жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңеҰӮдҪ•з”ЁMotionLayoutе®һзҺ°зҺӢиҖ…иҚЈиҖҖеӣўжҲҳж•ҲжһңвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ

вҖңMotionLayout жҳҜдёҖз§ҚеёғеұҖзұ»еһӢпјҢеҸҜеё®еҠ©жӮЁз®ЎзҗҶеә”з”Ёдёӯзҡ„иҝҗеҠЁе’Ңеҫ®д»¶еҠЁз”»гҖӮMotionLayout жҳҜ ConstraintLayout зҡ„еӯҗзұ»пјҢеңЁе…¶дё°еҜҢзҡ„еёғеұҖеҠҹиғҪеҹәзЎҖд№ӢдёҠжһ„е»әиҖҢжҲҗгҖӮ
вҖқ
еҰӮдёҠиҝ°д»Ӣз»ҚпјҢMotionLayoutжҳҜ ConstraintLayoutзҡ„еӯҗзұ»пјҢзӣёеҪ“дәҺеҠ дәҶеҠЁз”»еҠҹиғҪзҡ„ConstraintLayoutгҖӮMotionLayoutдҪңдёәдёҖдёӘеҠЁз”»жҺ§д»¶зҡ„еҘҪеӨ„е°ұеңЁдәҺеҹәжң¬дёҚз”ЁеҶҷjavaд»Јз ҒпјҢе…ЁйғЁеңЁxmlж–Ү件дёӯжҗһе®ҡгҖӮиҖҢдё”жҲ‘们еҸӘйңҖиҰҒи®ҫе®ҡиө·е§ӢдҪҚзҪ®пјҢз»“жқҹдҪҚзҪ®д»ҘеҸҠдёҖдәӣдёӯй—ҙзҠ¶жҖҒпјҢе°ұиғҪиҮӘеҠЁз”ҹжҲҗеҠЁз”»гҖӮ
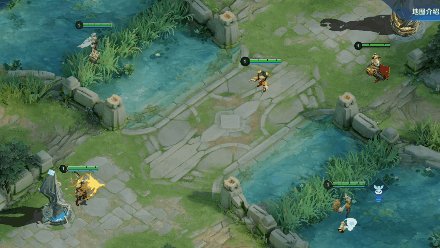
е…ҲеҲҶжһҗдёӢжҲ‘们зҡ„еӣўжҲҳпјҢдё»иҰҒеҲҶдёәдёүдёӘеңәжҷҜпјҡ
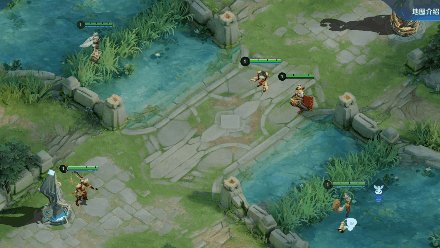
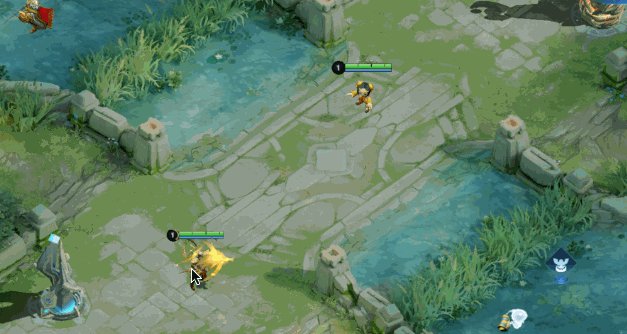
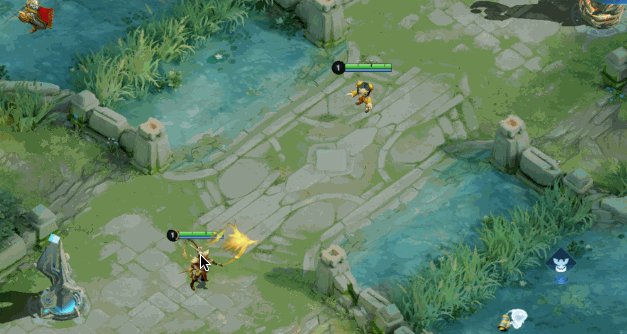
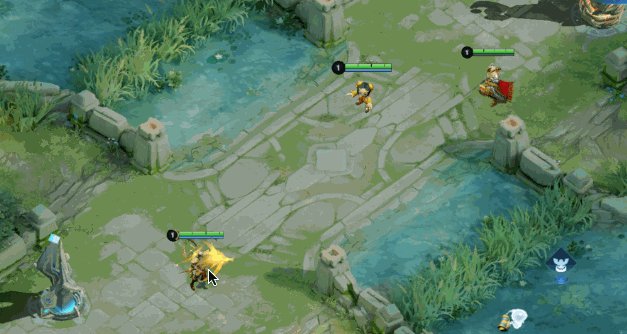
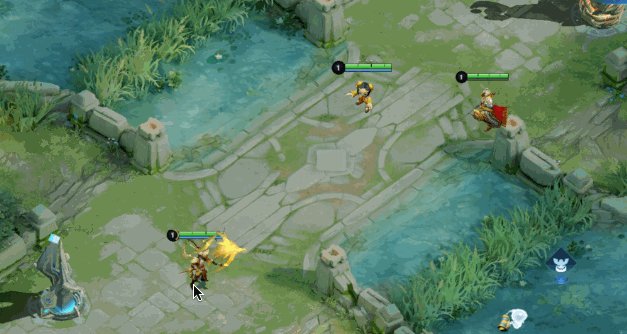
з–ҜзӢӮиө°дҪҚзҡ„дәҡз‘ҹгҖӮиҚүдёӣиө°еҮәпјҢеҮҶеӨҮеӨ§жҲҳгҖӮ2жҠҖиғҪжҷ•зң©дҪҸеҜ№йқўзҡ„йІҒзҸӯдёғеҸ·пјҢдёҖеҘ—жҠҖиғҪеҠ дёҠй’ҹж— иүізҡ„
еӨ§жӢӣпјҢе°ҶеҜ№йқўдёӨдёӘиӢұйӣ„KOгҖӮеҢ…еҗ«жҺ§д»¶пјҡеҗҺзҫҝпјҢдәҡз‘ҹпјҢйІҒзҸӯпјҢеҗҺзҫҝзҡ„з®ӯеҠЁз”»жҸҸиҝ°пјҡиө°дҪҚзҡ„дәҡз‘ҹпјҢеҗҺзҫҝе°„з®ӯ
йҰ–е…ҲеңЁеёғеұҖж–Ү件дёӯпјҢж·»еҠ 第дёҖдёӘMotionLayoutпјҢ并添еҠ дёҠжүҖжңүзҡ„жҺ§д»¶пјҢеҗҺзҫҝе’ҢйІҒзҸӯз”ұдәҺжҳҜйқҷжӯўзҠ¶жҖҒпјҢжүҖд»ҘиҰҒеҶҷдёҠдҪҚзҪ®зәҰжқҹпјҢе…¶д»–еҢ…еҗ«еҠЁз”»зҡ„жҺ§д»¶еҸҜд»ҘжҡӮж—¶дёҚз”ЁеҶҷдҪҚзҪ®зәҰжқҹпјҡ
<androidx.constraintlayout.motion.widget.MotionLayout
android:id="@+id/motionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/scene_01"
app:showPaths="false"
tools:showPaths="true">
<ImageView
android:id="@+id/houyi"
android:layout_width="66dp"
android:layout_height="66dp"
android:layout_marginLeft="180dp"
android:src="@drawable/houyi_model"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8" />
<ImageView
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
android:src="@drawable/arrow" />
<ImageView
android:id="@+id/yase"
android:layout_width="66dp"
android:layout_height="66dp"
android:src="@drawable/yase_model" />
<ImageView
android:id="@+id/luban"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.58"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.26"
android:src="@drawable/luban_model" />
</androidx.constraintlayout.motion.widget.MotionLayout>
з”ұдәҺMotionLayout继жүҝиҮӘConstraintLayoutпјҢжүҖд»ҘеҸҜд»Ҙз”ЁConstraintLayoutзҡ„еұһжҖ§гҖӮиҝҷйҮҢеҸҜд»ҘзңӢеҲ°жңүдёӨдёӘж–°зҡ„еұһжҖ§пјҡ
app:layoutDescriptionпјҢиҝҷдёӘеұһжҖ§е°ұжҳҜд»ЈиЎЁиҜҘMotionLayoutеҜ№еә”зҡ„еҠЁз”»еңәжҷҜпјҢеј•з”Ёзҡ„жҳҜдёҖдёӘ
MotionSceneпјҲXMLиө„жәҗж–Ү件пјүпјҢе…¶дёӯе°ұдјҡеҢ…жӢ¬зӣёеә”еёғеұҖзҡ„жүҖжңүиҝҗеҠЁеҠЁз”»жҸҸиҝ°гҖӮapp:showPathsпјҢиҝҷдёӘеұһжҖ§д»ЈиЎЁиҝҗеҠЁиҝӣиЎҢж—¶жҳҜеҗҰжҳҫзӨәиҝҗеҠЁи·Ҝеҫ„пјҢд№ҹе°ұжҳҜжүҖжңүеҠЁз”»зҡ„и·Ҝеҫ„жҳҜеҗҰжҳҫзӨәгҖӮй»ҳи®ӨжҳҜfalseгҖӮд»Јз Ғдёӯд№ҹжҳҜеҸҜд»Ҙи®ҫзҪ®жҳҜеҗҰжҳҫзӨәеҠЁз”»и·Ҝеҫ„пјҢ
setDebugModeж–№жі•дј е…Ҙ
MotionLayout.DEBUG_SHOW_PATHеұһжҖ§еҚіеҸҜгҖӮ жҺҘдёӢжқҘе°ұеҸҜд»ҘеҶҷеҠЁз”»еңәжҷҜпјҲMotionSceneпјүдәҶпјҢж–°е»әres-xml-scene_01.xmlгҖӮ
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<Transition
app:constraintSetEnd="@+id/end"
app:constraintSetStart="@+id/start"
app:duration="2000">
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
android:layout_marginLeft="190dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8">
</Constraint>
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.65"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.35">
</Constraint>
</ConstraintSet>
</MotionScene>
еҸҜд»ҘзңӢеҲ°пјҢMotionSceneжңүдёӨдёӘдё»иҰҒзҡ„ж ҮзӯҫTransitionе’ҢConstraintSet
TransitionпјҢеҢ…жӢ¬иҝҗеҠЁзҡ„еҹәжң¬е®ҡд№үпјҢе…¶дёӯ
motion:constraintSetStartе’Ң
motion:constraintSetEndжҢҮзҡ„жҳҜиҝҗеҠЁзҡ„иө·е§ӢзҠ¶жҖҒе’Ңз»“жқҹзҠ¶жҖҒгҖӮеҲҶеҲ«е°ұеҜ№еә”дёӢйқўConstraintSetжүҖй…ҚзҪ®зҡ„гҖӮ
app:durationд»ЈиЎЁе®ҢжҲҗиҝҗеҠЁжүҖйңҖзҡ„ж—¶й—ҙгҖӮConstraintSetпјҢеӨҡдёӘжҺ§д»¶зҡ„з«ҜзӮ№зәҰжқҹйӣҶеҗҲпјҢжҜ”еҰӮиҝҷйҮҢе°ұжңүдёӨдёӘConstraintSetпјҢеҲҶеҲ«д»ЈиЎЁиө·е§ӢзәҰжқҹйӣҶе’Ңз»“жқҹзәҰжқҹйӣҶгҖӮе…¶дёӯConstraintеұһжҖ§жҢҮе®ҡдәҶз«ҜзӮ№дҪҚзҪ®дёӯжҹҗдёҖдёӘе…ғзҙ зҡ„дҪҚзҪ®е’ҢеұһжҖ§пјҡ
ConstraintLayout еұһжҖ§гҖӮalphaпјҢrotationпјҢvisibilityпјҢtranslationXпјҢscaleXзӯүviewеҹәжң¬еұһжҖ§гҖӮCustomAttributeиЎЁзӨәпјҢдёҫдёӘе°Ҹж —еӯҗпјҡ <Constraint
android:id="@+id/button" ...>
<CustomAttribute
motion:attributeName="backgroundColor"
motion:customColorValue="#D81B60"/>
</Constraint>
attributeNameеұһжҖ§е°ұжҳҜдёҺе…·жңүgetterе’Ңsetterж–№жі•зҡ„еҜ№иұЎеҢ№й…ҚпјҢжҜ”еҰӮиҝҷйҮҢзҡ„backgroundColorе°ұеҜ№еә”дәҶviewжң¬иә«зҡ„еҹәжң¬ж–№жі•getBackgroundColor() е’Ң setBackgroundColor()гҖӮ
еҘҪдәҶпјҢеӣһеҲ°еҗҺиЈ”иҝҷиҫ№пјҢз”ұдәҺеҗҺзҫҝзҡ„з®ӯжҳҜд»ҺеҗҺзҫҝдҪҚзҪ®еҲ°дәҡз‘ҹдҪҚзҪ®пјҢжүҖд»ҘжҲ‘们и®ҫе®ҡеҘҪеҗҺзҫҝз®ӯзҡ„дёӨдёӘз«ҜзӮ№зҠ¶жҖҒпјҢй…ҚзҪ®еҘҪеҗҺпјҢMotionLayoutе°ұдјҡиҮӘеҠЁеё®жҲ‘们з”ҹжҲҗд»Һиө·е§ӢзҠ¶жҖҒеҲ°з»“жқҹзҠ¶жҖҒзҡ„еҠЁз”»дәҶпјҢеҗҺзҫҝз®ӯд»ҺеҗҺзҫҝдҪҚзҪ®йЈһеҲ°дәҶдәҡз‘ҹдҪҚзҪ®гҖӮзӯүзӯүпјҢиҝҗиЎҢжҖҺд№ҲжІЎеҸҚеә”е‘ўпјҹеҠЁз”»жҖҺд№Ҳи§ҰеҸ‘е•Ҡпјҹ
MotionжҸҗдҫӣдәҶдёүеҠЁз”»и§ҰеҸ‘ж–№жі•пјҡ1пјүonClickж ҮзӯҫпјҢиЎЁзӨәзӮ№еҮ»еңәжҷҜдёӯзҡ„жҹҗдёӘжҺ§д»¶жқҘи§ҰеҸ‘еҠЁз”»ж•ҲжһңгҖӮе…¶дёӯжңүдёӨдёӘеұһжҖ§гҖӮ
app:targetIdпјҢиЎЁзӨәиҰҒи§ҰеҸ‘еҠЁз”»зҡ„и§Ҷеӣҫapp:clickActionпјҢиЎЁзӨәзӮ№еҮ»зҡ„ж•ҲжһңпјҢдҫӢеҰӮпјҢtoggleпјҲеҫӘзҺҜеҠЁз”»пјүпјҢtransitionToStartпјҲиҝҮжёЎеҲ°ејҖе§ӢзҠ¶жҖҒпјү2пјүOnSwipeж ҮзӯҫпјҢиЎЁзӨәйҖҡиҝҮз”ЁжҲ·иҪ»и§ҰжҺ§еҲ¶еҠЁз”»пјҢжңүзӮ№жүӢеҠҝж»‘еҠЁзҡ„ж„ҹи§ү
app:touchAnchorIdпјҢиЎЁзӨәеҸҜд»Ҙж»‘еҠЁе№¶жӢ–еҠЁзҡ„и§ҶеӣҫгҖӮapp:touchAnchorSide иЎЁзӨәд»Һе“Әиҫ№ејҖе§ӢжӢ–еҠЁгҖӮapp:dragDirection иЎЁзӨәжӢ–еҠЁзҡ„иҝӣеәҰж–№еҗ‘гҖӮдҫӢеҰӮпјҢdragRightиЎЁзӨәеҪ“еҗ‘еҸіжӢ–еҠЁпјҲж»‘еҠЁпјүгҖӮapp:onTouchUp иЎЁзӨәжүӢеҠҝжҠ¬иө·зҡ„ж—¶еҖҷеҠЁдҪңгҖӮдҫӢеҰӮпјҢstopиЎЁзӨәжүӢеҠҝжҠ¬иө·зҡ„ж—¶еҖҷviewеҠЁз”»еҒңжӯўгҖӮ3пјүjavaд»Јз ҒжҺ§еҲ¶.
motionLayout.transitionToEnd(),иҝҮжёЎеҠЁз”»еҲ°з»“жқҹдҪҚзҪ®гҖӮmotionLayout.setTransitionListener,зӣ‘еҗ¬еҠЁз”»гҖӮиҝҷйҮҢжҲ‘们е°ұи®ҫзҪ®зӮ№еҮ»еҗҺзҫҝи§ҰеҸ‘еҠЁз”»пјҡ
<OnClick
app:clickAction="toggle"
app:targetId="@id/houyi" />
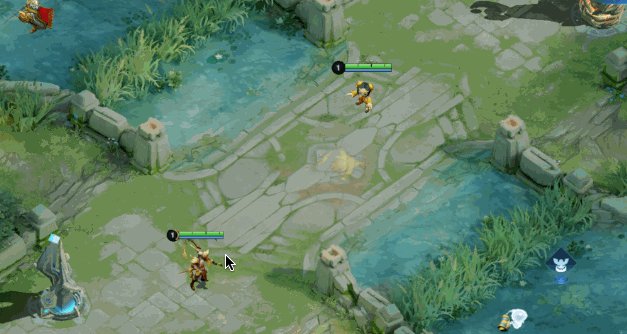
еҘҪдәҶпјҢиҝҗиЎҢпјҢзӮ№еҮ»еҗҺзҫҝпјҢеҗҺзҫҝзҡ„з®ӯжҲҗеҠҹе°„еҮәеҺ»дәҶгҖӮ
дҪҶжҳҜиҝҷиҝҳдёҚеӨҹпјҢеҗҺзҫҝз®ӯеҲ°дәҡз‘ҹдҪҚзҪ®иӮҜе®ҡе°ұдјҡж¶ҲеӨұдәҶпјҢжҖҺд№ҲиЎЁзӨәиҝҷдёӘж¶ҲеӨұе‘ўпјҹз”ЁйҖҸжҳҺеәҰпјҢзӣҙжҺҘи®ҫзҪ®з»“жқҹдҪҚзҪ®зҡ„йҖҸжҳҺеәҰдёә0е°ұдјҡж¶ҲеӨұдәҶгҖӮ
android:alpha="0"
зңӢзңӢж•Ҳжһңпјҡ

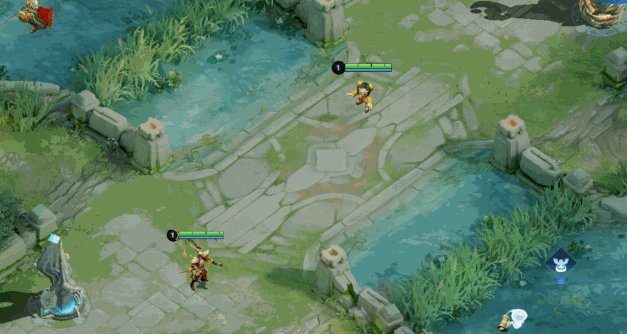
еҘҪеғҸиҝҳжҳҜжңүзӮ№дёҚеҜ№пјҢз®ӯеңЁз©әдёӯзҡ„ж—¶еҖҷе°ұж¶ҲеӨұдәҶпјҢжҲ‘们иҰҒзҡ„ж•ҲжһңжҳҜе°„еҲ°дәҡз‘ҹжүҚж¶ҲеӨұгҖӮиҝҷжҳҜеӣ дёәз”ҹжҲҗеҠЁз”»зҡ„ж—¶еҖҷжҳҜжҢүз…§иө·е§ӢзӮ№еҲ°з»“жқҹзӮ№иҝҮжёЎзҡ„жөҒзЁӢе№іеқҮеҲҶй…ҚеҲ°жҜҸдёӘж—¶й—ҙзӮ№пјҢжүҖд»Ҙд»–е°ұдјҡд»ҺдёҖејҖе§Ӣе°ұж…ўж…ўзәҝжҖ§еҸҳеҢ–йҖҸжҳҺеәҰпјҢзӣҙеҲ°е®Ңе…Ёж¶ҲеӨұгҖӮ
жҖҺд№ҲеҠһе‘ўпјҹе°ұиҰҒз”ЁеҲ°е…ій”®её§KeyFrameSetдәҶгҖӮ
KeyFrameSetе…ій”®её§пјҢеҸҜд»Ҙи®ҫе®ҡеҠЁз”»иҝҮзЁӢдёӯзҡ„жҹҗдёӘе…ій”®дҪҚзҪ®жҲ–еұһжҖ§гҖӮи®ҫе®ҡе…ій”®её§еҗҺпјҢMotionLayoutдјҡе№іж»‘ең°е°Ҷи§Ҷеӣҫд»Һиө·зӮ№з§»иҮіжҜҸдёӘдёӯй—ҙзӮ№пјҢ然еҗҺ移иҮіжңҖз»Ҳзӣ®ж ҮдҪҚзҪ®гҖӮжүҖд»ҘиҝҷйҮҢпјҢжҲ‘们йңҖиҰҒи®ҫзҪ®дёӨдёӘе…ій”®еұһжҖ§пјҢ 1пјүеҝ«е°„еҲ°дәҡз‘ҹзҡ„ж—¶еҖҷпјҢз®ӯзҡ„йҖҸжҳҺеәҰиҝҳжҳҜ1гҖӮ2пјүе°„еҲ°дәҡз‘ҹзҡ„ж—¶еҖҷпјҢйҖҸжҳҺеәҰж”№жҲҗ0гҖӮ
<KeyFrameSet>
<KeyAttribute
app:framePosition="98"
app:motionTarget="@id/houyi_arrow"
android:alpha="1" />
<KeyAttribute
app:framePosition="100"
app:motionTarget="@id/houyi_arrow"
android:alpha="0" />
</KeyFrameSet>
KeyAttributeе°ұжҳҜи®ҫзҪ®е…ій”®еұһжҖ§зҡ„ж ҮзӯҫпјҢе…¶дёӯ
app:framePosition иЎЁзӨәиҜҘе…ій”®её§зҡ„дҪҚзҪ®пјҢзӣёеҪ“дәҺзҷҫеҲҶжҜ”гҖӮapp:motionTarget иЎЁзӨәдҪңз”ЁдәҺйӮЈдёӘи§Ҷеӣҫиҝҷж ·и®ҫзҪ®еҘҪпјҢеҗҺзҫҝз®ӯзҡ„еҠЁз”»д№ҹе°ұе®ҢжҲҗдәҶгҖӮ
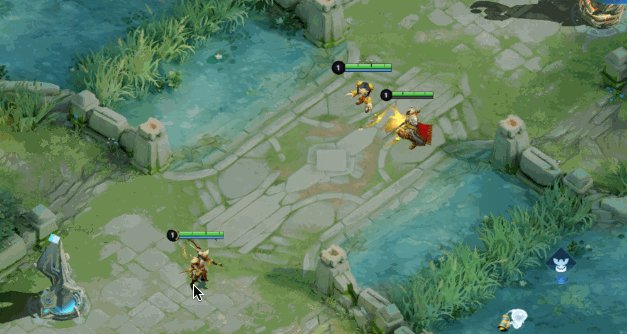
еҲ°дәҡз‘ҹдәҶпјҢдәҡз‘ҹзҡ„еҠЁз”»ж•ҲжһңжҳҜиө°дҪҚиө°дҪҚиў«е°„дёӯгҖӮжүҖд»Ҙе…Ҳи®ҫе®ҡеҘҪдәҡз‘ҹзҡ„дҪҚзҪ®,д»ҺиҝңеӨ„иө°еҲ°иў«е°„дёӯзҡ„дҪҚзҪ®гҖӮ
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
android:layout_marginLeft="190dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8">
</Constraint>
<Constraint
android:id="@+id/yase"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.8"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.2">
</Constraint>
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.65"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.35">
</Constraint>
<Constraint
android:id="@+id/yase"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.65"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.35">
</Constraint>
</ConstraintSet>
еҸҜд»ҘзңӢеҲ°пјҢдёҖдёӘз«ҜзӮ№зҠ¶жҖҒпјҢеҸҜд»Ҙж”ҫзҪ®еӨҡдёӘжҺ§д»¶еұһжҖ§гҖӮ
ж”ҫеҘҪдәҡз‘ҹзҡ„иө·е§Ӣе’Ңз»“жқҹзҠ¶жҖҒеҗҺпјҢеҶҚи®ҫе®ҡз–ҜзӢӮиө°дҪҚпјҢжҖҺд№Ҳеј„пјҹвҖ”вҖ”KeyCycle
KeyCycleпјҢеҫӘзҺҜе…ій”®её§пјҢеҸҜд»Ҙз»ҷеҠЁз”»ж·»еҠ жҢҜеҠЁпјҢе…¶е®һе°ұжҳҜжіўеҪўеӣҫпјҢжҜ”еҰӮsinпјҢcosгҖӮиҝҷйҮҢжҲ‘们е°ұи®ҫе®ҡдёҖдёӘsinжӣІзәҝз»ҷдәҡз‘ҹпјҢдҪңдёәиө°дҪҚзҡ„и·Ҝеҫ„гҖӮд№ҹжҳҜж”ҫеҲ°е…ій”®её§KeyFrameSetж ҮзӯҫдёӢгҖӮ
<KeyCycle
android:translationY="50dp"
app:framePosition="70"
app:motionTarget="@id/yase"
app:wavePeriod="0.5"
app:waveShape="sin" />
app:waveShape иЎЁзӨәжіўеҠЁзұ»еһӢпјҢжҜ”еҰӮsinпјҢcosapp:wavePeriodиЎЁзӨәжіўеҠЁе‘ЁжңҹпјҢжҜ”еҰӮ0.5е°ұиЎЁзӨәеҚҠдёӘsinе‘ЁжңҹпјҢеҸҜд»ҘзҗҶи§ЈдёәйңҮеҠЁ0.5ж¬ЎгҖӮеҘҪдәҶпјҢ第дёҖдёӘеңәжҷҜжҗһе®ҡпјҢзңӢзңӢж•Ҳжһңпјҡ
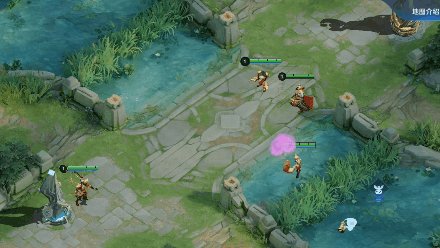
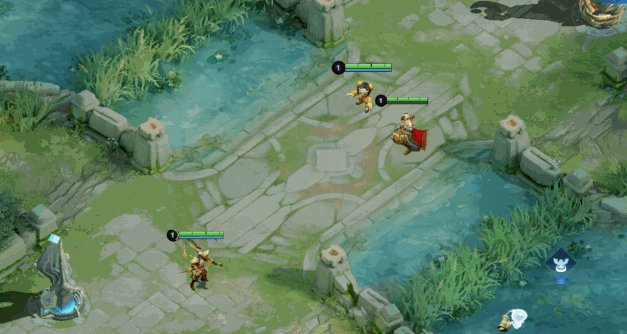
еҢ…еҗ«жҺ§д»¶пјҡеҰІе·ұпјҢй’ҹж— иүіеҠЁз”»жҸҸиҝ°пјҡд»ҺиҚүдёӣиө°еҮәжқҘзҡ„еҰІе·ұе’Ңй’ҹж— иүі
иҝҷдёҖдёӘеңәжҷҜдё»иҰҒжҳҜжҸҸиҝ°еңЁиҚүдёӣи№ІдјҸзҡ„еҰІе·ұе’Ңй’ҹж— иүіпјҢзңӢеҲ°еҗҺзҫҝе°„з®ӯеҗҺпјҢиө°еҮәиҚүдёӣеҮҶеӨҮжҺҘжҠҖиғҪгҖӮзӣҙжҺҘдёҠд»Јз Ғпјҡ
<androidx.constraintlayout.motion.widget.MotionLayout
android:id="@+id/motionLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/scene_02"
tools:showPaths="true">
<ImageView
android:id="@+id/daji"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/daji_model" />
<ImageView
android:id="@+id/zhongwuyan"
android:layout_width="75dp"
android:layout_height="75dp"
android:src="@drawable/zhongwuyan_model" />
</androidx.constraintlayout.motion.widget.MotionLayout>
//scene_02.xml
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<Transition
app:constraintSetEnd="@+id/end"
app:constraintSetStart="@+id/start"
app:duration="2000">
<OnClick
app:clickAction="toggle"
app:targetId="@id/daji" />
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/daji"
android:layout_width="80dp"
android:layout_height="80dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.75"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.85">
</Constraint>
<Constraint
android:id="@+id/zhongwuyan"
android:layout_width="70dp"
android:layout_height="70dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.25"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.1">
</Constraint>
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/daji"
android:layout_width="80dp"
android:layout_height="80dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.65"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.65">
</Constraint>
<Constraint
android:id="@+id/zhongwuyan"
android:layout_width="70dp"
android:layout_height="70dp"
android:alpha="0"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.42"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.2">
</Constraint>
</ConstraintSet>
</MotionScene>
иҝҷйҮҢпјҢжҲ‘жғіз»ҷй’ҹж— иүідёҖдёӘејӮеҪўиө°дҪҚпјҢе°ұжҳҜе…ҲеңЁиҚүдёӣйҮҢиө°пјҢеҶҚеҮәжқҘгҖӮиҝҷж—¶еҖҷе°ұиҰҒз”ЁеҲ°еҸҰдёҖдёӘе…ій”®её§ж ҮзӯҫвҖ”вҖ”KeyPosition
KeyPositionпјҢиЎЁзӨәе…ій”®её§зҡ„дҪҚзҪ®пјҢд№ҹе°ұжҳҜеҠЁз”»еҝ…з»Ҹзҡ„дёҖдёӘзӮ№гҖӮиҜҘеұһжҖ§з”ЁдәҺи°ғж•ҙй»ҳи®Өзҡ„иҝҗеҠЁи·Ҝеҫ„гҖӮ
1пјү motion:percentXгҖҒmotion:percentYжҢҮе®ҡи§Ҷеӣҫеә”еҲ°иҫҫзҡ„дҪҚзҪ®гҖӮkeyPositionType еұһжҖ§жҢҮе®ҡеҰӮдҪ•и§ЈйҮҠиҝҷдәӣеҖјгҖӮ
2пјү keyPositionTypeжңүдёүз§Қи®ҫзҪ®
parentRelativeпјҢзӣёеҜ№дәҺзҲ¶и§Ҷеӣҫзҡ„дҪҚзҪ®пјҢxдёәжЁӘиҪҙпјҲ0е·Ұ-1еҸіпјүпјҢyдёәзәөиҪҙпјҲ0йЎ¶-1еә•пјүжҜ”еҰӮиҰҒи®ҫзҪ®дҪҚзҪ®еҲ°еҸіз«ҜдёӯйғЁдҪҚзҪ®пјҢе°ұи®ҫе®ҡapp:percentY="0.5" app:percentX="1"еҚіеҸҜгҖӮdeltaRelativeпјҢзӣёеҜ№дәҺи§ҶеӣҫеңЁж•ҙдёӘиҝҗеҠЁеәҸеҲ—иҝҮзЁӢдёӯ移еҠЁзҡ„и·қзҰ»пјҢпјҲ0,0пјүдёәи§Ҷеӣҫиө·е§ӢдҪҚзҪ®пјҢпјҲ1,1пјүдёәз»“жқҹдҪҚзҪ®гҖӮxдёәжЁӘиҪҙпјҢyдёәзәөиҪҙpathRelativeпјҢxиҪҙж–№еҗ‘дёәи§ҶеӣҫеңЁи·Ҝеҫ„иҢғеӣҙеҶ…移еҠЁзҡ„ж–№еҗ‘пјҢ0дҪҚи§Ҷеӣҫиө·е§ӢдҪҚзҪ®пјҢ1дёәз»“жқҹдҪҚзҪ®пјҲеҚіxиҪҙдёәиө·зӮ№е’Ңз»ҲзӮ№зҡ„иҝһжҺҘзәҝпјүгҖӮyиҪҙеһӮзӣҙдәҺxиҪҙпјҢжӯЈеҖјдёәи·Ҝеҫ„е·Ұдҫ§пјҢиҙҹеҖјдёәеҸідҫ§гҖӮжүҖд»ҘпјҢиҝҷдёӘе’ҢdeltaRelativeзӣёжҜ”пјҢе°ұжҳҜxиҪҙе’ҢYиҪҙзҡ„дёҚеҗҢпјҢзӣёеҗҢзҡ„жҳҜйғҪжҳҜжҢүз…§иө·е§ӢдҪҚзҪ®еҲ°з»“жқҹдҪҚзҪ®дёәеҸӮиҖғгҖӮиҝҷйҮҢжҲ‘们з»ҷй’ҹж— иүідёҖдёӘparentRelativeгҖӮ
<KeyPosition
app:motionTarget="@id/zhongwuyan"
app:framePosition="30"
app:keyPositionType="parentRelative"
app:percentY="0"
app:percentX="0.4"
/>
жңҖеҗҺеҠ дёҠдёӨдёӘиӢұйӣ„д»ҺиҚүдёӣиө°еҮәжқҘпјҢз”ұеҚҠйҖҸжҳҺеҲ°дёҚйҖҸжҳҺзҡ„иҝҮзЁӢпјҡ
<KeyAttribute
app:framePosition="0"
app:motionTarget="@id/daji"
android:alpha="0.7" />
<KeyAttribute
app:framePosition="70"
app:motionTarget="@id/daji"
android:alpha="1" />
<KeyAttribute
app:framePosition="0"
app:motionTarget="@id/zhongwuyan"
android:alpha="0.7" />
<KeyAttribute
app:framePosition="60"
app:motionTarget="@id/zhongwuyan"
android:alpha="1" />
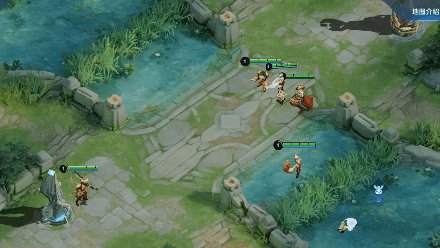
еҢ…еҗ«жҺ§д»¶пјҡеҰІе·ұзҡ„дёҖжҠҖиғҪпјҢеҰІе·ұзҡ„дәҢжҠҖиғҪпјҢй’ҹж— иүіеҠЁз”»жҸҸиҝ°пјҡй’ҹж— иүій—ӘзҺ°еҲ°дәәзҫӨдёӯдҪҝз”ЁеӨ§жӢӣиҪ¬иҪ¬иҪ¬пјҢеҰІе·ұдәҢжҠҖиғҪжҷ•зң©дҪҸйІҒзҸӯпјҢдёҖжҠҖиғҪи·ҹдёҠгҖӮ
й’ҹж— иүій—ӘзҺ°пјҢжҲ‘з”Ёзҡ„жҳҜж¶ҲеӨұеҶҚеҮәзҺ°зҡ„ж–№ејҸпјҢд№ҹе°ұжҳҜж”№еҸҳalphaгҖӮй’ҹж— иүізҡ„еӨ§жӢӣпјҢз”ЁеҲ°зҡ„жҳҜandroid:rotationYпјҢи®ҫе®ҡз»•yиҪҙж—ӢиҪ¬гҖӮ
еҰІе·ұзҡ„дёҖжҠҖиғҪе’ҢдәҢжҠҖиғҪйғҪжҳҜз”Ёзҡ„жҷ®йҖҡдҪҚзҪ®з§»еҠЁпјҢжіЁж„ҸжҺ§еҲ¶йҖҸжҳҺеәҰд№ҹе°ұжҳҜеҮәзҺ°е’Ңж¶ҲеӨұеҚіеҸҜгҖӮдёҠд»Јз Ғпјҡ
//scene_03.xml
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<Transition
app:constraintSetEnd="@+id/end"
app:constraintSetStart="@+id/start"
app:duration="4000">
<KeyFrameSet>
<!-- й’ҹж— иүі-->
<KeyAttribute
app:framePosition="20"
app:motionTarget="@id/zhongwuyan2"
android:rotationY="0" />
<KeyAttribute
app:framePosition="1"
app:motionTarget="@id/zhongwuyan"
android:alpha="1" />
<!-- еҰІе·ұ2жҠҖиғҪ-->
<KeyPosition
app:motionTarget="@id/daji_2"
app:framePosition="20"
app:keyPositionType="deltaRelative"
app:percentY="0"
app:percentX="0"
/>
<KeyAttribute
app:framePosition="20"
app:motionTarget="@id/daji_2"
android:alpha="1" />
<KeyPosition
app:motionTarget="@id/daji_2"
app:framePosition="60"
app:keyPositionType="deltaRelative"
app:percentY="1"
app:percentX="1"
/>
<KeyAttribute
app:framePosition="40"
app:motionTarget="@id/daji_2"
android:alpha="1" />
<KeyAttribute
app:framePosition="61"
app:motionTarget="@id/daji_2"
android:alpha="0" />
<!-- еҰІе·ұ1жҠҖиғҪ-->
<KeyAttribute
app:framePosition="55"
app:motionTarget="@id/daji_1"
android:alpha="1" />
<KeyPosition
app:motionTarget="@id/daji_1"
app:framePosition="55"
app:keyPositionType="deltaRelative"
app:percentY="0"
app:percentX="0"
/>
<KeyAttribute
app:framePosition="85"
app:motionTarget="@id/daji_1"
android:alpha="1" />
</KeyFrameSet>
<OnClick
app:clickAction="toggle"
app:targetId="@id/zhongwuyan2" />
</Transition>
//гҖӮгҖӮгҖӮ
</MotionScene>
е…¶е®һеҒҡдёӢжқҘеҸҜд»ҘеҸ‘зҺ°пјҢMotionlayoutе®һзҺ°еҠЁз”»зңҹзҡ„еҫҲз®ҖдҫҝпјҢеӨ§еӨ§жҸҗй«ҳдәҶејҖеҸ‘ж•ҲзҺҮпјҢиҝҷд№ҹжҳҜjetpack组件ејҖеҸ‘зҡ„еҲқеҝғгҖӮдҪҶжҳҜпјҢMotionlayoutиҝҳжҳҜжңүзјәзӮ№зҡ„пјҢжҜ”еҰӮзӣҙжҺҘйҖҡиҝҮxmlд»Јз Ғзҡ„жғ…еҶөдёӢпјҢж— жі•и®ҫзҪ®еҠЁз”»зҡ„иЎ”жҺҘпјҢи®ҫе®ҡеҠЁз”»зҡ„е…ҲеҗҺйЎәеәҸгҖӮжүҖд»ҘеҲ°еә•motionlayoutеә”з”ЁеңәжҷҜжҳҜд»Җд№Ҳе‘ўпјҹ
motionlayoutдҪңдёәдёҖдёӘиҝҮжёЎеҠЁз”»пјҢеә”иҜҘйҖӮз”ЁдәҺдёҖдәӣжҺ§д»¶еҲҮжҚўпјҢз•ҢйқўеҸҳеҢ–д№Ӣзұ»зҡ„еҠЁз”»гҖӮжҜ”еҰӮDrawerLayoutпјҢviewpagerеҲҮжҚўзҡ„ж—¶еҖҷпјҢеҸҜд»Ҙи®ҫзҪ®дёҖдәӣviewиҝҮжёЎзҡ„еҠЁз”»гҖӮе®ҳзҪ‘жңүдёҖдёӘзұ»дјјyoutubeдёӯиҝҗеҠЁеҠЁз”»зҡ„жЎҲдҫӢпјҢжҲ‘иҝҷиҫ№жҗ¬иҝҮжқҘз®ҖеҚ•иҜҙдёӢгҖӮе…ҲзңӢзңӢж•Ҳжһң

ж•ҲжһңдёҚй”ҷеҗ§пјҢзү№еҲ«жҳҜжүӢеҠҝж»‘еҠЁзҡ„йӮЈдёӘдёқж»‘ж„ҹпјҢеӨӘзҲҪдәҶпјҢд»ҘеүҚеҒҡиҝҷз§ҚеҠЁз”»ж•Ҳжһңе°‘иҜҙд№ҹиҰҒеҚҠдёӘе°Ҹж—¶еҗ§пјҢжғіжғіе°ұеӨҙз–јгҖӮзҺ°еңЁпјҢMotionLayoutпјҡso easyгҖӮ
жқҘдёҖиө·еҲҶжһҗдёӢпјҡ
еҢ…еҗ«жҺ§д»¶пјҡйЎ¶йғЁеёғеұҖжҺ§д»¶topLayoutпјҲеҢ…еҗ«йЎ¶йғЁеӣҫзүҮtopImageпјҢж’ӯж”ҫжҢүй’®topPlayпјҢе…ій—ӯжҢүй’®topCloseпјүпјҢдёӯйғЁеёғеұҖmidlayoutпјҲеҢ…еҗ«ж–Үеӯ—йғЁеҲҶmidViewпјүпјҢдёӢйғЁиҸңеҚ•жҺ§д»¶bottomView
еҠЁз”»жҸҸиҝ°пјҲжҹҗдәӣе…·дҪ“ж•°еҖјз”ұд»Јз Ғдёӯеҫ—зҹҘпјүпјҡ
topLayoutд»ҺдёҠж–№дҫқйҷ„parentдҪҚзҪ®пјҢеҸҳеҢ–еҲ°дёӢж–№bottomViewзҡ„дёҠж–№гҖӮй«ҳеәҰз”ұ320dpеҸҳжҲҗ54dpгҖӮtopImageд»Һж»Ўй“әзҲ¶еёғеұҖпјҢеҲ°жңҖеҗҺй•ҝеәҰдёҚж»Ўй“әпјҲй•ҝеәҰи®ҫзҪ®дёәй«ҳеәҰ2.5еҖҚпјүпјҢй«ҳеәҰи·қзҰ»зҲ¶еёғеұҖдёҠдёӢ2dpгҖӮе…ій”®её§пјҡеҲ°90%иҝӣеәҰзҡ„ж—¶еҖҷпјҢиҝҳжҳҜж»Ўй“әпјҢеҶҚж…ўж…ўзј©е°Ҹй•ҝеәҰгҖӮtopPlayпјҢtopCloseд»ҺдёҚжҳҫзӨәпјҲalhpaдёә0пјүеҲ°жңҖеҗҺжҳҫзӨәе®Ңе…ЁпјҲalhpaдёә1пјүгҖӮе…ій”®её§пјҡеҲ°90%иҝӣеәҰзҡ„ж—¶еҖҷпјҢдёҚйҖҸжҳҺиҝҳжҳҜдёә10%пјҲalpha0.1)пјҢеҶҚж…ўж…ўеҸҳдёҚйҖҸжҳҺгҖӮmidlayoutпјҢзҷҪиүІеёғеұҖпјҢд»Һеә•йғЁдҫқйҷ„зҲ¶еёғеұҖеҲ°bottomViewзҡ„дёҠж–№пјҢиҝҷдёӘlayoutжҳҜдёәдәҶи®©toplayoutдёӢжқҘзҡ„ж—¶еҖҷжӣҙеҠ иҮӘ然пјҢеӣ дёәrecycleviewдјҡеҸҳе®Ңе…ЁйҖҸжҳҺпјҢе°ұйңҖиҰҒиҝҷдёӘзҷҪиүІеёғеұҖиҝҮжёЎпјҢи®©еҠЁз”»жӣҙе®Ңж•ҙгҖӮmidViewпјҢд»ҺtoplayoutдёӢж–№дҪҚзҪ®еҲ°жңҖеҗҺе’ҢtoplayoutйҮҚеҗҲпјҢйҖҸжҳҺеәҰд»ҺдёҚйҖҸжҳҺеҲ°е®Ңе…ЁйҖҸжҳҺгҖӮе…ій”®её§пјҡеҲ°75%иҝӣеәҰзҡ„ж—¶еҖҷпјҢе°ұе®Ңе…ЁйҖҸжҳҺгҖӮbottomViewпјҢд»ҺзҲ¶еёғеұҖи§ҶеӣҫдёӢйқўпјҲзңӢдёҚеҲ°пјүеҲ°зҲ¶еёғеұҖеә•йғЁпјҲзңӢеҫ—и§Ғпјүе°ұиҝҷд№ҲеӨҡпјҢеҲҶжһҗеҘҪжҜҸдёӘеёғеұҖзҡ„иө·е§ӢдҪҚзҪ®пјҢз»“жқҹдҪҚзҪ®пјҢеҶҚи°ғж•ҙдёҖдёӢе…ій”®её§гҖӮдёҖдёӘи·ҹйҡҸжүӢеҠҝж»‘еҠЁзҡ„иҝҮжёЎеҠЁз”»еёғеұҖе°ұе®ҢжҲҗдәҶгҖӮиҙҙдёӢMotionSceneе…ій”®д»Јз ҒпјҢжғізңӢе®Ңж•ҙжәҗд»Јз ҒеҸҜд»ҘеҺ»ж–Үжң«йҷ„件иҮӘеҸ–пјҢе®ҳзҪ‘жЎҲдҫӢе’ҢжҲ‘зҡ„demoйғҪеҢ…еҗ«гҖӮ
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@+id/start"
motion:duration="1000"
motion:motionInterpolator="linear">
<OnSwipe
motion:dragDirection="dragUp"
motion:touchAnchorId="@+id/top_image_container"
motion:touchAnchorSide="bottom" />
<KeyFrameSet>
<KeyPosition
motion:curveFit="linear"
motion:framePosition="90"
motion:motionTarget="@id/top_image"
motion:percentWidth="0"
motion:percentX="0" />
<KeyPosition
motion:curveFit="linear"
motion:framePosition="90"
motion:motionTarget="@id/top_image_container"
motion:percentWidth="0" />
<KeyPosition
motion:curveFit="linear"
motion:framePosition="90"
motion:motionTarget="@id/recyclerview_container"
motion:percentWidth="0" />
<KeyAttribute
android:alpha="0"
motion:framePosition="75"
motion:motionTarget="@id/recyclerview_front" />
<KeyAttribute
android:alpha="0.10"
motion:framePosition="90"
motion:motionTarget="@id/image_clear" />
<KeyAttribute
android:alpha="0.10"
motion:framePosition="90"
motion:motionTarget="@id/image_play" />
</KeyFrameSet>
</Transition>
</MotionScene>
иҝҷйҮҢжңүеҮ дёӘж–°еұһжҖ§иҜҙдёӢпјҡ
motion:curveFitпјҢиЎЁзӨәз”Ёе“Әз§ҚзәҝжқЎиҪЁиҝ№з»ҸиҝҮиҜҘе…ій”®её§пјҢй»ҳи®ӨжҳҜжӣІзәҝпјҲsplineпјүпјҢжӣҙеҠ еңҶж»‘гҖӮиҝҷжҳҜи®ҫзҪ®зҡ„linearдёәзӣҙзәҝиҝҮжёЎпјҢеӣ дёәжң¬иә«е°ұжҳҜзӣҙзәҝпјҢжүҖд»ҘжІЎд»Җд№ҲеҪұе“ҚгҖӮmotion:percentWidthпјҢиЎЁзӨәи§ҶеӣҫзӣёеҜ№еӨ§е°ҸпјҢеҸ–еҖјдёә0-1пјҢ0д»ЈиЎЁеҲқе§ӢдҪҚзҪ®е®ҪеәҰпјҢ1д»ЈиЎЁз»“жқҹдҪҚзҪ®е®ҪеәҰгҖӮиҝҷйҮҢдёә0е°ұд»ЈиЎЁе®ҪеәҰеҲ°иҜҘдҪҚзҪ®иҝҳжҳҜе’ҢеҲқе§Ӣе®ҪеәҰдёҖиҮҙгҖӮmotion:motionInterpolatorпјҢиЎЁзӨәеҠЁз”»зҡ„жҸ’еҖјеҷЁгҖӮиҝҷйҮҢзҡ„linearе°ұжҳҜзәҝжҖ§иҝҗеҠЁпјҢиҝҳеҸҜд»Ҙи®ҫзҪ®bounceеј№з°§иҝҗеҠЁзӯүзӯүгҖӮе…ідәҺиҝҮжёЎеҠЁз”»пјҢе…¶е®һд№ӢеүҚд№ҹжҳҜеӯҳеңЁзҡ„вҖ”вҖ”TransitionManagerгҖӮTransitionManagerеҸҜд»ҘжҸҗдҫӣдёҚеҗҢеңәжҷҜд№Ӣй—ҙзҡ„иҝҮжёЎиҪ¬жҚўеҠЁз”»пјҢйңҖиҰҒи®ҫе®ҡдёӨдёӘеңәжҷҜпјҲеёғеұҖж–Ү件пјүпјҢ然еҗҺдёӨдёӘеңәжҷҜдёӯеҜ№еә”зҡ„жҺ§д»¶idиҰҒеҜ№еә”дёҠгҖӮжңҖеҗҺйҖҡиҝҮjavaд»Јз Ғжү§иЎҢиҝҮжёЎеҠЁз”»гҖӮ
дёҠдёӘд»Јз Ғпјҡ
//дёӨдёӘеңәжҷҜзҡ„еёғеұҖ
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/scene_root">
<include layout="@layout/a_scene" />
</FrameLayout>
//еңәжҷҜдёҖ
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scene_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="26sp"
android:id="@+id/text_view1"
android:text="Text Line 1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="26sp"
android:id="@+id/text_view2"
android:text="Text Line 2" />
</LinearLayout>
//еңәжҷҜдәҢ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scene_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text_view2"
android:textSize="22sp"
android:text="Text Line 2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="22sp"
android:id="@+id/text_view1"
android:text="Text Line 1" />
</LinearLayout>
//иҺ·еҸ–еңәжҷҜпјҢејҖе§ӢеңәжҷҜй—ҙзҡ„еҠЁз”»пјҢд»ҺеңәжҷҜдёҖеҸҳеҢ–дёәеңәжҷҜдәҢ
val sceneRoot: ViewGroup = findViewById(R.id.scene_root)
val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this)
val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
titletv.setOnClickListener {
TransitionManager.go(anotherScene)
}
е’ҰпјҢи·ҹMotionLayoutиҝҳжҳҜиӣ®еғҸзҡ„пјҢжҖқи·Ҝд№ҹе·®дёҚеӨҡпјҢйғҪжҳҜйҖҡиҝҮдёҚеҗҢеңәжҷҜзҡ„жҺ§д»¶е®ҢжҲҗиҝҮжёЎеҠЁз”»гҖӮйӮЈд№Ҳй—®йўҳжқҘдәҶпјҢ既然жңүдёәд»Җд№ҲиҝҳиҰҒеҮәдёӘMotionLayoutе‘ўпјҹ
MotionLayoutе°ұеҸҜд»ҘйҡҸж„Ҹи®ҫзҪ®е…ій”®её§пјҢи®ҫзҪ®дёҚеҗҢзҡ„дҪҚзҪ®пјҢеұһжҖ§зӯүзӯүгҖӮMotionLayoutе°ұдёқж»‘зҡ„еӨҡгҖӮxmlд»Јз Ғе°ұеҸҜд»Ҙе®ҢжҲҗж•ҙдёӘеҠЁз”»пјҢдёҚйңҖиҰҒи°ғз”ЁдёҖеҸҘjavaд»Јз ҒгҖӮйҮҚеӨҚзҡ„жҺ§д»¶гҖӮвҖңеҰӮдҪ•з”ЁMotionLayoutе®һзҺ°зҺӢиҖ…иҚЈиҖҖеӣўжҲҳж•ҲжһңвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ