жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жңҖиҝ‘йј“жҚЈйҷӨдәҶдёҖдёӘеҠ иҪҪеҷЁгҖӮеҸҜд»ҘеҲҶеёғејҸең°еҠ иҪҪж–Үжң¬ж–Ү件д»ҘеҸҠSWFж–Ү件гҖӮжң¬дәәе°Ҷе®ғеҶҷжҲҗдәҶдёҖдёӘFlexеә“гҖӮжң¬зқҖе…ұеҗҢиҝӣжӯҘзҡ„зӣ®зҡ„пјҢжҲ‘е°Ҷе…¶еҲҶдә«еҮәжқҘгҖӮ

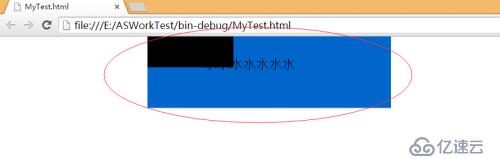
жөӢиҜ•з»“жһң пјҡ

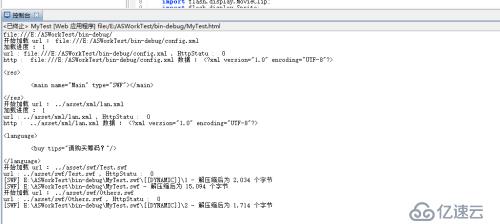
жҺ§еҲ¶еҸ°пјҡ

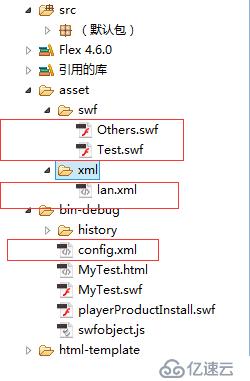
жөӢиҜ•иө„жәҗпјҡ

е…ідәҺ FlashпјҲSWFпјүзҫҺжңҜиө„жәҗзҡ„д»Ӣз»Қпјҡ


е…ідәҺжөӢиҜ•зҡ„ж ёеҝғд»Јз Ғ пјҡ
package
{
import com.DispalyLoader;
import com.LoaderManager;
import com.ResLibrary;
import com.TextObjectLoader;
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.ProgressEvent;
import flash.system.ApplicationDomain;
import flash.system.LoaderContext;
public class MyTest extends Sprite
{
[SWF(frameRate='30' , width='1280' , height='720', backgroundColor='0x001119', pageTitle="TEST")]
public function MyTest()
{
var $urlHttp : String = stage.loaderInfo.url;
var $index : int = $urlHttp.indexOf( "MyTest" );
var http : String = $urlHttp.substring( 0 , $urlHttp.indexOf( "MyTest" ) );
trace( http );
var $loader : LoaderManager = new LoaderManager(true,true);
var $txtRes : TextObjectLoader = new TextObjectLoader( this.textCallback , http + "config.xml" );
var $txtLanRes : TextObjectLoader = new TextObjectLoader( this.textCallback , "../asset/xml/lan.xml" );
var $display : DispalyLoader = new DispalyLoader( this.displayCallBack,"../asset/swf/Test.swf" , ApplicationDomain.currentDomain);
var $display1 : DispalyLoader = new DispalyLoader( this.displayCallBack,"../asset/swf/Others.swf" , ApplicationDomain.currentDomain);
$loader.append( $txtRes );
$loader.append( $txtLanRes );
$loader.append( $display );
$loader.append( $display1 );
$loader.startLoader();
}
private function textCallback( $type : String , $data : Object , $extends : Object = null ) : void
{
switch( $type )
{
case "COMPLETE":
trace( "http : " + $data + " ж•°жҚ® пјҡ " + $extends as String );
break;
case "PROGRESS":
var $progress : ProgressEvent = $data as ProgressEvent;
trace("еҠ иҪҪиҝӣеәҰ пјҡ " + ($progress.bytesLoaded / $progress.bytesTotal ) );
break;
}
}
private function displayCallBack( $type : String , $data : Object , $extends : Object = null ) : void
{
switch( $type )
{
case "LOADED":
ResLibrary.instance.addSwf( $data as String , ( $extends as LoaderContext ).applicationDomain );
// жөӢиҜ•
var $swfArr : Array = ( $data as String ).split( "/" , ( $data as String ).length );
var $mc : MovieClip = null;
switch($swfArr[$swfArr.length-1])
{
case "Test.swf":
$mc = ResLibrary.instance.getMovieClip( "MCC" );
break;
case "Others.swf":
$mc = ResLibrary.instance.getMovieClip( "MCQ" );
break;
}
stage.addChild( $mc );
break;
case "LOADED_ERROR":
break;
case "PROGRESS":
break;
}
}
}
}##############################################################################
иЎҘе…… пјҡ еҠ иҪҪеӨ–йғЁp_w_picpath
package com
{
import flash.display.Bitmap;
import flash.display.Loader;
import flash.events.Event;
import flash.events.HTTPStatusEvent;
import flash.events.IOErrorEvent;
import flash.events.ProgressEvent;
import flash.events.SecurityErrorEvent;
import flash.system.ApplicationDomain;
import flash.utils.ByteArray;
import iface.IResLoader;
/**
* еӣҫзүҮеҠ иҪҪеҷЁ
* @author Kayer
*/
public final class ImagePathLoader implements IResLoader
{
private var _simLoader : SimpleStreamLoader;
private var _loader : Loader;
private var _doMain : ApplicationDomain;
private var _url : String;
private var _callBack : Function;
private var _nextCallBack : Function;
/**
* @param $callBack пјҡ еӣһи°ғеҮҪж•°
* @param $url пјҡ imgиө„жәҗдҪҚзҪ®
*/
public function ImagePathLoader($callBack : Function , $url : String)
{
this._callBack = $callBack;
this._url = $url;
this._loader = new Loader();
this.eventListener( true );
}
private function eventListener( $isAdd : Boolean ) : void
{
if( $isAdd )
{
this._loader.contentLoaderInfo.addEventListener(Event.COMPLETE,this.onEventReading);
this._loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR , this.onEventReading);
}
else
{
this._loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,this.onEventReading);
this._loader.contentLoaderInfo.removeEventListener(IOErrorEvent.IO_ERROR , this.onEventReading);
}
}
public function startLoad($simLoader:SimpleStreamLoader):void
{
this._simLoader = $simLoader;
if(!this._simLoader.isLoading)
{
this._simLoader.load( this.simpleStreamLoaderCallBack , this._url );
}
}
private function onEventReading( $e : Event ) : void
{
switch( $e.type )
{
case Event.COMPLETE:
this._callBack( "LOADED" , this._url , this._loader.content as Bitmap);//иҝ”еӣһеӣҫзүҮ
if( this._nextCallBack != null )
this._nextCallBack();
break;
case IOErrorEvent.IO_ERROR:
this._callBack("LOADED_ERROR" , $e , null );
break;
}
}
private function simpleStreamLoaderCallBack( $type : String , $data : * , $extend : Object = null ) : void
{
switch( $type )
{
case "LOADERROR":
var $arr : Array = $data as Array;
trace("еҠ иҪҪй”ҷиҜҜ пјҡ url ->[" +this._url+"] = жҳҜеҗҰжңүиө„жәҗжӯЈеңЁеҠ иҪҪ пјҡ" + $arr[0] + " , еҪ“еүҚеҠ иҪҪзҡ„url :" + $arr[1] );
break;
case "OPEN":
trace("ејҖе§ӢеҠ иҪҪ url пјҡ " + this._url );
break;
case "COMPLETE":
var $bytes : ByteArray = $extend as ByteArray;
this._loader.loadBytes( $bytes , null );
break;
case "HTTP_STATUS":
var $httpStatusEvent : HTTPStatusEvent = $data as HTTPStatusEvent;
trace("url : " + this._url + " , HttpStatu : " + $httpStatusEvent.status );
break;
case "SECURITY_ERROR":
var $securityErrorEvent : SecurityErrorEvent = $data as SecurityErrorEvent;
trace( "url :" + this._url + " , " + $securityErrorEvent.text );
break;
case "IO_ERROR":
var $IOErrorEvent :IOErrorEvent = $data as IOErrorEvent;
trace( "url :" + this._url + " , " + $IOErrorEvent.text );
break;
case "PROGRESS":
var $progressEvent : ProgressEvent = $data as ProgressEvent;
this._callBack("PROGRESS" , $progressEvent , null );
break;
}
}
public function get isLoading():Boolean
{
return this._simLoader.isLoading;
}
public function managerLoadingNext($callBack:Function):void
{
this._nextCallBack = $callBack;
}
/**й”ҖжҜҒ*/
public function despose():void
{
this._loader.unloadAndStop();
this.eventListener( false );
this._loader = null;
if( this._nextCallBack != null )
this._nextCallBack = null;
}
}
}жөӢиҜ•пјҡ
package
{
import com.DispalyLoader;
import com.ImagePathLoader;
import com.LoaderManager;
import com.ResLibrary;
import com.TextObjectLoader;
import flash.display.Bitmap;
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.events.ProgressEvent;
import flash.system.ApplicationDomain;
import flash.system.LoaderContext;
public class MyTest extends Sprite
{
[SWF(frameRate='30' , width='1280' , height='720', backgroundColor='0x001119', pageTitle="TEST")]
public function MyTest()
{
var $urlHttp : String = stage.loaderInfo.url;
var $index : int = $urlHttp.indexOf( "MyTest" );
var http : String = $urlHttp.substring( 0 , $urlHttp.indexOf( "MyTest" ) );
trace( http );
var $loader : LoaderManager = new LoaderManager(true,true);
var $txtRes : TextObjectLoader = new TextObjectLoader( this.textCallback , http + "config.xml" );
var $txtLanRes : TextObjectLoader = new TextObjectLoader( this.textCallback , "../asset/xml/lan.xml" );
var $display : DispalyLoader = new DispalyLoader( this.displayCallBack,"../asset/swf/Test.swf" , ApplicationDomain.currentDomain);
var $display1 : DispalyLoader = new DispalyLoader( this.displayCallBack,"../asset/swf/Others.swf" , ApplicationDomain.currentDomain);
var $display2 : DispalyLoader = new DispalyLoader(this.displayCallBack , "../asset/swf/Click.swf" , ApplicationDomain.currentDomain);
var $img : ImagePathLoader = new ImagePathLoader(this.imgCallBack ,"../asset/img/t.jpg");
$loader.append( $txtRes );
$loader.append( $txtLanRes );
$loader.append( $display );
$loader.append( $display1 );
$loader.append( $display2 );
$loader.append($img);
$loader.startLoader();
}
private function textCallback( $type : String , $data : Object , $extends : Object = null ) : void
{
switch( $type )
{
case "COMPLETE":
trace( "http : " + $data + " ж•°жҚ® пјҡ " + $extends as String );
break;
case "PROGRESS":
var $progress : ProgressEvent = $data as ProgressEvent;
trace("еҠ иҪҪиҝӣеәҰ пјҡ " + ($progress.bytesLoaded / $progress.bytesTotal ) );
break;
}
}
private function displayCallBack( $type : String , $data : Object , $extends : Object = null ) : void
{
switch( $type )
{
case "LOADED":
ResLibrary.instance.addSwf( $data as String , ( $extends as LoaderContext ).applicationDomain );
// жөӢиҜ•
var $swfArr : Array = ( $data as String ).split( "/" , ( $data as String ).length );
var $mc : MovieClip = null;
switch($swfArr[$swfArr.length-1])
{
case "Test.swf":
$mc = ResLibrary.instance.getMovieClip( "MCC" );
var $t : Bitmap = ResLibrary.instance.getBitMapOnSwf("res.img");
$t.x = 350;
stage.addChild($t);
break;
case "Others.swf":
$mc = ResLibrary.instance.getMovieClip( "MCQ" );
break;
case "Click.swf":
var $a : MovieClip = ResLibrary.instance.getMovieClip("A");
$a.x = (stage.width - $a.width )>>1;
$a.y = (stage.height - $a.height )>>1;
stage.addChild($a);
var $b : MovieClip = ResLibrary.instance.getMovieClip("B");
$b.x = ($a.width - $b.width )>>1;
$b.y = ($a.height - $b.height )>>1;
$a.addChild($b);
var $c : MovieClip = ResLibrary.instance.getMovieClip("C");
$c.x = ($b.width - $c.width )>>1;
$c.y = ($b.height - $c.height )>>1;
$b.addChild($c);
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,false,0,false);
break;
}
if( $mc != null )
stage.addChild( $mc );
break;
case "LOADED_ERROR":
break;
case "PROGRESS":
break;
}
}
private function imgCallBack( $type : String , $data : Object , $img : Bitmap = null ) : void
{
switch( $type )
{
case "LOADED":
var bitm : Bitmap = $img;
stage.addChild(bitm);
break;
case "LOADED_ERROR":
break;
case "PROGRESS":
break;
}
}
private function ClcikHandler( event : MouseEvent ):void
{
trace( event.target , event.currentTarget );
}
}
}жіЁж„Ҹ пјҡImagePathLoaderзҡ„еӣһи°ғеҮҪж•°
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ