您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容主要讲解“js基础语法与maven项目的配置方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“js基础语法与maven项目的配置方法”吧!
一,js的语句
二,js的数组
三,js的函数
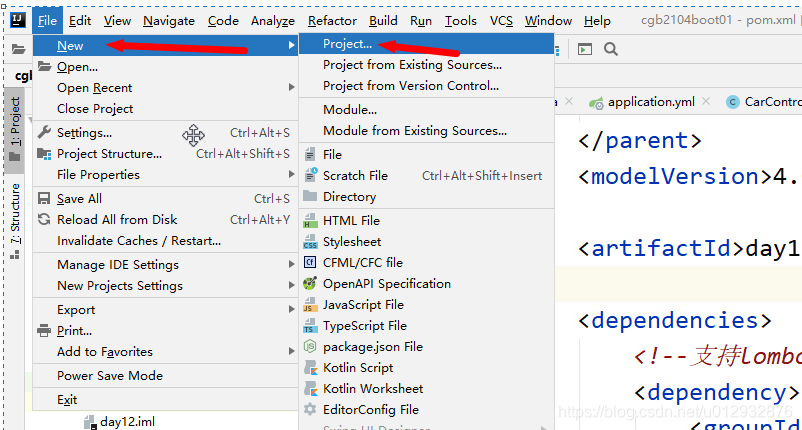
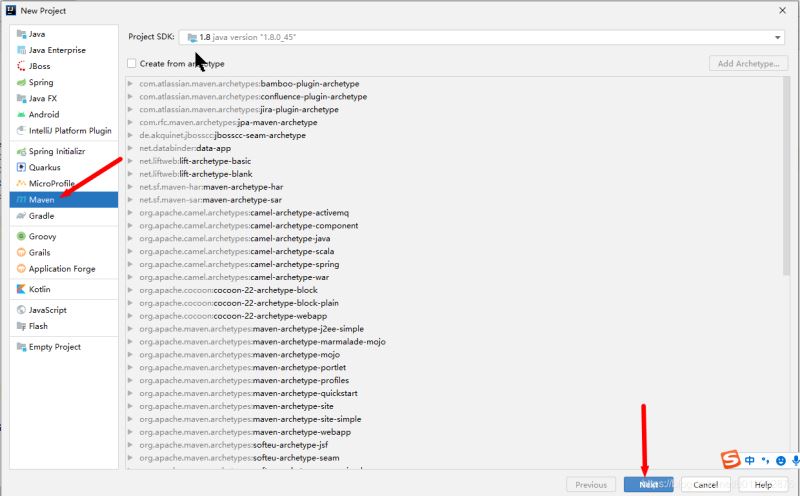
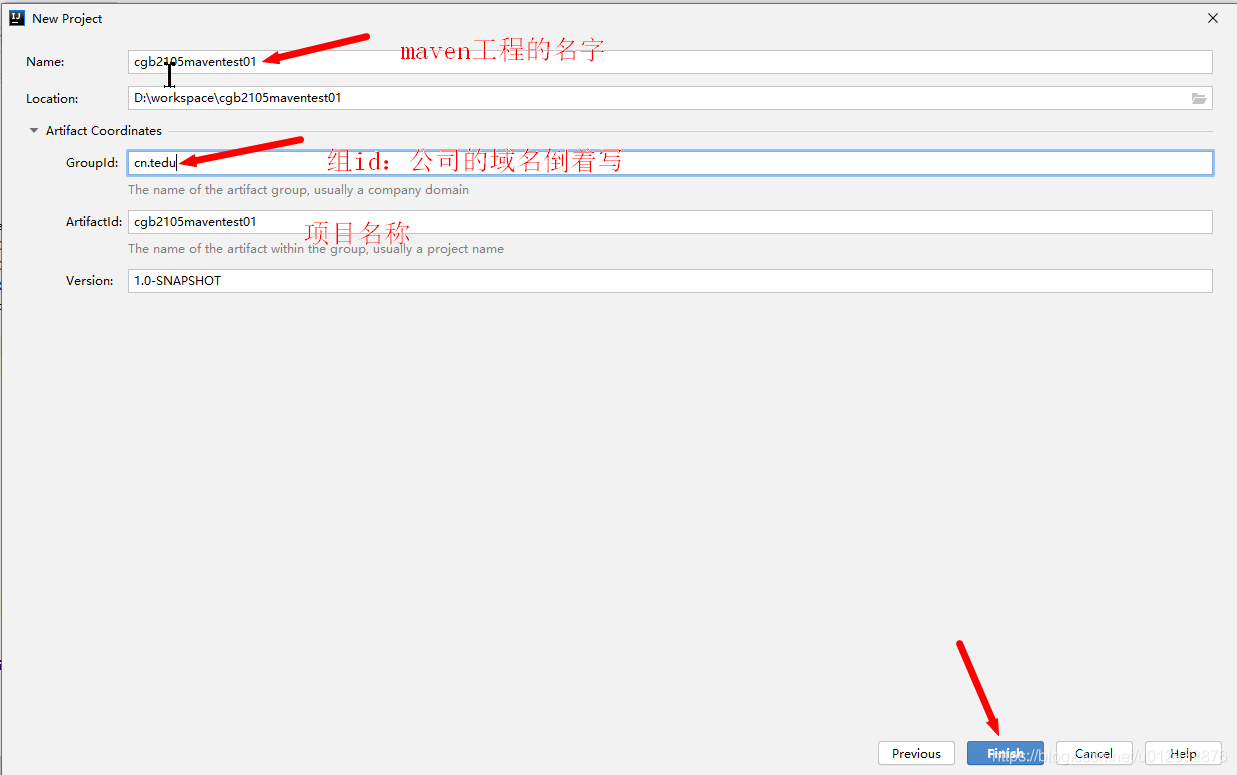
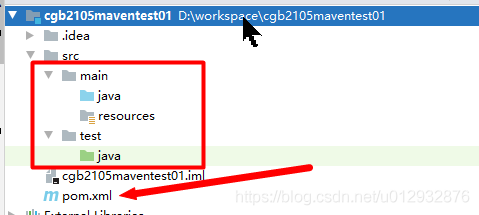
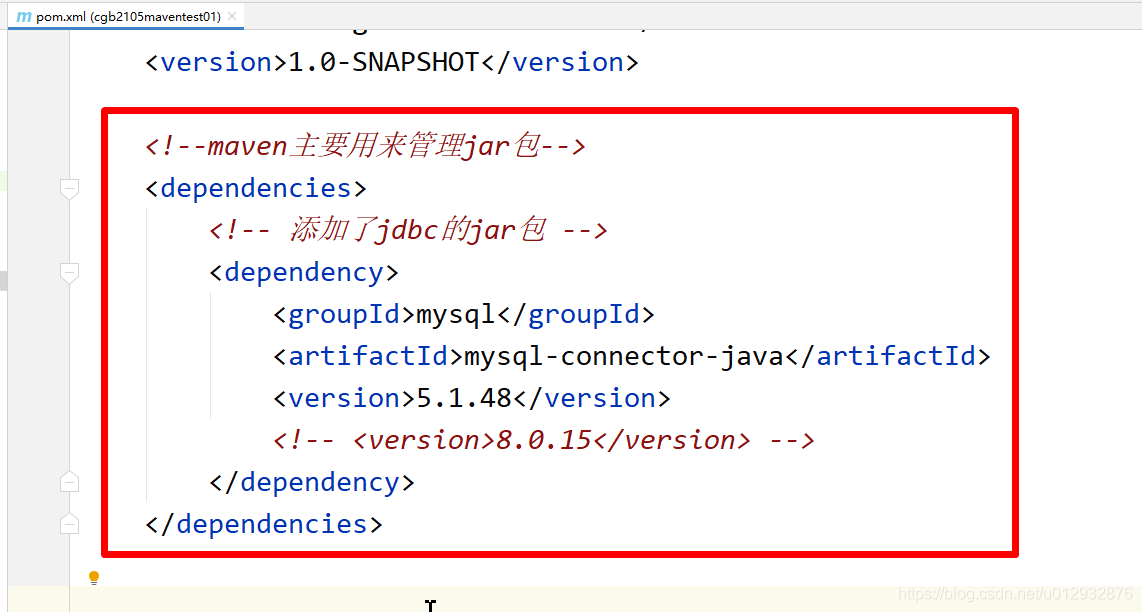
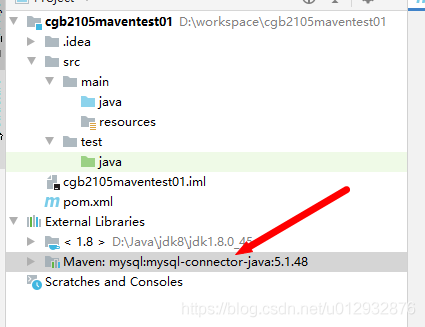
四,Maven
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 js的语句</title>
<!-- 在HTML里嵌入js代码 -->
<script>
// 2. 循环结构
//练习3:在控制台输出结果,输出1亿每天花一半能花多少天,f12看
var f = 0; //记录天数
var g = 100000000 ; //记录钱
while( g > 1){
g = g/2;//改钱
f++;//统计天++
}
console.log(f);
//练习1:在控制台输出结果,输出1~10用,f12看
for(var i = 1;i < 11;i++){
console.log(i);
}
//练习2:在控制台输出结果,输出1~10的和,f12看
var e = 0;//记录总和
for(var i = 1;i < 11;i++){
// e = e+ i;
e += i;
}
console.log(e);
// 1. 分支结构
//练习4:根据用户输入的数字,弹出礼拜几
//var d = prompt("请输入礼拜几:") ;//默认是string类型
var d = parseInt( prompt("请输入礼拜几:") ) ;//string->number
switch(d){
case '1' : console.log("今天是礼拜1"); //在控制台输出结果,用f12看
case 2 : alert("今天是礼拜2"); break;
case 3 : alert("今天是礼拜3"); break;
case 4 : alert("今天是礼拜4"); break;
case 5 : alert("今天是礼拜5"); break;
case 6 : alert("今天是礼拜6"); break;
case 7 : alert("今天是礼拜7"); break;
}
//练习3:判断平年闰年(能被4整除且不能被100整除 | 能被400整除)
var c = prompt("请输入年份:");
if( c%4==0 && c%100!=0 || c%400==0 ){
alert("闰年");
}else{
alert("平年");
}
//练习2:接收用户输入的成绩,判断成绩所属的等级
var b = prompt("请输入成绩:");
if( b>=80 && b<=100 )
alert("优秀");
else if( b>=60 && b<80 )
alert("中等");
else if( b>=0 && b<60 )
alert("不及格");
else
alert("输入有误");
//练习1:判断a>10就弹1否则弹0
var a = prompt("请输入整数");
if( a > 10 ){
alert(1);
}else{
alert(0);
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 js的数组</title>
<!-- js的数组 ,Java里数组的特点:长度不能改变,数据类型单一 -->
<script>
//1. js定义数组,特点:长度可变,数据类型丰富
var a = new Array(); //空数组
a = new Array(10,1.1,'hello',true,null,10,1.1); //改变a的长度
console.log(a); //查看数组里的数据
console.log(a.length); //获取a的长度
a[99] = 0;
console.log(a); //查看数组里的数据
console.log(a.length); //获取a的长度,100
var b = [ ] ; //空数组
b = [1,2,3,"jack",1.1];//赋值
for(var i = 0 ; i < b.length ;i++){//遍历
console.log(b[i]);//根据下标打印数据
}
//练习1:求数组里的偶数和
var c = [1,2,3,4,5,6,7,8];
//相当于java的foreach,,,,for...in
for(var i in c){
console.log(c[i]);
}
var d = 0 ; //记录和
for(var i=0 ;i < c.length ;i++){
if(c[i] % 2 ==0){
d+=c[i];//求和
}
}
console.log(d);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 js的函数</title>
<script>
// 1. 函数写法1:有特定功能的一块代码
// 声明函数 :function 函数名(参数列表){函数体}
function a(){
var b=[1,2,2,3,4];//定义数组
for(var i in b){//遍历数组
console.log(b[i]);//打印数据
}
}
// 调用函数
a();
// 2. 函数写法2:有特定功能的一块代码
// 声明函数 : var 函数名 = function(参数列表){函数体}
var b = function(){
console.log(100);
}
//调用:函数名(参数列表); -- 被调用的函数必须存在!!
b();
//3. 定义并调用含参函数
function c(a,b){ //定义含参函数
console.log(a+b);
}
c("hello",1); //调用含参函数
var d = function(a,b){
console.log(a+b);
}
d(1.1,2.6);
//4. 定义并调用含参的有返回值的函数
function e(a,b){
return a+b;//把结果返回给调用者
}
var f = e(1,2);
console.log(f);
var g = function(){
return "hello js" ;//把结果返回给调用者
}
var h = g();
console.log(h);
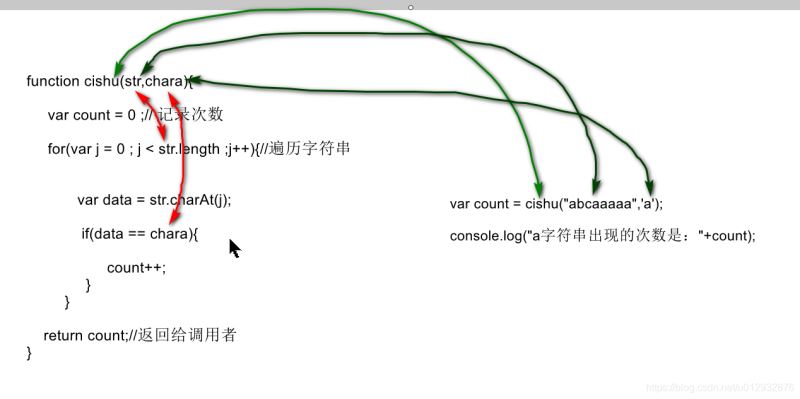
//练习:统计字符串里a字符出现的次数
function cishu(str,chara){
var count = 0 ;// 记录次数
for(var j = 0 ; j < str.length ;j++){//遍历字符串
var data = str.charAt(j);//获取每个字符
//和a字符比较
if(data == chara){
//如果是a字符,就++
count++;
}
}
return count;//返回给调用者
}
//调用cishu函数,统计字符串abcaaaaa中字符a出现的次数
var count = cishu("abcaaaaa",'a');
console.log("a字符串出现的次数是:"+count);
</script>
</head>
<body>
</body>
</html>





到此,相信大家对“js基础语法与maven项目的配置方法”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。