您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关WebAssembly + Vugu怎么快速构建single-page web application,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
创建一个文件夹以及go.mod
mkdir vuguTestApp & cd vuguTestApp & go mod init
创建一个Vugu组件文件root.vugu。这里我们实现一个click handler和一个button以演示一些基本功能,从这些代码中可以看到些许Vue的影子
<div class="my-first-vugu-comp"><button @click="data.Toggle()">Test</button><div vg-if="data.Show">WebAssembly 牛逼!</div></div><style>.my-first-vugu-comp { background: #eee; }</style><script type="application/x-go">type RootData struct { Show bool }func (data *RootData) Toggle() { data.Show = !data.Show }</script>
c. 创建一个提供server的文件devserver.go。这个文件中的内容不会被WebAssembly编译,只是起到服务器的作用,可以注意到代码中的+build ignore
// +build ignorepackage mainimport ("log""net/http""os""github.com/vugu/vugu/simplehttp")func main() {wd, _ := os.Getwd()l := "127.0.0.1:8844"log.Printf("Starting HTTP Server at %q", l)h := simplehttp.New(wd, true)// 如果你有CSS文件,可以这样引用// simplehttp.DefaultStaticData["CSSFiles"] = []string{ "/my/file.css" }log.Fatal(http.ListenAndServe(l, h))}
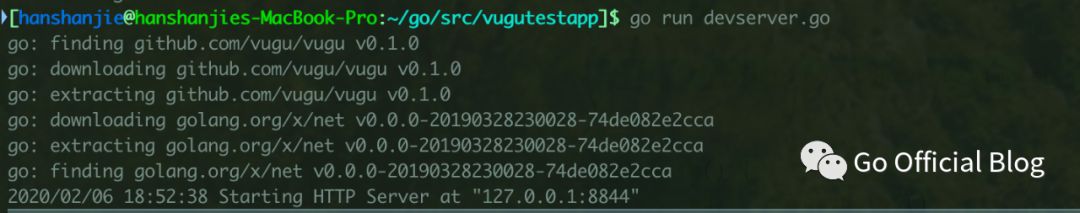
d.执行 go run devserver.go
服务会启动起来,在Windows,Linux或Mac上的操作效果都是一样的,启动后vugu会帮你生成一个main_wasm.go的文件

// +build wasmpackage mainimport ("log""os""github.com/vugu/vugu")func main() {println("Entering main()")defer println("Exiting main()")rootInst, err := vugu.New(&Root{}, nil)if err != nil {log.Fatal(err)}env := vugu.NewJSEnv("#root_mount_parent", rootInst, vugu.RegisteredComponentTypes())env.DebugWriter = os.Stdoutfor ok := true; ok; ok = env.EventWait() {err = env.Render()if err != nil {panic(err)}}}//会被编译成.wasm后缀的文件(//+build wasm)
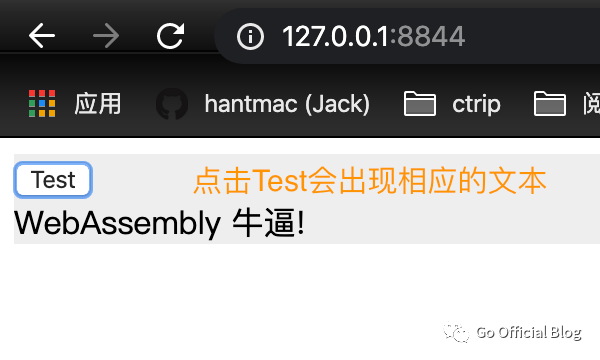
e. 浏览器打开 http://127.0.0.1:8844/ 就能看到页面

上述就是小编为大家分享的WebAssembly + Vugu怎么快速构建single-page web application了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。