您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
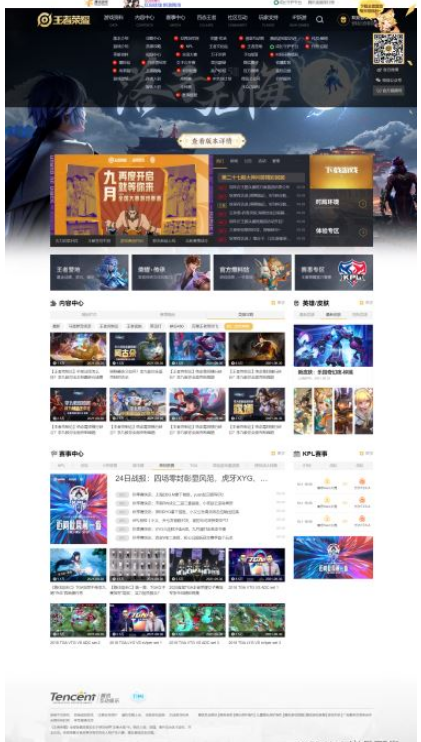
这篇文章主要介绍“怎么用jQuery+html+css实现王者荣耀官网首页效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么用jQuery+html+css实现王者荣耀官网首页效果”文章能帮助大家解决问题。
访问地址

reset.css
/**
* Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/)
* http://cssreset.com
*/
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h6, h7, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
font-weight: normal;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section{
display: block;
}
ol, ul, li{
list-style: none;
}
blockquote, q{
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after{
content: '';
content: none;
}
table{
border-collapse: collapse;
border-spacing: 0;
}
/* custom */
a{
color: #7e8c8d;
text-decoration: none;
-webkit-backface-visibility: hidden;
}
::-webkit-scrollbar{
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track-piece{
background-color: rgba(0, 0, 0, 0.2);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical{
height: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal{
width: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
html, body{
width: 100%;
font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", "微软雅黑", sans-serif;
}
body{
line-height: 1;
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
html{
overflow-y: scroll;
}index.css
a {
display: block;
text-decoration: none;
}
.main_container {
width: 1200px;
margin: 0 auto;
}
#index {
position: relative;
min-width: max-content;
}
#index .ost_box {
position: relative;
height: 41px;
}
#index .ost_box .ost_box_container {
padding: 0 5px;
box-sizing: border-box;
width: 980px;
height: 100%;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
#index .ost_box .ost_box_container .ost_left {
width: 380px;
height: 100%;
display: flex;
}
#index .ost_box .ost_box_container .ost_left .l_item_1 {
height: 41px;
width: 150px;
z-index: 999;
}
#index .ost_box .ost_box_container .ost_left .l_item_2 {
height: 41px;
width: 230px;
}
#index .ost_box .ost_box_container .ost_right {
width: 300px;
height: 41px;
display: flex;
justify-content: end;
}
#index .ost_box .ost_box_container .ost_right .r_item_1 {
margin-right: 20px;
}
#index .ost_box .ost_box_container .ost_right .r_item_1 h4 {
position: relative;
}
#index .ost_box .ost_box_container .ost_right .r_item_1 h4 a {
width: 88px;
height: 41px;
font-size: 14px;
line-height: 41px;
color: #464646;
padding-left: 30px;
}
#index .ost_box .ost_box_container .ost_right .r_item_1 h4 a:hover {
color: red;
}
#index .ost_box .ost_box_container .ost_right .r_item_1 h4::before {
content: "";
background: url(../icon/title_sprite.png);
background-position: -30px 0;
width: 30px;
height: 30px;
top: 5px;
left: 5px;
position: absolute;
}
#index .ost_box .ost_box_container .ost_right .r_item_2 h4 {
position: relative;
}
#index .ost_box .ost_box_container .ost_right .r_item_2 h4 a {
width: 127px;
height: 41px;
padding-right: 25px;
box-sizing: border-box;
font-size: 14px;
line-height: 41px;
color: #464646;
}
#index .ost_box .ost_box_container .ost_right .r_item_2 h4::before {
content: "";
background: url(../icon/title_sprite.png);
background-position: 0 0;
width: 30px;
height: 30px;
top: 5px;
right: 3px;
position: absolute;
opacity: 0.1;
transform: rotate(90deg);
}
#index .ost_box .ost_box_container .ost_right .ost_pop {
width: 700px;
height: 360px;
position: absolute;
background-color: #fafafa;
right: 280px;
z-index: 99;
top: 41px;
display: none;
}
#index .ost_box .ost_d {
width: 976px;
height: 189px;
position: absolute;
z-index: 1;
left: 282px;
top: 0px;
display: none;
}
#index .ost_box .ost_d a img {
width: 970px;
aspect-ratio: auto 970 / 185;
height: 185px;
}
#index .banner {
position: relative;
width: 100%;
min-width: 1300px;
height: 1100px;
background: url(../img/bg.png) no-repeat;
background-position: center top;
}
#index .banner .header {
position: absolute;
top: 0px;
width: 100%;
height: 84px;
background-color: rgba(0, 0, 0, 0.8);
}
#index .banner .header .h_container {
width: 1300px;
height: 100%;
margin: 0 auto;
position: relative;
}
#index .banner .header .h_container .logo {
position: absolute;
top: 16px;
left: 0px;
width: 230px;
height: 54px;
}
#index .banner .header .h_container .logo a img {
width: 200px;
height: 100%;
}
#index .banner .header .h_container .nav {
width: 843px;
height: 84px;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
#index .banner .header .h_container .nav li {
width: 115px;
height: 84px;
padding-top: 20px;
box-sizing: border-box;
}
#index .banner .header .h_container .nav li a {
width: 100%;
font-size: 18px;
line-height: 30px;
color: #c9c9dd;
text-align: center;
}
#index .banner .header .h_container .nav li a em {
display: block;
padding-top: 5px;
transform: scale(0.95);
font-size: 12px;
line-height: 16px;
color: #858792;
}
#index .banner .header .h_container .nav li:last-child {
padding-top: 0px;
width: 38px;
}
#index .banner .header .h_container .nav li:last-child a {
width: 27px;
height: 26px;
background: url(../icon/nav_search.png);
margin: 29px auto 0;
padding: 0;
}
#index .banner .header .h_container .nav .h_active {
background: url(../img/index.png) no-repeat;
display: inline-block;
}
#index .banner .header .h_container .nav .h_active .f_active {
color: #d9ad50;
}
#index .banner .header .h_container .search {
position: absolute;
top: 21px;
right: 0;
width: 182px;
height: 44.8px;
}
#index .banner .header .h_container .search img {
position: relative;
border: 1px solid #d9ad50;
border-radius: 42px;
}
#index .banner .header .h_container .search .unlogin_info {
position: absolute;
right: 0px;
top: 6px;
width: 130px;
height: 44.8px;
display: flex;
flex-direction: column;
}
#index .banner .header .h_container .search .unlogin_info a:first-child {
width: 130px;
font-size: 16px;
color: #fff;
margin-bottom: 3px;
}
#index .banner .header .h_container .search .unlogin_info a:last-child {
width: 130px;
font-size: 14px;
color: #858792;
line-height: 21px;
}
#index .banner .J_subNav {
position: absolute;
top: 83px;
width: 100%;
height: 285px;
box-sizing: border-box;
background-color: rgba(0, 0, 0, 0.7);
overflow: hidden;
display: none;
}
#index .banner .J_subNav .sub_container {
width: 890px;
height: 240px;
margin: 0 auto;
margin-top: 15px;
margin-bottom: 30px;
padding-left: 50px;
box-sizing: border-box;
display: flex;
justify-content: space-between;
}
#index .banner .J_subNav .sub_container .down-nav {
width: 115px;
height: 100%;
padding: 0 2.5px;
box-sizing: border-box;
font-size: 0px;
}
#index .banner .J_subNav .sub_container .down-nav a {
text-align: center;
height: 30px;
line-height: 30px;
padding: 0;
font-size: 14px;
color: #c9c9dd;
}
#index .banner .J_subNav .sub_container .down-nav a i {
overflow: hidden;
display: inline-block;
width: 24px;
height: 24px;
vertical-align: middle;
background: url(../img/index.png) no-repeat;
}
#index .banner .J_subNav .sub_container .down-nav a .icon-fans {
background-position: -137px -68px;
}
#index .banner .J_subNav .sub_container .down-nav a .icon-guard {
background-position: -136px -5px;
}
#index .banner .J_subNav .sub_container .down-nav a:hover {
color: #d9ad50;
text-decoration: underline;
}
#index .banner .J_subNav .sub_container .down-nav:nth-child(6) a i {
width: 22px;
height: 22px;
}
#index .banner .kv_link {
width: 1200px;
height: 440px;
margin: 0 auto;
}
#index .r_nav {
pointer-events: none;
position: fixed;
z-index: 3;
top: 50%;
right: 0;
margin-top: -240px;
width: 254px;
height: 494px;
background: url(../img/r_navBg.png) no-repeat top left;
}
#index .r_nav .r_dj {
position: absolute;
top: 15px;
left: 24px;
z-index: 2;
width: 165px;
height: 145px;
background: url(../img/r_dj.png) no-repeat top center;
}
#index .r_nav .r_dj span {
display: block;
position: absolute;
top: 37px;
left: 12px;
width: 88px;
height: 36px;
font-size: 14px;
text-indent: 2px;
font-weight: bold;
line-height: 18px;
color: #62401b;
overflow: hidden;
}
#index .r_nav .r_con {
pointer-events: auto;
position: absolute;
top: 160px;
left: 85px;
}
#index .r_nav .r_con li:nth-child(n + 2) {
width: 117px;
height: 38px;
margin-top: 1px;
position: relative;
background: url(../img/r_all.png) no-repeat;
}
#index .r_nav .r_con li:nth-child(n + 2) .r_child {
padding-top: 7px;
position: absolute;
width: 115px;
height: 151px;
top: -66px;
left: -116px;
background-color: rgba(0, 0, 0, 0.8);
display: none;
}
#index .r_nav .r_con li:nth-child(n + 2) .r_child img {
width: 101px;
height: 100px;
display: block;
margin: 0 auto;
margin-bottom: 6px;
border-radius: 2px 2px 2px 2px;
}
#index .r_nav .r_con li:nth-child(n + 2) .r_child p {
height: 34px;
line-height: 17px;
color: #dcdcdc;
font-size: 10px;
text-align: center;
overflow: hidden;
}
#index .r_nav .r_con li:nth-child(n + 2) .r_child p span {
font-size: 12px;
text-align: center;
line-height: 17px;
color: #cd974b;
}
#index .r_nav .r_con li:hover .r_child {
display: block;
}
#index .r_nav .r_con .r_code {
position: relative;
width: 117px;
height: 113px;
background: url(../img/r_all.png) no-repeat 0 -3px;
padding-top: 3px;
}
#index .r_nav .r_con .r_code img {
display: block;
margin: 0 auto;
border-radius: 2px;
width: 110px;
height: 110px;
}
#index .r_nav .r_con .r_burst {
background-position: -122px -120px !important;
}
#index .r_nav .r_con .r_burst:hover {
background-position: -122px -240px !important;
}
#index .r_nav .r_con .wechat {
background-position: -122px -160px !important;
}
#index .r_nav .r_con .wechat:hover {
background-position: -122px -200px !important;
}
#index .r_nav .r_con .r_wc_sph {
background-position: -122px 0 !important;
}
#index .r_nav .r_con .r_wc_sph:hover {
background-position: -122px -42px !important;
}
#index .wrapper {
position: absolute;
left: 0;
top: 584px;
right: 0;
bottom: 0;
margin: auto;
}
#index .wrapper .main_top {
height: 342px;
margin: 0 auto;
}
#index .wrapper .main_top .main_container {
display: flex;
height: 100%;
}
#index .wrapper .main_top .main_container .rotate {
width: 605px;
height: 100%;
overflow: hidden;
position: relative;
}
#index .wrapper .main_top .main_container .rotate .swiper_container {
width: 600%;
height: 100%;
display: flex;
justify-content: space-between;
position: absolute;
}
#index .wrapper .main_top .main_container .rotate .swiper_container li {
width: 605px;
height: 100%;
}
#index .wrapper .main_top .main_container .rotate .swiper_container li a {
height: 100%;
}
#index .wrapper .main_top .main_container .rotate .swiper_container li a img {
height: 100%;
width: 100%;
}
#index .wrapper .main_top .main_container .rotate .adBtn {
position: absolute;
width: 100%;
height: 44px;
display: flex;
bottom: 0px;
z-index: 90;
background-color: #262626;
}
#index .wrapper .main_top .main_container .rotate .adBtn a {
flex-grow: 1;
height: 100%;
line-height: 44px;
color: #b1b2be;
font-size: 14px;
text-align: center;
cursor: pointer;
}
#index .wrapper .main_top .main_container .rotate .adBtn .on {
background-color: rgba(255, 255, 255, 0.15);
color: #d9ad50;
}
#index .wrapper .main_top .main_container .news_center {
position: relative;
width: 359px;
height: 100%;
background-color: #252731;
display: flex;
justify-content: space-between;
overflow: hidden;
}
#index .wrapper .main_top .main_container .news_center .new_top {
width: 260px;
height: 49px;
display: flex;
}
#index .wrapper .main_top .main_container .news_center .new_top li {
width: 52px;
height: 100%;
color: #b8b9c5;
font-size: 14px;
line-height: 49px;
text-align: center;
}
#index .wrapper .main_top .main_container .news_center .new_top .on {
color: #f3c258;
border-bottom: 3px solid #f3c258;
}
#index .wrapper .main_top .main_container .news_center a {
width: 52px;
height: 20px;
margin-top: 10px;
}
#index .wrapper .main_top .main_container .news_center .new_center_container {
width: 1795px;
top: 49px;
height: 293px;
position: absolute;
display: flex;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item {
width: 359px;
height: 100%;
padding: 0 17px;
box-sizing: border-box;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item .line-sp {
margin-top: 18px;
padding: 0 15px;
box-sizing: border-box;
height: 36px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
display: inline-block;
vertical-align: top;
color: #f3c258;
background-color: #414046;
font-size: 18px;
line-height: 36px;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item li {
width: 100%;
margin-bottom: 11px;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item li:nth-child(n + 2) {
cursor: pointer;
position: relative;
height: 20.8px;
color: #b8b9c5;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item li:nth-child(n + 2) .news-type {
color: #f3c258;
border: 1px solid currentColor;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item li:nth-child(n + 2) .hot-type {
color: red;
border: 1px solid currentColor;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item li:nth-child(n + 2) .message-type {
color: #1e96ab;
border: 1px solid currentColor;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item li:nth-child(n + 2) .type {
margin-right: 5px;
font-size: 12px;
display: inline-block;
line-height: 16px;
vertical-align: top;
margin-top: 2px;
width: 32px;
text-align: center;
border-radius: 2px;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item li:nth-child(n + 2) .news-title {
width: 230px;
height: 100%;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
display: inline-block;
vertical-align: top;
color: #b8b9c5;
font-size: 14px;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item li:nth-child(n + 2) em {
position: absolute;
right: 0px;
font-size: 12px;
color: #999;
}
#index .wrapper .main_top .main_container .news_center .new_center_container .new_item li:last-child {
margin-bottom: 0px;
}
#index .wrapper .main_top .main_container .download_pannel {
width: 236px;
height: 100%;
display: flex;
flex-direction: column;
}
#index .wrapper .main_top .main_container .download_pannel a {
cursor: pointer;
width: 236px;
background: url("../img/index.png") no-repeat;
}
#index .wrapper .main_top .main_container .download_pannel .download_btn {
height: 128px;
background-position: 0 -219px;
}
#index .wrapper .main_top .main_container .download_pannel .guard_btn {
height: 106px;
background-position: 0 -350px;
}
#index .wrapper .main_top .main_container .download_pannel .tiyan_btn {
height: 108px;
background-position: 0 -461px;
}
#index .wrapper .quick_entrance {
margin-top: 28px;
margin-bottom: 34px;
}
#index .wrapper .quick_entrance .main_container {
display: flex;
}
#index .wrapper .quick_entrance .main_container a {
width: 291px;
height: 134px;
margin-right: 12px;
overflow: hidden;
}
#index .wrapper .quick_entrance .main_container a img {
width: 100%;
height: 100%;
}
#index .wrapper .quick_entrance .main_container a img:hover {
transform: scale(1.2);
transition: transform 0.4s ease;
}
#index .wrapper .quick_entrance .main_container a:last-child {
margin-right: 0;
}
#index .wrapper .main_item {
margin-bottom: 28px;
}
#index .wrapper .main_item .main_container {
display: flex;
justify-content: space-between;
}
#index .wrapper .main_item .main_container .strategy_center {
width: 872px;
margin-right: 33px;
}
#index .wrapper .main_item .main_container .strategy_center .item_header {
position: relative;
margin-bottom: 16px;
}
#index .wrapper .main_item .main_container .strategy_center .item_header .item_title {
font-size: 22px;
line-height: 25px;
text-indent: 33px;
font-weight: 600;
letter-spacing: 1px;
display: inline-block;
background: url(../img/index.png) no-repeat;
}
#index .wrapper .main_item .main_container .strategy_center .item_header .content {
background-position: 0 -106px;
}
#index .wrapper .main_item .main_container .strategy_center .item_header .saishi {
background-position: 0 -184px;
}
#index .wrapper .main_item .main_container .strategy_center .item_header .more_btn {
width: 28px;
line-height: 20.8px;
background: url(../img/index.png) no-repeat -252px 4px;
position: absolute;
top: 0;
right: 0;
padding-left: 22px;
color: #999;
font-size: 14px;
}
#index .wrapper .main_item .main_container .strategy_center .item_subnav {
height: 32px;
background-color: #f5f5f5;
margin-bottom: 5px;
display: flex;
justify-content: space-between;
}
#index .wrapper .main_item .main_container .strategy_center .item_subnav .split {
width: 1px;
height: 20px;
overflow: hidden;
float: left;
background: #e1e1e1;
margin: 5px 0 0px;
}
#index .wrapper .main_item .main_container .strategy_center .item_subnav a {
flex-grow: 1;
display: block;
float: left;
font-size: 14px;
color: #999;
text-align: center;
border-bottom: 3px solid #f5f5f5;
line-height: 29px;
}
#index .wrapper .main_item .main_container .strategy_center .item_subnav .on {
border-bottom: 3px solid #f3c258;
color: #333333;
}
#index .wrapper .main_item .main_container .strategy_center .title {
height: 26px;
padding-top: 8px;
padding-bottom: 9px;
}
#index .wrapper .main_item .main_container .strategy_center .title a {
height: 24px;
line-height: 24px;
padding: 0 13px 0 8px;
border: 1px solid #e5e5e5;
border-radius: 10px;
background: #f5f5f5;
font-size: 14px;
color: #333;
margin-right: 8px;
display: block;
float: left;
}
#index .wrapper .main_item .main_container .strategy_center .title .on {
border-color: #f3c258;
background: #f3c258;
color: #fff;
}
#index .wrapper .main_item .main_container .strategy_center .match_news {
margin-top: 14px;
height: 260px;
margin-bottom: 15px;
display: flex;
justify-content: space-between;
}
#index .wrapper .main_item .main_container .strategy_center .match_news .match_news_pic {
width: 211px;
height: 260px;
}
#index .wrapper .main_item .main_container .strategy_center .match_news .match_news_pic img {
width: 100%;
height: 100%;
}
#index .wrapper .main_item .main_container .strategy_center .match_news .news-list {
width: 630px;
height: 260px;
}
#index .wrapper .main_item .main_container .strategy_center .match_news .news-list .line-sp {
background: none;
width: 577px;
margin: 0;
padding: 0;
height: 66px;
line-height: 32px;
text-align: center;
font-size: 28px;
color: #333333;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
#index .wrapper .main_item .main_container .strategy_center .match_news .news-list li:nth-child(n + 2) {
position: relative;
width: 630px;
height: 23px;
margin-bottom: 9px;
}
#index .wrapper .main_item .main_container .strategy_center .match_news .news-list li:nth-child(n + 2) .fl {
font-size: 12px;
display: block;
width: 48px;
height: 19px;
line-height: 19px;
margin-right: 12px;
background: #e3e3e3;
border-radius: 10px;
border: 2px solid #e3e3e3;
text-align: center;
color: #999999;
text-indent: 2px;
float: left;
}
#index .wrapper .main_item .main_container .strategy_center .match_news .news-list li:nth-child(n + 2) a {
width: 470px;
height: 20.8px;
line-height: 20.8px;
color: #333;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
font-size: 14px;
float: left;
}
#index .wrapper .main_item .main_container .strategy_center .match_news .news-list li:nth-child(n + 2) em {
font-size: 12px;
color: #b8b9c5;
float: right;
}
#index .wrapper .main_item .main_container .strategy_center .match_news .news-list li:last-child {
margin-bottom: 0px;
}
#index .wrapper .main_item .main_container .strategy_center .video_list {
height: 410px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li {
width: 209px;
height: 175px;
margin-right: 12px;
margin-bottom: 30px;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li:nth-child(4n) {
margin-right: 0px;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li .video {
width: 100%;
height: 125px;
position: relative;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li .video img {
width: 100%;
height: 100%;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li .video .play-bar {
width: 100%;
height: 22px;
line-height: 22px;
padding: 0px 10px;
box-sizing: border-box;
position: absolute;
bottom: 0px;
left: 0px;
background: rgba(0, 0, 0, 0.6);
color: #fff;
font-size: 12px;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li .video .play-bar .ico-play {
padding-left: 15px;
background: url(../img/index.png) no-repeat;
background-position: -256px -59px;
display: inline-block;
height: 22px;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li .video .play-bar .fr {
height: 22px;
float: right;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li .video .mask {
width: 209px;
height: 125px;
position: absolute;
top: 0;
left: 0;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li .video .mask .mask-play-ico {
background: url("../img/index.png") no-repeat;
width: 40px;
height: 40px;
display: block;
margin: 40px auto 0;
background-position: -192px -64px;
opacity: 0;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li .video-tit {
display: block;
height: 40px;
overflow: hidden;
color: #333333;
margin-top: 10px;
font-size: 14px;
line-height: 21px;
}
#index .wrapper .main_item .main_container .strategy_center .video_list li:hover .video .mask {
background-color: rgba(0, 0, 0, 0.6);
}
#index .wrapper .main_item .main_container .strategy_center .video_list li:hover .video .mask .mask-play-ico {
opacity: 1;
}
#index .wrapper .main_item .main_container .skin_center {
width: 295px;
height: 528px;
overflow: hidden;
}
#index .wrapper .main_item .main_container .skin_center .item_header {
position: relative;
margin-bottom: 16px;
}
#index .wrapper .main_item .main_container .skin_center .item_header .item_title {
font-size: 22px;
line-height: 25px;
text-indent: 33px;
font-weight: 600;
letter-spacing: 1px;
display: inline-block;
background: url(../img/index.png) no-repeat;
}
#index .wrapper .main_item .main_container .skin_center .item_header .yingxiong {
background-position: 0 -144px;
}
#index .wrapper .main_item .main_container .skin_center .item_header .kpl {
background-position: -157px -106px;
}
#index .wrapper .main_item .main_container .skin_center .item_header .more_btn {
width: 28px;
line-height: 20.8px;
background: url(../img/index.png) no-repeat -252px 4px;
position: absolute;
top: 0;
right: 0;
padding-left: 22px;
color: #999;
font-size: 14px;
}
#index .wrapper .main_item .main_container .skin_center .item_subnav {
width: 100%;
height: 32px;
display: flex;
margin-bottom: 19px;
}
#index .wrapper .main_item .main_container .skin_center .item_subnav a {
flex-grow: 1;
height: 100%;
background: #f5f5f5;
line-height: 29px;
font-size: 14px;
color: #999;
box-sizing: border-box;
text-align: center;
border-bottom: 3px solid #f5f5f5;
}
#index .wrapper .main_item .main_container .skin_center .item_subnav .on {
border-bottom: 3px solid #f3c258;
color: #333333;
}
#index .wrapper .main_item .main_container .skin_center .slide-list {
width: 885px;
height: 419px;
display: flex;
justify-content: space-between;
position: relative;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content {
width: 295px;
height: 100%;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .new_hero {
display: block;
width: 294px;
height: 224px;
border-radius: 2px;
margin-bottom: 10px;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .new_hero img {
height: 156px;
width: 100%;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .new_hero .new_hero_bottom {
padding: 10px 15px;
height: 47px;
border: 1px solid #e5e5e5;
border-top: none;
border-radius: 0 0 2px 2px;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .new_hero .new_hero_bottom .new_hero_name {
font-size: 18px;
color: #333333;
font-weight: bold;
margin-bottom: 7px;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .new_hero .new_hero_bottom .time {
color: #999999;
font-size: 12px;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .hero_pic_list {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .hero_pic_list li {
position: relative;
margin-right: 7px;
height: 173px;
width: 68px;
margin-bottom: 12px;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .hero_pic_list li:nth-child(4n) {
margin-right: 0px;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .hero_pic_list li img {
width: 100%;
height: 100%;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .hero_pic_list li .hero_mask {
position: absolute;
width: 68px;
height: 100%;
background: rgba(0, 0, 0, 0.88);
top: 0;
left: 0;
opacity: 0;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .hero_pic_list li span {
cursor: pointer;
overflow: hidden;
display: none;
position: absolute;
top: 0px;
left: 26px;
text-align: center;
color: #f3c258;
font-size: 14px;
width: 34px;
height: 100%;
line-height: 16px;
padding-left: 2px;
-ms-writing-mode: tb-lr;
-webkit-writing-mode: vertical-r;
writing-mode: vertical-lr;
letter-spacing: 0.3em;
word-break: break-all;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .hero_pic_list li:hover {
background-color: red;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .hero_pic_list li:hover .hero_mask {
opacity: 1;
}
#index .wrapper .main_item .main_container .skin_center .slide-list .slide-content .hero_pic_list li:hover span {
display: block;
}
#index .wrapper .main_item .main_container .skin_center .item_content {
height: 204px;
margin-bottom: 21px;
}
#index .wrapper .main_item .main_container .skin_center .item_content li {
height: 68px;
line-height: 67px;
border-bottom: 1px solid #e5e5e5;
}
#index .wrapper .main_item .main_container .skin_center .item_content li span {
display: inline-block;
}
#index .wrapper .main_item .main_container .skin_center .item_content li .match_time {
width: 80px;
color: #333333;
font-size: 12px;
text-align: center;
vertical-align: top;
}
#index .wrapper .main_item .main_container .skin_center .item_content li .team_name {
width: 79px;
height: 67px;
color: #333333;
font-size: 14px;
text-align: center;
line-height: 67;
}
#index .wrapper .main_item .main_container .skin_center .item_content li .team_name .team_name_icon {
overflow: hidden;
display: block;
width: 25px;
height: 25px;
margin: 10px auto 0 auto;
border-radius: 50%;
}
#index .wrapper .main_item .main_container .skin_center .item_content li .team_name em {
display: inline-block;
font-size: 12px;
line-height: 24px;
vertical-align: top;
text-align: center;
}
#index .wrapper .main_item .main_container .skin_center .item_content li .vs {
font-size: 14px;
width: 43px;
color: #f3c258;
text-align: center;
vertical-align: top;
}
#index .wrapper .main_item .main_container .skin_center img {
height: 159px;
width: 100%;
}
#index .wrapper .foot {
height: 362px;
padding-top: 80px;
box-sizing: border-box;
background: url(../img/bg_footer.jpg) no-repeat center 0;
}
#index .wrapper .foot .main_container {
height: 176px;
}
#index .wrapper .foot .main_container .foot_top {
height: 66px;
padding-bottom: 10px;
margin-bottom: 12px;
border-bottom: 2px solid #d4d4d4;
}
#index .wrapper .foot .main_container .foot_top a {
display: inline-block;
}
#index .wrapper .foot .main_container .foot_top .foot_ieg_logo {
width: 285px;
height: 64px;
margin: 0;
background: url(../img/spr.png) no-repeat;
}
#index .wrapper .foot .main_container .foot_top .foot_ieg_logo1 {
width: 70px;
height: 64px;
margin: 0;
background: url(../img/spr.png) no-repeat -285px 0;
}
#index .wrapper .foot .main_container .foot_bottom {
display: flex;
justify-content: space-between;
}
#index .wrapper .foot .main_container .foot_bottom .b_left {
width: 528px;
height: 86px;
}
#index .wrapper .foot .main_container .foot_bottom .b_left p {
width: 100%;
}
#index .wrapper .foot .main_container .foot_bottom .b_left p em {
font-style: normal;
margin-right: 12px;
color: #6d6d6d;
font-size: 12px;
text-align: left;
line-height: 20px;
}
#index .wrapper .foot .main_container .foot_bottom .b_left .intro {
margin-top: 6px;
font-size: 12px;
color: #666;
line-height: 20px;
}
#index .wrapper .foot .main_container .foot_bottom .b_right {
width: 650px;
height: 86px;
}
#index .wrapper .foot .main_container .foot_bottom .b_right .link_map {
display: flex;
}
#index .wrapper .foot .main_container .foot_bottom .b_right .link_map a {
color: #646467;
text-decoration: none;
font-size: 12px;
line-height: 20px;
}
#index .wrapper .foot .main_container .foot_bottom .b_right .link_map span {
line-height: 20px;
margin: 0 2px;
}index.js
$(function () {
var top = $(".banner")[0].offsetTop;
var header_height = $(".header")[0].offsetHeight;
var newcenter_width = $(".news_center")[0].offsetWidth;
$(".header .nav").on("mouseenter", "li", function () {
var len = $(".header .nav").children().length;
var index = $(this).index()
if (index < len - 1) {
var $li = $(".header .nav").children().eq(index);
$li.addClass("h_active").siblings().removeClass("h_active");
$li.find("a em").addClass("f_active").siblings().removeClass("f_active")
}
})
$(".header .nav").on("mouseleave", "li", function () {
$(this).removeClass("h_active").find("a em").removeClass("f_active");
})
$(".header").on("mouseenter", function() {
$(".J_subNav").slideDown(300);
})
$(".header").on("mouseleave", function(e) {
if($(e)[0].pageY < top) $(".J_subNav").slideUp(300);
})
$(".J_subNav").on("mouseleave", function(e) {
if($(e)[0].pageY > top + header_height) $(".J_subNav").slideUp(300);
})
$(".ost_left .l_item-2").on("mouseenter", function () {
$(".ost_d").css({ display: "block" });
})
$(".ost_d").on("mouseleave", function () {
$(".ost_d").css({ display: "none" });
})
$(".ost_right .r_item_2").on("mouseenter", function () {
$(".ost_pop").css({ display: "block" });
})
$(".ost_pop").on("mouseleave", function () {
$(".ost_pop").css({ display: "none" });
})
$(".new_top").on("mouseenter", "li", function(e) {
var index = $(this).index();
$(this).addClass("on").siblings().removeClass("on");
$(".new_center_container").stop(true,true).animate({left: -(index * newcenter_width)+ "px"});
})
$(".strategy_center .sub1").on("mouseenter", "a", function(e) {
$(".strategy_center .sub1").children().eq($(this).index()).addClass("on").siblings().removeClass("on")
})
$(".strategy_center .sub2").on("mouseenter", "a", function(e) {
$(".strategy_center .sub2").children().eq($(this).index()).addClass("on").siblings().removeClass("on")
})
$(".strategy_center .title").on("mouseenter", "a", function(e) {
$(".strategy_center .title").children().eq($(this).index()).addClass("on").siblings().removeClass("on")
})
$(".skin_center .sub3").on("mouseenter", "a", function() {
var index = $(this).index();
var width = $(".skin_center")[0].offsetWidth;
$(this).addClass("on").siblings().removeClass("on");
$(".slide-list").stop(true,true).animate({left: -(index * width)+ "px"});
})
})swiper.js
; (function () {
var timerId;
// 获取容器的宽度
var width = $('.rotate').innerWidth();
// 当前轮播图片下标
var index = 0;
var ab_index = 0;
// 轮播图
var $ul = $('.rotate .swiper_container');
var len = $ul.children().length;
// 小块
var $point = $(".adBtn a");
var adBtn = $point.length
// 轮播
var autoPlay = function () {
index++;
if (index > len - 1) {
index = 1;
$ul.css({ left: 0 })
}
$ul.stop(true, true).animate({ left: -(width * index) }, 500);
ab_index++;
ab_index = ab_index > adBtn - 1 ? 0 : ab_index;
$point.eq(ab_index).addClass("on").siblings().removeClass("on");
}
// 定时轮播
timerId = setInterval(function () {
autoPlay();
}, 4000);
$('.rotate').on("mouseenter", function () {
clearInterval(timerId)
});
$(".rotate").on("mouseleave", function () {
timerId = setInterval(function () {
autoPlay()
}, 4000);
})
$(".adBtn").on("mouseenter", "a", function (e) {
ab_index = $(this).index();
index = $(this).index();
$ul.stop(true, true).animate({ left: -(width * index) }, 500);
$point.eq(ab_index).addClass("on").siblings().removeClass("on");
})
})()index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>王者荣耀官方网站-腾讯游戏</title> <link rel="stylesheet" href="./css/reset.css" rel="external nofollow" /> <link rel="stylesheet" href="./css/index.css" rel="external nofollow" /> </head> <body> <div id="index"> <div class="ost_box"> <ul class="ost_box_container"> <li class="ost_left"> <div class="l_item_1"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="./icon/logo1.png" alt="" /> </a> </div> <div class="l_item-2"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="./icon/icon1.jpg" alt="" /> </a> </div> </li> <li class="ost_right"> <div class="r_item_1"> <h4> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >成长守护平台</a> </h4> </div> <div class="r_item_2"> <h4> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >腾讯视频排行榜</a> </h4> </div> <div class="ost_pop"></div> </li> </ul> <div class="ost_d"> <a href=""> <img src="./icon/big_icon1.jpg" alt="" /> </a> </div> </div> <div class="banner"> <!-- 头部 --> <div class="header"> <div class="h_container"> <div class="logo"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="./icon/logo2.png" alt="" /> </a> </div> <ul class="nav"> <li class=""> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class=""> 游戏资料 <em>DATA</em> </a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 内容中心 <em>CONTENTS</em> </a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 赛事中心 <em>MATCH</em> </a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 百态王者 <em>CULIURE</em> </a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 社区互动 <em>COMMUNITY</em> </a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 玩家支持 <em>PLAYER</em> </a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > IP新游 <em>NUW GAMES</em> </a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></a> </li> </ul> <div class="search"> <img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACoAAAAqCAMAAADyHTlpAAAABGdBTUEAALGPC/xhBQAAARpQTFRF88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JY88JYAAAA88JYAMCn0QAAAF10Uk5TZBSP1dYNDujnLPuA3/zQAos0UjmnB8KcgZrNkfGwCdhthtnjysFgCFAZSuQWKYNXh9IbREw+9iRhdyPlZRNdvRwnMRrvNf3F3isBtz+eRfPha+v3O+718Gm0eB4AqcfmkwAAAUBJREFUOMvt1FWTg0AMAOCeu7u71t3dFS+FJv//b9wCnbu5YwI83VPzsBvYb2aRbHzgOXxzartTLbGhVPVAN9Z0NurrXVdaE9GkKNZcaFPBVBJ6kEyh0nSksoqYAVgEyCCqsgMdcIjIpxOYSPMs4wYkHY3RiPwSLufNbDyiqIp/Q6Iob6MqRZ9t9ImiNzZ6R9ELG72k6Dl22q1v1mp38JSiE9SgLpR3mNssC3XQ2DVBD62lBR2zRSPR8JiiR9jIrgDEwhiOAazqDTyjaI7trMQhwqYIxBU2XVH01nibCYTYGGIPzuKBLJdrkwb86A9YVCfpI1uNBkHmZAhGDSqQ9MUspwLkwGcV2StJh9bHn8J09hs+Sfo2/EXFd6ezVZB+aP/D+cQebM+odN9z6wPFvkl3ux66y95WBSr7J/NW/F/0C0EhZNPgBN3FAAAAAElFTkSuQmCC" width="42" height="42" /> <div class="unlogin_info"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >欢迎登录</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登陆后查看游戏战绩</a> </div> </div> </div> </div> <!-- 二级菜单 --> <div class="J_subNav"> <div class="sub_container"> <li class="down-nav"> <a href="">版本介绍</a> <a href="">游戏介绍</a> <a href="">英雄资料</a> <a href=""> <i class="icon-fans"></i> 爆料站 </a> <a href=""> <i class="icon-fans"></i> 故事站 </a> <a href="">游戏壁纸</a> </li> <li class="down-nav"> <a href="">攻略中心</a> <a href="">英雄攻略</a> <a href="">视频中心</a> <a href=""> <i class="icon-fans"></i> 开放素材库 </a> <a href="">王者视角</a> <a href="">作者入驻</a> <a href="">媒体入驻</a> <a href=""></a> </li> <li class="down-nav"> <a href=""> <i class="icon-fans"></i> 世界冠军杯</a > <a href=""> <i class="icon-fans"></i> KPL </a> <a href=""> <i class="icon-fans"></i> 全国大赛 </a> <a href="">女子公开赛</a> <a href=""> <i class="icon-fans"></i> K甲联赛 </a> <a href=""> 高校赛 </a> <a href="">全民赛</a> <a href=""> <i class="icon-fans"></i> 赛事数据 </a> </li> <li class="down-nav"> <a href="">荣耀·传承</a> <a href="">王者文化站</a> <a href="">万千世界</a> <a href="">星光殿堂</a> <a href="">商户特权</a> <a href=""> <i class="icon-fans"></i> IP共创计划</a > </li> <li class="down-nav"> <a href=""> <i class="icon-fans"></i> 创意互动营 </a> <a href=""> <i class="icon-fans"></i> 王者营地 </a> <a href="">手Q部落</a> <a href="">微信圈子</a> <a href="">官方微博</a> <a href="">微信公众号</a> <a href="">手Q订阅号</a> </li> <li class="down-nav"> <a href="">腾讯游戏防沉迷</a> <a href=""> <i class="icon-guard"></i> 成长守护平台 </a> <a href=""> <i class="icon-fans"></i> 对局环境情报站 </a> <a href="">客服专区</a> <a href="">礼包兑换</a> <a href="">自助服务</a> </li> <li class="down-nav"> <a href=""> <i class="icon-fans"></i> 代号:破晓 </a> <a href=""> <i class="icon-fans"></i> 代号:启程 </a> </li> </div> </div> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="kv_link"></a> </div> <div class="wrapper"> <div class="main_top"> <div class="main_container"> <div class="rotate"> <ul class="swiper_container"> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./img/swiper1.jpeg" alt="" /></a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./img/swiper2.jpeg" alt="" /></a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./img/swiper3.jpeg" alt="" /></a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./img/swiper4.jpeg" alt="" /></a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./img/swiper5.jpeg" alt="" /></a> </li> <li> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./img/swiper1.jpeg" alt="" /></a> </li> </ul> <div class="adBtn"> <a title="古力弈星对弈" class="on">古力弈星对弈</a> <a title="斗破苍穹手游">斗破苍穹手游</a> <a title="游戏赛道开启">游戏赛道开启</a> <a title="联名新品上线">联名新品上线</a> <a title="全新赛事战令">全新赛事战令</a> </div> </div> <div class="news_center"> <ul class="new_top"> <li class="on">热门</li> <li>新闻</li> <li>公告</li> <li>活动</li> <li>赛事</li> </ul> <a href="">...</a> <div class="new_center_container"> <ul class="new_item"> <li class="line-sp">第二十七期大神问答精彩回顾</li> <li> <span class="hot-type type">热门</span> <span class="news-title" >周年庆主题头像框方案票选结果公布</span > <em>09-29</em> </li> <li> <span class="hot-type type">热门</span> <span class="news-title" >狄某有话说 |假期临近,9月峡谷数据新鲜奉上!</span > <em>09-29</em> </li> <li> <span class="news-type type">公告</span> <span class="news-title" >狄某有话说 |假期临近,9月峡谷数据新鲜奉上!</span > <em>09-29</em> </li> <li> <span class="hot-type type">热门</span> <span class="news-title" >公孙离-祈雪灵祝 海报优化过程稿【老亚瑟的答疑时间】</span > <em>09-29</em> </li> <li> <span class="hot-type type">热门</span> <span class="news-title" >周年庆主题头像框票选活动开启!</span > <em>09-29</em> </li> <li> <span class="hot-type type">热门</span> <span class="news-title">大神带你棋局对弈,探秘峡谷~</span> <em>09-29</em> </li> <li> <span class="hot-type type">热门</span> <span class="news-title" >狄某有话说丨 鬼谷子:比比谁能更快终结对局?</span > <em>09-29</em> </li> </ul> <ul class="new_item"> <li class="line-sp">第二十七期大神问答精彩回顾</li> <li> <span class="message-type type">新闻</span> <span class="news-title" >王者荣耀携手多名艺术家讲述敦煌故事</span > <em>09-29</em> </li> <li> <span class="message-type type">新闻</span> <span class="news-title" >就是辣么燃!《魂斗罗:归来》新川渝版本了解一下?</span > <em>09-29</em> </li> <li> <span class="message-type type">新闻</span> <span class="news-title" >周年庆主题头像框方案票选结果公布</span > <em>09-29</em> </li> <li> <span class="message-type type">新闻</span> <span class="news-title" >狄某有话说 |假期临近,9月峡谷数据新鲜奉上!</span > <em>09-29</em> </li> <li> <span class="message-type type">新闻</span> <span class="news-title" >遇见胡旋今日上线!快乐胡旋一起转圈活动开启</span > <em>09-29</em> </li> <li> <span class="message-type type">新闻</span> <span class="news-title" >国服貂蝉在线solo!谁是斗鱼最强貂蝉~</span > <em>09-29</em> </li> <li> <span class="message-type type">新闻</span> <span class="news-title" >QQ名人赛王牌赛总决赛震撼来袭!喜剧大咖沈腾遇上国风新星INTO1-刘宇!</span > <em>09-29</em> </li> </ul> <ul class="new_item"> <li class="line-sp">9月29日全服不停机更新公告</li> <li> <span class="news-type type">公告</span> <span class="news-title">9月29日外挂专项打击公告</span> <em>09-29</em> </li> <li> <span class="news-type type">公告</span> <span class="news-title" >9月29日净化游戏环境声明及处罚公告</span > <em>09-29</em> </li> <li> <span class="news-type type">公告</span> <span class="news-title">9月29日“演员”惩罚名单</span> <em>09-29</em> </li> <li> <span class="news-type type">公告</span> <span class="news-title" >9月29日游戏内违规签名、攻略信息处罚公告</span > <em>09-29</em> </li> <li> <span class="news-type type">公告</span> <span class="news-title" >9月29日挂车行为专项违规处罚公告</span > <em>09-29</em> </li> <li> <span class="news-type type">公告</span> <span class="news-title">9月29日更新后异常说明</span> <em>09-29</em> </li> <li> <span class="news-type type">公告</span> <span class="news-title">9月29日全服不停机更新公告</span> <em>09-29</em> </li> </ul> <ul class="new_item"> <li class="line-sp">周年庆主题头像框方案票选结果公布</li> <li> <span class="news-type type">活动</span> <span class="news-title" >【一转千年】集腰鼓兑好礼活动开启公告</span > <em>09-29</em> </li> <li> <span class="news-type type">活动</span> <span class="news-title" >金秋十月惊喜不断,峡谷福利抢先看</span > <em>09-29</em> </li> <li> <span class="news-type type">活动</span> <span class="news-title">“一元福利周”活动公告</span> <em>09-29</em> </li> <li> <span class="news-type type">活动</span> <span class="news-title" >周年庆主题头像框票选活动开启!</span > <em>09-29</em> </li> <li> <span class="news-type type">活动</span> <span class="news-title">S25新赛季来袭,弈星重塑登场</span> <em>09-29</em> </li> <li> <span class="news-type type">活动</span> <span class="news-title" >【微信用户专属】微信小程序“游戏礼品站”购买“沈梦溪-月团寄思”皮肤抽免单活动</span > <em>09-29</em> </li> <li> <span class="news-type type">活动</span> <span class="news-title" >【微信用户专属】微信小程序“游戏礼品站”预定“沈梦溪-月团寄思”皮肤抽免单活动</span > <em>09-29</em> </li> </ul> <ul class="new_item"> <li class="line-sp"> KPL预报丨小义、乔兮发育路对决,谁的马可波罗更帅气? </li> <li> <span class="message-type type">赛事</span> <span class="news-title" >我的电竞假期狂欢倒计时!全国大赛小长假线上、线下打卡指南</span > <em>09-29</em> </li> <li> <span class="message-type type">赛事</span> <span class="news-title" >秋季赛快讯:XYG三连胜冲击A组,九月澜打出致命节奏</span > <em>09-29</em> </li> <li> <span class="message-type type">赛事</span> <span class="news-title" >秋季赛快讯:西安WE二连胜,初心马超斩获本赛季首个五杀</span > <em>09-29</em> </li> <li> <span class="message-type type">赛事</span> <span class="news-title" >电竞假期即将开启,人气主播、coser带你玩转全国大赛!</span > <em>09-29</em> </li> <li> <span class="message-type type">赛事</span> <span class="news-title" >KPL预报丨XYG迎战北京WB冲击三连胜!</span > <em>09-29</em> </li> <li> <span class="message-type type">赛事</span> <span class="news-title" >王者荣耀全国大赛|官方赛事人才培养计划~</span > <em>09-29</em> </li> <li> <span class="message-type type">赛事</span> <span class="news-title" >21秋第一周最佳阵容:武汉eStar四人上榜,花海斩获周最佳</span > <em>09-29</em> </li> </ul> </div> </div> <div class="download_pannel"> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" download_btn"></a> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" guard_btn"></a> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" tiyan_btn"></a> </div> </div> </div> <div class="quick_entrance"> <div class="main_container"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="./img/quick1.jpg" alt="" /> </a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="./img/quick2.png" alt="" /> </a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="./img/quick3.png" alt="" /> </a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img src="./img/quick4.jpg" alt="" /> </a> </div> </div> <div class="main_item"> <div class="main_container"> <div class="strategy_center"> <div class="item_header"> <h4 class="item_title content">内容中心</h4> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" more_btn">更多</a> </div> <div class="item_subnav sub1"> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" on">精品栏目</a> <span class="split"></span> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ">赛事精品</a> <span class="split"></span> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ">英雄攻略</a> </div> <div class="title"> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" on">最新</a> <a href="">马菠萝奇闻录</a> <a href="">王者克制论</a> <a href="">王者视角</a> <a href="">策见打</a> <a href="">峡谷460</a> <a href="">百星王者带你飞</a> <a href="">狄仁杰封神榜</a> </div> <ul class="video_list"> <li> <div class="video"> <img src="./img/1.png" alt="" /> <div class="play-bar"> <em class="ico-play">1.1万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 【王者克制论】中单法师怎么样?李九教你法王制霸峡谷诸葛亮 </div> </li> <li> <div class="video"> <img src="./img/2.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">1.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 刷野最快又如何?李九教你全面克制阿古朵 </div> </li> <li> <div class="video"> <img src="./img/3.png" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 【王者克制论】绝命毒师横行峡谷?李九教你全面克制扁鹊 </div> </li> <li> <div class="video"> <img src="./img/4.png" alt="" /> <div class="play-bar"> <em class="ico-play">8.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 【王者克制论】绝命毒师横行峡谷?李九教你全面克制扁鹊 </div> </li> <li> <div class="video"> <img src="./img/5.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 【王者克制论】绝命毒师横行峡谷?李九教你全面克制扁鹊 </div> </li> <li> <div class="video"> <img src="./img/6.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 【王者克制论】绝命毒师横行峡谷?李九教你全面克制扁鹊 </div> </li> <li> <div class="video"> <img src="./img/7.png" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 【王者克制论】绝命毒师横行峡谷?李九教你全面克制扁鹊 </div> </li> <li> <div class="video"> <img src="./img/8.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 【王者克制论】绝命毒师横行峡谷?李九教你全面克制扁鹊 </div> </li> </ul> </div> <div class="skin_center"> <div class="item_header"> <h4 class="item_title yingxiong">英雄/皮肤</h4> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" more_btn">更多</a> </div> <div class="item_subnav sub3"> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" on">最新英雄</a> <a href="">最新皮肤</a> <a href="">周免英雄</a> </div> <div class="slide-list"> <div class="slide-content"> <div class="new_hero"> <img src="./img/h2.jpg" alt="" /> <div class="new_hero_bottom"> <p class="new_hero_name">新英雄:云缨</p> <p class="time">上线时间:2021.06.23</p> </div> </div> <ul class="hero_pic_list"> <li> <img src="./img/h3.jpg" alt="" /> <div class="hero_mask"></div> <span>艾琳</span> </li> <li> <img src="./img/h4.jpg" alt="" /> <div class="hero_mask"></div> <span>司空震</span> </li> <li> <img src="./img/h5.jpg" alt="" /> <div class="hero_mask"></div> <span>澜</span> </li> <li> <img src="./img/h6.jpg" alt="" /> <div class="hero_mask"></div> <span>夏洛特</span> </li> </ul> </div> <div class="slide-content"> <div class="new_hero"> <img src="./img/p1.jpg" alt="" /> <div class="new_hero_bottom"> <p class="new_hero_name">新皮肤:乐园奇幻夜-钟馗</p> <p class="time">上线时间:2021.06.23</p> </div> </div> <ul class="hero_pic_list"> <li> <img src="./img/p2.jpg" alt="" /> <div class="hero_mask"></div> <span>遇见胡旋-貂蝉</span> </li> <li> <img src="./img/p3.jpg" alt="" /> <div class="hero_mask"></div> <span>月团寄思-沈梦溪</span> </li> <li> <img src="./img/p4.jpg" alt="" /> <div class="hero_mask"></div> <span>铁甲之心-典韦</span> </li> <li> <img src="./img/p5.jpg" alt="" /> <div class="hero_mask"></div> <span>时之奇旅-安琪拉</span> </li> </ul> </div> <div class="slide-content"> <ul class="hero_pic_list"> <li> <img src="./img/f1.jpg" alt="" /> <div class="hero_mask"></div> <span>李白</span> </li> <li> <img src="./img/f2.jpg" alt="" /> <div class="hero_mask"></div> <span>镜</span> </li> <li> <img src="./img/f3.jpg" alt="" /> <div class="hero_mask"></div> <span>弈星</span> </li> <li> <img src="./img/f4.jpg" alt="" /> <div class="hero_mask"></div> <span>瑶</span> </li> <li> <img src="./img/f5.jpg" alt="" /> <div class="hero_mask"></div> <span>公孙离</span> </li> <li> <img src="./img/f6.jpg" alt="" /> <div class="hero_mask"></div> <span>廉颇</span> </li> <li> <img src="./img/f7.jpg" alt="" /> <div class="hero_mask"></div> <span>花木兰</span> </li> <li> <img src="./img/f8.jpg" alt="" /> </li> </ul> </div> </div> </div> </div> </div> <div class="main_item"> <div class="main_container"> <div class="strategy_center"> <div class="item_header"> <h4 class="item_title saishi">赛事中心</h4> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" more_btn">更多</a> </div> <div class="item_subnav sub2"> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" on">KPL</a> <span class="split"></span> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ">世冠</a> <span class="split"></span> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ">K甲联赛</a> <span class="split"></span> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ">城市赛</a> <span class="split"></span> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ">高校联赛</a> <span class="split"></span> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ">TGA</a> <span class="split"></span> <a href="">微信游戏邀请赛</a> <span class="split"></span> <a href="">模拟战大师赛</a> </div> <div class="match_news"> <div class="match_news_pic"> <img src="./img/n1.jpg" alt="" /> </div> <ul class="news-list"> <li class="line-sp"> 24日战报:四场零封彰显风范,虎牙XYG、成都TG等4支战队强势挺进8强 </li> <li> <span class="fl">KPL</span> <a href="" >秋季赛快讯:上海EDG.M拿下首胜,yuan赵云破阵切C</a > <em class="">09-30</em> </li> <li> <span class="fl">KPL</span> <a href="" >秋季赛快讯:济南RW侠让二追三拿首胜,小夜赵云逆转局势</a > <em class="">09-30</em> </li> <li> <span class="fl">KPL</span> <a href="" >秋季赛快讯:深圳DYG拿下首胜,小义公孙离灵活走位输出拉满</a > <em class="">09-30</em> </li> <li> <span class="fl">KPL</span> <a href="" >KPL预报丨小义、乔兮发育路对决,谁的马可波罗更帅气?</a > <em class="">09-30</em> </li> <li> <span class="fl">KPL</span> <a href="" >秋季赛快讯:XYG三连胜冲击A组,九月澜打出致命节奏</a > <em class="">09-30</em> </li> <li> <span class="fl">KPL</span> <a href="" >秋季赛快讯:西安WE二连胜,初心马超斩获本赛季首个五杀</a > <em class="">09-30</em> </li> </ul> </div> <ul class="video_list"> <li> <div class="video"> <img src="./img/9.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">1.1万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 《稳住姐来C》TGA冠军中单李九嫣“夺命”西施操作秀 </div> </li> <li> <div class="video"> <img src="./img/10.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">1.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 【稳住姐来C】第一集:TGA女子赛冠军“驾临”,实力能否服众? </div> </li> <li> <div class="video"> <img src="./img/11.png" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit"> 2020首届TGA王者荣耀女子赛冠军争夺战精彩锦集 </div> </li> <li> <div class="video"> <img src="./img/12.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">8.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit">2018 TGA VTG VS ADC set 1</div> </li> <li> <div class="video"> <img src="./img/13.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit">2018 TGA VTG VS ADC set 2</div> </li> <li> <div class="video"> <img src="./img/14.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit">2018 TGA LYG VS sViper set 1</div> </li> <li> <div class="video"> <img src="./img/15.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit">2018 TGA VTG VS ADC set 3</div> </li> <li> <div class="video"> <img src="./img/16.jpg" alt="" /> <div class="play-bar"> <em class="ico-play">2.5万</em> <em class="fr">2021-09-30</em> </div> <div class="mask"> <span class="mask-play-ico"></span> </div> </div> <div class="video-tit">2018 TGA LYG VS sViper set 3</div> </li> </ul> </div> <div class="skin_center"> <div class="item_header"> <h4 class="item_title kpl">KPL赛事</h4> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" more_btn">更多</a> </div> <div class="item_subnav sub4"> <a href="">时间</a> <a href="">战队</a> <a href="">战队</a> </div> <ul class="item_content"> <li> <span class="match_time">10-1 15:00</span> <span class="team_name" ><img src="./img/s2.png" class="team_name_icon" /> <em>南京Hero久竞</em> </span> <span class="vs">VS</span> <span class="team_name" ><img src="./img/s3.png" class="team_name_icon" /> <em>长沙TES.A</em> </span> </li> <li> <span class="match_time">10-1 15:00</span> <span class="team_name" ><img src="./img/s2.png" class="team_name_icon" /> <em>南京Hero久竞</em> </span> <span class="vs">VS</span> <span class="team_name" ><img src="./img/s3.png" class="team_name_icon" /> <em>长沙TES.A</em> </span> </li> <li> <span class="match_time">10-1 15:00</span> <span class="team_name" ><img src="./img/s2.png" class="team_name_icon" /> <em>南京Hero久竞</em> </span> <span class="vs">VS</span> <span class="team_name" ><img src="./img/s3.png" class="team_name_icon" /> <em>长沙TES.A</em> </span> </li> </ul> <img src="./img/s1.jpg" alt="" /> </div> </div> </div> <div class="foot"> <div class="main_container"> <div class="foot_top"> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" foot_ieg_logo"></a> <a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" foot_ieg_logo1"></a> </div> <div class="foot_bottom"> <div class="b_left"> <p> <em>抵制不良游戏</em> <em>拒绝盗版游戏</em> <em>注意自我保护</em> <em>谨防受骗上当</em> <em>适度游戏益脑</em> <em>沉迷游戏伤身</em> <em>合理安排时间</em> <em>享受健康生活</em> </p> <p class="intro"> 《王者荣耀》全部背景故事发生于架空世界“王者大陆”中。相关人物、地理、事件均为艺术创作,并非正史。若因观看王者故事对相关历史人物产生兴趣,建议查阅正史记载。 </p> </div> <div class="b_right"> <li class="link_map"> <a>腾讯互动娱乐</a> <span class="f_line">|</span> <a>服务条款</a> <span class="f_line">|</span> <a>隐私保护指引</a> <span class="f_line">|</span> <a>儿童隐私保护指引</a> <span class="f_line">|</span> <a>腾讯游戏招聘</a> <span class="f_line">|</span> <a>腾讯游戏客服</a> <span class="f_line">|</span> <a>游戏列表</a> <span class="f_line">|</span> <a>广告服务及商务合作</a> </li> </div> </div> </div> </div> </div> <!-- 侧栏 固定 --> <div class="r_nav"> <div class="r_dj"> <span>下载王者营地每天领福利~</span> </div> <ul class="r_con"> <li class="r_code"> <img src="./img/r_code.jpg" alt="" /> </li> <li class="r_burst"> <div class="r_child"> <img src="./img/weibo.jpg" alt="" /> <p> 扫码 <span>关注官方微博</span> <br /> 获取 <span>一手爆料及福利</span> </p> </div> </li> <li class="wechat"> <div class="r_child"> <img src="./img/weibo.jpg" alt="" /> <p> 扫码 <span>关注官方公众号</span> <br /> 获取 <span>最新资讯及好礼</span> </p> </div> </li> <li class="r_wc_sph"> <div class="r_child"> <img src="./img/weibo.jpg" alt="" /> <p> 扫码<span>关注官方视频号</span><br />获取<span >精彩视频及福利</span > </p> </div> </li> </ul> </div> </div> <script src="./js/jquery-3.6.0.min.js"></script> <script src="./js/swiper.js"></script> <script src="./js/index.js"></script> </body> </html>
关于“怎么用jQuery+html+css实现王者荣耀官网首页效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。