您好,登录后才能下订单哦!
这篇文章给大家介绍使用Django怎么编写一个应用视图,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
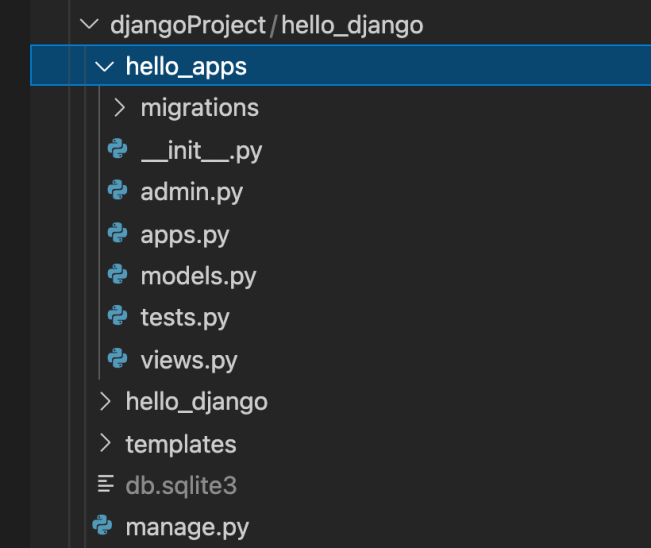
项目中创建应用
首先切换到项目目录中
其次输入命令:python manage.py startapp 项目名称(自定义名称)
最后按下 enter 键,创建成功
(venv) apple:hello_django lifeng$ python manage.py startapp hello_apps

在创建的应用中创建视图:
from django.contrib import admin from django.urls import path from hello_apps import views urlpatterns = [ # admin这个是系统自带的 path('admin/', admin.site.urls), path('hello/', views.hello), ]在urls中配置路径:
def _path(route, view, kwargs=None, name=None, Pattern=None): if isinstance(view, (list, tuple)): # For include(...) processing. pattern = Pattern(route, is_endpoint=False) urlconf_module, app_name, namespace = view return URLResolver( pattern, urlconf_module, kwargs, app_name=app_name, namespace=namespace, ) elif callable(view): pattern = Pattern(route, name=name, is_endpoint=True) return URLPattern(pattern, view, kwargs, name) else: raise TypeError('view must be a callable or a list/tuple in the case of include().') path = partial(_path, Pattern=RoutePattern) re_path = partial(_path, Pattern=RegexPattern)path中有五个参数,两个必传参数route、view;两个可传参数kwargs、name;Pattern默认值是None
route:路线,也就是配置url路径,
view:视图函数,用于执行与正则匹配的url请求
kwargs:任意个关键字参数可以作为一个字典传递给目标视图函数
name:别名,为url路径取别名使用
Pattern默认值是None,体现在下面这段代码上:
path = partial(_path, Pattern=RoutePattern)
在这里就引入了一个高阶函数的概念,偏函数,举例子如下:
print(int('11111', base=8))把字符串转成8进制的整数类型,如遇到一次还可以这样操作,如遇到多个变量进行八进制的转换就每次都要写base=8,那如果是下面这样写会不会就舒服些呢?
设置固定默认值:
def new_int(value, base=8): return int(value, base)
使用partial创建偏函数,简单理解就是固定住默认值,返回一个新的函数,从而能更简单地调用:
from functools import partial new_type = partial(int, base=8) print(new_type('55555'))以上创建偏函数说的均是关键字传参,还有*args传参,您可自行百度搜索或可查看python官网文档。
官方文档地址:https://docs.python.org/zh-cn/3/library/functools.html
再返回观看Pattern所传的关键字是RoutePattern,而RoutePattern利用正则来专门查找url路径的等一系列方法。
path = partial() 就是创建一个偏函数,并返回一个新函数,新函数是保留原函数参数的,只是做了一个默认值绑定:
path = partial(_path, Pattern=RoutePattern)
有些时候可能你会有疑问,为什么有的会加include
urlpatterns = [ path('hello/', include(hello.urls)) ]官方描述:函数 include() 允许引用其它 URLconfs。每当 Django 遇到 :func:~django.urls.include 时,它会截断与此项匹配的 URL 的部分,并将剩余的字符串发送到 URLconf 以供进一步处理。
实际就是根据你传的值再一次确认,是不是符合django要求的url配置
使用前要注意引包操作,不然会报:NameError: name 'include' is not defined
from django.conf.urls import include
(venv) apple:hello_django lifeng$ python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. April 04, 2021 - 13:58:13 Django version 3.1.7, using settings 'hello_django.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
访问
http://127.0.0.1:8000/hello/

关于使用Django怎么编写一个应用视图就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。