您好,登录后才能下订单哦!
这篇文章主要讲解了“如何解决ECharts鼠标事件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何解决ECharts鼠标事件”吧!
事件是用户或浏览器自身执行的某种动作,如click、mouseover、页面加载完毕后触发load事件,都属于事件。
为了记录用户的操作和行为路径,需要完成鼠标事件处理和组件交互的行为事件的处理。
响应某个事件的函数称为事件处理程序,也可称为事件处理函数、事件句柄。鼠标事件即鼠标操作点击图表的图形(如click、dblclick、contextmenu)或hover图表的图形(如mouseover、mouseout、mousemove)时触发的事件。
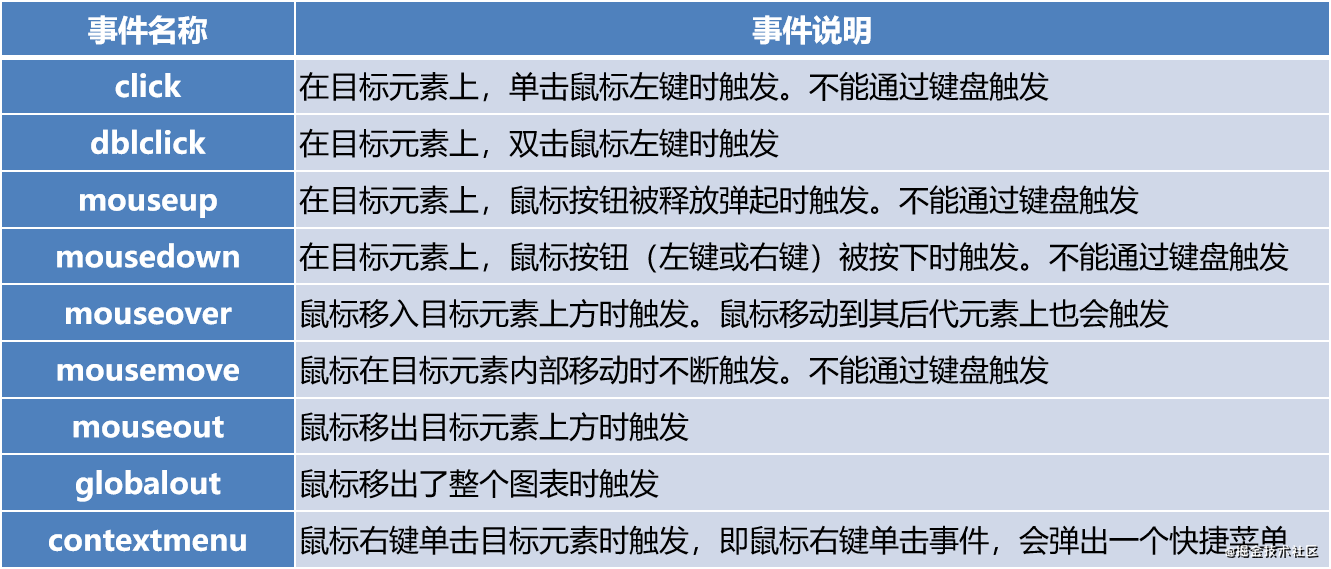
在ECharts中,用户的任何操作,都可能会触发相应的事件。在ECharts中,支持9种常规的鼠标事件,包括click、dblclick、mousedown、mousemove、mouseup、mouseover、mouseout、globalout、contextmenu。
其中,click事件最为常用。常规的鼠标事件及说明如表所示。

在一个图表元素上相继触发mousedown和mouseup事件,才会触发click事件。两次click事件相继触发才会触发dblclick事件。如果取消了mousedown或mouseup中的一个,click事件就不会被触发。如果直接或间接取消了click事件,dblclick事件就不会被触发。
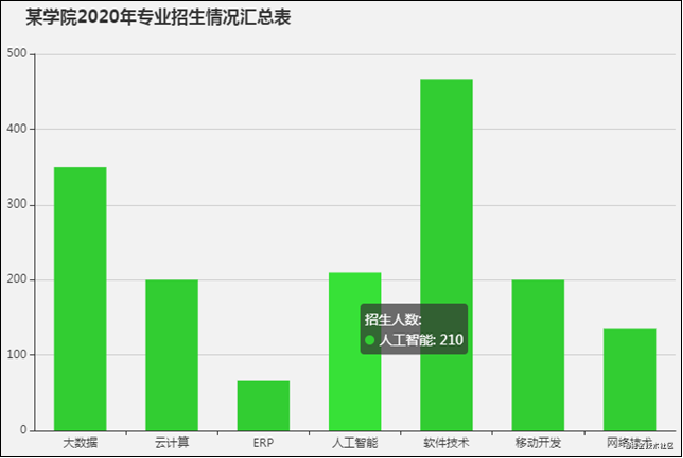
利用某学院2020年专业招生情况绘制柱状图,如图所示。

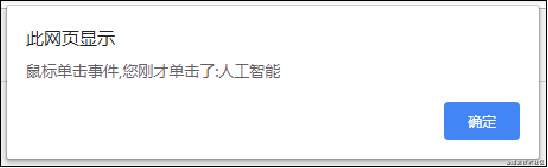
当点击添加鼠标单击事件的柱状图中的“人工智能”柱体后,弹出一个提示对话框,如上图所示。
单击提示对话框的确定按钮后,将自动打开相应的百度搜索页面,如下图所示。


该图例的源代码如下:
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
</head>
<body>
<div id="main" ></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main")); //基于准备好的dom,初始化ECharts图表
var option = { //指定图表的配置项和数据
color: ['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '某学院2020年专业招生情况汇总表', left: 70, top: 9 },
tooltip: { tooltip: { show: true }, },
legend: { data: ['2019年招生'], left: 422, top: 8 },
xAxis: { //配置x轴坐标系
data: ["大数据", "云计算", "ERP", "人工智能", "软件开发", "移动开发", "网络技术"]
},
yAxis: {}, //配置y轴坐标系
series: [{ //配置数据系列
name: '招生人数:',
type: 'bar', barWidth: 55, //设置柱状图中每个柱子的宽度
data: [350, 200, 66, 210, 466, 200, 135]
}]
};
myChart.setOption(option); //使用刚指定的配置项和数据显示图表
//回调函数处理鼠标点击事件并跳转到相应的百度搜索页面
myChart.on('click', function (params) {
var yt = alert("鼠标单击事件,您刚才单击了:" + params.name);
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});
window.addEventListener("resize", function () {
myChart.resize(); //使图表自适应窗口的大小
});
myChart.setOption(option); //为echarts对象加载数据
</script>
</body>
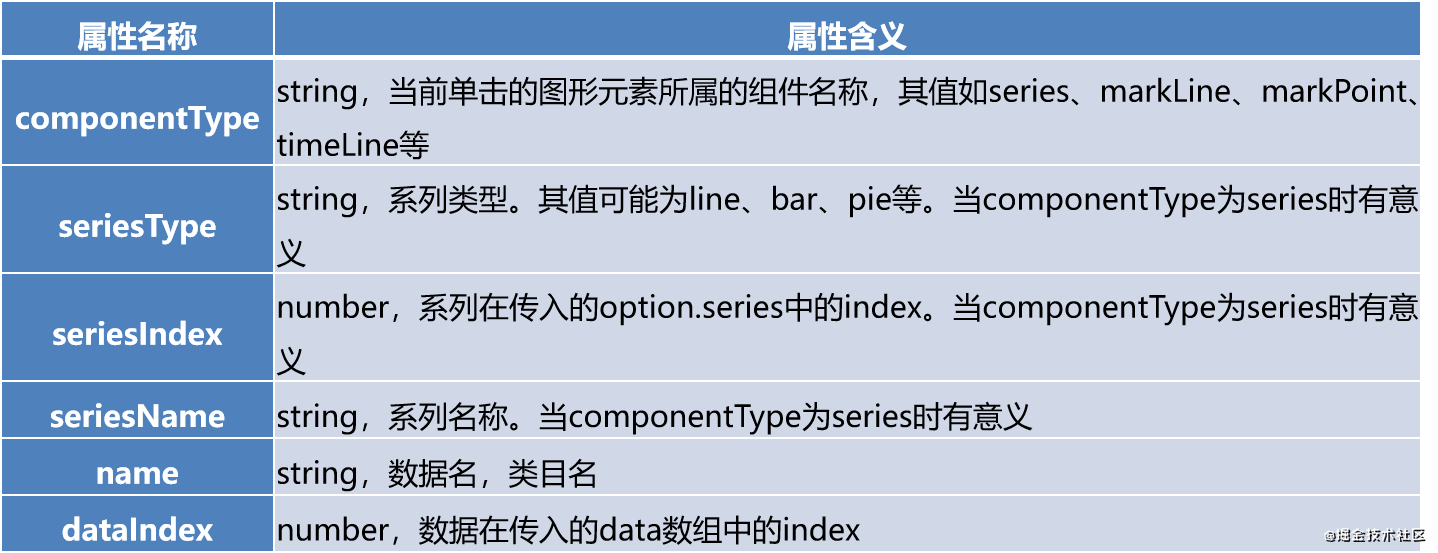
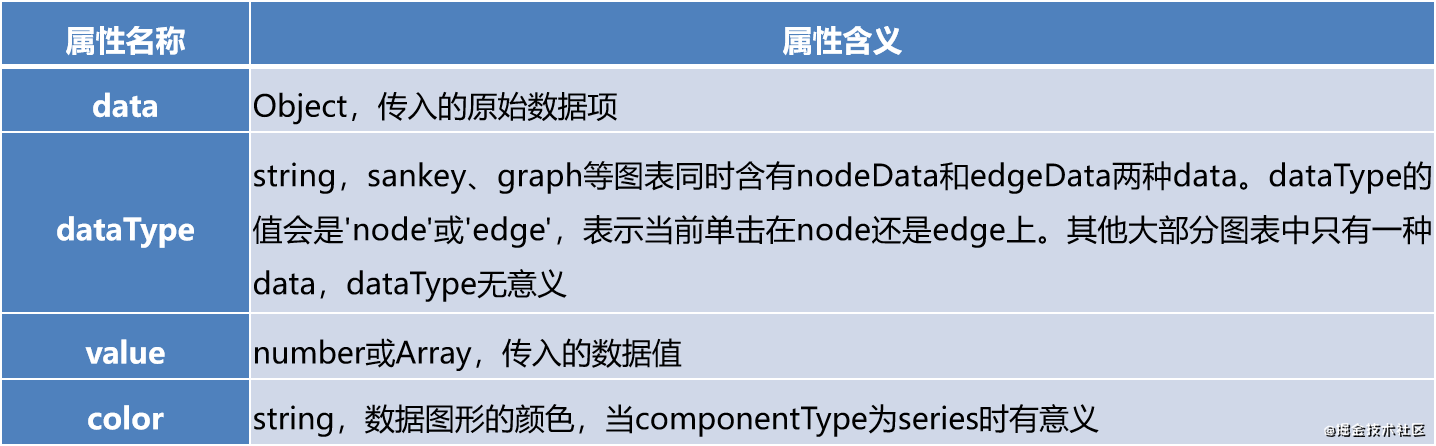
</html>在ECharts中,所有的鼠标事件都包含一个参数params。params是一个包含单击图形的数据信息的对象,params中的基本属性及含义如表所示。


回调函数本身是主函数的一个参数,将回调函数作为参数传到另一个主函数中,当主函数执行完后,再执行回调函数。这个过程就叫作回调。在回调函数中获得对象中的数据名、系列名称,然后在数据中索引得到其他的信息后,再更新图表、显示浮层等。
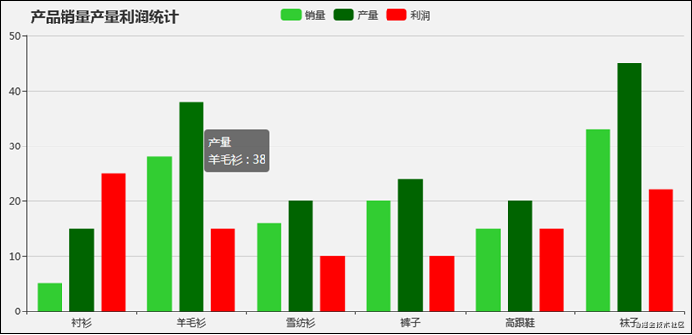
利用产品销量和产量利润数据绘制柱状图,如图所示。
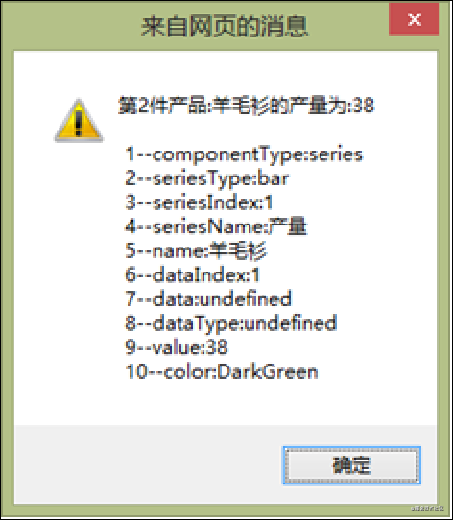
当单击左图中的第2件产品“羊毛衫”的“产量”柱体后,弹出一个提示对话框,如右图所示。
由右图可以得到左图中的第2件产品“羊毛衫”的“产量”柱体params参数的各属性信息。


图例的源代码如下:
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
</head>
<body>
<div id="main" ></div>
<script type="text/javascript">
//基于准备好的dom,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
var option = { //指定图表的配置项和数据
color: ['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '产品销量产量利润统计', left: 70, top: 9 },
xAxis: { //配置x轴坐标系
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {}, //配置y轴坐标系
tooltip: { //配置提示框组件
trigger: 'item', show: true,
formatter: "{a} <br/>{b} : {c}"
},
legend: {},
series: [ //配置数据系列
{ //设置数据系列1:销量
name: '销量', type: 'bar',
data: [5, 28, 16, 20, 15, 33]
},
{ //设置数据系列2:产量
name: '产量', type: 'bar',
data: [15, 38, 20, 24, 20, 45]
},
{ //设置数据系列3:利润
name: '利润', type: 'bar',
data: [25, 15, 10, 10, 15, 22]
}
]
};
myChart.setOption(option); //使用刚指定的配置项和数据显示图表
window.addEventListener("resize", function () {
myChart.resize(); //使图表自适应窗口的大小
});
//回调函数处理鼠标点击事件并且显示各数据信息内容
myChart.on('click', function (params) {
alert("第" + (params.dataIndex + 1) + "件产品:" + params.name + "的" +
params.seriesName + "为:" + params.value +
"\n\n 1--componentType:" + params.componentType +
"\n 2--seriesType:" + params.seriesType +
"\n 3--seriesIndex:" + params.seriesIndex +
"\n 4--seriesName:" + params.seriesName +
"\n 5--name:" + params.name +
"\n 6--dataIndex:" + params.dataIndex +
"\n 7--data:" + params.datax +
"\n 8--dataType:" + params.dataType +
"\n 9--value:" + params.value +
"\n 10--color:" + params.color);
});
myChart.setOption(option); //为echarts对象加载数据
</script>
</body>
</html>在包含鼠标单击事件的参数params的柱状图代码中,可以通过调用回调函数,访问鼠标事件的参数params中的基本属性,如params.dataIndex、params.name、params.seriesName、params.value,在倒第数12、13行 显示出“第2件产品:羊毛衫产量为38”。
倒数第11行至倒数第2行代码 依次访问鼠标事件的参数params中的10种基本属性,并依次显示在图5-13的提示对话框中的每一行上。
注意,其中的params.data,params.dataType的值为undefined。
感谢各位的阅读,以上就是“如何解决ECharts鼠标事件”的内容了,经过本文的学习后,相信大家对如何解决ECharts鼠标事件这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。