所在楼层;
// 4. 效果添加;
// 5. 根据点击事件切换下标;
function Stairs( options ){
this.options = options;
this.init();
}
Stairs.prototype = {
constructor : Stairs,
init : function(){
// 内容元素高度数组;
this.content_ele_offset_top_list = [];
// 获取元素的偏移高度;
$(this.options.content_selector).offset( function( index , coords) {
// 将每一个元素的高度值放入高度列表之中;
this.content_ele_offset_top_list.push(coords.top);
return coords;
}.bind(this))
// 获取最小高度值;
var _length = this.content_ele_offset_top_list.length ;
this.min_top = this.content_ele_offset_top_list[0];
this.max_top = this.content_ele_offset_top_list[_length - 1] + $(this.options.content_selector).last().height();
this.content_ele_offset_top_list.push(this.max_top);
this.bindEvent();
},
bindEvent:function(){
var $body_html = $("body,html");
// 保存实例对象的指针;
// var _this = this;
var instance = this;
// 高频执行的scroll事件;
// 优化 : 节流 ;
$(document).scroll( function(){
var scrollTop = $body_html.scrollTop();
this.calStairsIndex(scrollTop);
}.bind(this))
$(this.options.stairs_selector).click(function(){
// 知道当前发生事件的元素是谁; this; 因为这jQuery事件绑定处理没有办法,在外部传入当前发生事件的元素; 这个this不能变;
// 当前的实例对象是谁; this;
var index = $(this).index(instance.options.stairs_selector);
instance.changeScrollTop(index);
})
},
// 计算当前楼层;
calStairsIndex : function( st ){
// 没有到达楼梯区域进行隔离;
if(st < this.min_top || st > this.max_top){
// console.log(-1);
this.index = -1;
this.changeStairsBtn();
return false
};
// 如果还在范围之内不用继续判断;
var _list = this.content_ele_offset_top_list;
// 如果 st 还在当前index 范围之内则不继续进行查找;
if(st >= _list[this.index] && st < _list[this.index + 1]){
return false;
}
// 遍历 ;
for(var i = 0 ; i < _list.length ; i ++){
if(st >= _list[i] && st < _list[i + 1]){
this.index = i;
break;
}
}
this.changeStairsBtn();
},
changeStairsBtn : function(){
if(this.index === -1){
$(this.options.stairs_selector).removeClass("active");
return false;
}
$(this.options.stairs_selector).eq(this.index).addClass("active")
.siblings()
.removeClass("active");
},
changeScrollTop : function( index ){
$("body,html").scrollTop(this.content_ele_offset_top_list[index]);
// 事件触发器;
$(document).trigger("scroll");
}
}
var staris = new Stairs({
content_selector : ".content",
stairs_selector : ".stairs-list li"
});
console.log(staris);
</script>
</body>
</html>以上是“JavaScript如何实现楼梯滚动特效”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。