您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在上一篇博客中,我简单地写了怎样通过使用HTML写一个简单的跳转登录页面,but,TMD太丑了,于是突发奇想+天马行空不如写一个完整注册页面和流程,呵呵,不废话直接上代码。
首先是第一个页面testlogin,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<link href="testlogin.css" rel="stylesheet" type="text/css"/>
<style>
#login {
width: 290px;
height: auto;
overflow: hidden;
border: solid 1px #CCCCCC;
}
#login_title {
width: 100%;
height: 40px;
line-height: 40px;
background-color: #F60;
text-align: center;
}
.line {
width: 250px;
height: 30px;
line-height: 30px;
margin-left: 20px;
text-align: center;
font-family: 楷体;
}
.line input {
width: 150px;
}
.line a {
font-size: 14px;
color: black;
}
.line span {
color: #F00;
}
#log_submit {
display: block;
width: 200px;
height: 30px;
margin-left: 45px;
margin-top: 15px;
margin-bottom: 5px;
}
</style>
</head>
<body>
<form action="#" method="post">
<div id="login">
<div id="login_title">登 录</div>
<div class="line"><span id="msg"></span></div>
<div class="line">账号
<input name="username" type="text" placeholder="账号/手机/邮箱" />
</div>
<div class="line">密码
<input name="password" type="password" placeholder="请输入密码" />
</div>
<input id="log_submit" type="button" value="登录">
<!-- 注册按钮 -->
<input id ="log_submit" type="button" value="创建新账号" onclick="location.href='http://localhost:63342/python%20文件/testlogin1.html'">
<div class="line"><a href="#">找回密码</a> <a href="http://localhost:63342/python%20文件/注册.html">注册账号</a></div>
</div>
</form>
</body>
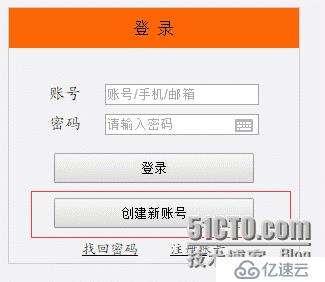
</html>如图,点击“创建新账号”,然后做出跳转:

然后,是跳转后的第二个页面,testlogin1.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script>
type="text/javascript"
src="http://localhost:63342/python 文件/testlogin.html"
</script>
<body bgcolor="#ffffff" onload="loadedvar=true;">
<textarea cols="30" rows="10" wrap="hard" readonly="yes">欢迎注册一站网运维平台系统,请详细阅读本协议,需同意以后方能继续。</textarea>
<form name="terms" action="http://localhost:63342/python%20文件/注册.html" method="get">
我同意: <input type="checkbox" name="agree" value="ON">
<input onclick="if (loadedvar) {if (document.terms.agree.checked) {document.terms.submit();} else {window.alert('kumikoda提示您,必须先同意才能跳转')}} else {window.alert('请稍等...')}" type="button" value="继续">
<input type="button" value="退出" onclick="document.location.href='http://localhost:63342/python%20文件/testlogin.html';" >
</form>
</body>
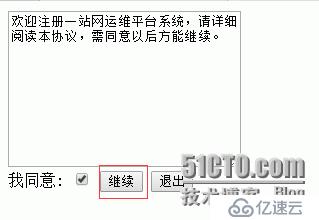
</html>如图,勾选“我同意”--然后点击“继续”,继续跳转到注册页面,呵呵:

然后,就到了用户注册界面,代码如下,我是用form的方式来定义表单的:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>用户注册页面</title> </head> <body> <fieldset> <legend>用户的注册区域</legend> <form method="post" action=""> <table border="1" bordercolor="#0099ff" cellpadding="10px" cellspacing="0"> <tr> <th colspan="3">注册页面</th> </tr> <tr> <td>用户名:</td> <td> <input type="text" name="name" value="--请输入用户名--"/> </td> <td><font color="#FF0000">*不能以数字、下划线开头</font></td> </tr> <tr> <td>密码:</td> <td> <input type="password" nam="pwd" /> </td> <td><font color="#FF0000">*数字和字母的组合</font></td> </tr> <tr> <td>确认密码:</td> <td> <input type="password" nam="pwd" /> </td> <td><font color="#FF0000">*重新输入上面的密码</font></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="nan" checked="checked"/>Man <input type="radio" name="sex" value="nv" />Woman </td> <td><font color="#FF0000">*要慎重选择</font></td> </tr> <tr> <td>技术:</td> <td> <input type="checkbox" name="technology" value="java"/>java <input type="checkbox" name="technology" value="html"/>html <input type="checkbox" name="technology" value="php"/>php <input type="checkbox" name="technology" value="Python">Python <input type="checkbox" name="technology" value="运维">运维 </td> <td><font color="#FF0000">*可以多选</font></td> </tr> <tr> <td>国籍:</td> <td> <select name="country"/> <option value="none">---选择国家---</option> <option value="cn">China</option> <option value="usa">American</option> <option value="en">English</option> <option value="jp">Japan</option> </td> <td><font color="#FF0000">*选择自己所在的国家</font></td> </tr> <tr> <th colspan="3"> <a href="http://localhost:63342/python%20文件/注册结果.html" > <input type="button" name="submit" value="提交" /></a> <input type="reset" name="reset" value="重置" /> <button>验证</button> </th> </tr> </table> </form> </fieldset> </body> </html>
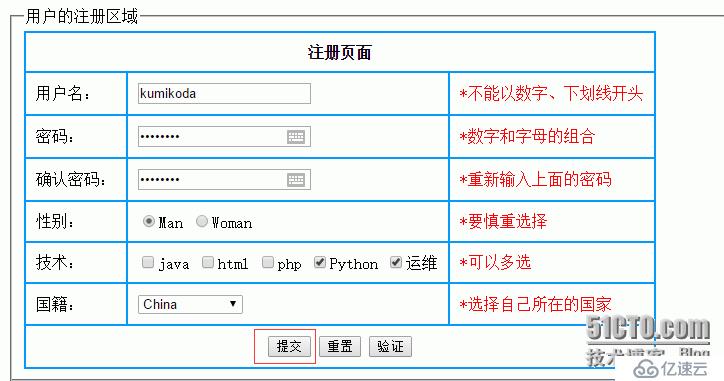
如图,我跳,我跳,我继续跳,点击“提交”:

最后,注册成功,页面代码比较简单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册结果</title> </head> <body> 你已经注册成功,Successful </body> </html>

具体的流程就这样,另外我的背景是自己写的css,然后镶嵌到自己的HTML文件里面去的,css的代码如下,testlogin.css:
/*按照样图要求,添加一个浅灰色背景*/
body{
background-color: #F2F2F2;
}
/*设置内容模块距离顶部一个有一段距离150px*/
.content {
margin-top: 150px;
}
/*登录和注册按钮的整体样式*/
.content button {
height: 30px;/*登录和注册按钮的高度*/
color: white;/*登录和注册按钮字体颜色为白色*/
font-size: 18px;/*登录和注册按钮的字体大小*/
border: 0px;/*无边框*/
padding: 0px;/*无内边距*/
cursor: pointer;/*登录和注册按钮的选择时为手形状*/
}
/*登录面板*/
.content .panel {
background-color: white;/*登录面板背景颜色为白色*/
width: 302px;/*宽度为302px*/
text-align: center;/*子内容居中*/
margin: 0px auto;/*自身居中*/
padding-top: 20px;/*顶部的内边距为20px*/
padding-bottom: 20px;/*底部的内边距为20px*/
border: 1px solid #ddd;/*边框颜色为灰色*/
border-radius: 5px;/*边框边角有5px的弧度*/
}
/*登录和密码组*/
.content .panel .group {
text-align: left;/*子内容居中*/
width: 262px;/*宽度为262px*/
margin: 0px auto 20px;/*自身居中,并距离底部有20px的间距*/
}
.content .panel .group label {
line-height: 30px;/*高度为30px*/
font-size: 18px;/*字体大小为18px*/
}
.content .panel .group input {
display: block;/*设置为块,是为了让输入框独占一行*/
width: 250px;/*宽度为250px*/
height: 30px;/*高度为30px*/
border: 1px solid #ddd;/*输入框的边框*/
padding: 0px 0px 0px 10px;/*左边内边距为10px,显得美观*/
font-size: 16px;/*字体大小*/
}
.content .panel .group input:focus{
border-left: 1px solid #CC865E;/*当输入框成为焦点时,左边框颜色编程褐色*/
}
.content .panel .login button {
background-color: #CC865E;/*按钮的背景颜色*/
width: 260px;/*按钮的宽度*/
}
.content .panel .login button:hover {
background-color: white;/*按钮选中后背景颜色为白色*/
color: #CC865E;/*按钮选中后字体颜色为褐色*/
border: 1px solid #CC865E;/*按钮选中后边框颜色为褐色*/
}
/*注册按钮*/
.content .register {
text-align: center;/*子内容居中*/
margin-top: 20px;/*顶部的内边距为20px*/
}
.content .register button {
background-color: #466BAF;/*按钮的背景颜色为蓝色*/
width: 180px;/*按钮的宽度*/
}
.content .register button:hover {
background-color: white;/*按钮选中后背景颜色为白色*/
color: #466BAF;/*按钮选中后字体颜色为蓝色*/
border: 1px solid #466BAF;/*按钮选中后边框颜色为蓝色*/
}到最后,如有写得不好的地方,高手勿喷,毕竟本人菜鸟一枚。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。