您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关基于图形语法的图表库G2Plot怎么用,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
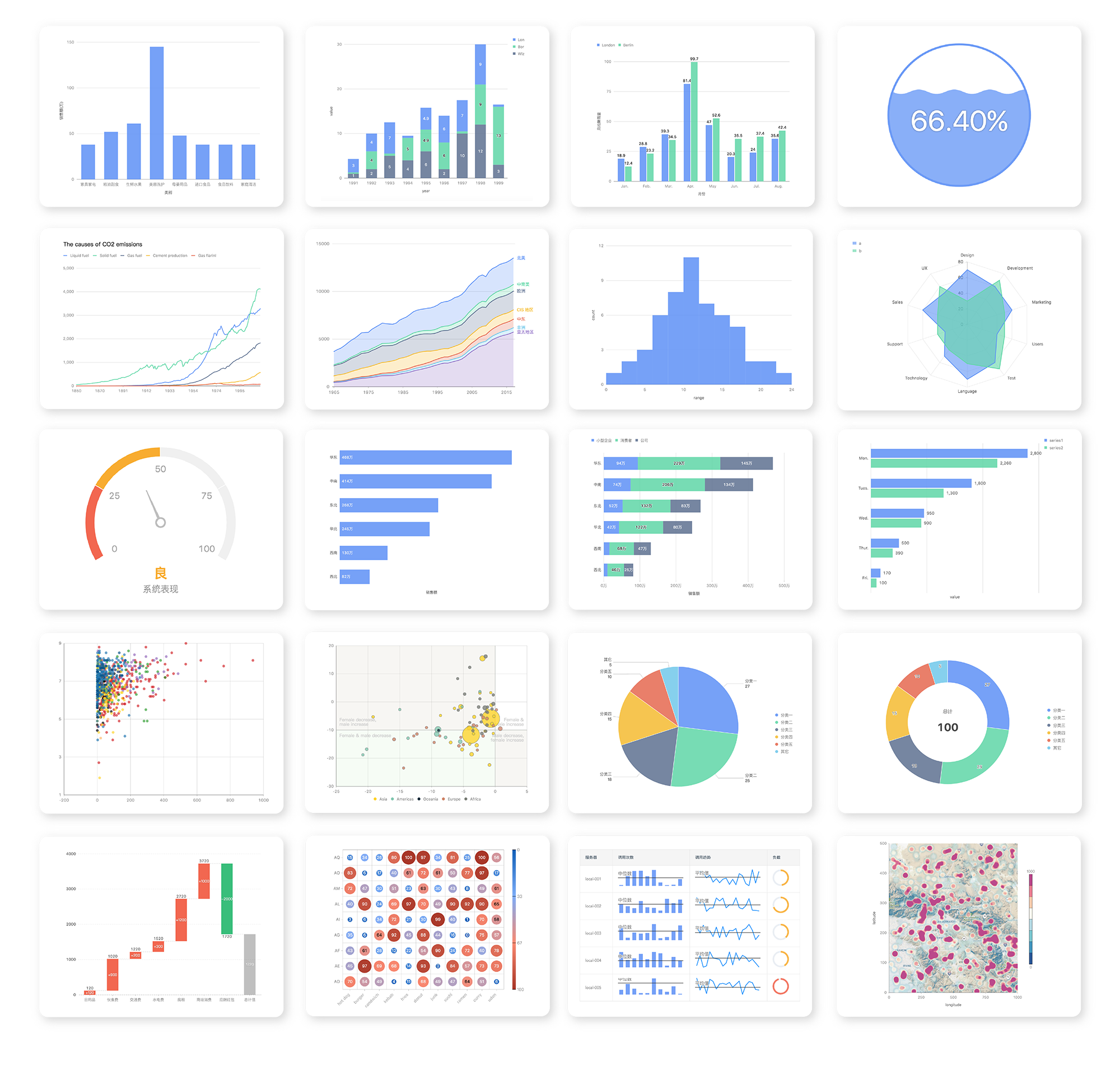
套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,『G2Plot』中的 G2 即意指图形语法 (the Grammar of Graphics),同时也致敬了 ggplot2。我们想做的事有三件:
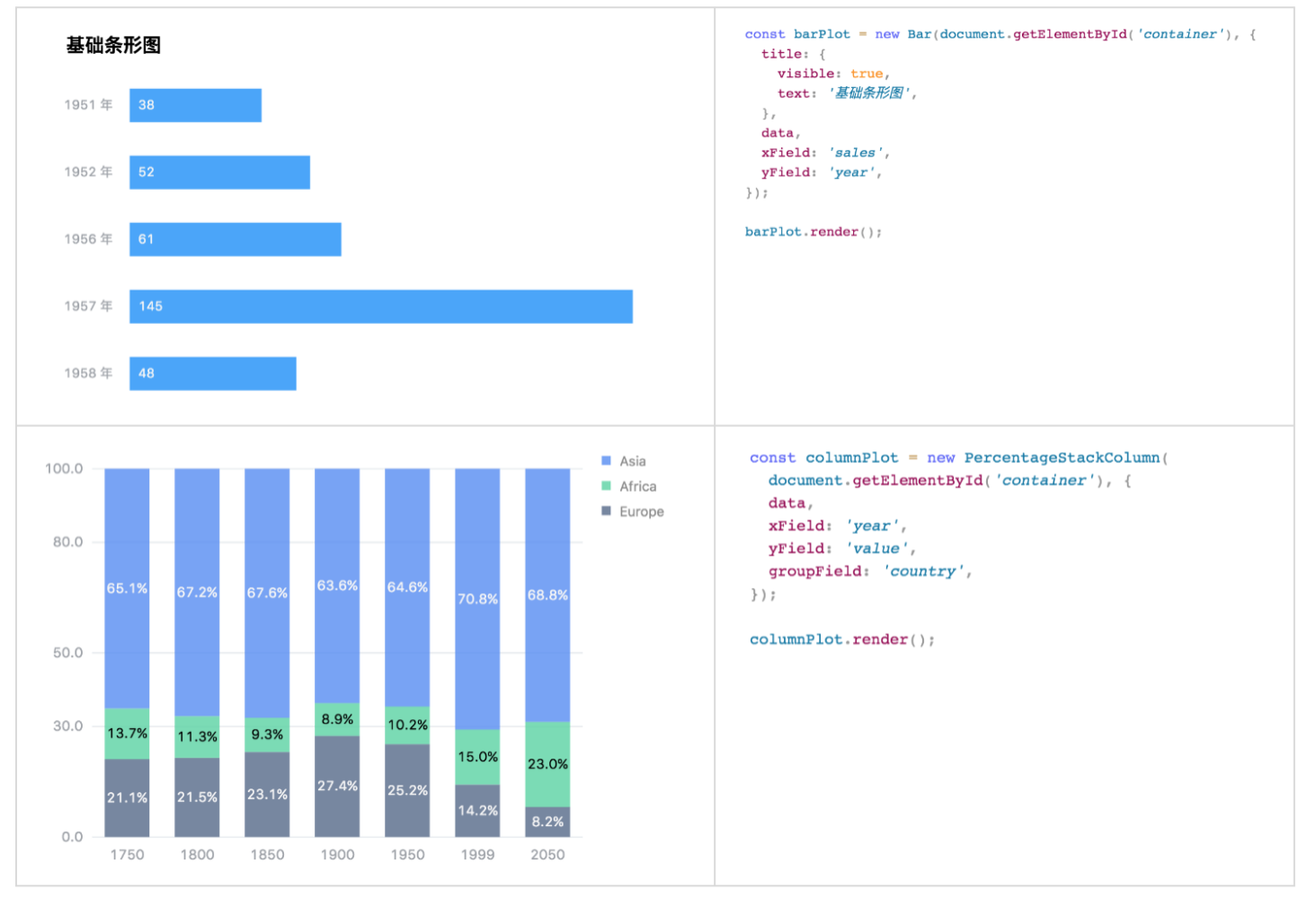
使用户不用成为可视化专家也能够轻松制作出优雅美观的图表。
保证图表能够经受得起业务的检验,在真实的场景中易用、好用。
探索统计图表的更多可能性,使统计图表变得更好玩、更酷。

开箱即用、体验优雅的高质量统计图表

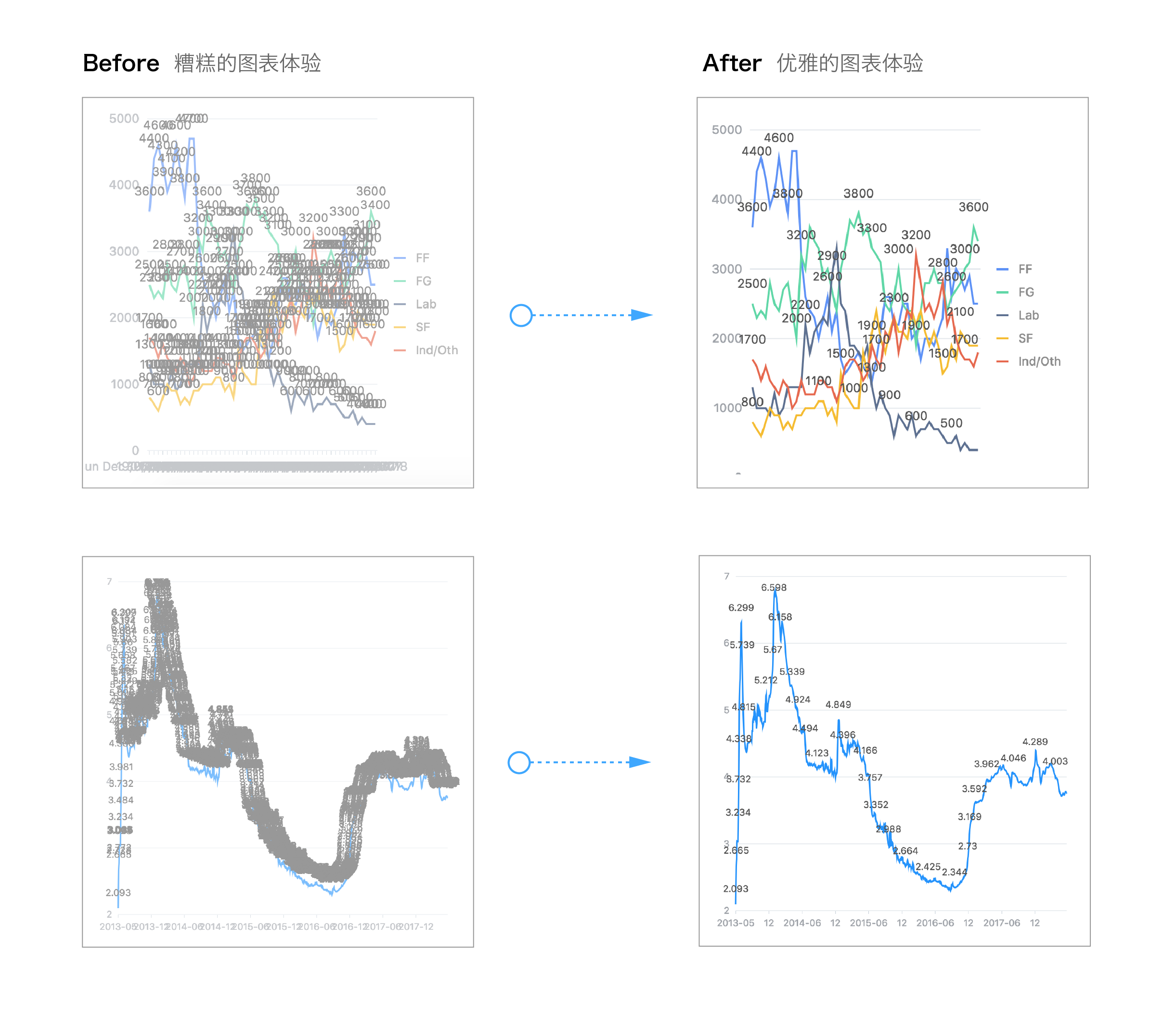
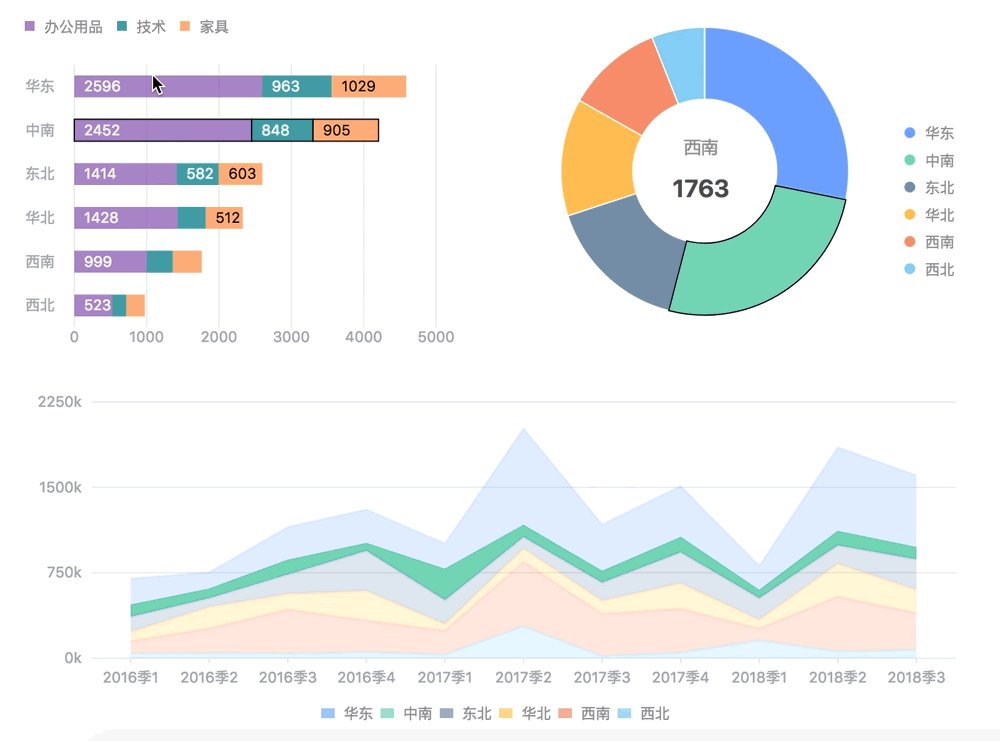
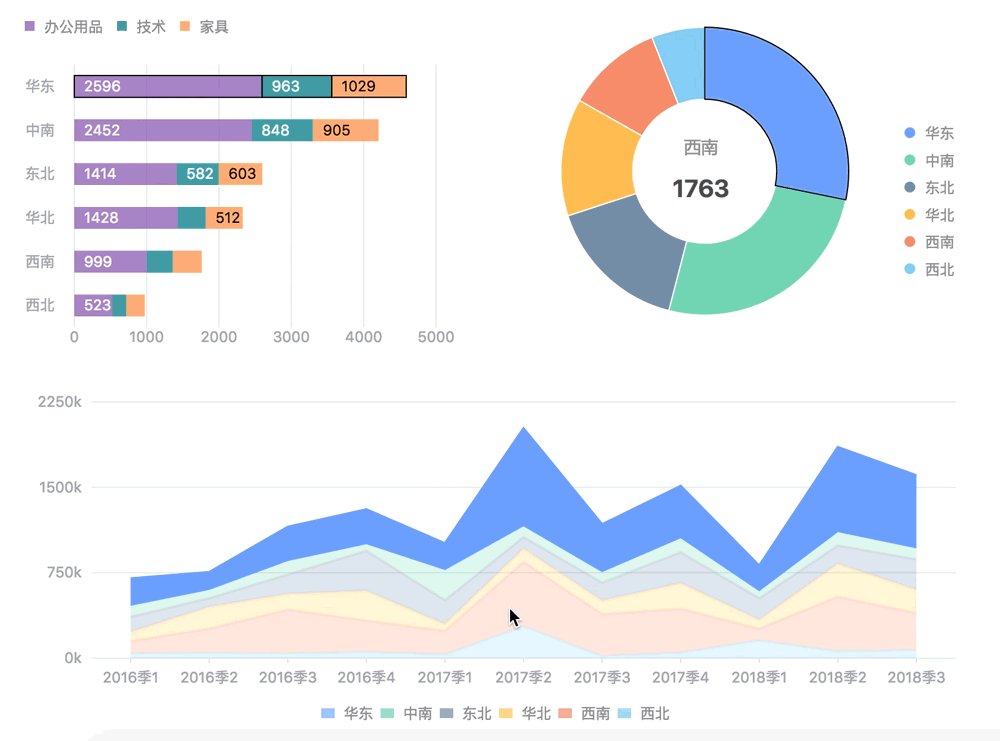
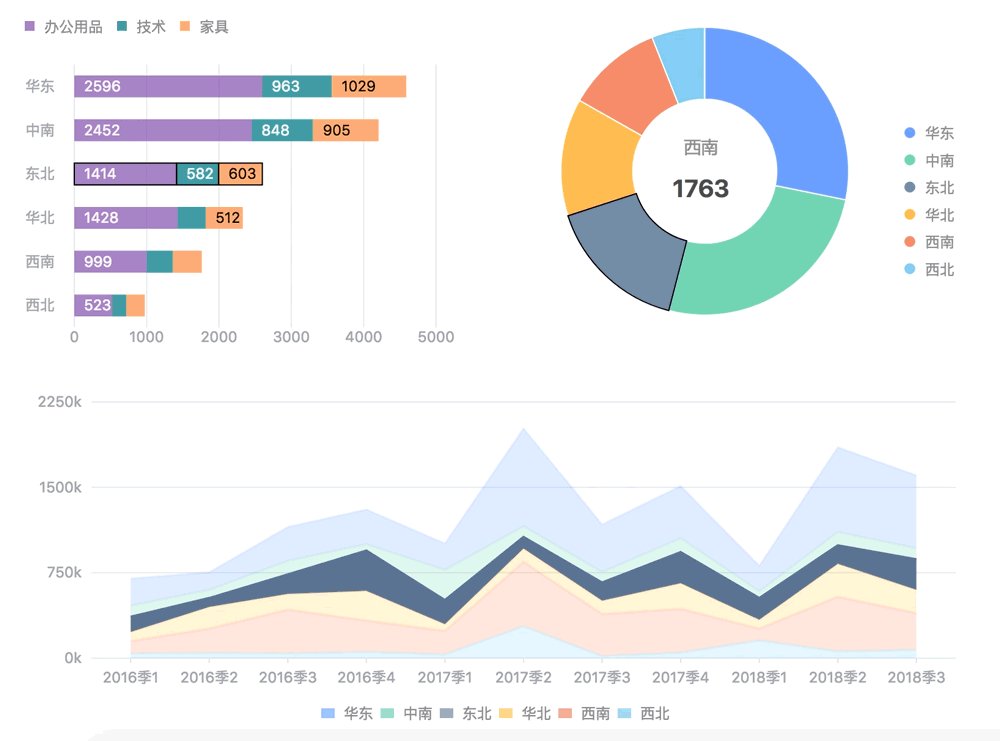
在现实的图表应用场景中,一个棘手的难题是图表的展示空间往往并不足够显示图表的数据量,造成极值情况下文本的重叠遮挡、内容无法自适应、内容裁剪等问题。G2Plot 借鉴宽容性设计的思想,在图表的信息密度过高时,对图表辅助信息进行抽稀,保证图表主要信息的展示和基本可读性。

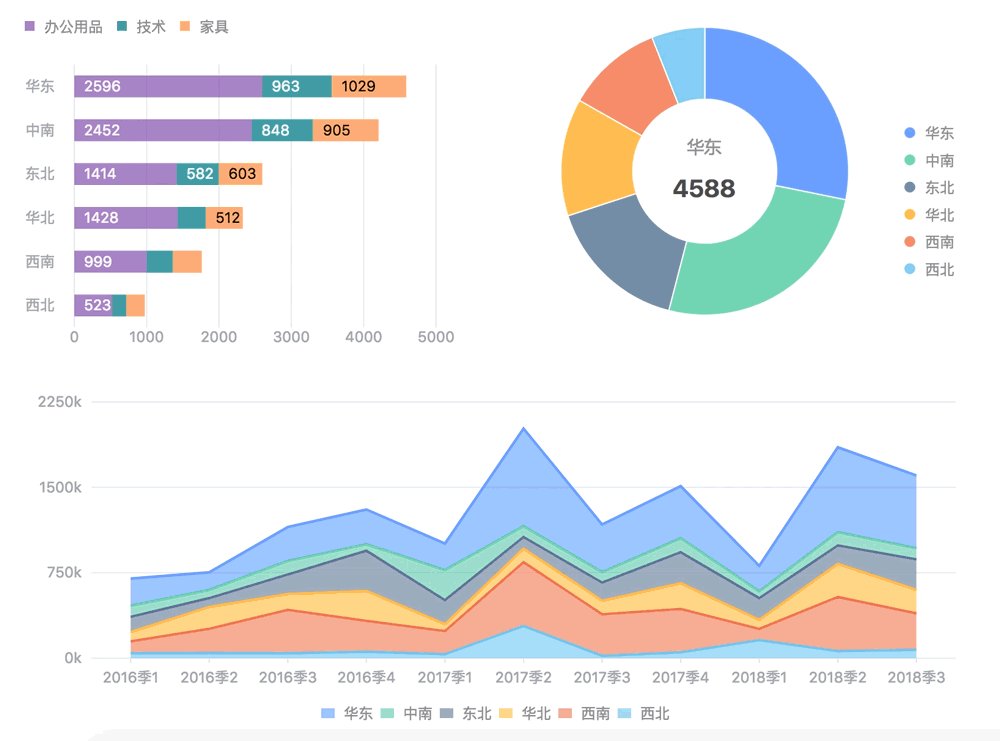
在 G2Plot 体系下,图表不仅仅只是各不相关的实例,图层概念的引入提供了多图表组合、叠加、联动,共同讲述一个数据故事的可能性。未来,我们还将探索统计图表转化信息图的可能性,丰富统计图表的表现能力 .

pip install pyg2plot
from pyg2plot import Plotline = Plot("Line")line.set_options({ "data": [
{ "year": "1991", "value": 3 },
{ "year": "1992", "value": 4 },
{ "year": "1993", "value": 3.5 },
{ "year": "1994", "value": 5 },
{ "year": "1995", "value": 4.9 },
{ "year": "1996", "value": 6 },
{ "year": "1997", "value": 7 },
{ "year": "1998", "value": 9 },
{ "year": "1999", "value": 13 },
], "xField": "year", "yField": "value",
})# 1. render html fileline.render("plot.html")# 2. render html stringline.render_html()from pyg2plot import Plotline = Plot("Line")line.set_options({ "height": 400, # set a default height in jupyter preview
"data": [
{ "year": "1991", "value": 3 },
{ "year": "1992", "value": 4 },
{ "year": "1993", "value": 3.5 },
{ "year": "1994", "value": 5 },
{ "year": "1995", "value": 4.9 },
{ "year": "1996", "value": 6 },
{ "year": "1997", "value": 7 },
{ "year": "1998", "value": 9 },
{ "year": "1999", "value": 13 },
], "xField": "year", "yField": "value",
})# 1. render in notebookline.render_notebook()# 2. render in jupyter labline.render_jupyter_lab()上述就是小编为大家分享的基于图形语法的图表库G2Plot怎么用了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。